
有些读者反馈,很难解决PPT配色问题。为什么会出现这样的问题呢?究其原因,其实,想要搞定PPT配色,我们不仅要有好用的工具,更要懂得一些基本的配色原理。
所以,这篇文章,就来跟大家分享一个非常实用的配色理论,叫做近似色。
啥意思呢?什么叫近似色呢?
听名字大概能理解,就是相近的一些颜色,对吗?但比较专业一点的说法是:
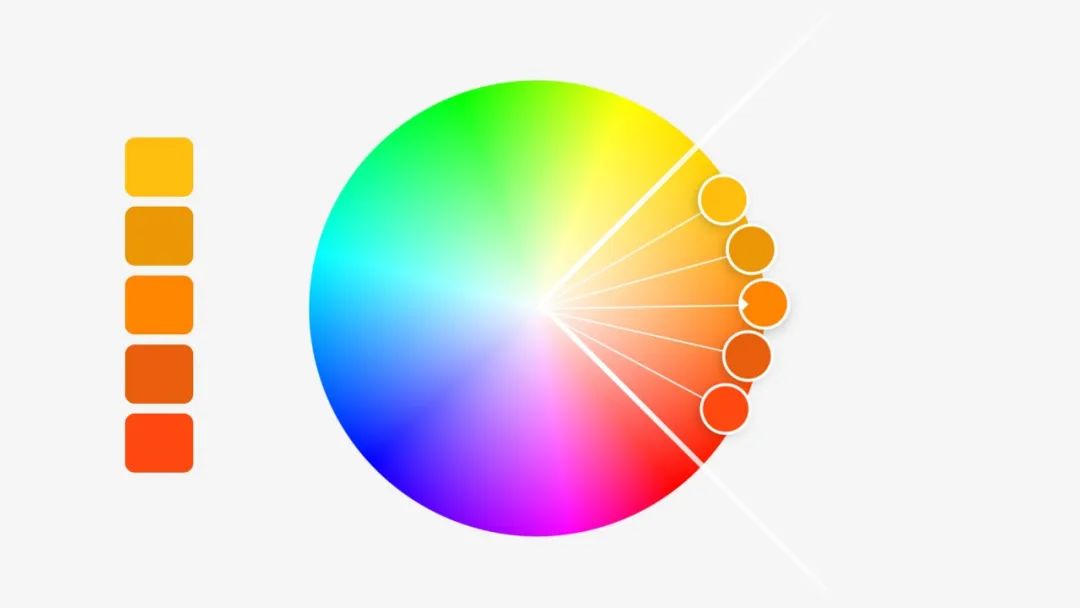
是指在色相环中,凡在90度范围之内的颜色都属邻近色的范围。比如像下面的橙色的邻近色:

非常容易理解,对不对?
而且,在很多的配色工具中,当我们确定了一个主色之后,可以自动生成近似色。
我经常使用的是 Adobe 家推出的配色工具,网址是:https://color.adobe.com:
 打开网站就是这样
打开网站就是这样
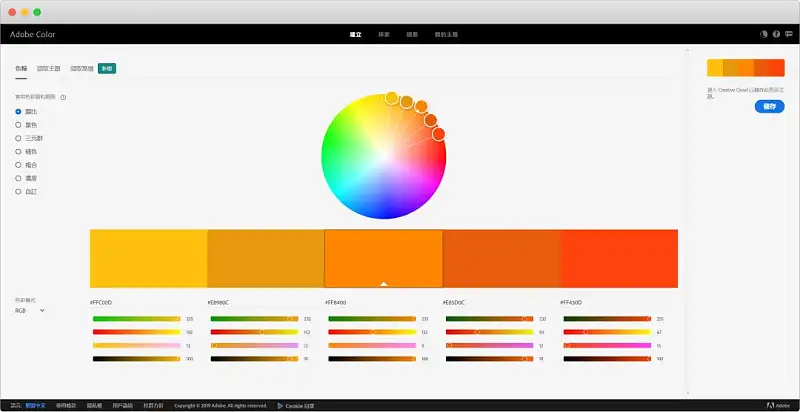
我们只需要把 PPT 主色的色值,输入在中间的这一栏,就可以自动生成一组配色方案:

好了,那当我们掌握了这个配色理论之后,它对我们的PPT配色,有什么样的帮助呢?
我们可以从两个方面来说。
- 丰富页面的视觉层次
- 创建过渡流畅的渐变
一、丰富页面的视觉层次
对于我们很多人的PPT来讲,采用的配色,往往是单色调,也就是整套PPT上只有一个主色,就像这样:

但其实,我们只需要生成它的近似色,并且将其用在PPT里,那么,页面的色彩层次就会丰富起来。
变成这样:

是不是好很多呢?
同样的,咱们再来看一个例子。
比如我们整份PPT的色调,采用的是橙色,那当页面上需要进行色彩区分的时候,比如遇到了图表页,该怎么办呢?

