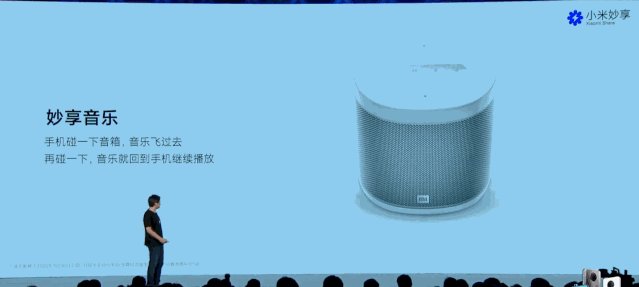
在观看小米十周年公开演讲的时候,发现一个页面的动画效果还挺有意思的,于是临摹一下。

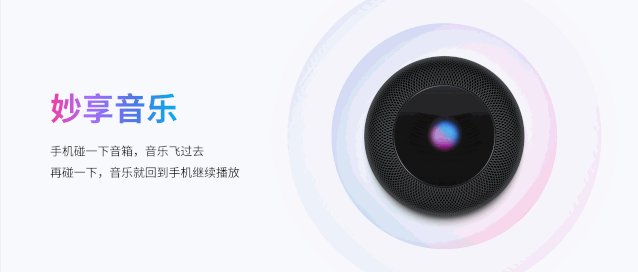
原稿动画很灵动,应该是用 AE 做成的视频,再导入到 PPT 中:

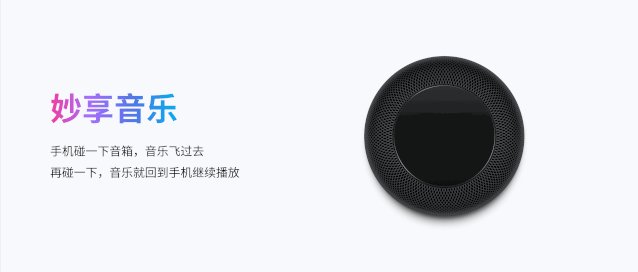
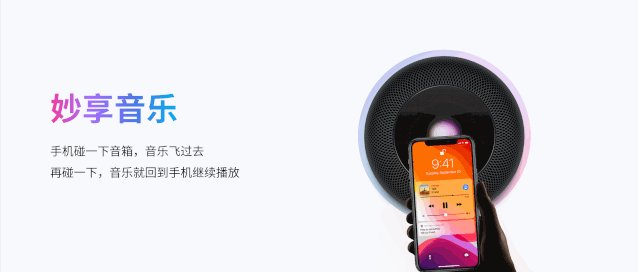
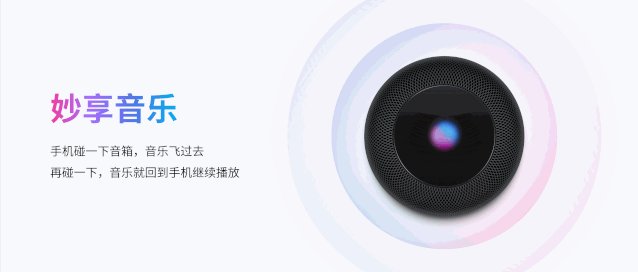
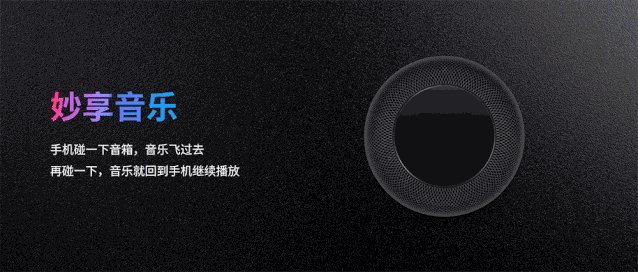
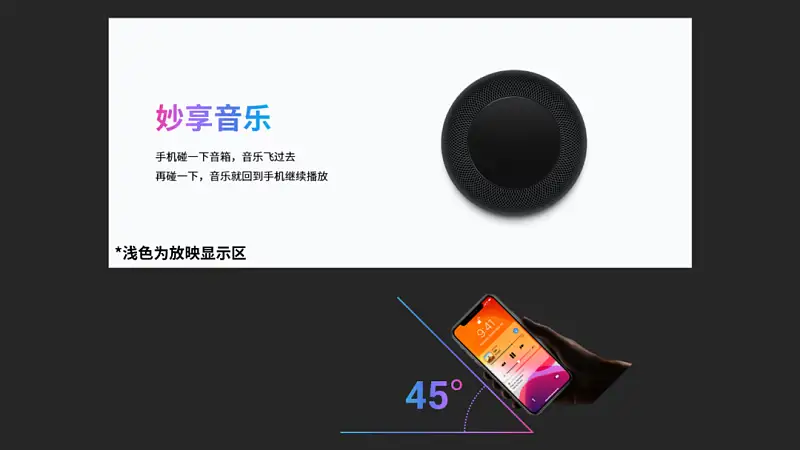
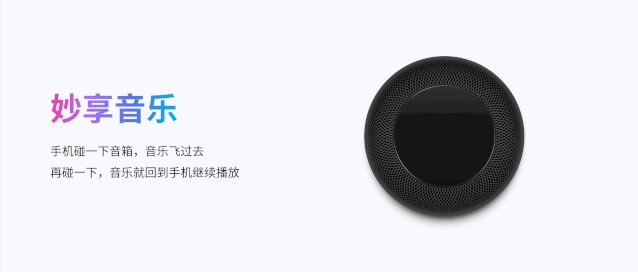
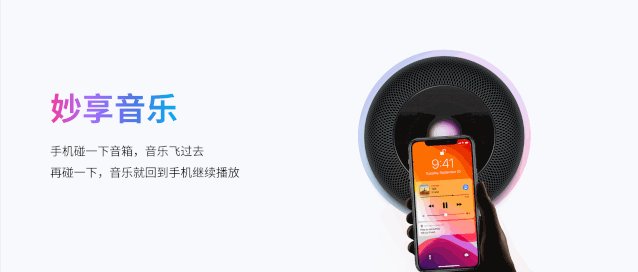
下面是我用 PPT 还原的:

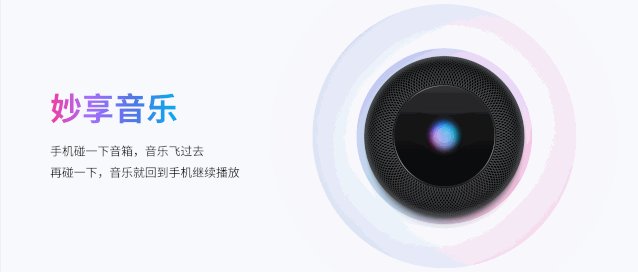
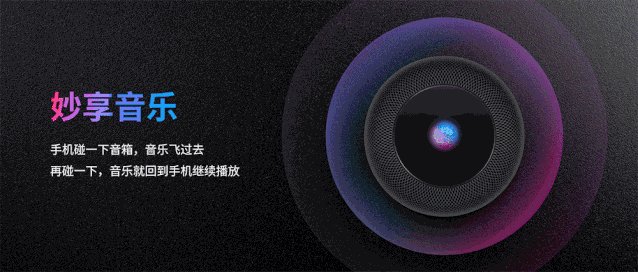
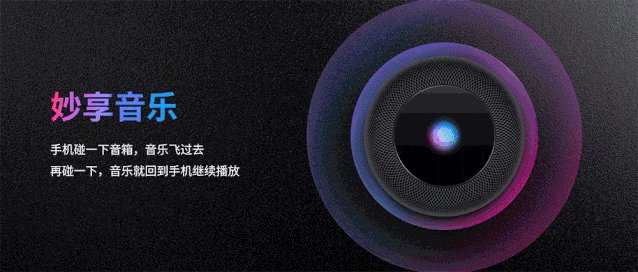
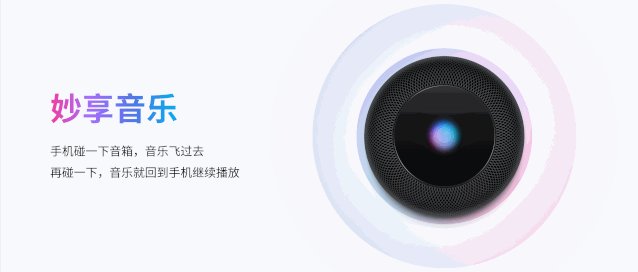
另外,还制作了一个深色版的:

效果也还不错。
这个动画,看似复杂,但只要你要明白其中的原理,用 PPT 也能很快搞定!
那么,接下来,就跟各位分享一下这个动画的制作方法。
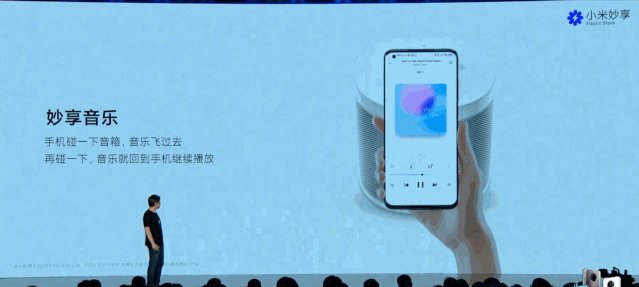
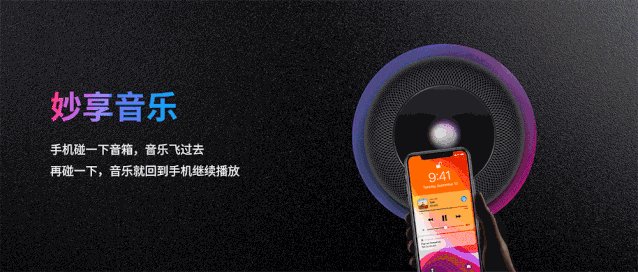
动画主要分为两个部分,先是手机触碰音箱,接着音箱波纹扩散。

一、手机触碰动画

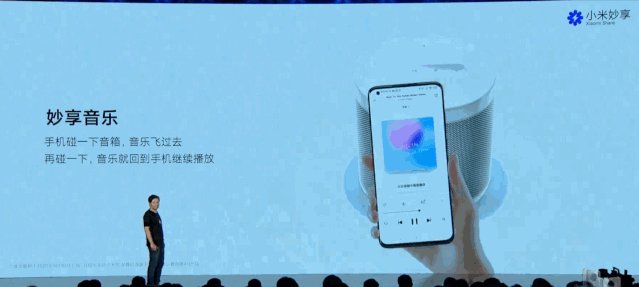
动画分为 3 步,从底部旋转出现,弹动触碰音箱,最后旋转消失。

为了各位看的更清楚,这里我放慢了动画的速度:

同样的,咱们逐个击破。
1.旋转位移出现
原理很简单,就是淡化进入+陀螺旋+路径:

首先是准备工作,将手机向逆时针旋转 45°,置于页面外侧,音箱的正下方:

然后,为其添加陀螺旋动画,时间 1.5 秒:

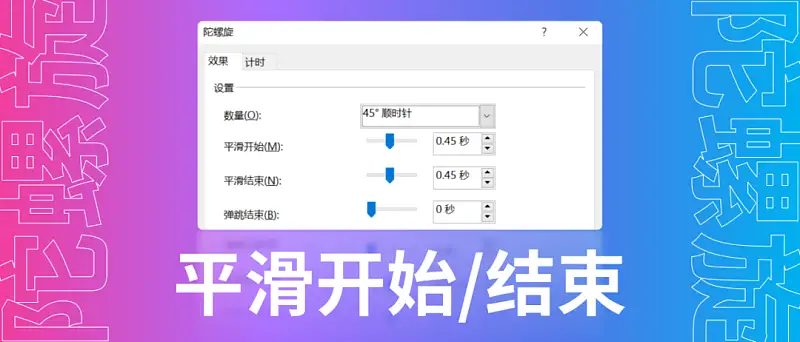
调整旋转角度为顺时针旋转 45°,并设置平滑开始及结束,这样动画会更平顺:

配合淡化进入,看下效果:

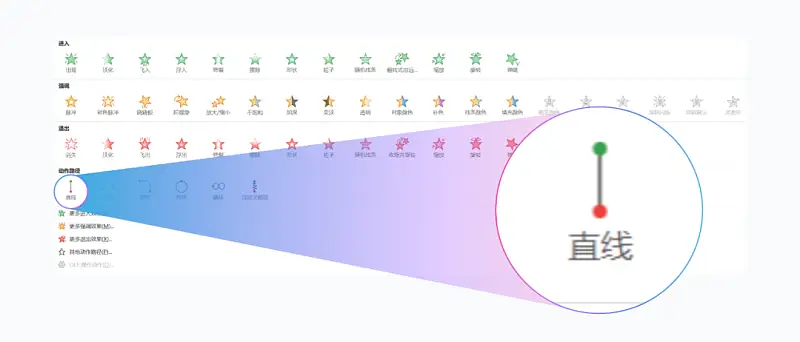
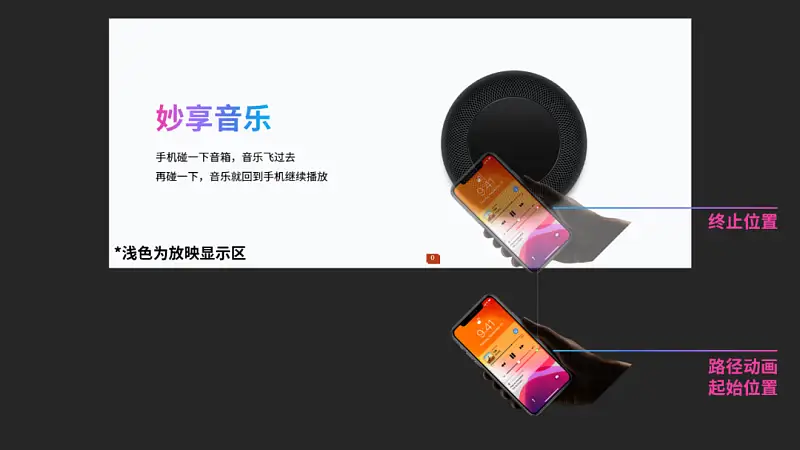
接着,再为添加直线路径动画,时间同样为 1.5 秒,让手机边旋转边移动。

注意调整路径动画的终止位置:

到这儿,手机的进入效果就完成了:

2.弹动触碰音箱
这个效果非常灵动,通过手机缩小再回弹,模拟真实触碰的效果。操作不难,一个动画即可搞定!
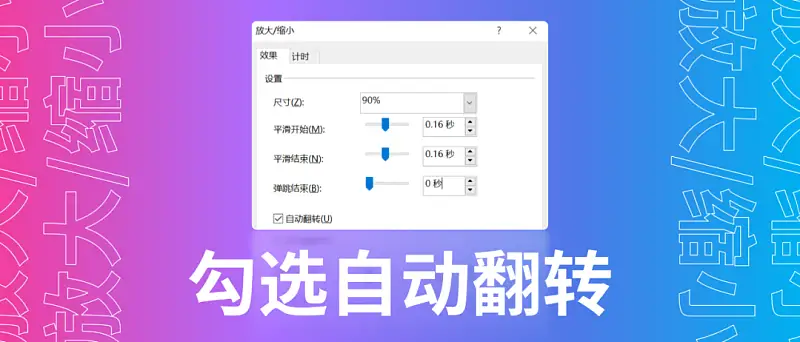
我们直接对手机添加放大/缩小动画,持续 1 秒:

设置缩小尺寸为 90%,并勾选自动翻转,只有这样手机才能回弹到原来大小:

来看下效果:

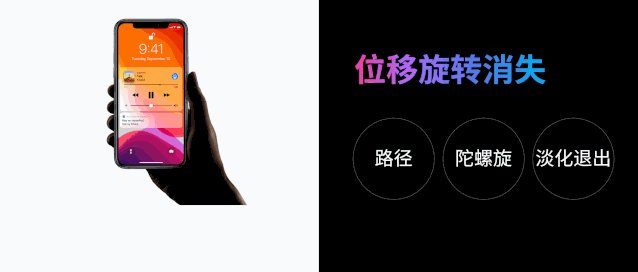
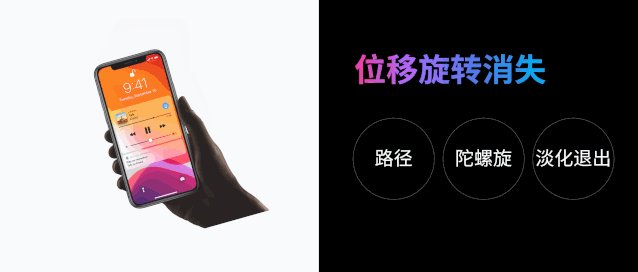
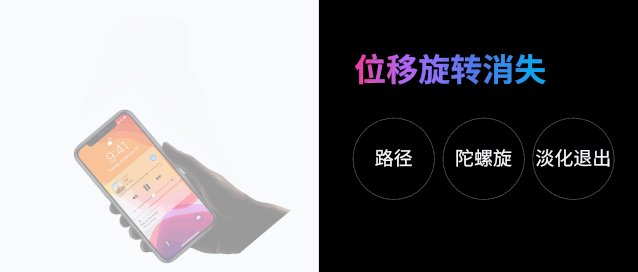
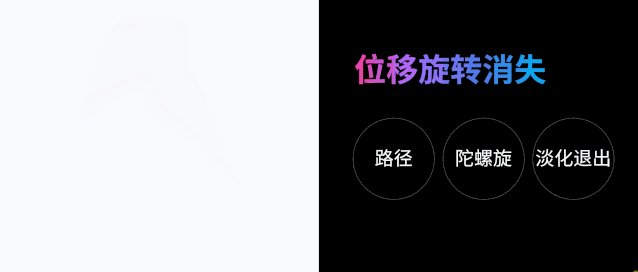
3.旋转位移消失
它所使用的动画,与手机出现效果是一样的,只需要反向设置手机的旋转以及位移的方向即可:

最后,调整各个动画化的起始时间,手机触碰动画就完成啦!

