
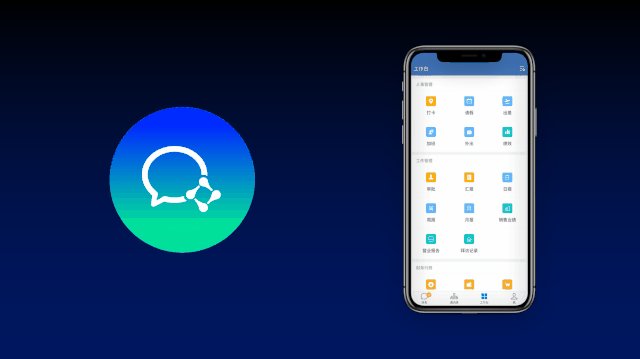
今天这篇文章来拆解一下下面三页PPT动画:

接下来,就进行单页动画的讲解,先易后难,先来说个操作简单的动画吧!
一、滑动延迟动画

其实,这 3 排动画的效果是一样的,只是方向不同。
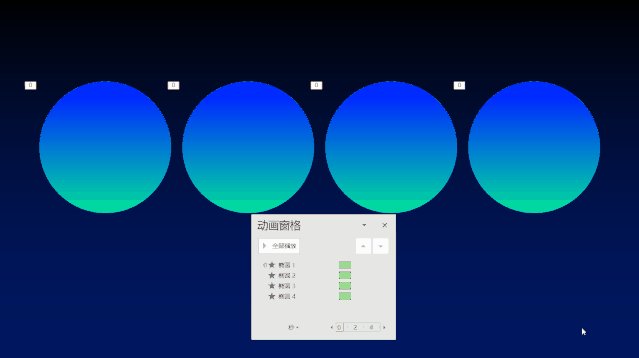
为了让大家更容易理解,这里我使用色块制作了一个单排的图示,这样会清晰很多:

多个并列的色块,先后从页面边缘滑入,最后再缓慢结束。
那这个动画,该怎么做呢?
其实很简单。
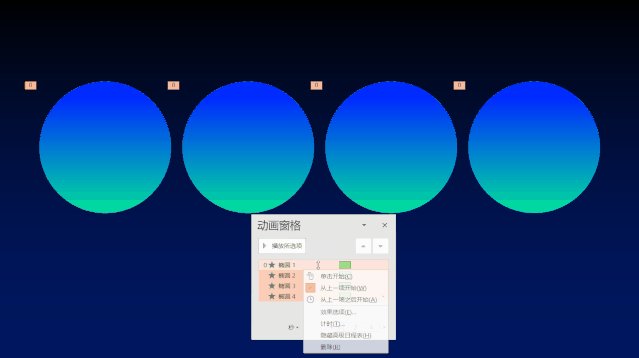
先给页面中的元素同时添加 [ 飞入 ] 的动画效果,方向为 [ 从右侧 ],并将动画的持续时间调整为 1.5 秒。


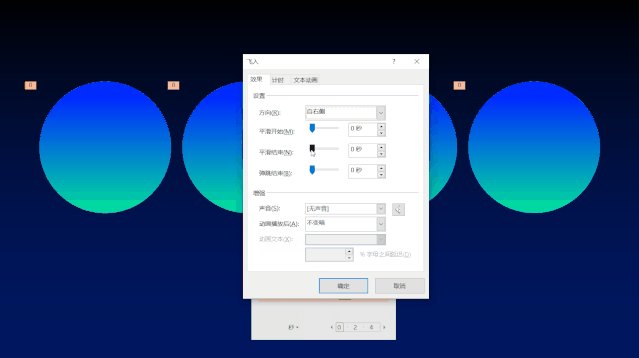
现在动画结束的很生硬,为了解决这个问题,我们可以在 [ 效果选项 ] 中,将 [ 平滑结束 ] 同样改为 1.5 秒,与动画持续的时间保持一致。


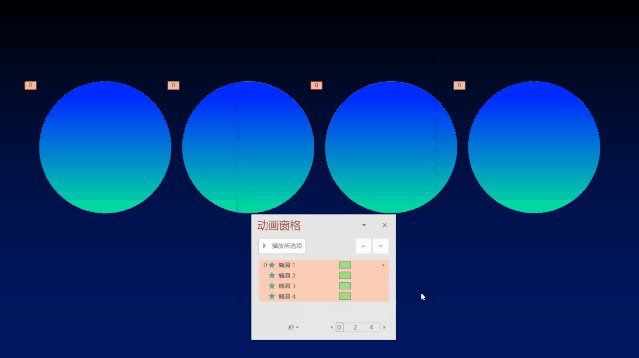
最后,按照形状的出现顺序,依次设置动画延迟的时间,比如设置相邻两个形状的动画间隔为 0.2 秒。


