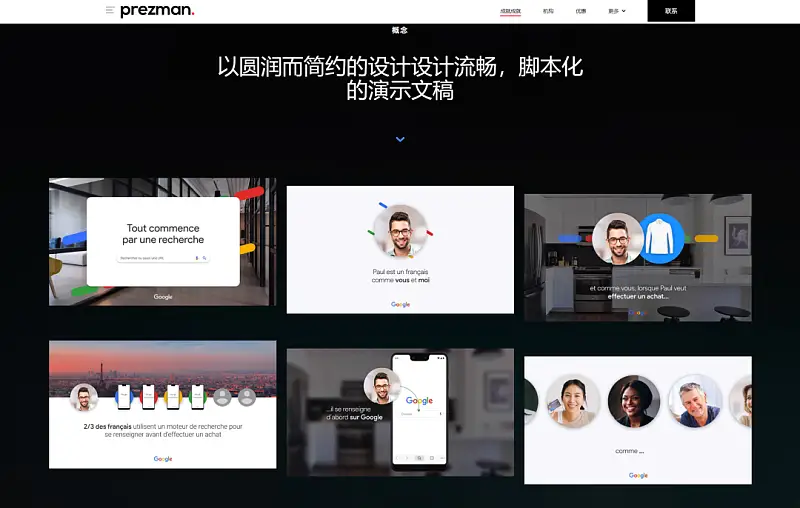
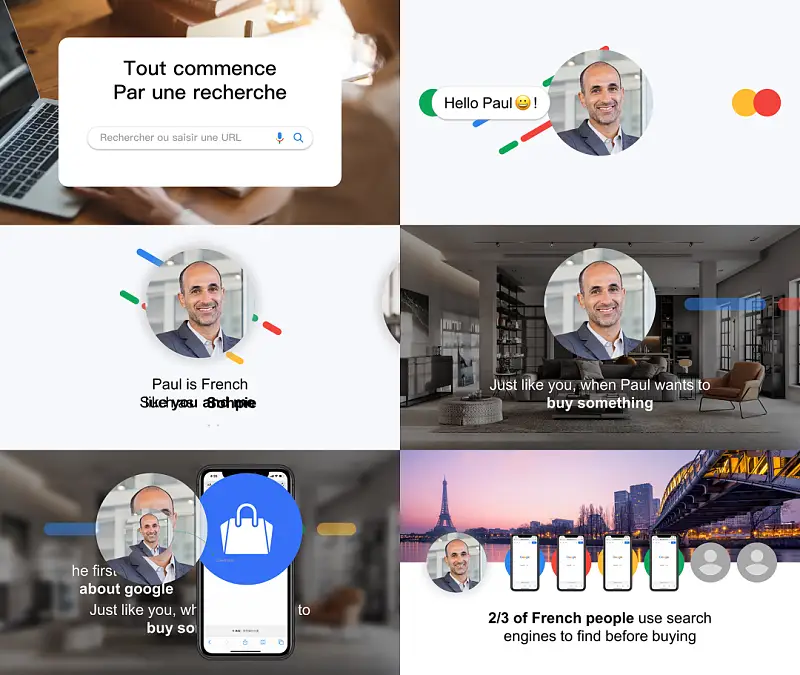
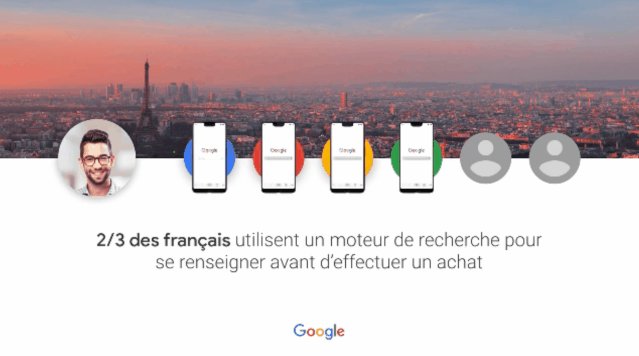
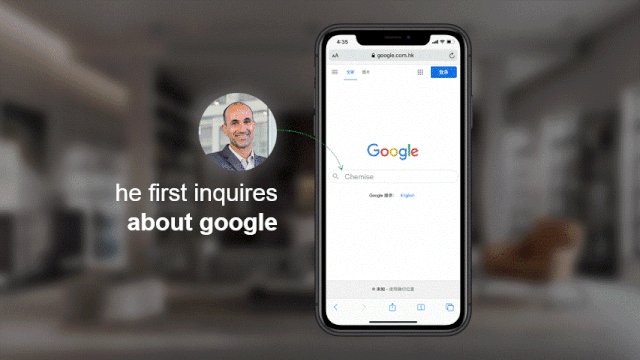
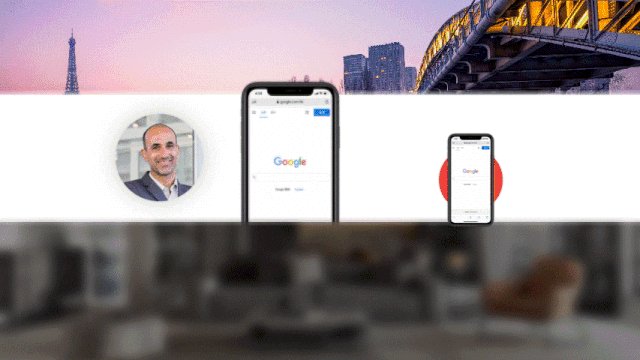
前几天,在一家国外 PPT 设计工作室的网站上,看到了一份谷歌的 PPT ,页面叙事的逻辑很有意思,是以一个人物的行为,来贯穿出谷歌搜索的商业价值。

