
提到柔滑边缘,绝大多数读者,可能都不知道这个功能是干嘛用的。
不过,相信你应该见过这样的图片处理形式:

这是柔化边缘典型的错误用法,因为它并不适用于图片展示。而只有它遇到形状,才能发挥真正的实力。
如果你对这个功能还不太了解,或者只知道用它来展示图片,那么,只要认真读完这篇文章,就一定会刷新你对柔化边缘的认知。

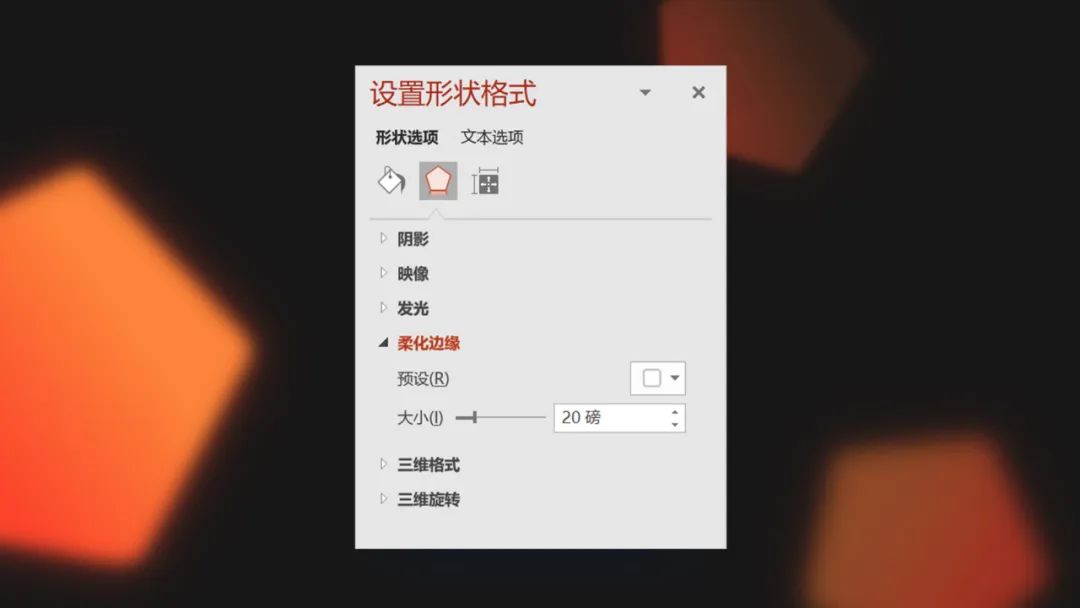
在这之前,先对柔滑边缘做一个简单的了解。我们选中页面中的形状或者图片,然后调出格式窗格,在效果中,就可以找到它了。

它的参数由 0 到 100 磅,数值越大形状就越模糊。

另外,形状的模糊程度,不仅和参数大小有关,与形状的大小也有关系。
比如下面几个形状,大小不同,但柔化边缘的参数相同,都是 20 磅:

很明显,相同参数下,形状越小就越模糊。
OK,明确了以上两点,接下来,我们来讲一下,柔化边缘在 PPT 制作的用法。
柔化边缘用法一、作为装饰,丰富页面层次
在 PPT 页面中,使用一些模糊的形状,能够让页面产生强烈的空间感。为了方便各位理解,我做了一张对比图:

另外,由于这些修饰性形状使用,还可以让原本单调的页面,立马变得丰富起来。
比如下面这张浅色背景的页面:

我们缩短内容间距,并利用柔化边缘添加一些模糊形状,页面就会变得饱满很多:

在深背景下,我们同样可以使用这个方法。比如下面这个页面,大面积的深色会让页面看起来有些压抑:

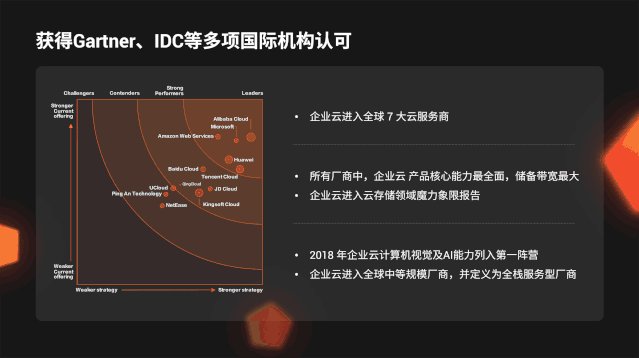
而我们添加三个模糊形状:

是不是好了很多呢?