到这儿,滑动延迟动画就完成了!
我们在遇到 4 项及以上的内容页面时,都可以采用这样的动画形式。
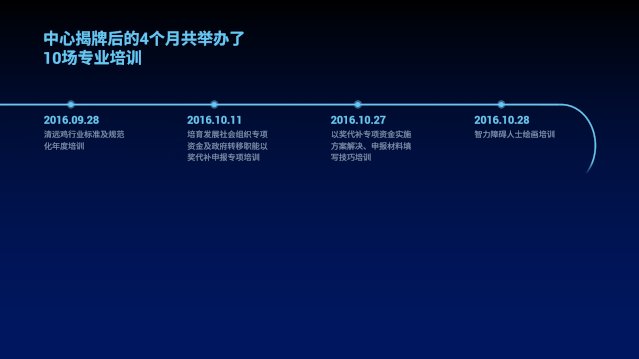
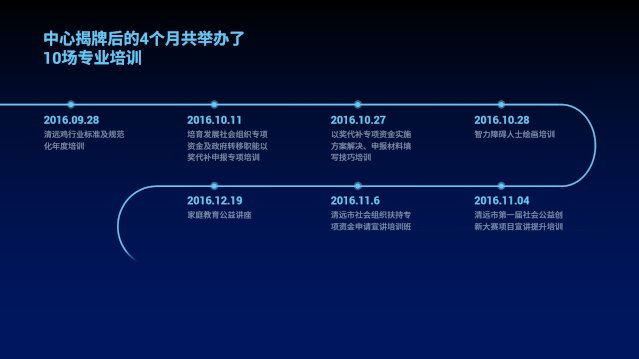
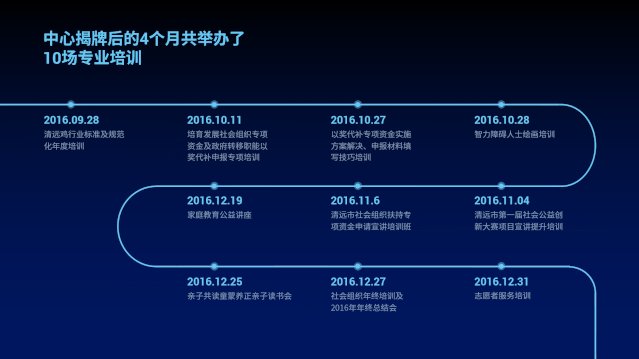
比如用于时间轴页,各个时间节点沿轴线依次滑入:

又或者是多图展示:

甚至是文字云:

接着,咱们再来拆解第二个动画。
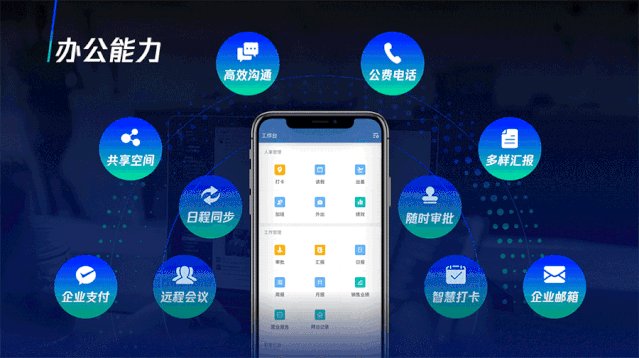
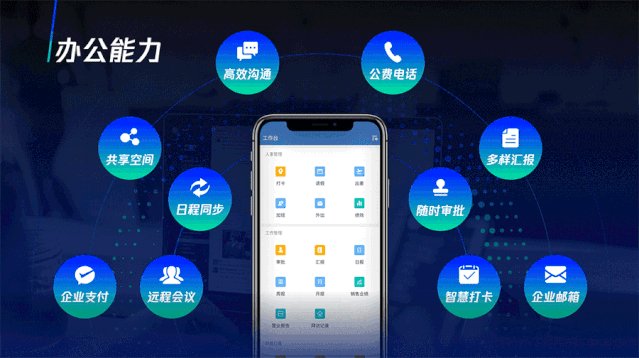
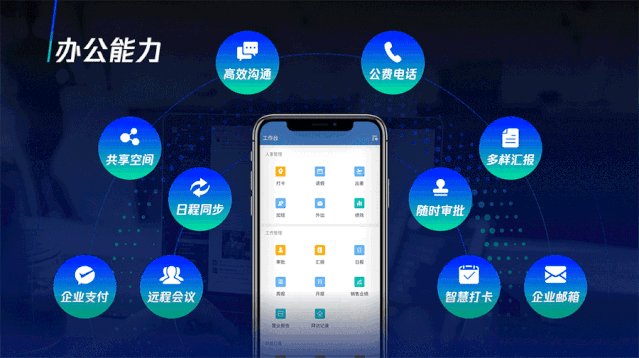
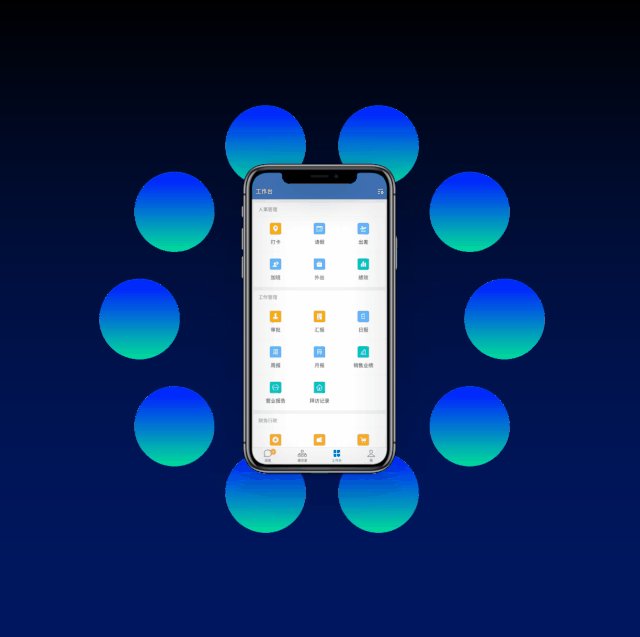
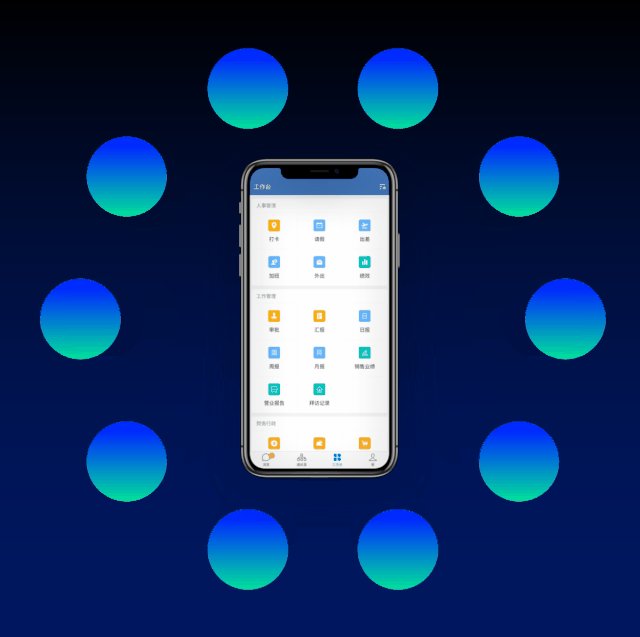
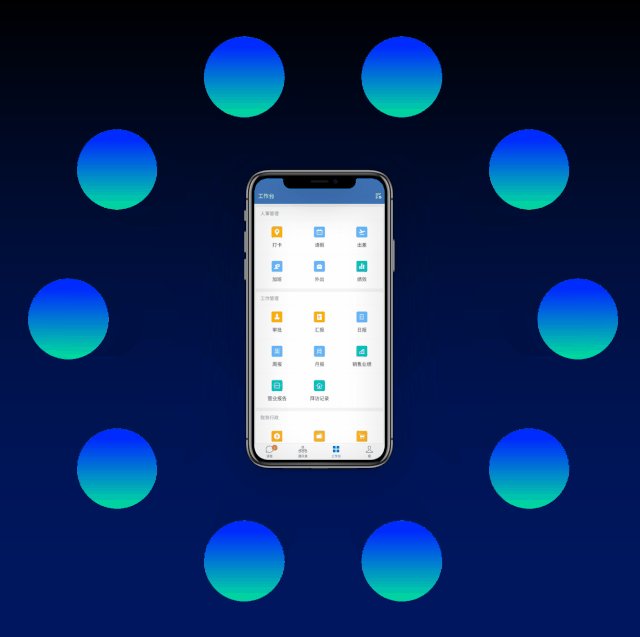
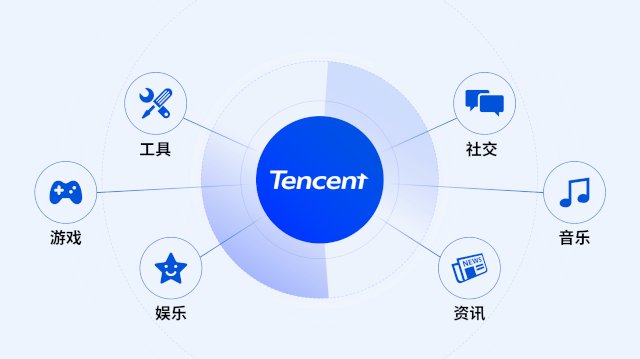
二、图形扩散动画

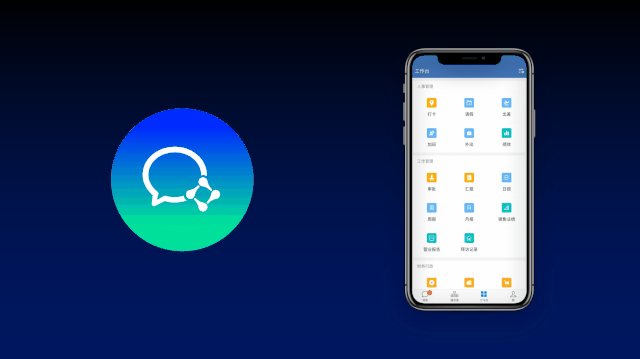
同样的,我们把这个动画用图示简易化:

可以看出,这页动画主要有两部分构成:一个是手机的缩放出现;另一个是圆形的扩散出现。
先来说一下手机的缩放出现动画。
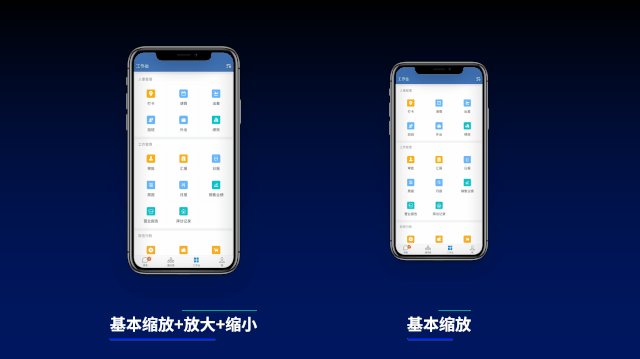
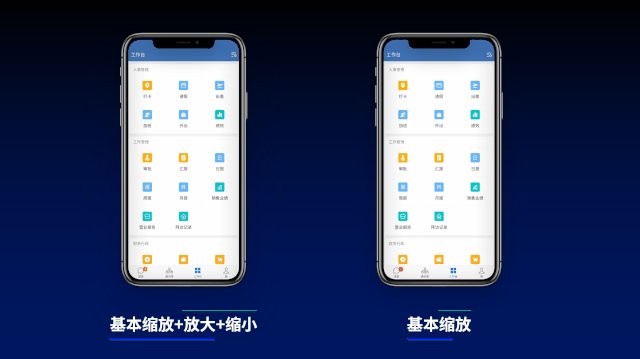
它和普通的缩放动画还不太一样,为了让各位看的更清晰,我特意做了一个对比图供各位参考。

相信你一定能看出来,右侧动画结束的十分生硬,而由于左侧有一个放大再缩小的过程,它出现方式会更加柔和。
那么,这种缩放出现是怎么做到呢?
先给手机添加一个 [ 基本缩放 ] 动画,持续时间设置为 0.25 秒。

接着,再添加一个 [ 放大/缩小 ] 效果,持续时间同样设置为 0.25 秒,延迟为 0.1 秒。

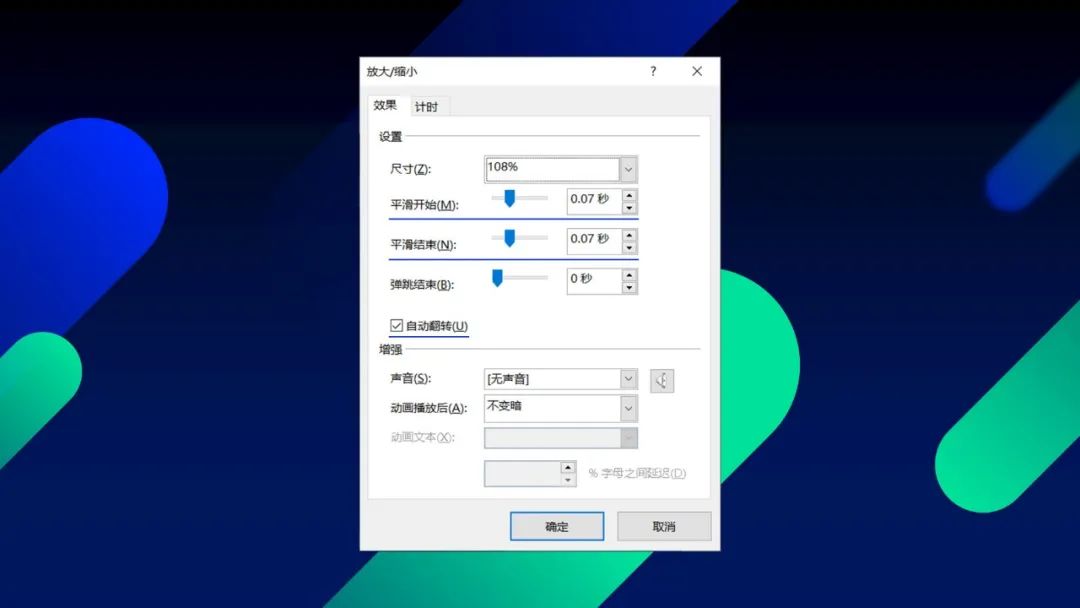
最后,在 [ 效果选项 ] 中,调整放大尺寸,设置平滑开始、结束的时间相等,并勾选 [ 自动翻转 ]。