当然,页面的视觉,还有动画设计,也都非常赞。如果有条件的朋友,可以看一下视频版,一共只有19秒:
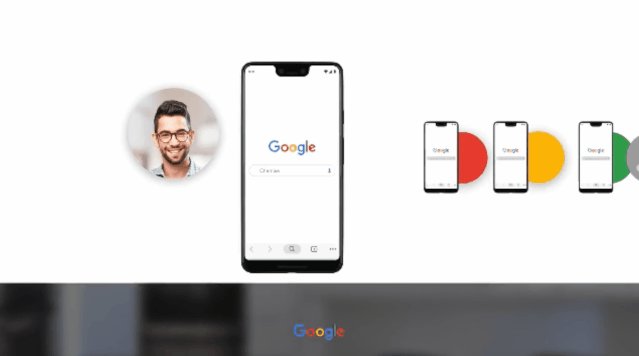
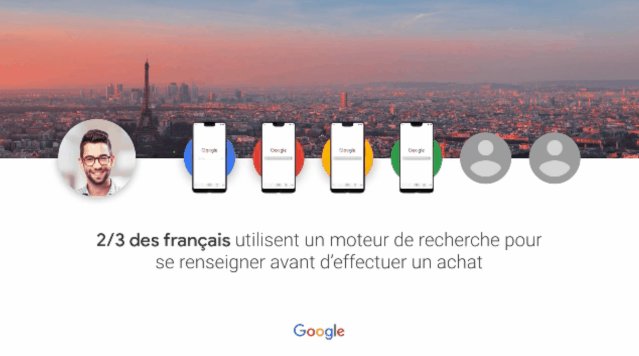
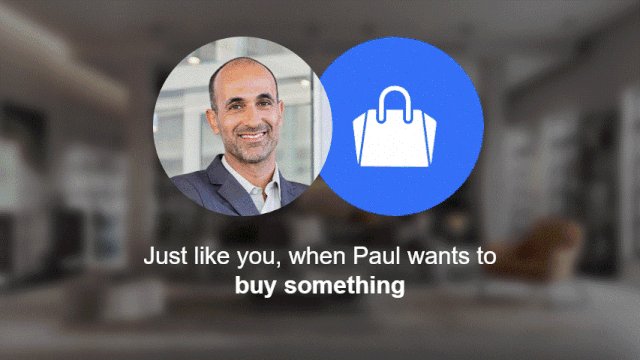
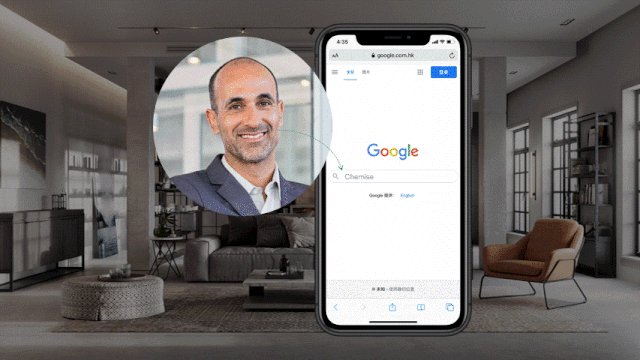
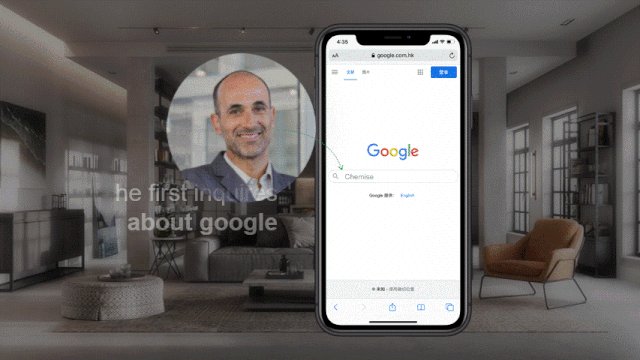
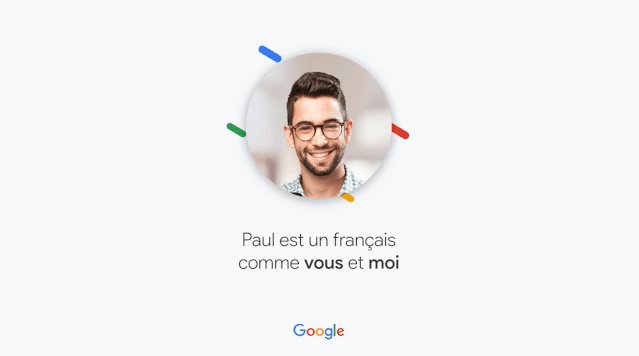
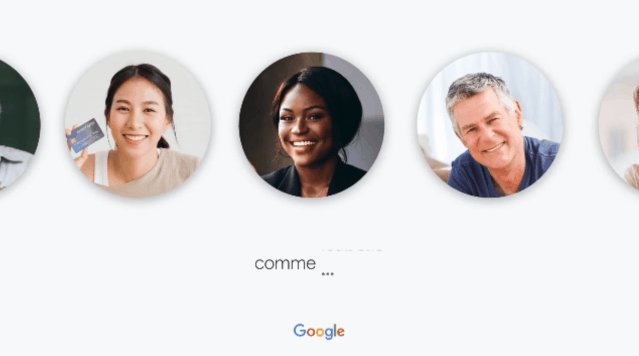
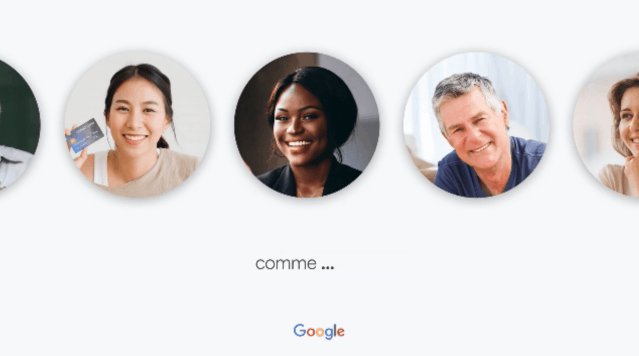
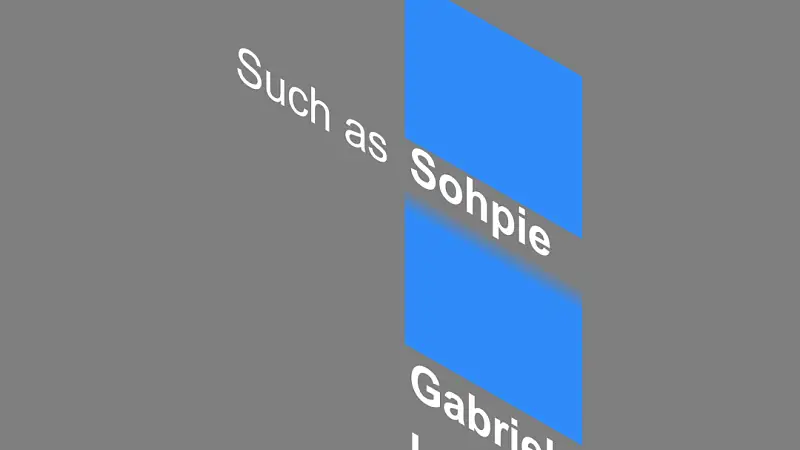
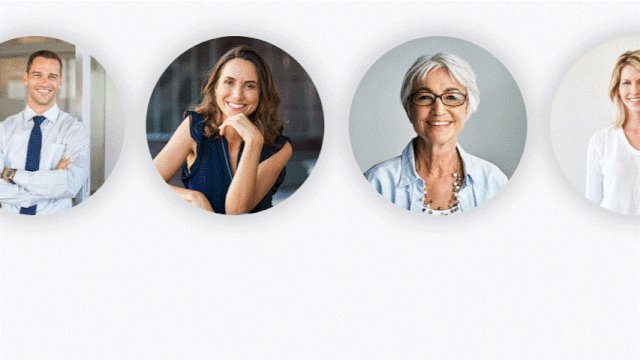
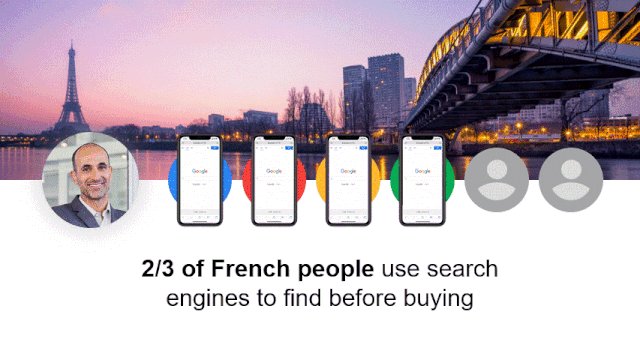
其中有一些动画设计,我个人非常喜欢,比如像这个人员展示:

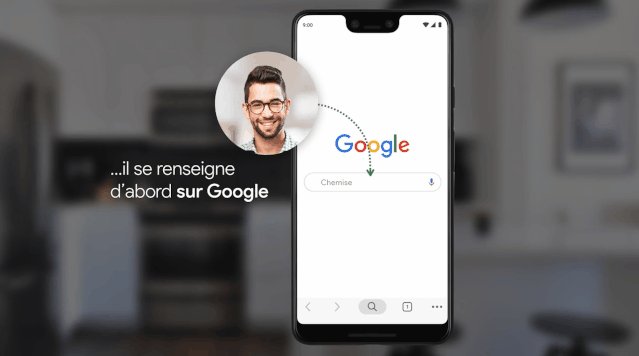
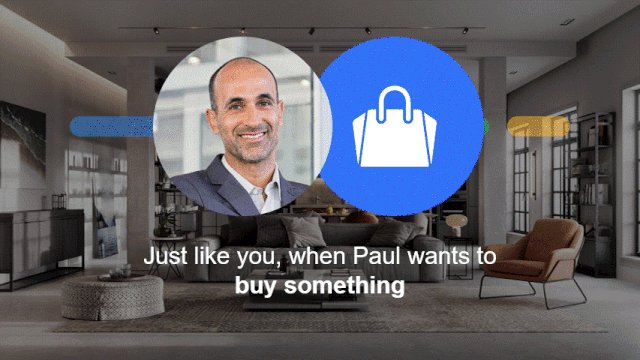
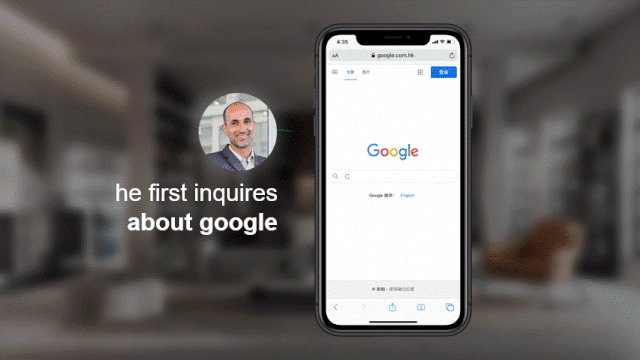
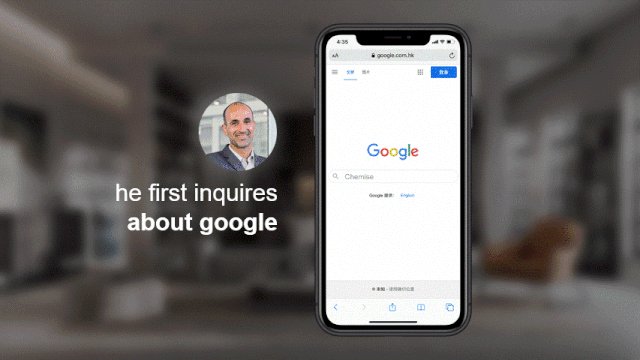
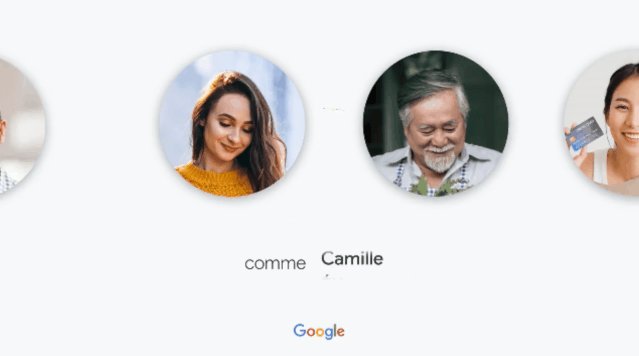
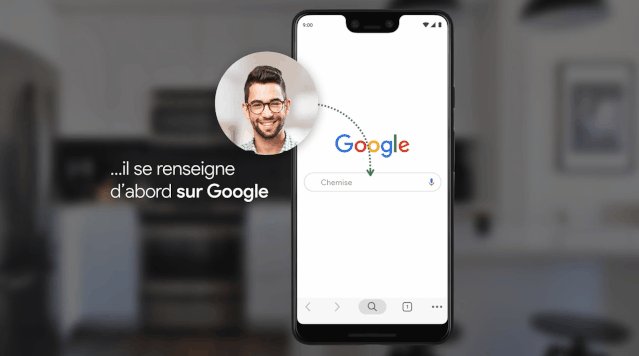
还有这个:

所以,一时手痒,就花了一些时间,把它给还原了出来,并且对部分页面的设计,做了小的改动。

这是还原版本,文末有领取的方式:

在还原的过程中,有几个小的动画技巧,给各位分享一下。
设计技巧一、元素倾斜旋转进入
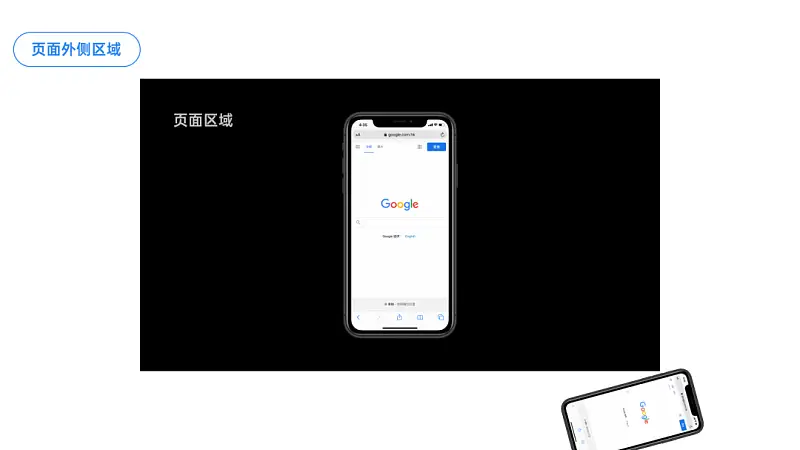
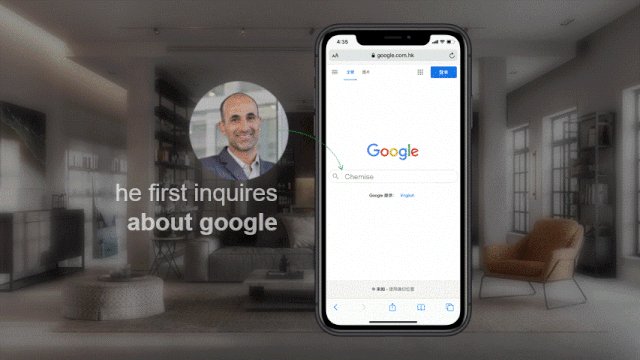
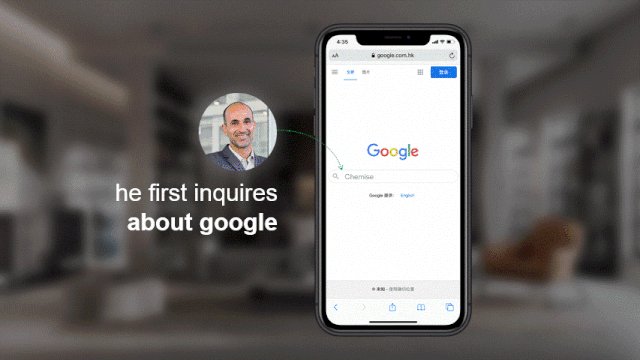
比如我在做这个页面的时候,各位可以看到,有一个手机倾斜旋转进入的动画:

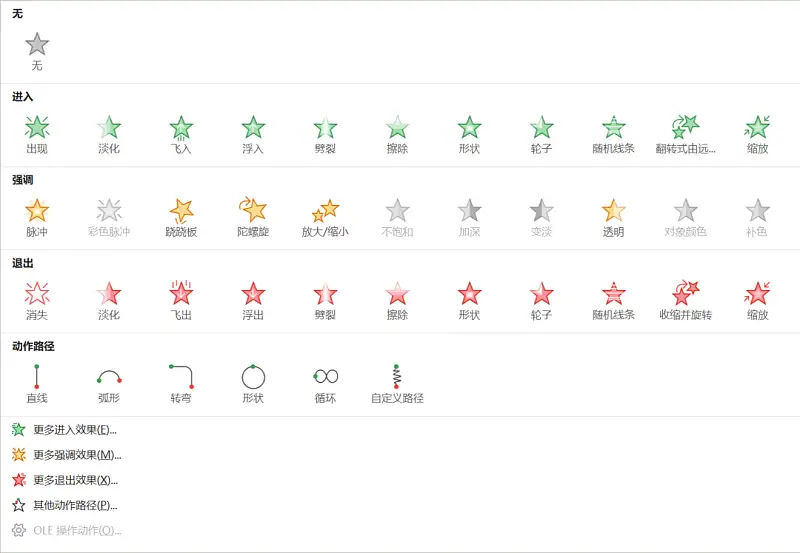
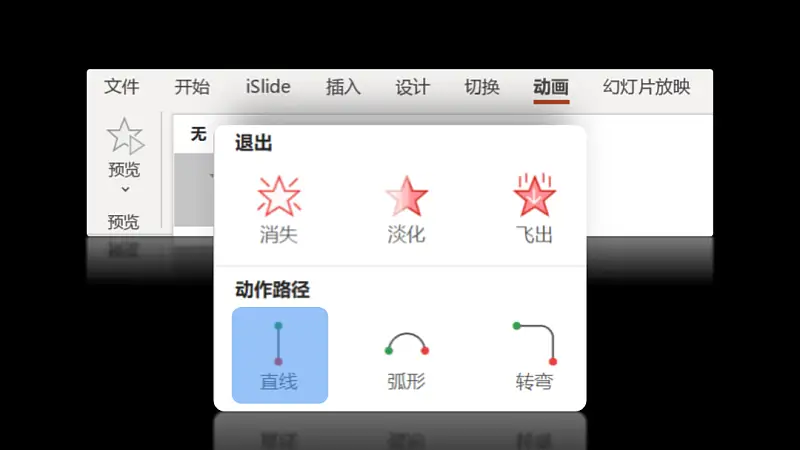
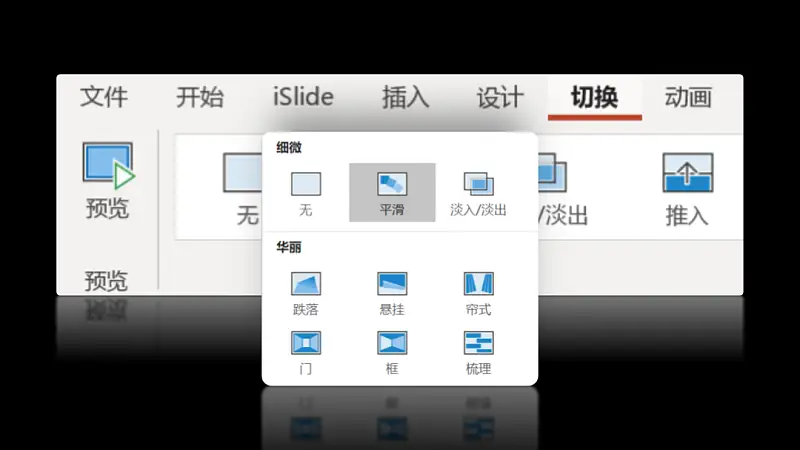
然而,在 PPT 自带的动画效果中,并没有这个动效:

那么该咋办呢?其实有一个非常简单的方法,可以一键完成。
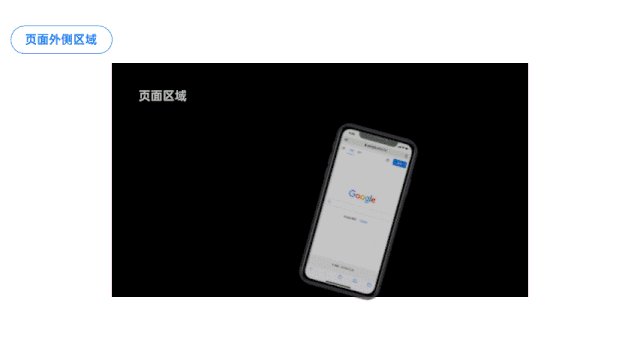
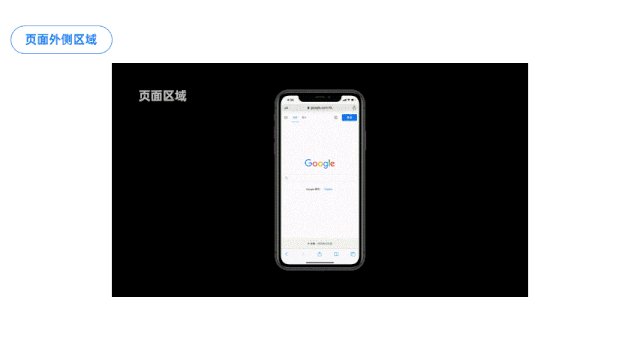
我们可以在页面外侧,放置一个倾斜的手机,页面上是垂直的手机:

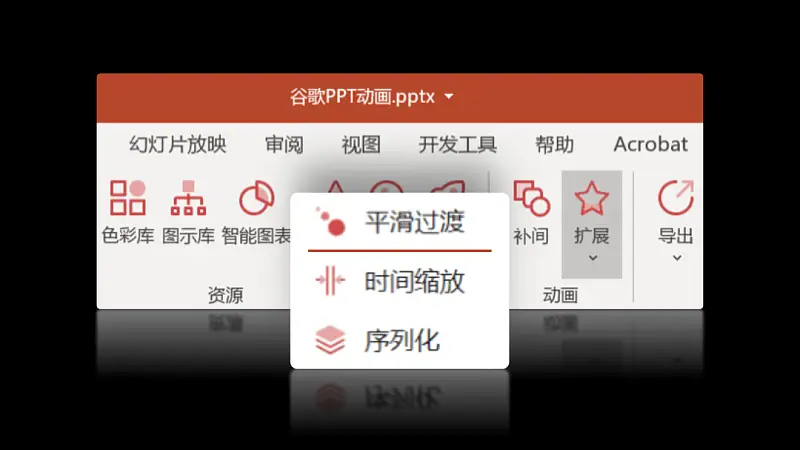
然后点击 iSlide 插件,找到扩展>平滑过渡:

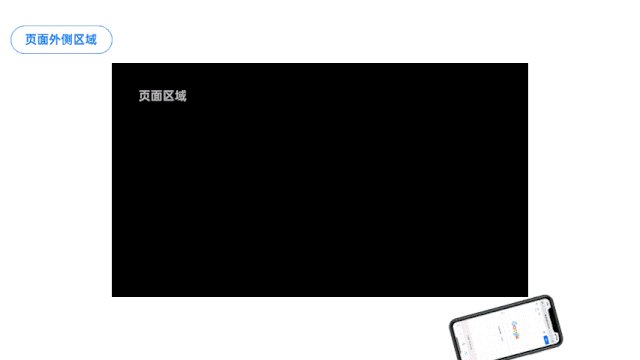
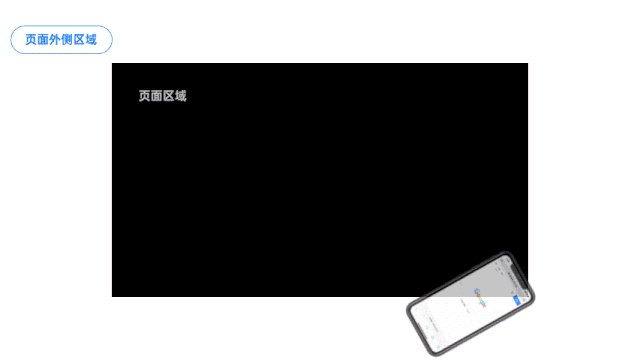
先选中外侧的手机,再选中内侧,就可以实现手机倾斜旋转式进入:

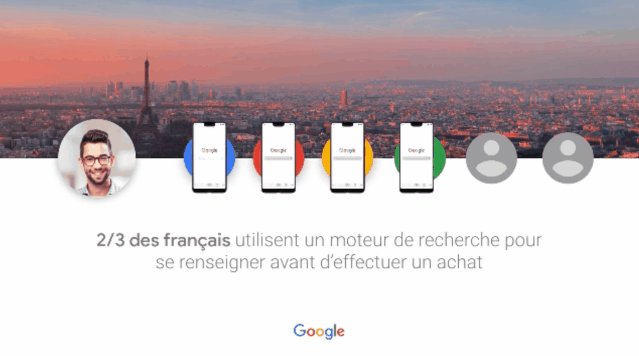
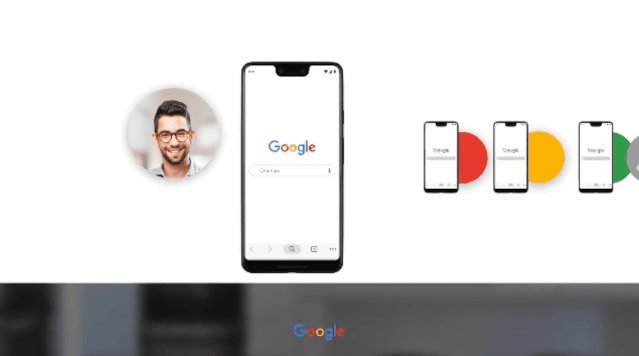
同样地,还有像这个动画:

也是使用平滑过渡一键完成,而且动画呢,也会非常流畅。
设计技巧二、元素滚动效果
在我模仿这个页面的动画时,最简单的方式是借用平滑切换:

但如果你的软件版本不高,也可以使用直线路径动画完成。
而操作过程呢,也会非常简单。这里分为两个部分,咱们分别来说。
首先是文字部分,它会有一个向上滚动出现的动画:

这里的话,制作太简单了。怎么做呢?
首先,我们需要把所有的人名纵向排列:

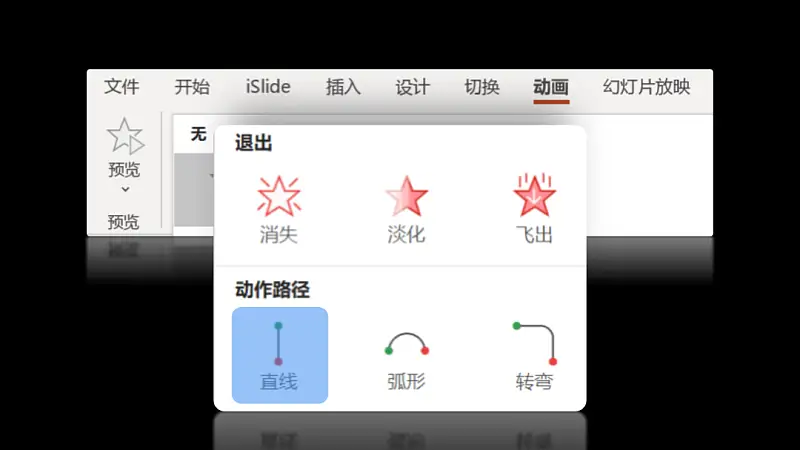
然后,添加一个向上的直线路径动画:

但是要注意,因为每一次,我们只让它出现一个人名,所以,可以在上下两侧,添加一个色块进行遮挡。
就像这样:

如此一来,就可以实现人名的滚动效果。

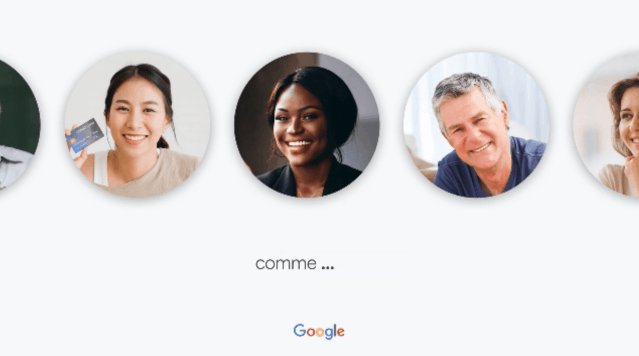
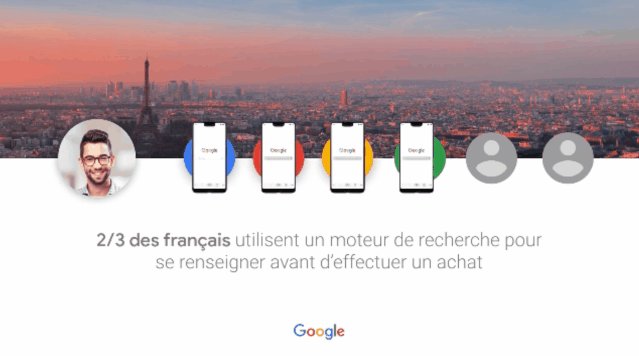
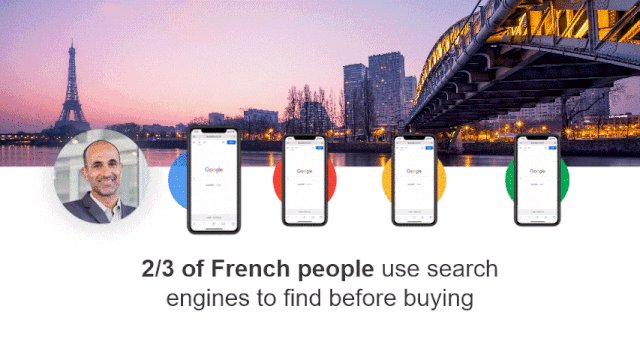
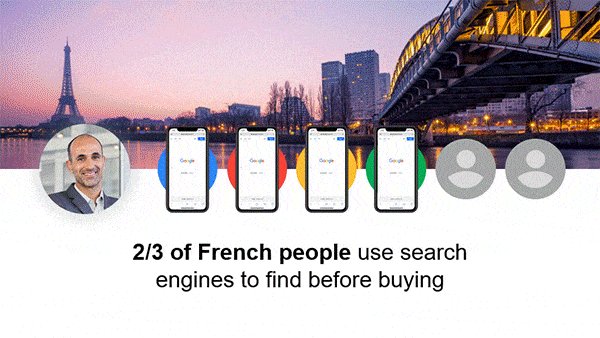
接下来是照片的部分,它的运动轨迹是从右向左:

操作的手法也是一样的,给每一个人物的照片,添加一个向左的直线路径动画:

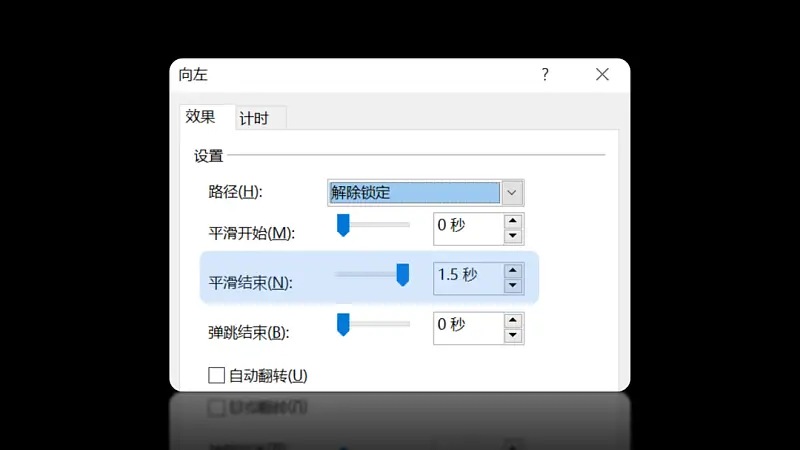
然后呢,为了让动画更加流畅,可以调整直线路径的平滑结束效果:

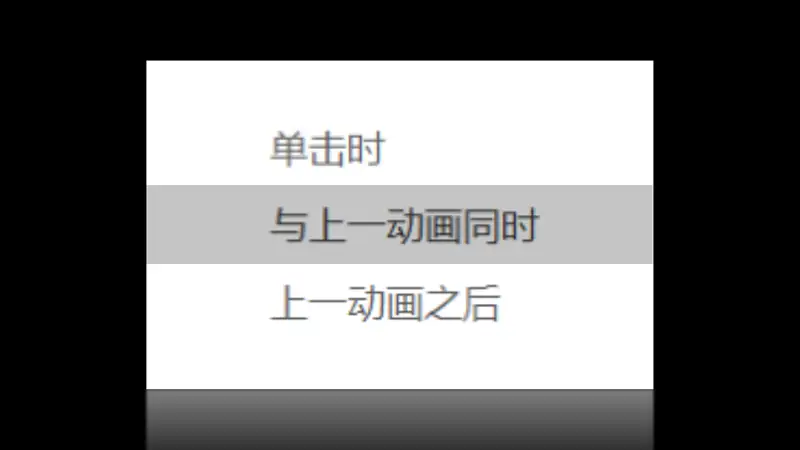
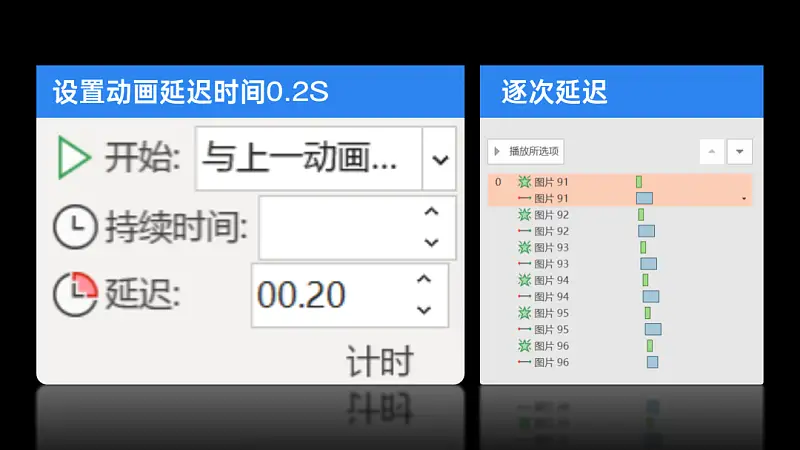
最后,为了让几张照片的出现更有节奏感,我们可以那几张图片同时出现:

并从第2张图片开始,依次添加一个延迟时间,我这里添加了一次延迟0.2秒:

这样就可以让动画的节奏感更强:

设计技巧三、平滑裁剪动画
当我在设计这一页 PPT 的动效时,我采用了一个比较偷懒的做法:

那就是利用平滑切换效果,让元素的动画,自动完成:

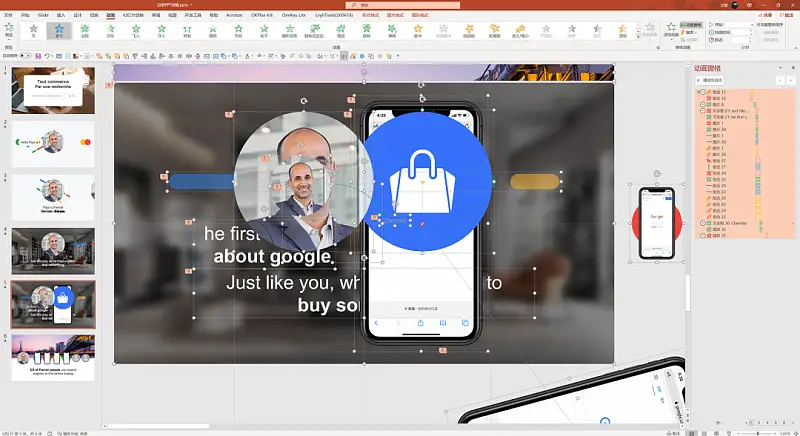
具体是怎么用的呢?咱们可以下来分析一下原稿。
从上一张页面,到下一张过渡时,上页 PPT 的背景图片,被一点点切割,第二页的图片,也是被切割出现:

那这个是怎么完成的呢?这里有一个小技巧。
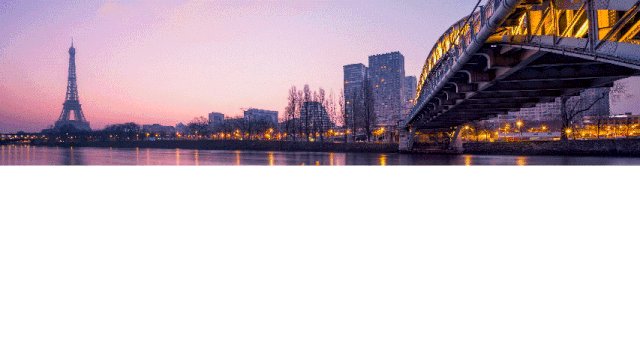
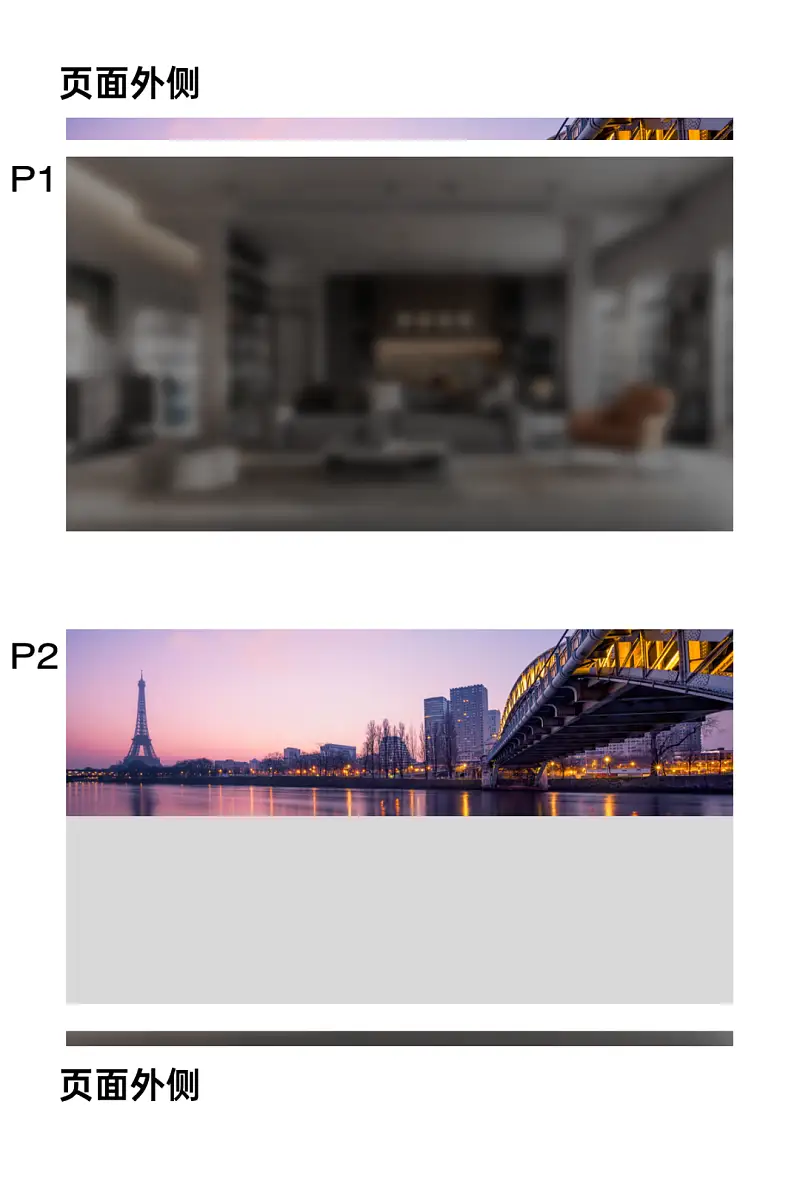
在前一页 PPT 的顶部,放上下一页图片,并将其裁剪;
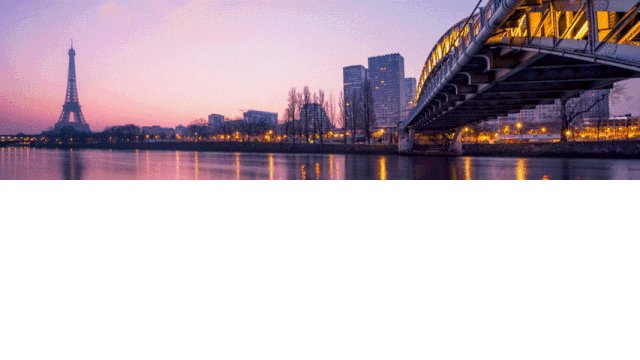
在后一页 PPT 的底部,放上上一页背景,并将其裁剪;
大概就是这样:

而如果你用过平滑切换效果就知道,平滑切换效果,可以把图片被裁剪的区域,进行还原:

如此一来,就可以实现,这样的页面切换效果:

而这,跟我之前分享过的,苹果官网动画是一样的原理:

都是利用了平滑切换效果,可以将裁剪后的图片进行复原的原理。
好了,以上呢,就是我在复原这份 PPT 的过程中,所用到的一些很好的技巧。最后呢,给各位完整地来看一下复原的动画效果:

如果各位感兴趣,在评论区评论任意文字,即可免费下载源文件。
原标题:我花了2小时,复刻了谷歌内部极简风PPT,堪称职场类范本!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
666
非常好的教程!!!
没有下载啊。
学到了。
wasa
哇塞
好看
看不到下载链接?
好厉害
很有用的教程!
能下载吗
太有用了,学到了。
👍
太好l
牛啊
太牛了!!!
非常好的 教程
学习
厉害
牛比
感谢
很强啊!!!!!!!!!!!!!!!!!!!!!!!!!!!!
很强
感谢,很有用
太强了
牛牛牛!又学到了!
蛮好看的
好厉害的动画教程!!!
学习
高级啊!!
感谢
学到了 好技术
超级棒
每次都能学到东西
显示的是内容区域,无法下载
感谢,很有用
非常好的 教程
非常好的教程!!!