除此之外,能够使用柔化边缘的场景,实在是太多了,在这里,就多给各位一些思路。
比如,在封面页的边缘处,为形状设置柔化边缘的效果:


又或者,在制作人物介绍页时,也可以将模糊形状置于人物的后方:

当然,除了形状,我们还可以给线条添加模糊效果:

柔化边缘用法二、表现数量丰富的概念
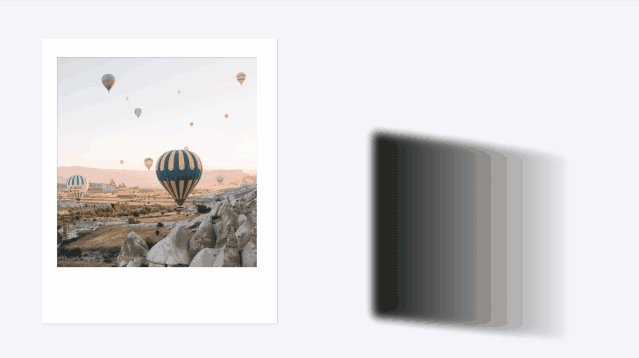
在展示图片时,为了表现数量丰富,通常呢,我会再绘制一些形状,来表达这一概念。
举一个例子,比如下面这一页,主要讲述了公司曾与国内多位导演进行合作:

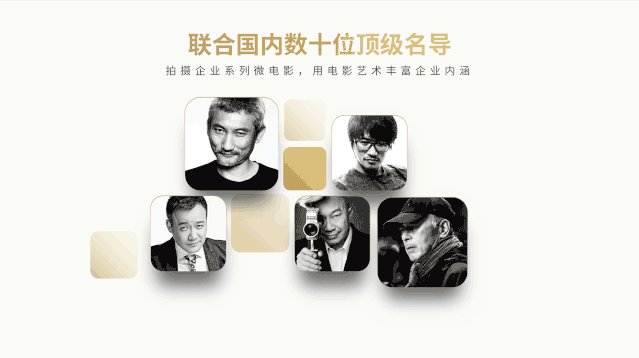
但是,页面中只放了 5 位导演的照片,并不能体现合作导演的数量之多。这时呢,我们就可以在页面中,绘制一些形状:

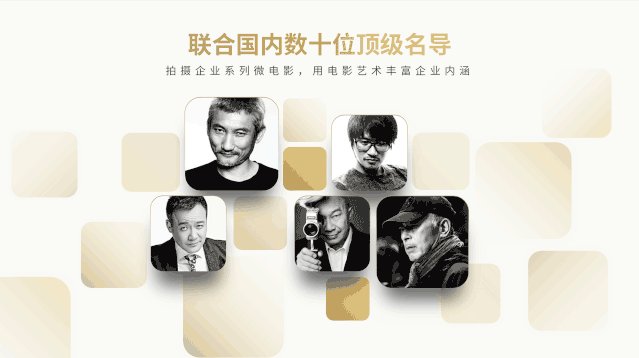
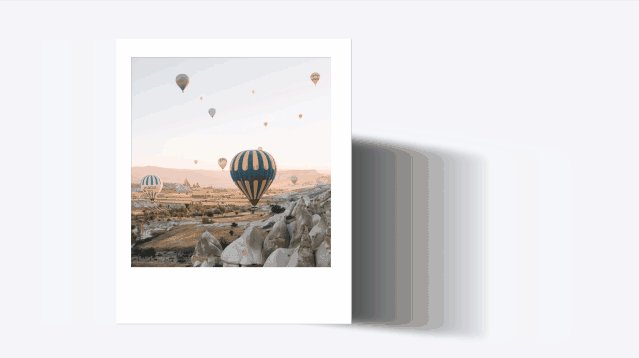
然后为形状设置柔化边缘,进而来体现与公司合作的导演还有很多:

同样,我们在排版团队成员展示页时,如果成员实在太多,不能完全展示,也可以采用这个方法。
我只需要罗列出公司的核心成员:

然后再利用模糊的形状代替其他的成员即可:

柔化边缘用法三、作为衬底,凸显文字信息
这是柔化边缘,非常巧妙的一个用法。
通常,我们为了避免文字信息,受到背景图片的干扰,大多数人的做法是,在文字与图片之间添加一层蒙版。