一定要勾选 [ 自动翻转 ],只有这样手机在放大之后,才能自动缩小,恢复原来大小。
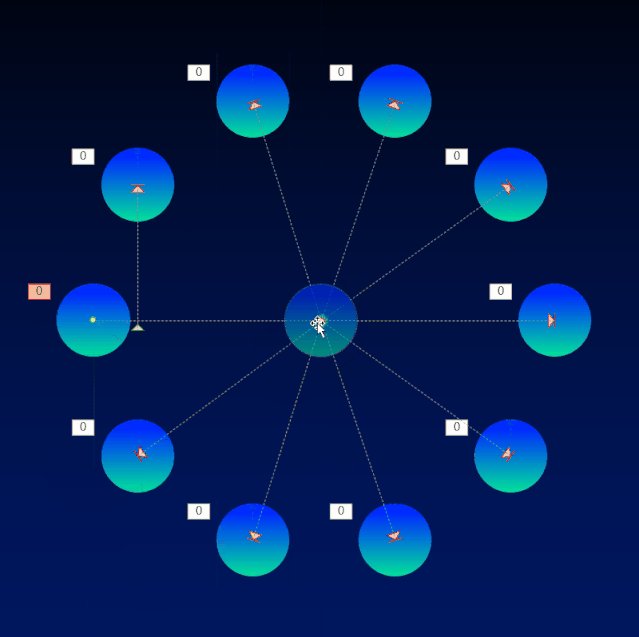
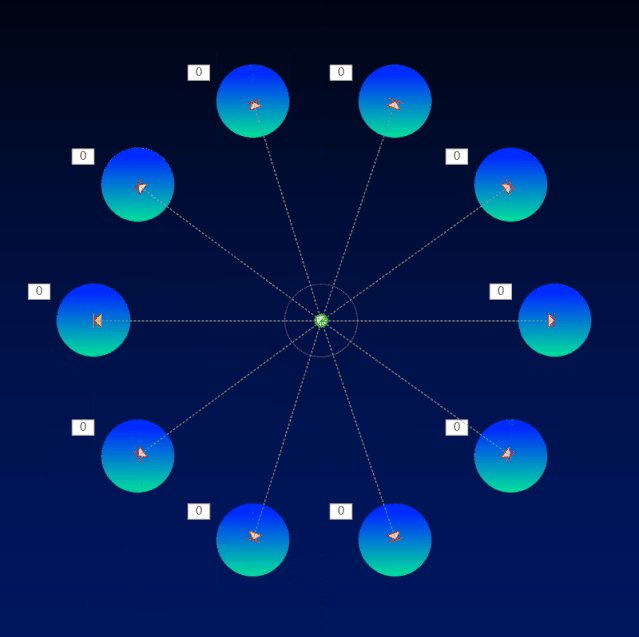
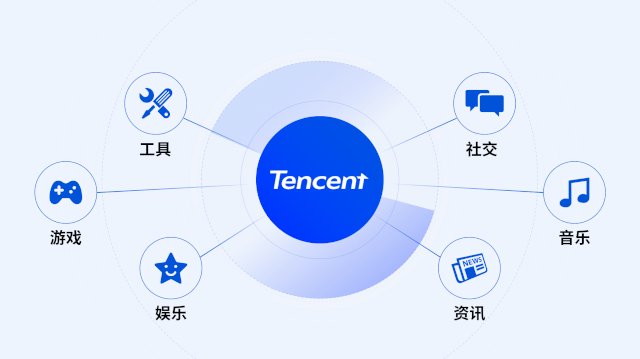
接下来,咱们来说一下圆形的扩散出现。
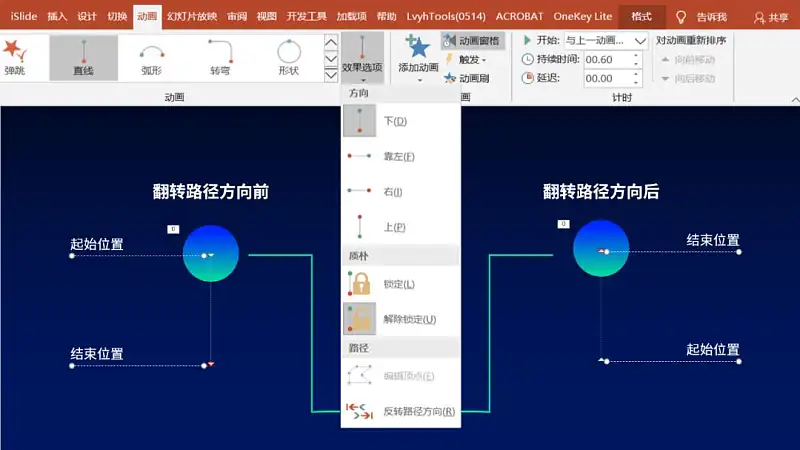
这个动画也很简单,给所有圆形添加一个 [ 路径 ] 动画,持续时间为 0.6 秒,并设置平滑结束同样为 0.6 秒。

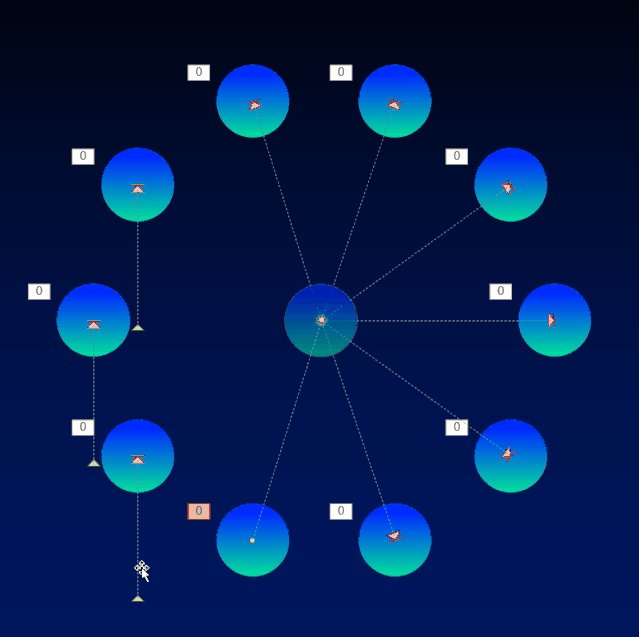
接着,非常重要的一步,选中所有圆形,点击 [ 翻转路径方向 ],它的作用就是互换形状的开始、结束的位置。

