
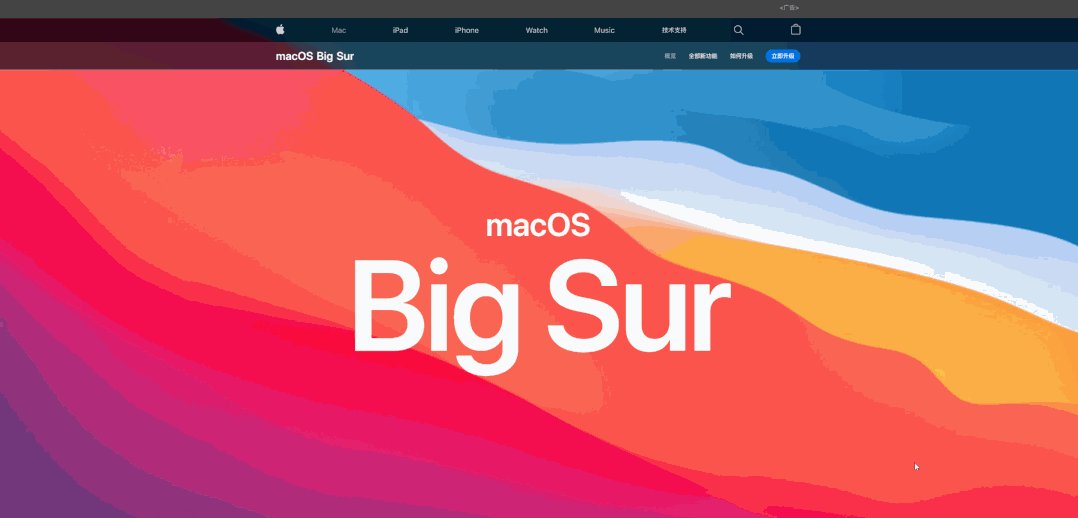
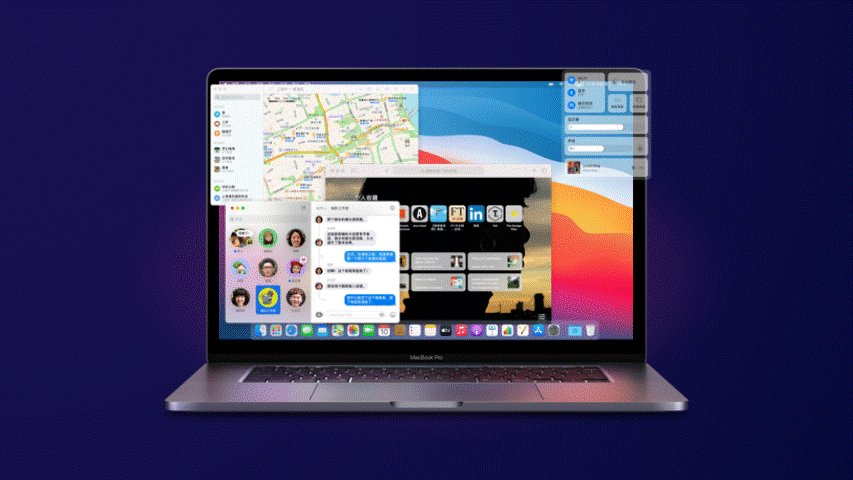
前些日子,逛苹果官网中的几个动效,引起了我的注意:

看起来还挺酷的,是吗?但其实做法非常简单,只需要用到PPT中的一个功能,花3分钟就能搞定。
这个功能就是——平滑:

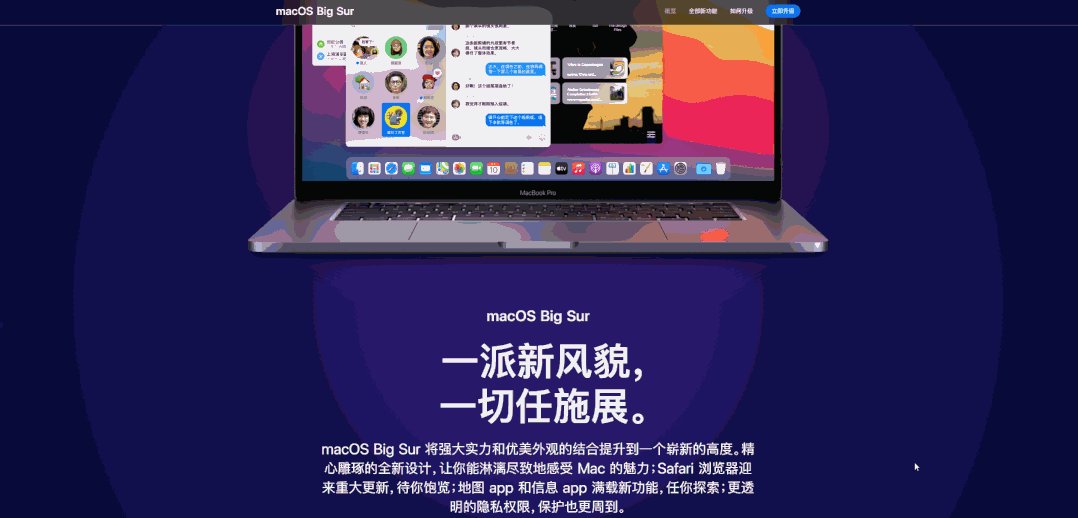
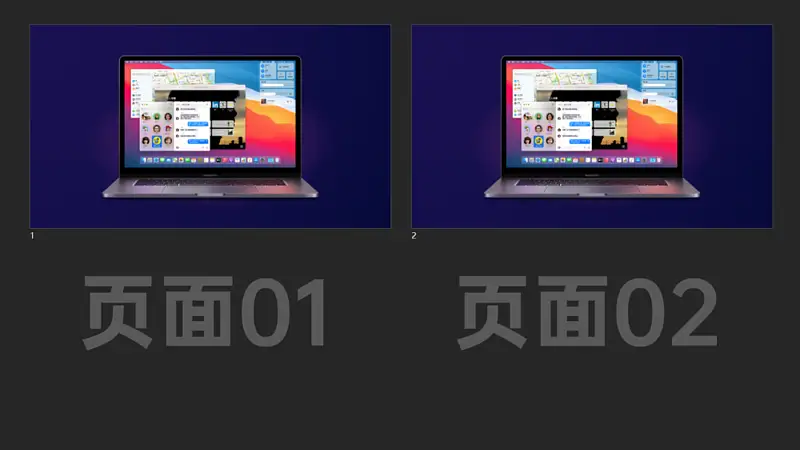
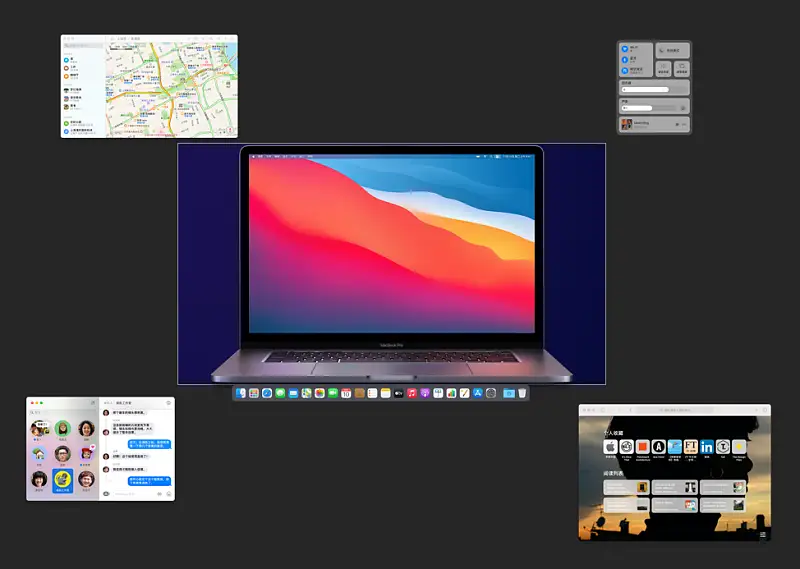
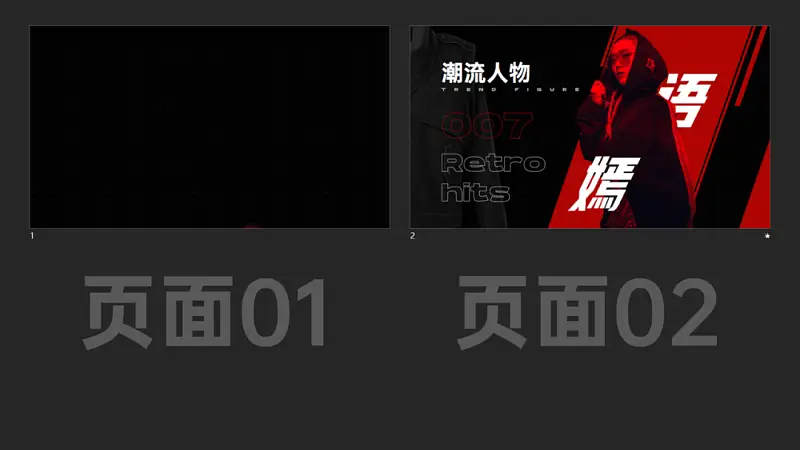
首先,我们插入所有需要飞入的窗口,并放置到相应的位置,得到页面01:

然后我们把页面01复制一下,得到页面02:

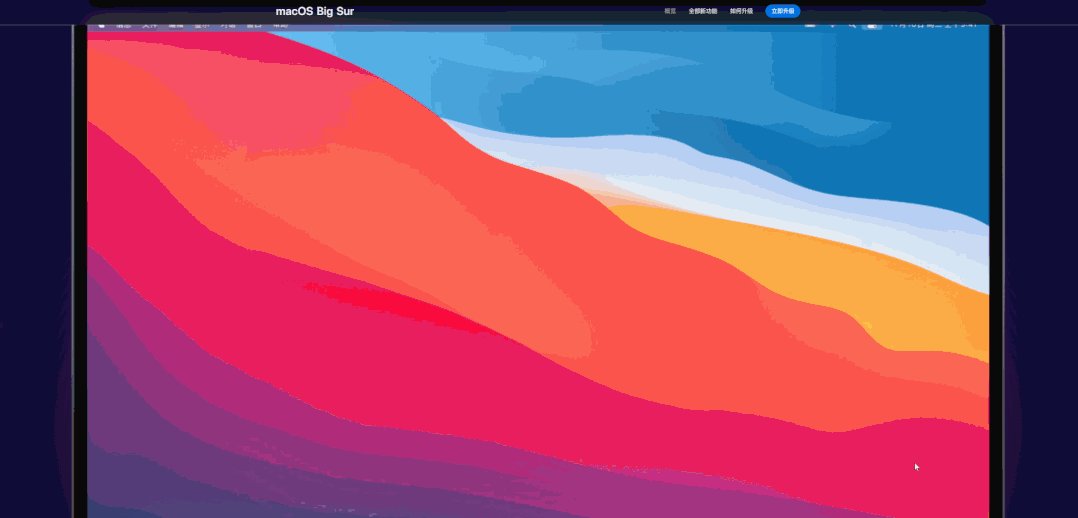
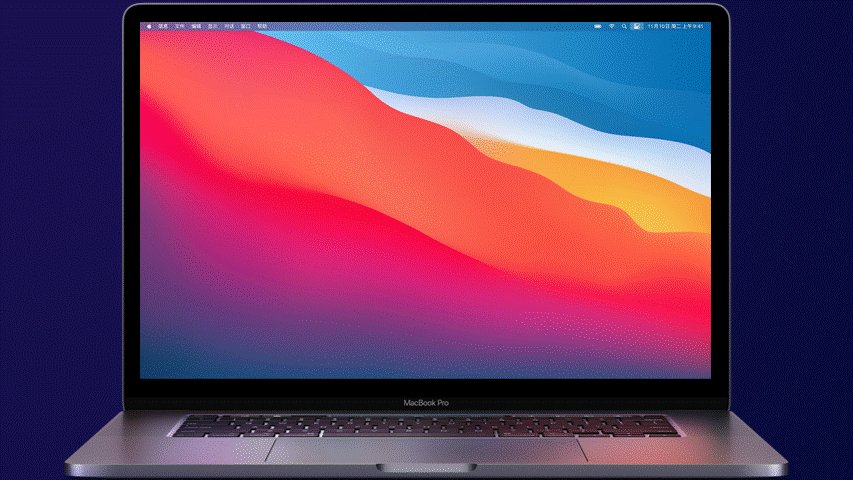
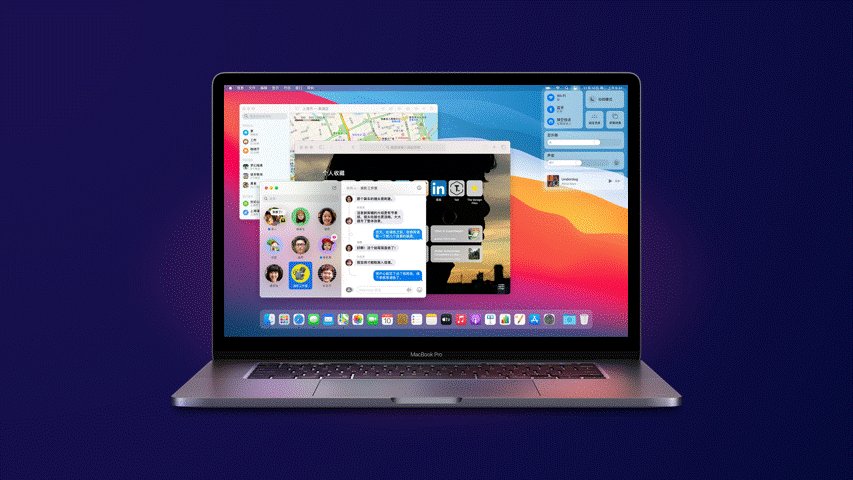
我们选择页面01,把电脑放大,并把各个窗口移动到页面外:

最后,我们给页面02添加一个【平滑】切换效果:

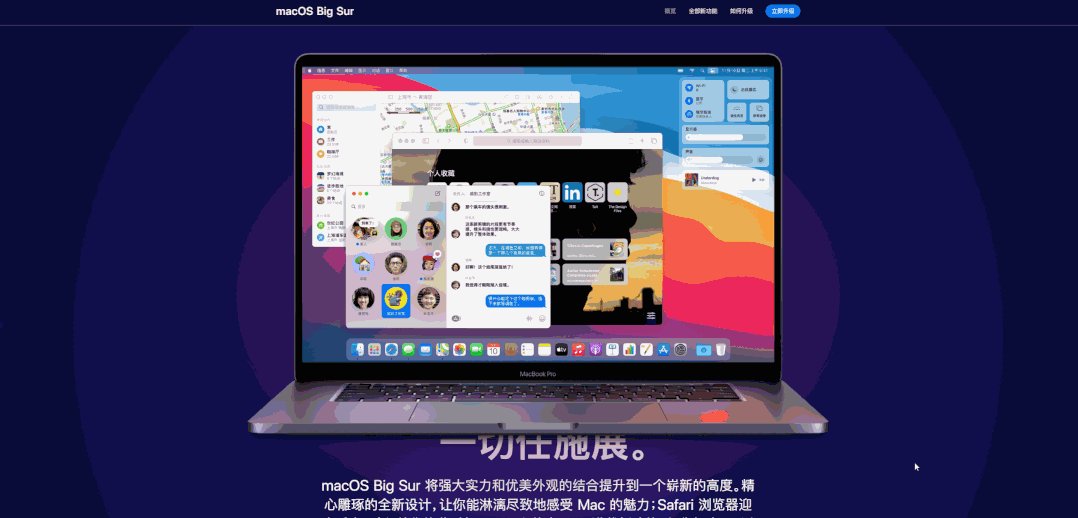
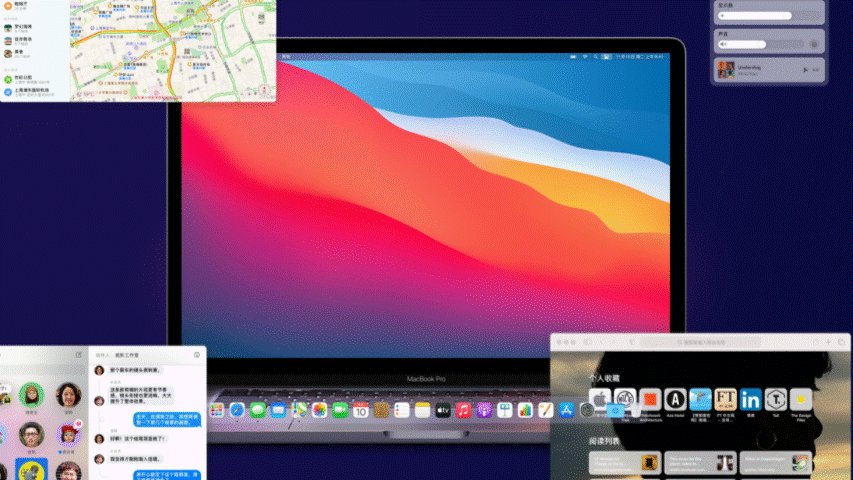
一个多窗口飞入的效果,就完成了!

