本周旁友圈的作业,是为科沃斯做一份扫地机器人介绍的PPT:

来看一下原稿,页面类型比较常见,难度也不大,很适合上手练习:

所以我也尝试做了一份作业,终稿呈现的效果还是挺满意的:

今天这篇文章呢,就给大家复盘一下这份产品介绍PPT的设计制作思路。
确定设计规范
在开始设计之前,我们先设定好颜色字体等规范,这样可以在后续的设计中,保持好整份PPT风格的统一。
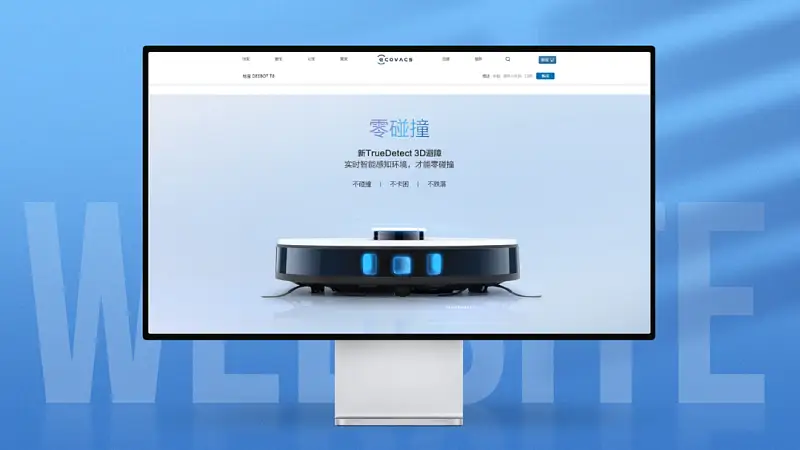
在颜色的选取上,一般可以参考企业的官网或logo的配色运用:

以科沃斯的官网和LOGO为取色对象,设定蓝色作为主色调,选用几个不同深浅的蓝色,能很好的丰富色彩层次:

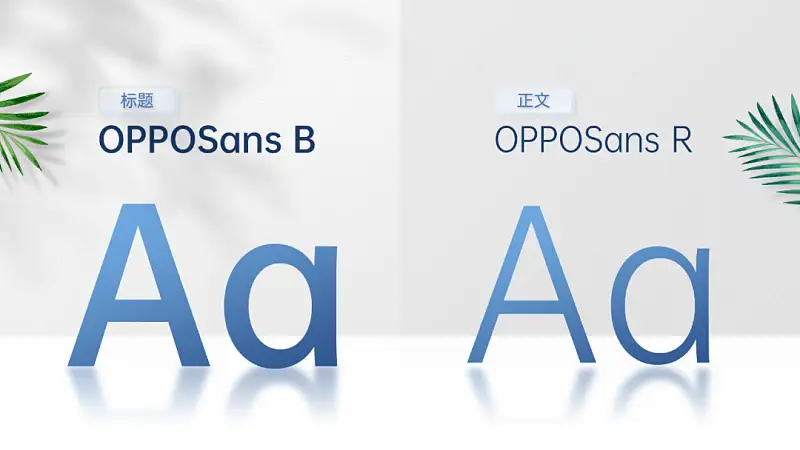
选定了OPPOSans字体用于标题和正文中,OPPOSans系列字体为黑体类型,看起来端正时尚,适用于电子产品的设计中:

在背景方面,大面积单色色块的使用,看着会比较单调呆板:

所以我把它换成了颗粒磨砂的背景,同时用一些光影元素修饰,让封面更有质感:
设计规范设定好之后,我们就可以开始页面的优化设计了。
首先来看封面页
封面包含了LOGO和标题这两部分:
既然是产品介绍主题PPT,因此可以将产品加入到封面中,做成左文右图的版式:

我们先用抠图工具,把产品抠出来,接着换上磨砂纹理的背景:

此时产品的呈现比较单调,接下来可以思考怎么去丰富展示的方式?
在上一篇的推文中,我有用到展台的形式来承载百雀羚的产品,这样呈现的效果还不错:

因此这里也打算构建一个室内的场景,来承载展示这个扫地机器人:

我们可以用两个渐变矩形来实现墙体背景,此外还添加了「胶片颗粒」艺术效果,让背景有现实墙体的颗粒感:

点击图片可查看细节
而展台元素呢,也可以用不同形状拼接绘制而成:

接下来,把所有元素放在同一页面上,产品、字体与背景的融合度还是不够,看起来有些僵硬:

这时只要简单加上阴影效果,就能很好将产品文字融入到画面的光影空间中去:

最后整体的页面效果看起来也会更加的真实:

接下来看第二页
这是一张关于扫地机器人的产品对比页面:

分析文案内容,可以知道主要是分为三点进行对比:

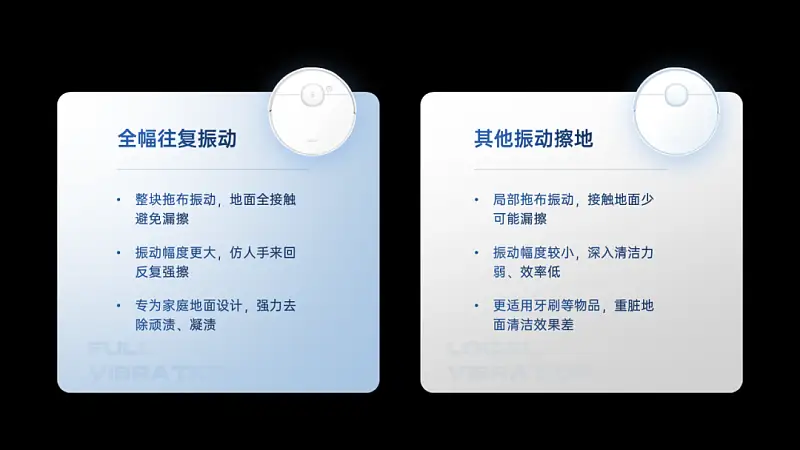
我们可以先用不同颜色的卡片,来承载和区分信息内容,同时加上不同的产品,增强对比效果:

然后换上磨砂质感背景,在页面底部叠加一个色块,以此来丰富页面的层次:

为了更有创意和增加页面的设计细节,可以将色块设计成毛玻璃的效果:

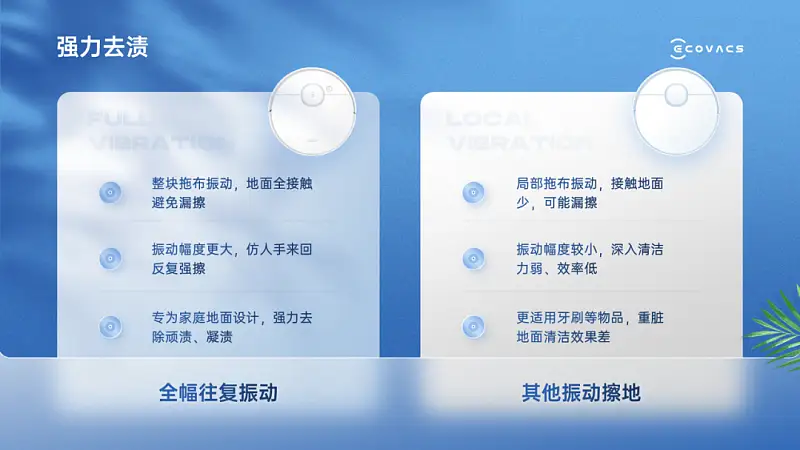
此外,我们可以将项目符号替换成质感按钮元素,这样的页面效果更佳:

最后再加入光影和植物修饰元素,页面效果还不错吧?

接着来优化第三页
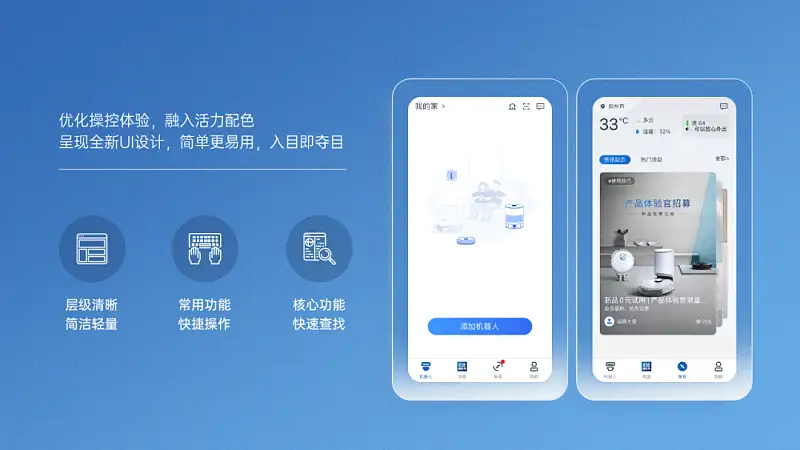
这是一张图文排版页面,讲述的是APP的特点内容:

我们先对文字进行排版处理,可以加入图标元素,增强信息可视化:

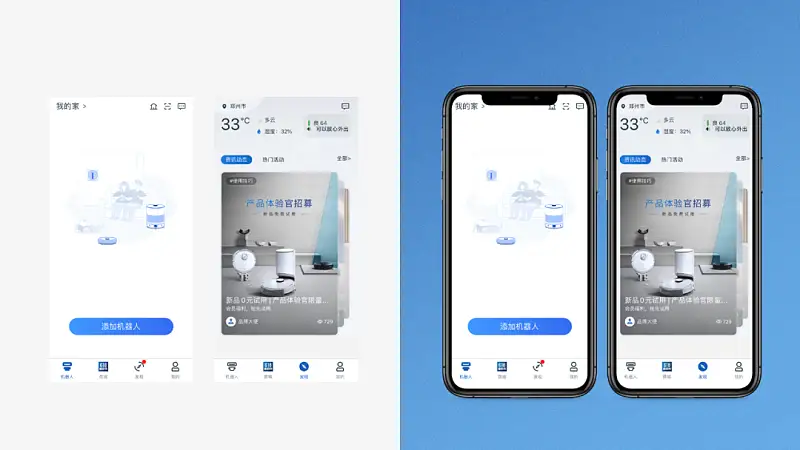
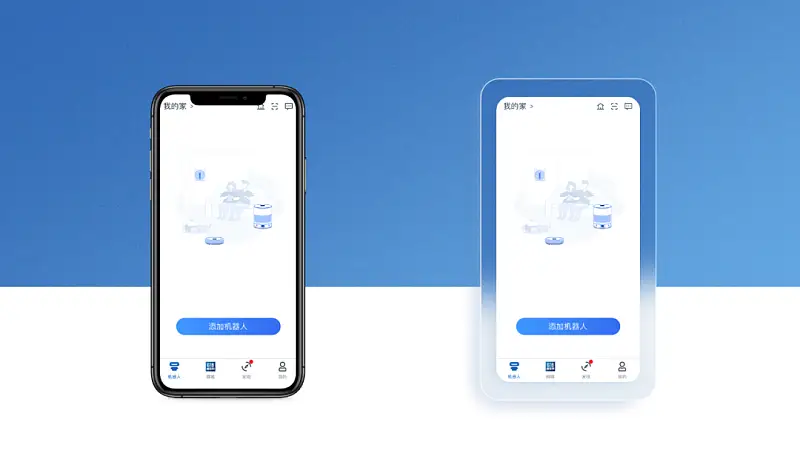
手机截图的处理,一般可以将图片套入到手机样机中:

但为了保持风格的统一,延续上一页毛玻璃效果,将图片改用毛玻璃质感矩形来承载:

接下来,把处理后的文字和图片放在一个页面中,做成左文右图的版式:

此时页面还是比较单调,我们依旧可以用色块叠底,来增强页面的层次:

同时将承载图标的圆形,替换成透明玻璃质感的元素,这样会更加的契合页面效果:

最后加入光影和植物这些视觉延伸元素,这样页面就优化排版完成了:

最后一页优化
这页是关于产品规格参数的表格排版:

我们可以先把文字提取出来,继续用图标来可视化信息内容:

延用上一页的透明玻璃元素来承载图标,这样可以保持视觉上的统一:

因为是关于产品的规格参数介绍,所以加入产品图片,来进一步增强可视化程度:

接下来优化产品的呈现效果,把产品抠出来,增加一个投影,这样产品呈现更真实:

参考封面设计,构建一个产品展示的墙体场景:

最后把规格参数放置在墙面背景上,看看效果,质感还是挺丰富的~

好了,以上就是此次的优化思路,我们最后来看下修改前后对比:

修改前

修改后



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。