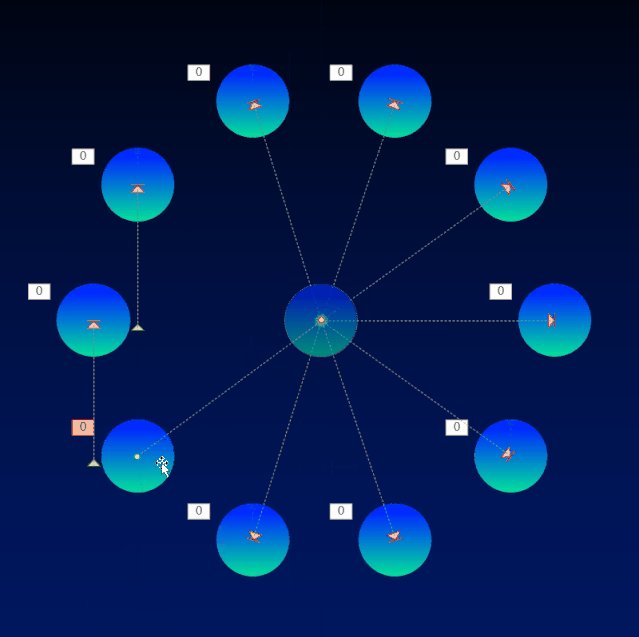
最后,手动将形状的起始位置,拖动到所有圆环的中心位置即可。

我们把两个动画合在一起,再来看下效果。

其实,圆形扩散动画 PPT 中的使用频率还蛮高的,基本上大多数环绕排版型的页面,都可以添加这个效果。
来看几个案例:


怎么样?还不错吧?
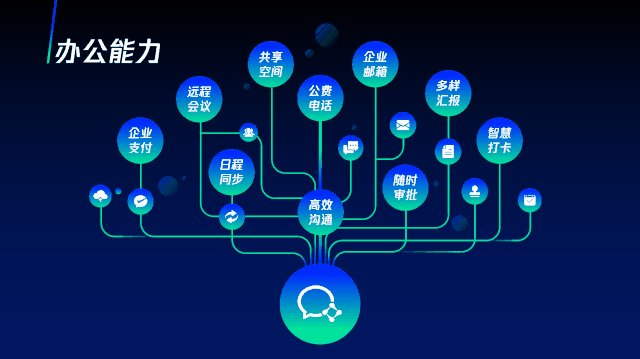
三、曲线擦除动画

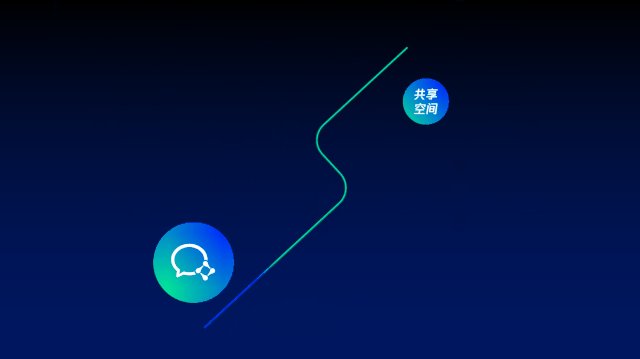
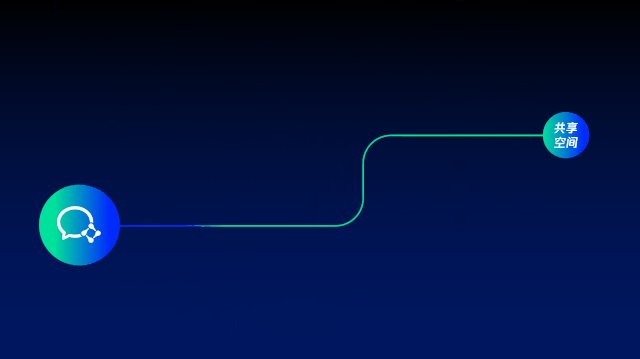
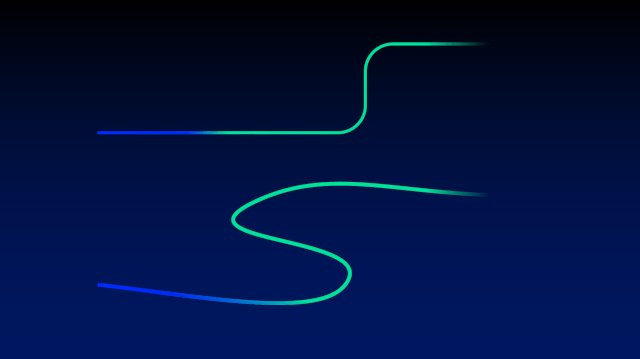
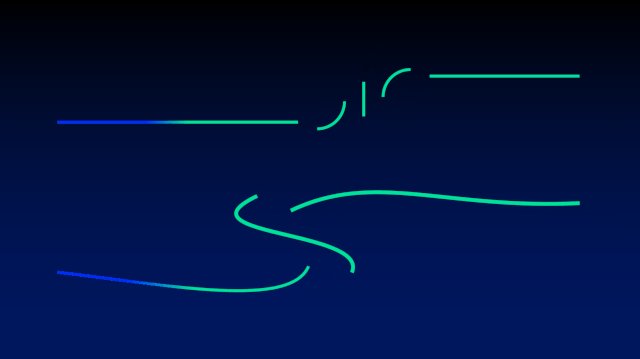
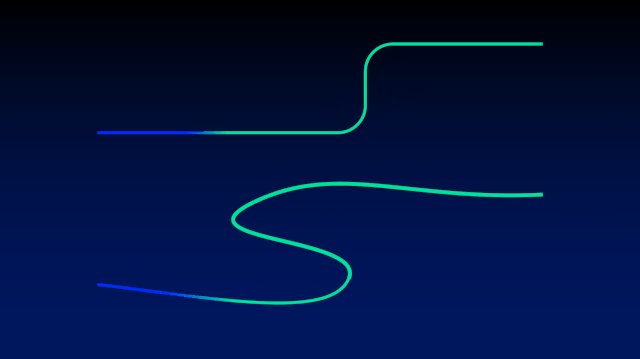
这个动画线路众多,看起来很是复杂。为让方便各位理解,我只取页面上的一条路线进行讲解:

同样,这个动画由两部分组成,一个是圆形缩放出现,另一个是线条的擦除动画。
相信你一定发现,这里圆形的动画,与刚才手机出现的效果是一样的。

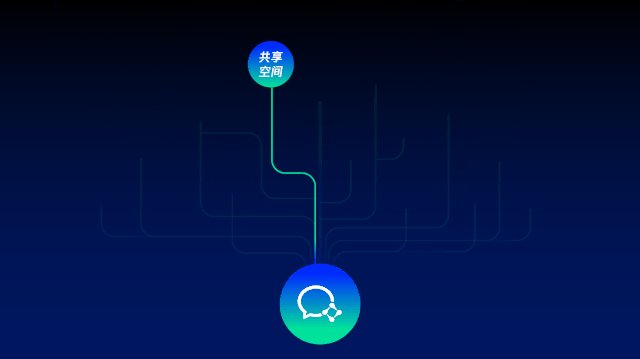
所以,只要搞定曲线的擦出效果就可以了!
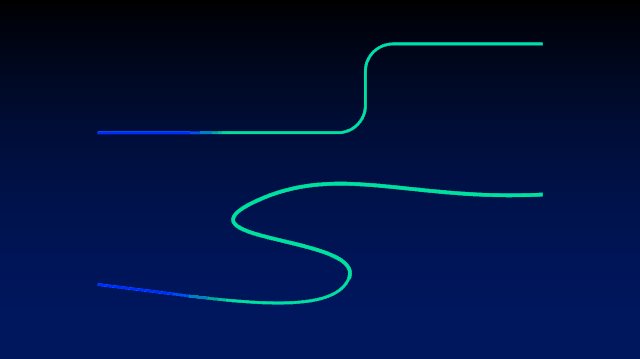
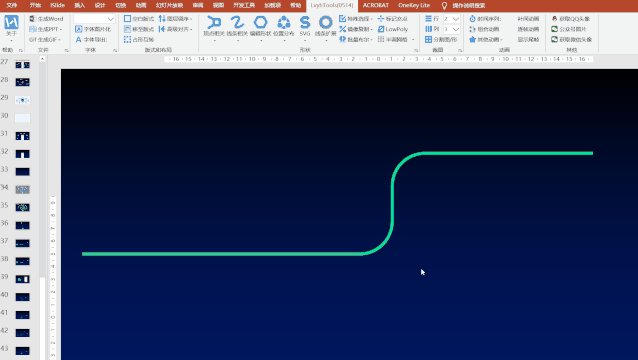
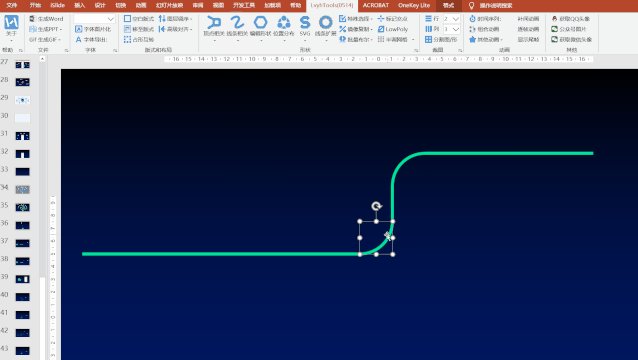
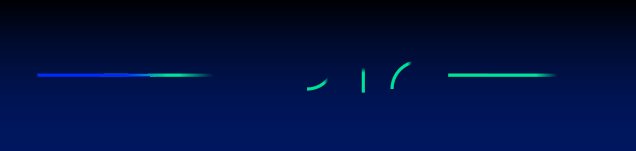
如果你用过 [ 擦除 ] 动画,那么应该知道,在一条线段中,PPT 的擦除只能够直来直去,不会随着线条弯曲的方向而改变:

那么,我们该怎样在一条线段中,改变擦出的方向呢?
答案很简单,将线条分段。

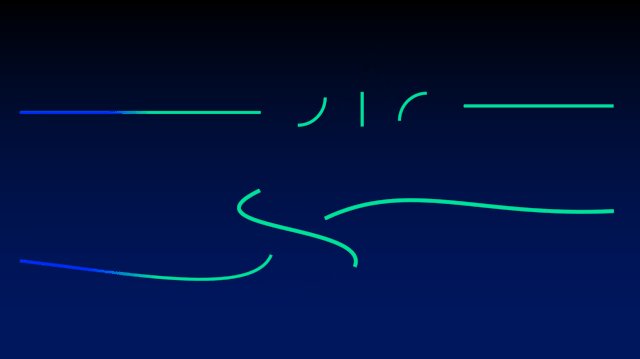
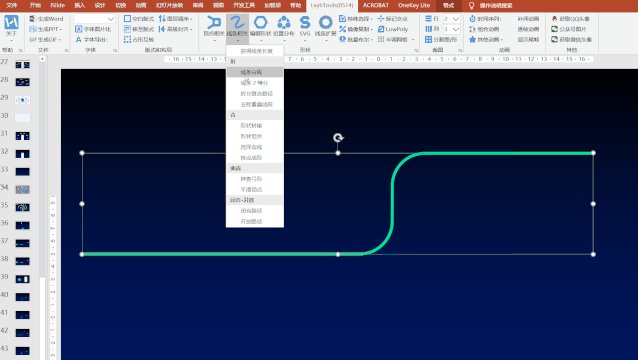
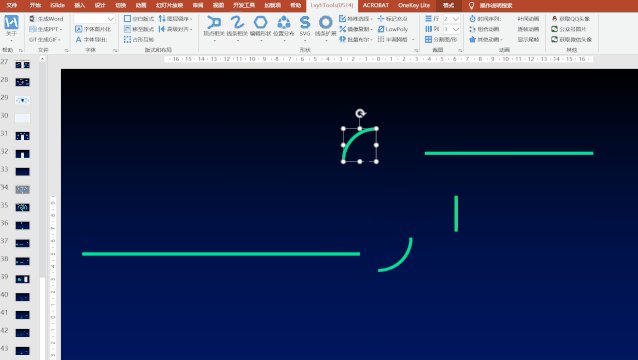
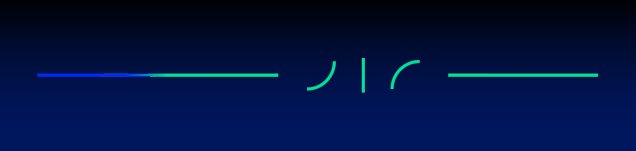
借助 LvyhTools 插件中的 [ 线条分段 ],即可快速把曲线分段:

这样就可以分别为它们添加动画,从而控制擦除的方向:

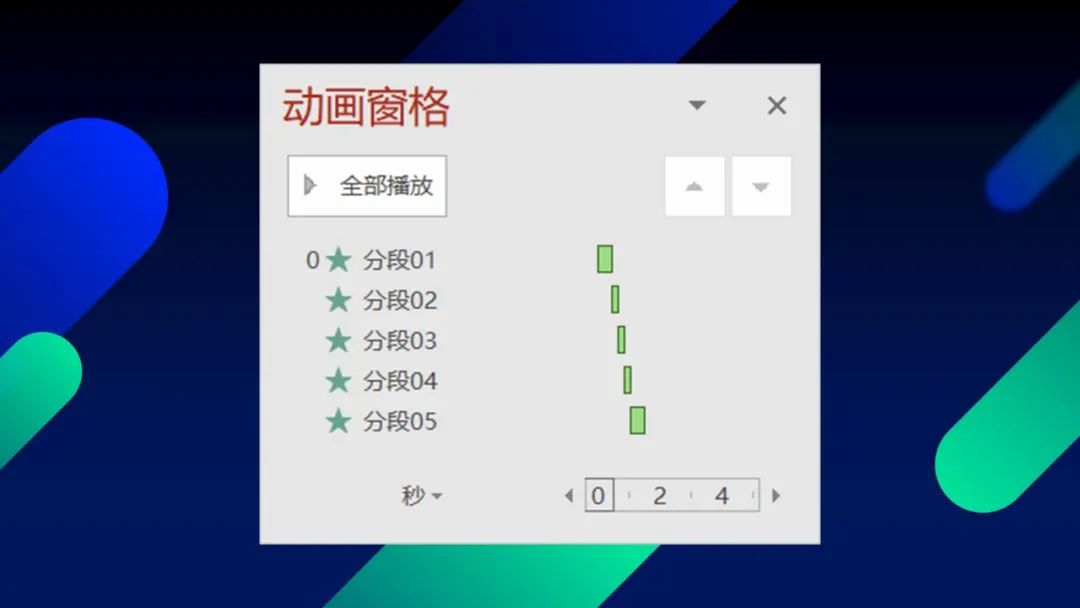
最后,调整不同线段擦除的时间,让其首位相接即可:


看到这儿,相信你再看下面的案例,就会明白它们是怎么做的了!
时间轴的擦除呈现:

模拟充电线:

好了,以上呢,就是这篇文章的全部内容了,这 3 个动画效果,你学会了吗?
最后,送给大家一个福利,评论区评论任意文字即可免费获取文中案例的 PPT 源文件。
原标题:我花了4小时,拆解了企业微信PPT的动画设计!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
平滑结束设置不了呢
got it
66666666666666666
学习了!
6666666
学习了
学习了!!!
👍
讲得好
谢谢大佬
厉害
要得
搂走
适合学习
学习
收藏学习
赞
厉害
赞了!
厉害
太牛啦!
谢谢
谢谢大佬
学习了
谢谢大佬
学习了
学习了