怎么样,是不是超级简单?

没有复杂的动画,只需要动动鼠标移动一下~
并且,利用这个原理,我们还可以做出更多简单又有意思的设计!
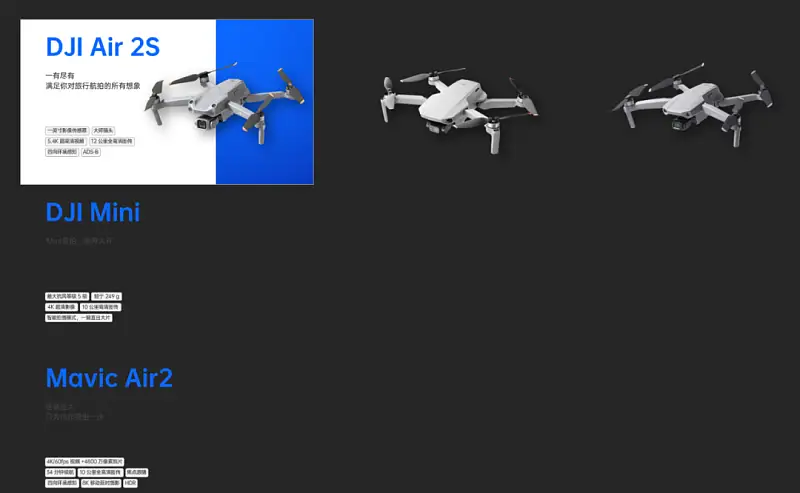
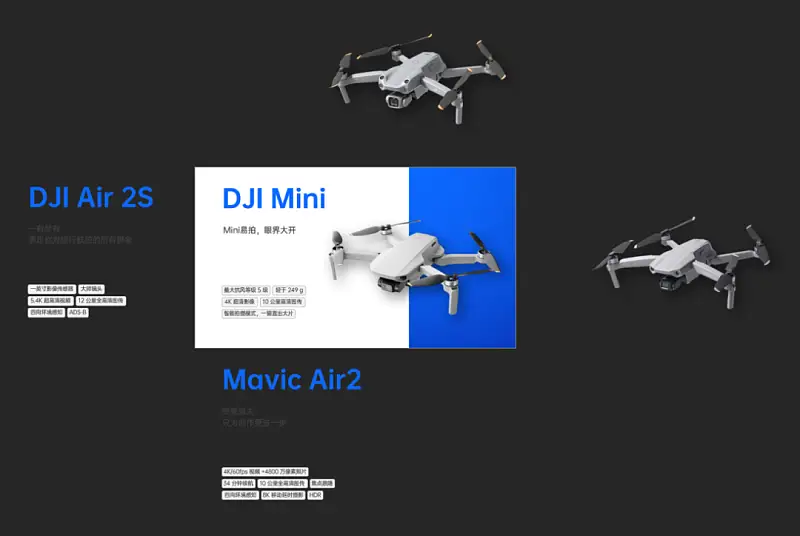
平滑切换案例一、产品切换展示