这样做有一个缺点,就是整张背景图片都会变暗。

而使用柔滑边缘,就能避免这个问题:

这是怎么做到的呢?
其实原理很简单,就是在文字的下方绘制了一个的圆形,并适当的调整透明度:

又通过调整柔化边缘的参数,让形状边缘过渡的更加柔和。

从而做到在没有牺牲图片整体明度前提下,凸显了文字信息,两全其美。
柔化边缘用法四、制作高级悬浮投影
什么是悬浮投影?来看两个案例,你就明白了。
比如下面这页面 2.5D 元素的悬浮投影:


或者是页面中小图标的漂浮投影:


这种阴影效果,能够让人产生主体在页面中漂浮的错觉,空间感会很强。
而它的做法也很简单,我们只需要绘制一个形状,然后调整柔化边缘的参数,以及透明度就可以了:

当然,除了这种悬浮投影,柔化边缘还能制作其他阴影效果。
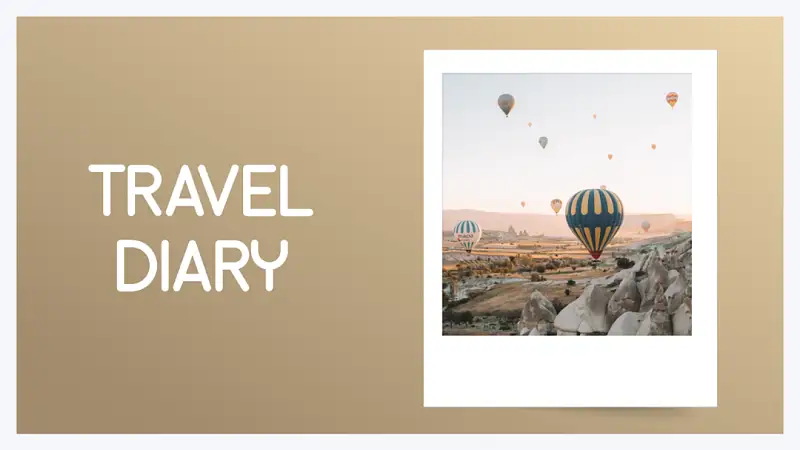
比如下面这一页的折角阴影:

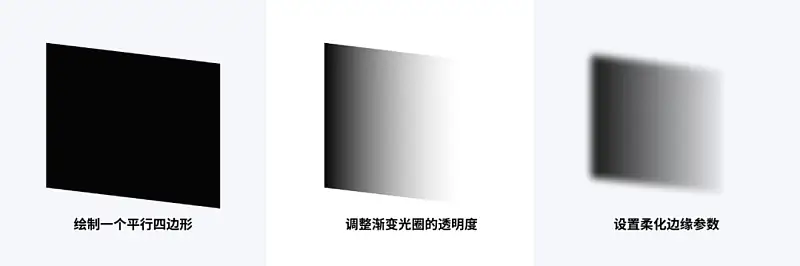
它的原理和悬浮投影类似,只是底部的形状换成了平行四边形:

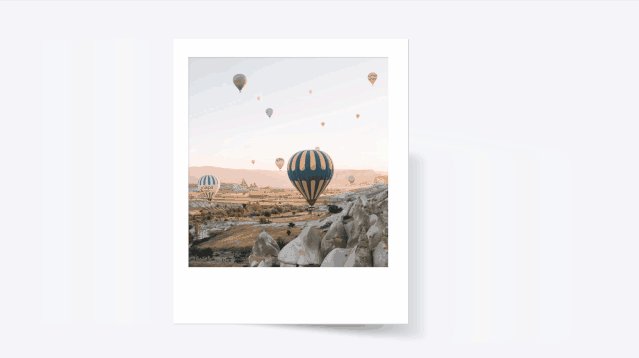
把调整好阴影置于照片的下方即可:

好了,以上呢,就是这篇文章的全部内容了。看完这篇文章,下次再做 PPT ,可不要再把柔化边缘用于图片展示了。
考虑到知识点有些琐碎,咱们再来做一个总结:
- 形状的模糊程度,与形状大小以及参数都有关系;
- 用于页面装饰,丰富页面的层次感;
- 表现数量丰富的概念;
- 作为衬底,凸显文字信息;
- 制作具有高级感的投影;
原标题:PPT中这个「柔化」的基础功能,原来还能这么用!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。