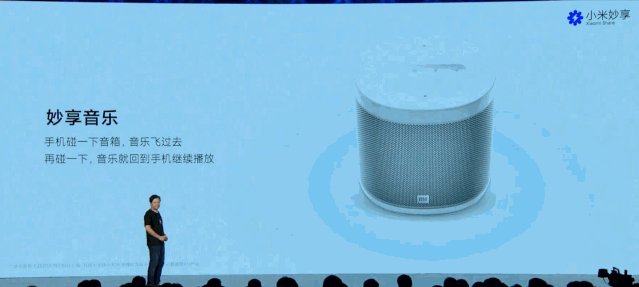
二、波纹扩散动画

去年的时候,我就讲过这个动画的制作方法。当时主要借助了插件,不过操作有些麻烦,而且效果并不是很好,波纹还没法重复播放。
这篇文章,我会再跟各位分享一个,升级版的制作方法。做法简单、效果更好、还能持续播放!
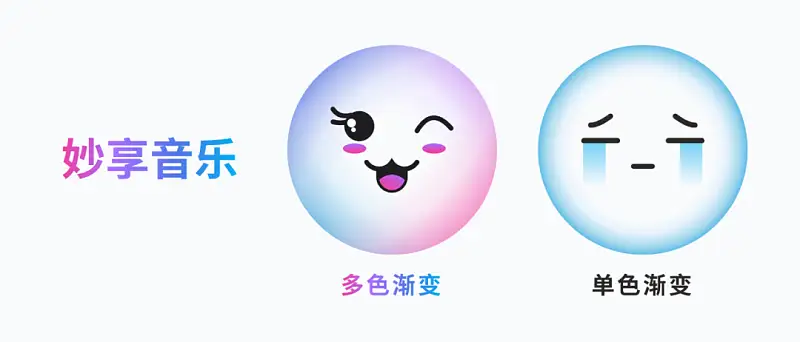
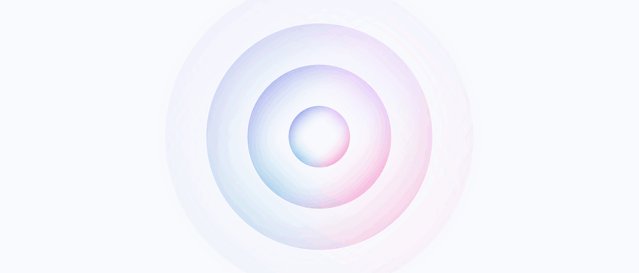
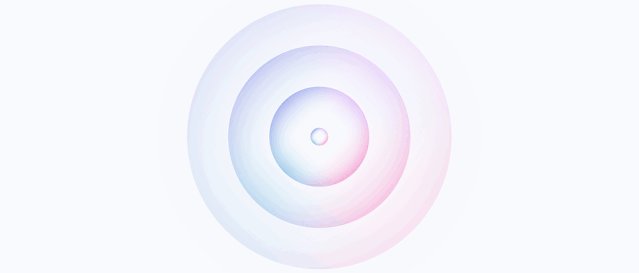
还是先做准备工作,这里的波纹,我使用了多色渐变的圆形:

主要为了和音箱以及文字颜色形成呼应,从而让页面更加和谐:

它的制作方法也很简单,由多个不同渐变角度的圆形重合组成:

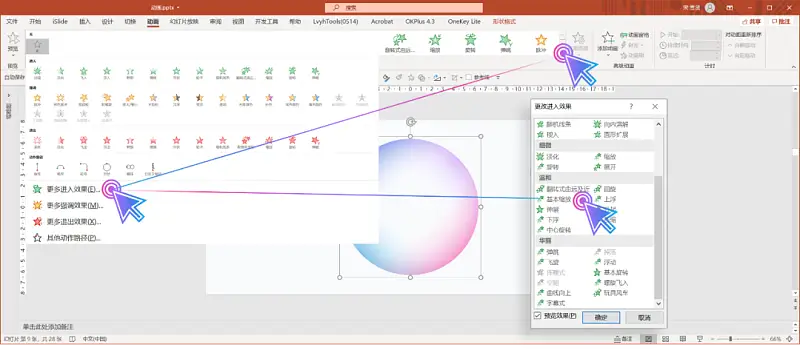
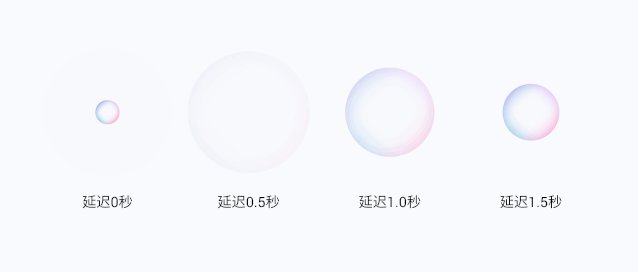
将多色波纹组合后,为其添加基本缩放动画:

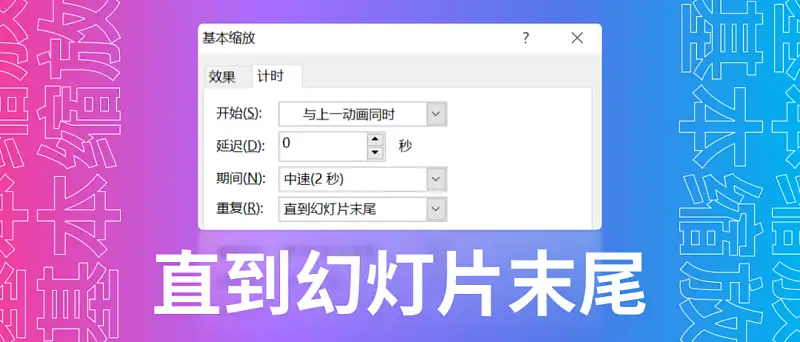
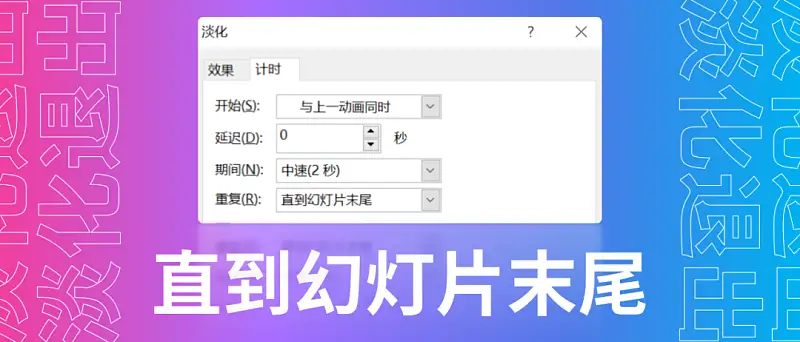
在效果选项中设置动画重复播放,直到幻灯片末尾:

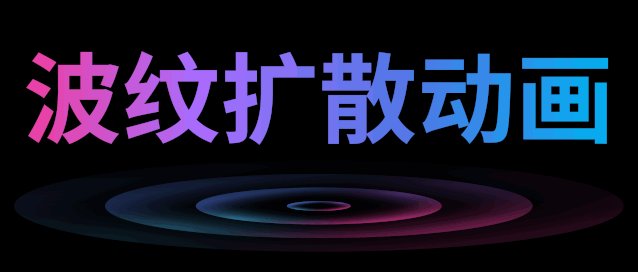
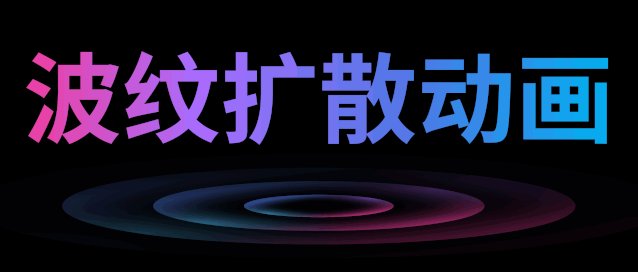
得到这样的效果:

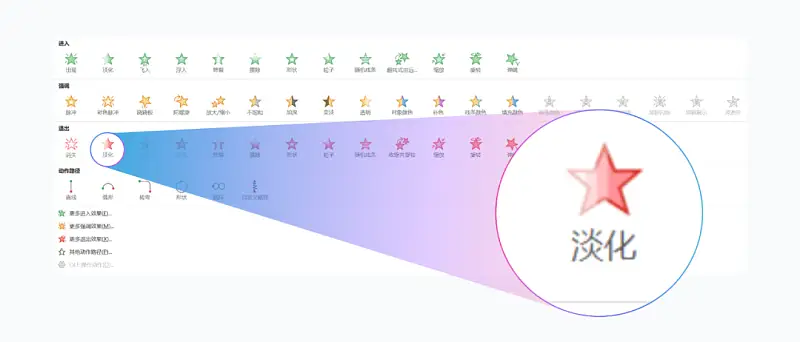
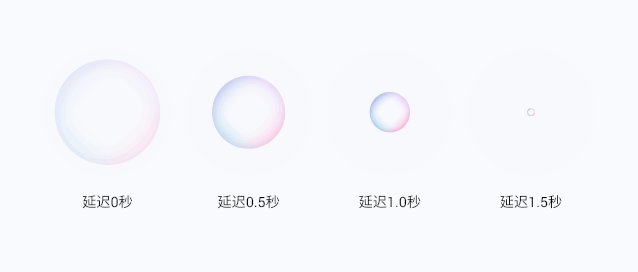
目前动画还有些生硬,为了解决这个问题,我可以添加淡化退出动画:

同样,设置重复播放,持续时间与基本缩放动画一致。

再来看下效果:

柔和多了,对吗?
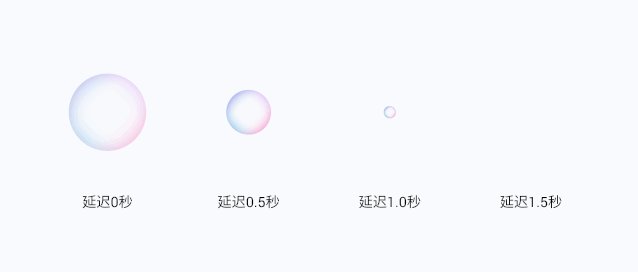
通过复制、粘贴,得到 4 个扩散波纹:

调整动画的起始时间,间隔 0.5 秒,让波纹依次扩散:

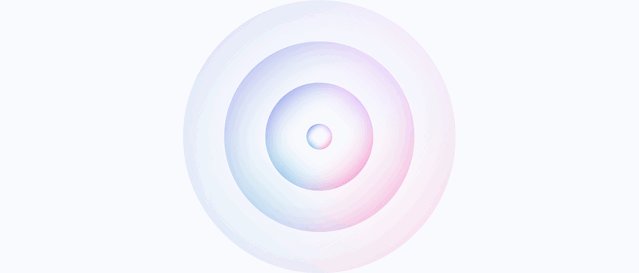
再将波纹重合:

置于音箱的底部即可:

最后,我们再来看下完整的动画效果:

对于波纹扩散动画,它应用场景还蛮多的,比如手机厂商经常用它来表现音频传播:

当然,这个使用场景大多数人都遇不到的。日常工作中,我们可以用它来标注地图页的位置信息:

还可以利用它不断扩散的特点,表达对外开放的含义:

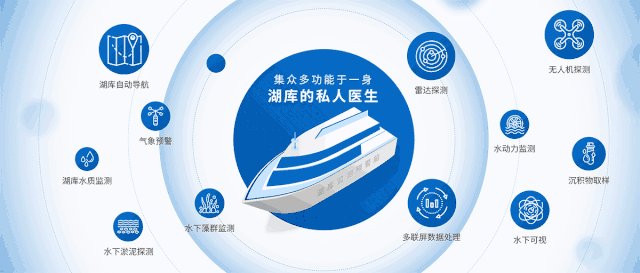
甚至是用来展现产品的功能丰富性:

等等......
好了,思维拓展就到这了,以上就是本篇文章的全部内容啦。
原标题:我用PPT完美复刻了,小米10周年发布会中的这个AE动画!




















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
哈哈哈