也是一样,利用近似色,不仅能够保证主色调依旧是橙色,而且可以更好的进行图表的系列区分。
我们利用配色工具,来生成一组颜色:

接下来,把颜色应用在不同的图表系列中,就可以把图表变成这样:

二、创建过渡流畅的渐变
之前很多读者说,不知道怎么去把渐变调整的更加流畅,其实非常简单。
当我们确定了一个颜色的相近色后,那么,只需要任意选择其中两个颜色,填在渐变光圈里,就可以实现流畅的渐变效果。
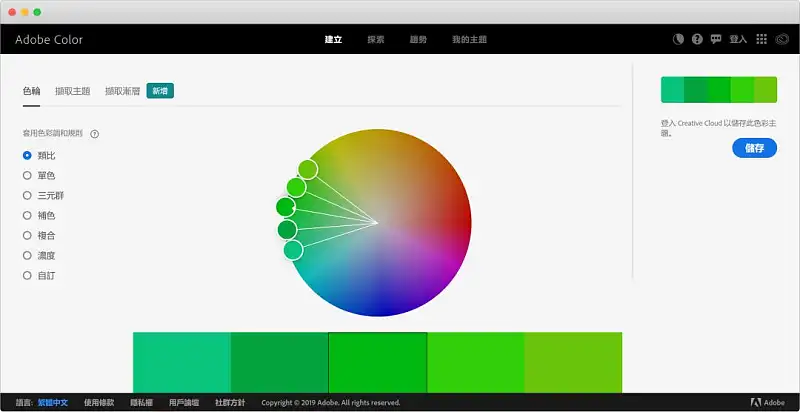
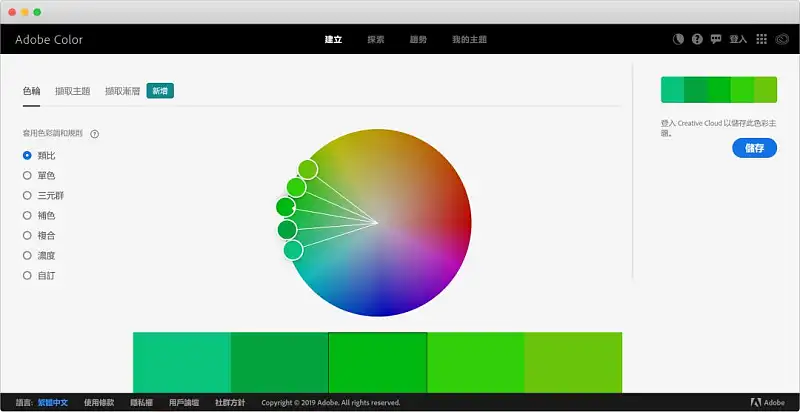
啥意思呢?比如我们现在确定了一个主色,假如是绿色,将色值放在配色工具中,就可以生成一组颜色:

任意选择其中的两个,假如是它们吧:

将它们放在渐变光圈的两端,就可以生成非常流程的渐变色:

那掌握这个点有什么用呢?其实还是有很多的应用场景。
比如说我们把渐变用在文字中,可以让页面显得更有动感:

再比如说,我们也可以调整形状的渐变,相较于单色块来说,渐变色块可以让页面的视觉效果更加丰富:

在很多网页设计中,也会采用这个形式:

另外,在很多的PPT背景中,我们为了避免渐变太丑,也可以用这个方法。
举个例子,如果我们 PPT 的页面背景是单色,那么,看起来难免会有些呆板:

但如果能够设置设置一组渐变色,页面背景看起来会高级很多:

看起来还不错,对吗?
这些呢,都是近似色这种配色原理,所能起到的一些作用,方法很简单,但效果很赞。
希望能够对大家有所帮助。
原标题:我个人经常在用的一个PPT配色方法!太实用了!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。