这个效果该怎么做呢?
我们首先来分析一下,页面中元素的变化原理:
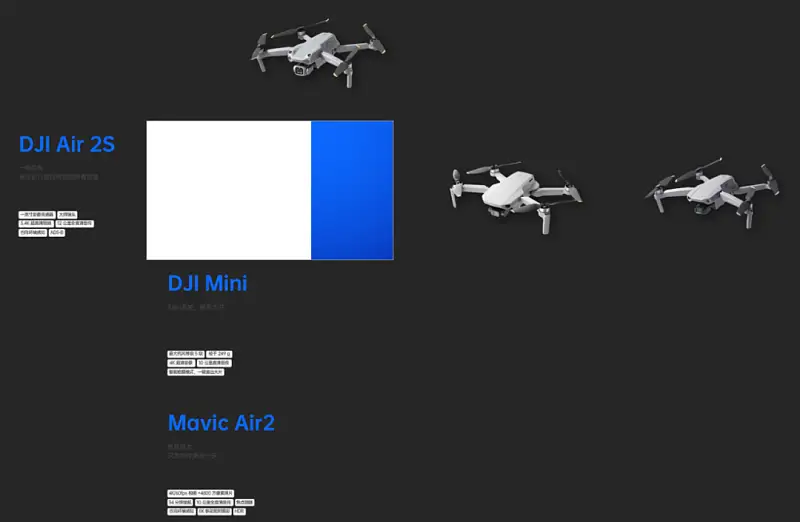
Step01:产品A和介绍文字飞出,腾出版面空间
Step02:产品B和介绍文字从页面外进入
Step03:产品B和介绍文字飞出,腾出版面空间
Step04:产品C和介绍文字从页面外进入
因此,我们需要至少3个页面。
因为3个产品要依次展示,所以我们先产品A和介绍放到页面上,产品B和产品C则放到页面外:

然后,我们把页面复制一份,在新的页面中,把产品A和介绍文字,移动到页面外:

移动完毕后,为页面添加【平滑】切换效果:

产品A和介绍都飞出去了,原理第一步实现了,对吗?
接下来,我们再把产品B和介绍,移动到页面上:

再预览一下效果:

产品A飞出,产品B进入,原理的第一步和第二步都实现了。
重复上面的操作,我们就能实现产品B飞出,产品C进入的效果:

最后,我们把这3页连起来看一下:

还不错吧?
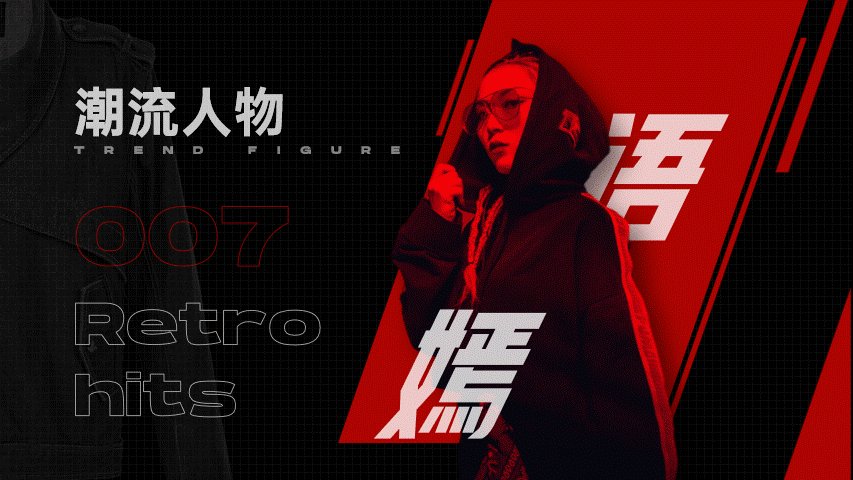
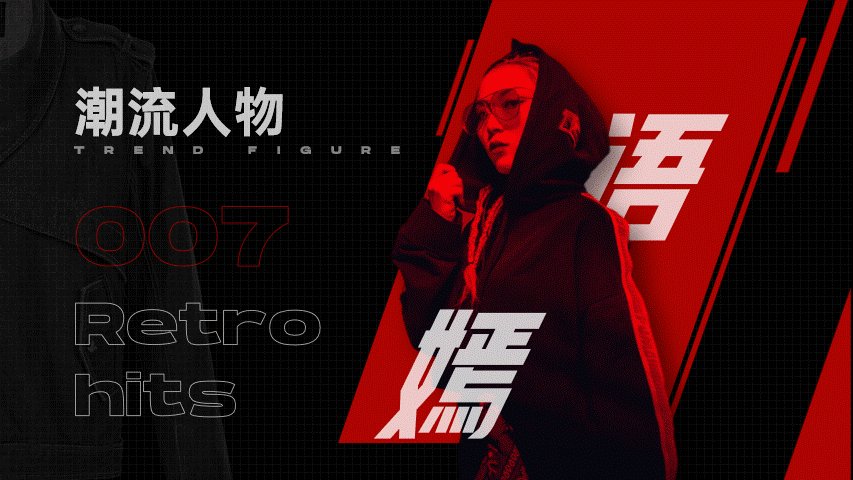
平滑切换案例二、动感人物介绍

看完上面的讲解,想必很多朋友已经想到了,这个页面的制作方法。
依旧只需要两个页面:

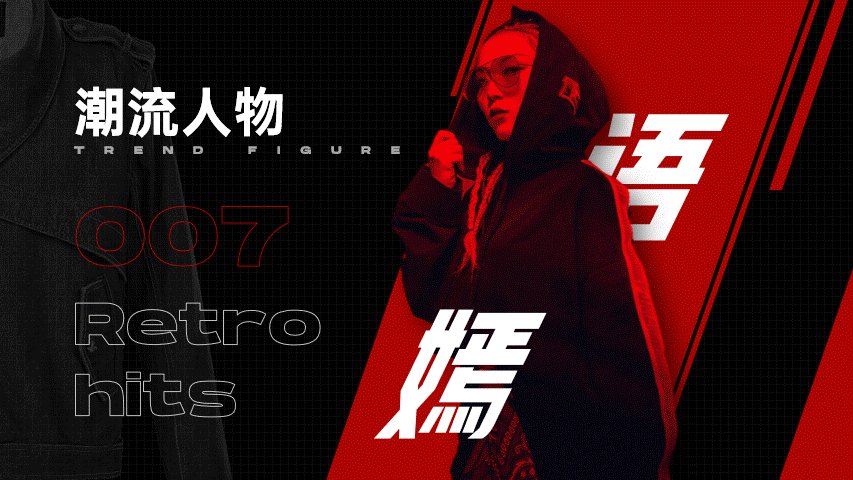
我们首先还是制作好最终的页面效果:

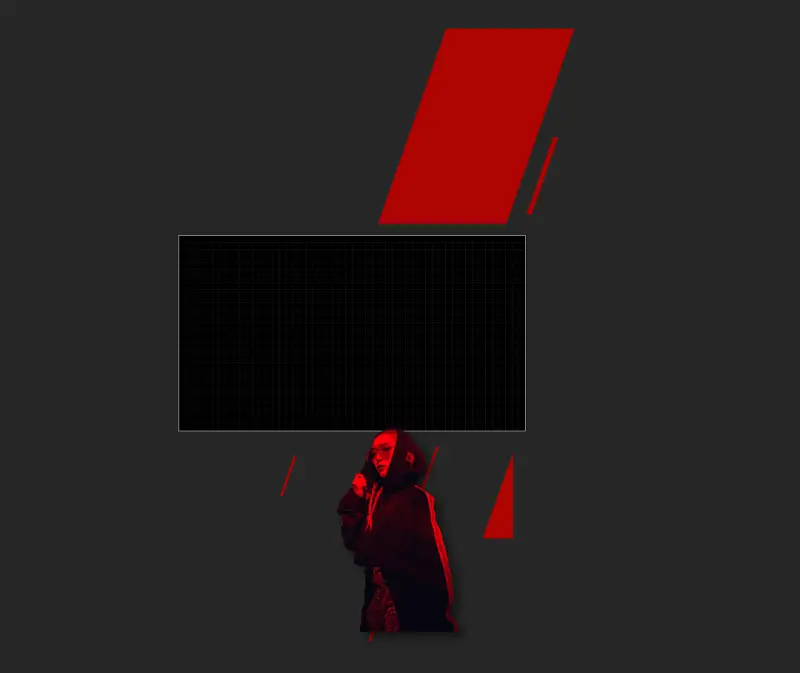
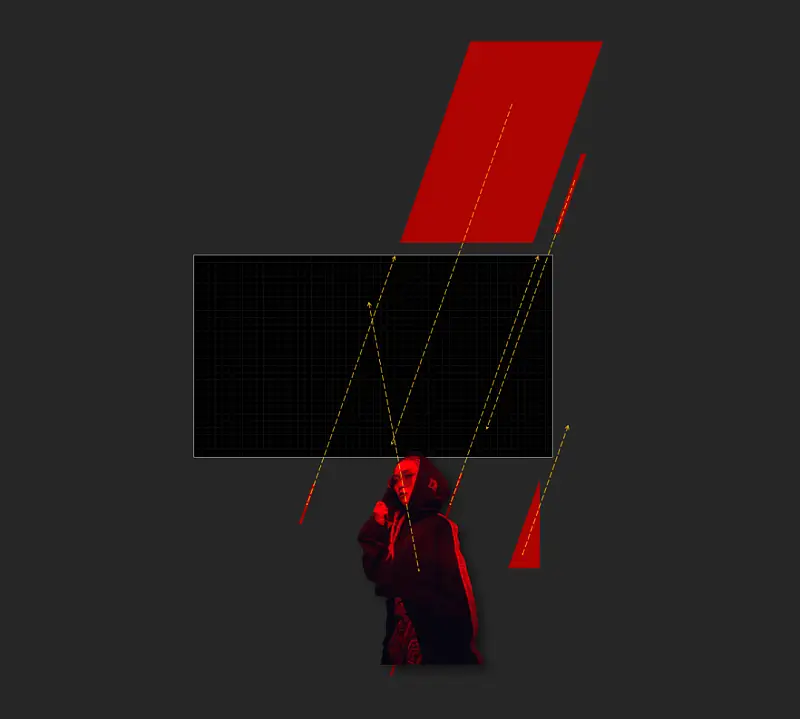
然后把页面复制一份,把一些元素拖拽到页面之外:

最后,为页面添加平滑切换,就大功告成了:

这里有一个小Tips:
为了让页面看起来更有穿插的动感,这里我们可以把许多元素,拖拽到页面的对面,这样元素的移动路径,就会穿过整个页面:

算是一个小小的细节处理,感兴趣的可以记一下。
平滑切换案例三、文字缩放飞入

整个效果的原理,也非常的简单,也可以拆解为两步:
Step01:标题文字缩放进入
Step02:产品和背景图片淡化出现
我们首先把标题文字放大,放到第一页:

然后把该页面复制一份,把标题字号缩小,并添加产品和背景图:

最后,为第二页添加平滑切换效果,就完成了:

怎么样,是不是超级简单?
其实,所谓平滑切换,无非就是把前后页面中,相同元素的移动路径,展示了出来。
方法很简单,但却能让页面变得更有创意。当然,学会了这一招,你还可以做点更酷的 PPT 页面。
比如用平滑营造页面氛围感:

再比如利用平滑进行产品参数的对比:

都是可以的,以上,希望对大家有所启发。
·
原标题:苹果官网的这2个动画,太丝滑了!用在PPT中堪称王炸!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
哪里有平滑这个,是wps还是offic还是苹果的keynote