如果没有图片,我们该如何做好一份高大上的 PPT 呢?
坦白讲,这是一个很好的问题,在很多场合下,比如说在高铁,或者酒店里,网络环境真的很差,没办法找图时,这时候,该怎么办呢?
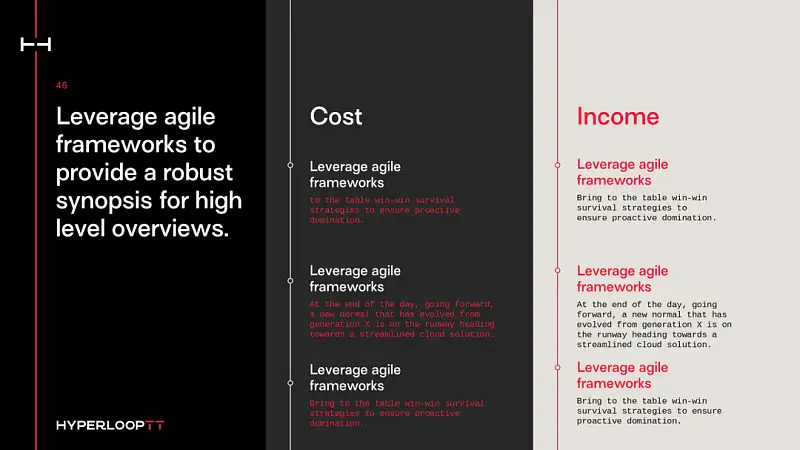
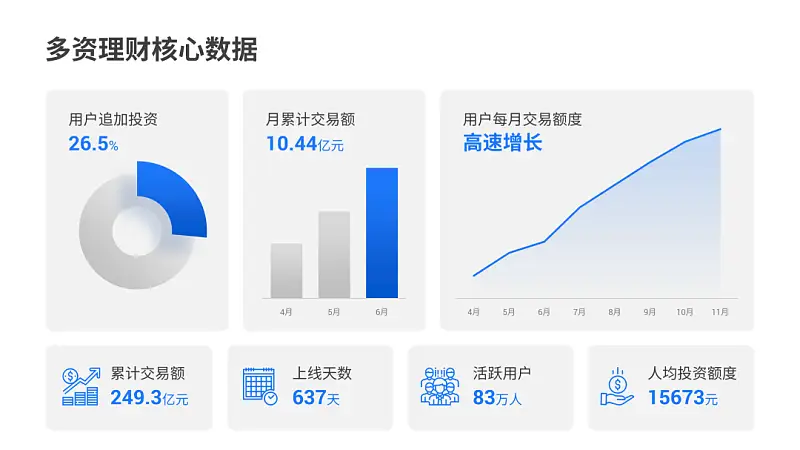
不用图片,其实,我们还有一些其他的方式,也可以做出一些还不错的 PPT 。就像这样:



怎么样?是不是也很赞呢?
这篇文章,就来跟大家分享3个,不用图片,但依旧能做出高大上 PPT 的方法。
一、用色块丰富页面层次感
这是我最喜欢的方法,也是我认为最简单有效的方法。当页面视觉比较单调时,加上色块,可以很好的丰富视觉层次。
什么意思呢?举个例子。


那么,具体的问题来了,我们该如何利用色块,来丰富页面的视觉效果呢?我一般有两种思路。
1.叠层法
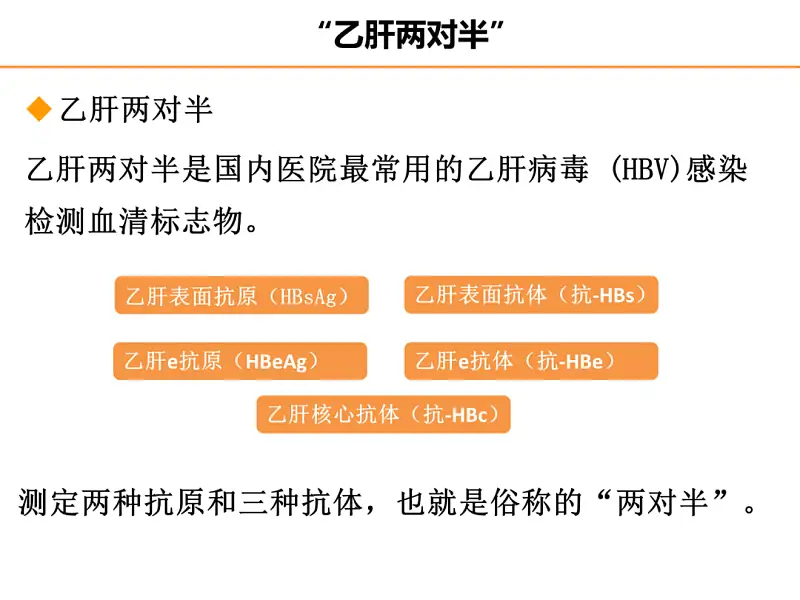
啥意思呢?我们很多人在做 PPT 时,习惯把所有内容,直接放到一个背景板上,就像这样:

来自读者投稿
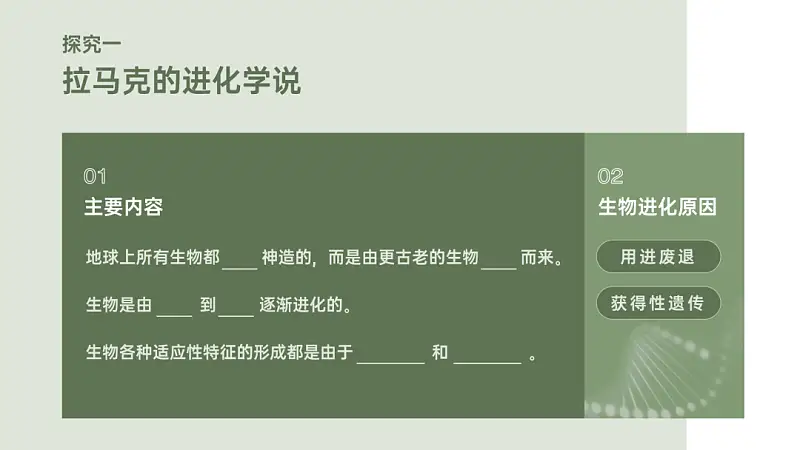
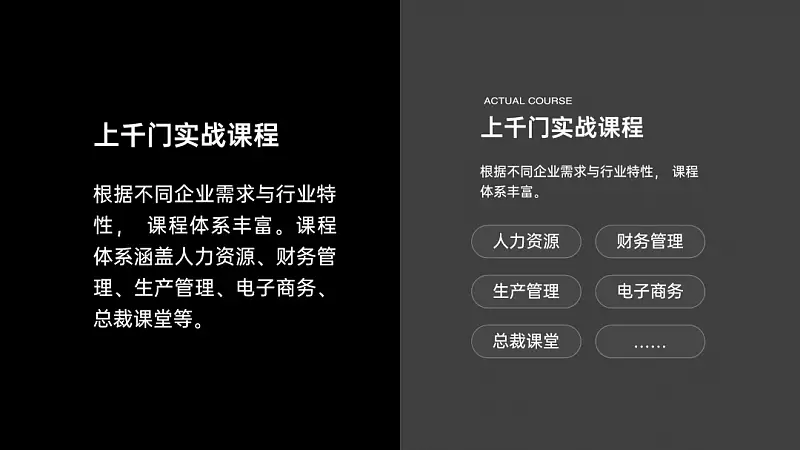
但这样的问题,就在于缺少层次感。而我们只需要叠加一个色块,就可以快速提升页面的视觉层次:

当然,这个色块的位置可以自由变换,比如你放在上方也是可以的:

要注意,这里的关键在于,千万不要把色块铺满整个屏幕,因为一旦你这样做了,页面的层次感会被打破。
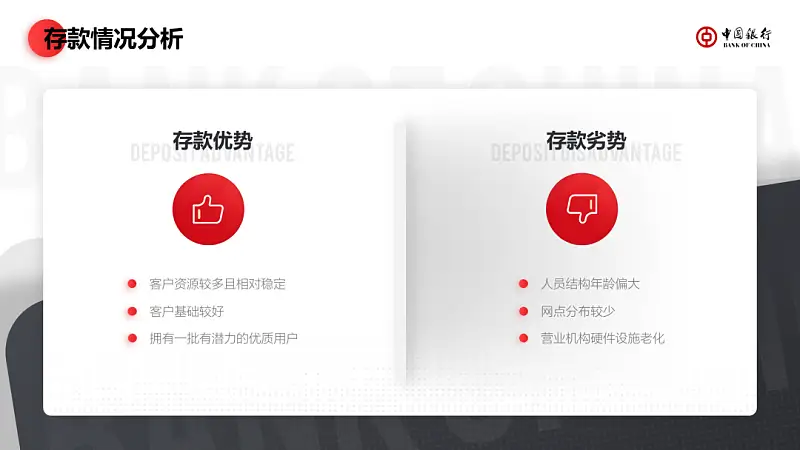
同样的例子还有很多,像这个页面,在右侧添加一个色块,形成视觉层叠的效果:

2.分栏法
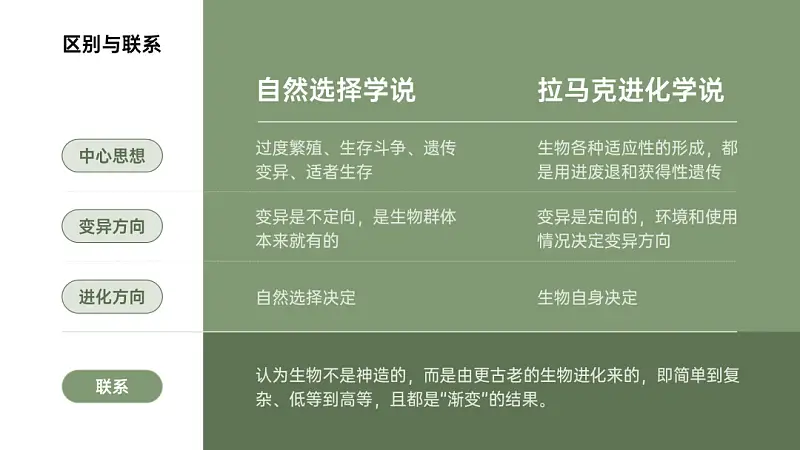
啥意思呢?很好理解,就是把页面的内容,按照不同的含义,利用色块将其进行分类。就像这样:

这里的要点就是,尽量保证色块的颜色有所区分,且色彩变化幅度不要过大。来个具体的例子吧。
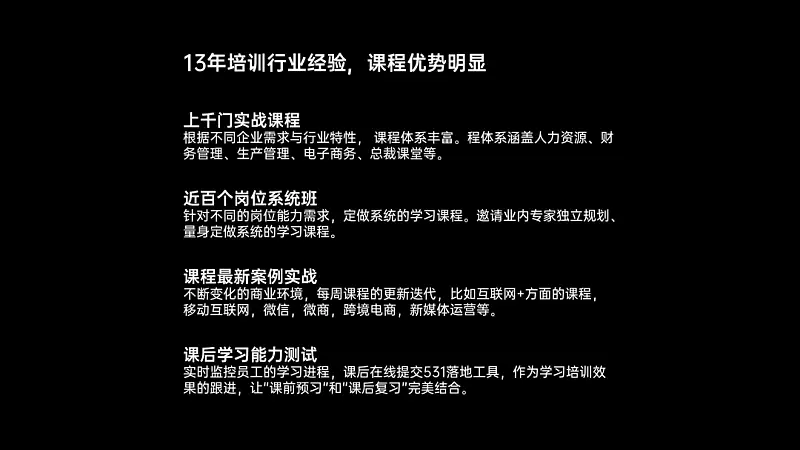
比如像这个页面,分为4个部分的信息:

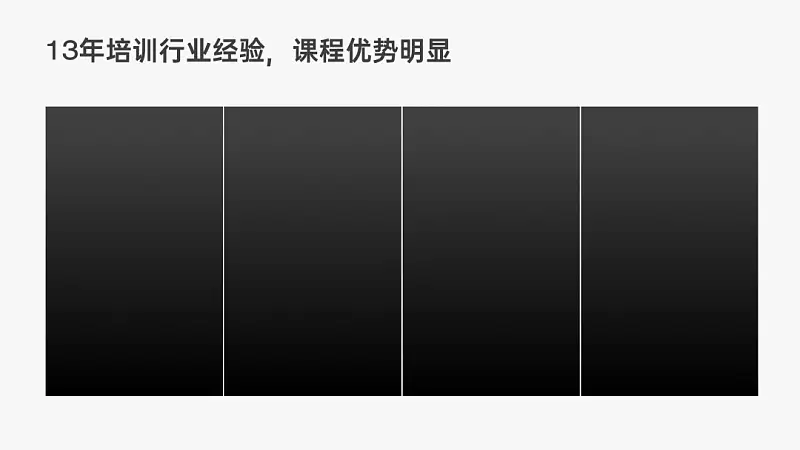
首先,我们可以在页面上分出4栏,用来承载4组信息:

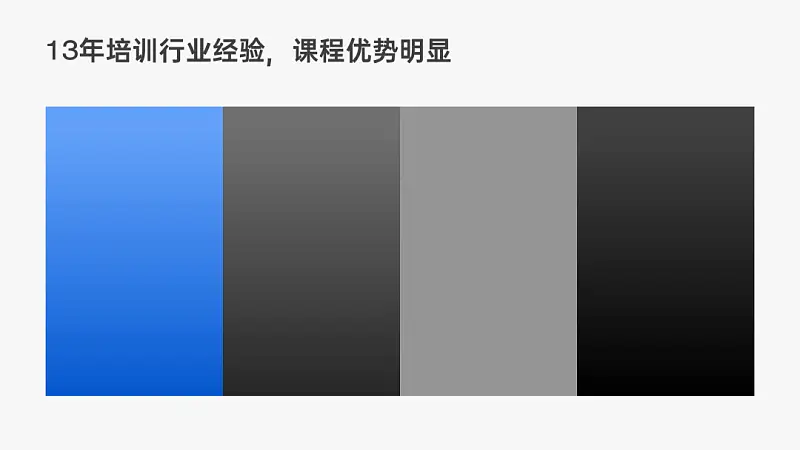
色块的颜色,尽量有所区分,这样在视觉上看起来会更有层次感:

接下来,对文字部分进行处理,可以简单地对内容进行分类:

最后,把内容放到对应的分栏色块中即可:

当然,色块的尺寸,可以是不相等的,只要能起到分栏的效果即可:

二、从内容中提炼视觉元素
在视觉设计领域,对于中文汉字来讲,我们会把他们看作是文字,而对于英文,数字,我们在视觉上会把它当做一个符号。

因此,当页面没有配图时,我们可以把一些关键信息翻译成英文,或者把关键数据提炼出来,作为视觉元素,起到丰富页面视觉效果的作用。
啥意思呢?举个例子,比如像这个目录页,就是一个很好的典型:

除了上面的两个方法之外呢,我们还可以对中文汉字的笔画进行拆分,把一些零散的笔画,单独拿出来,也可以作为页面的视觉元素。
什么意思呢?举个例子,比如像这个页面:

不过,这个操作有点门槛,不建议大家使用。
三、将内容图示化呈现
一大段枯燥的文字,我们会觉得很单调,如果能将它可视化的呈现,使用一些逻辑图示,也可以很好地,让页面更具可视化效果。
比如就像之前分享过的一套 PPT 案例:


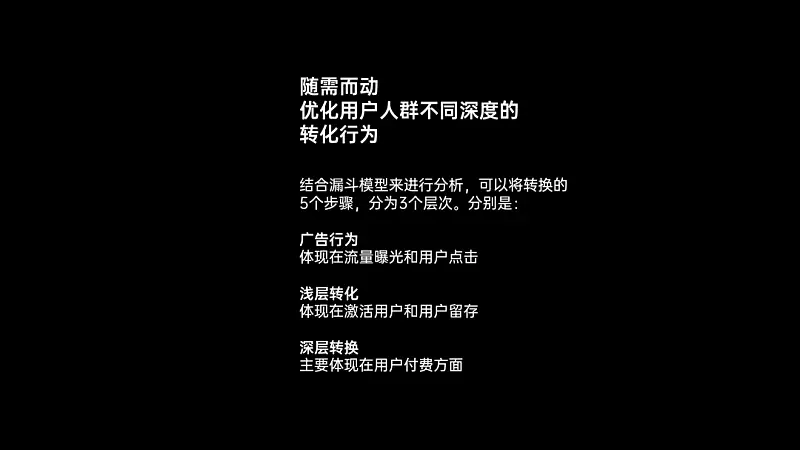
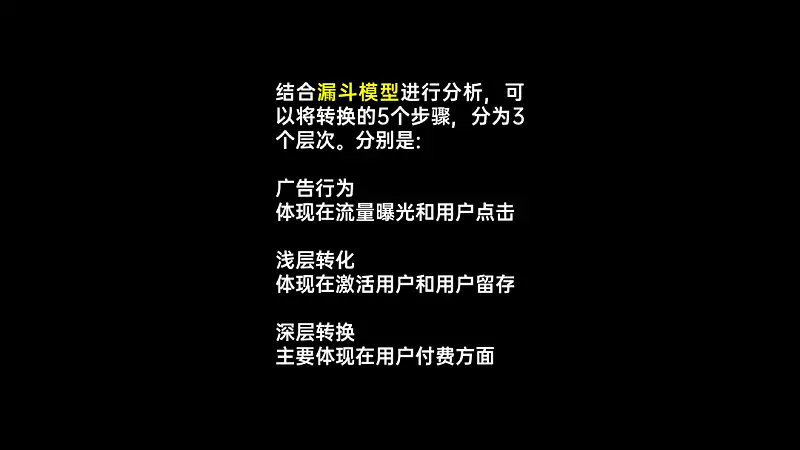
为了便于各位学习,咱们通过一个实际的案例,来理解一下。比如像这样的一段文字信息:

它主要表达的是转化率有关的信息,其中,牵扯到了一个专业名词,叫做漏斗模型:

那什么叫漏斗模型呢?不明白也没关系,百度一下即可:

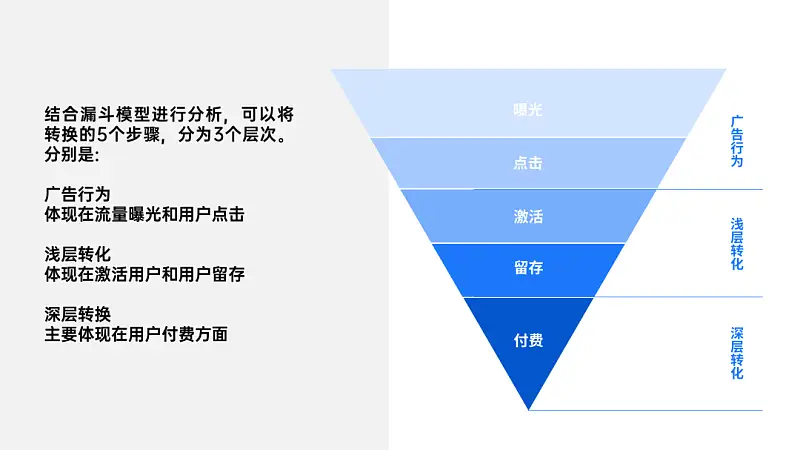
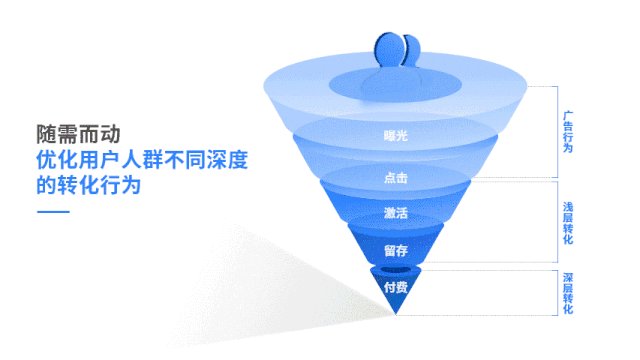
所以,我们就可以在页面上,把刚才的那一段话,以漏斗模型的样式,进行呈现:

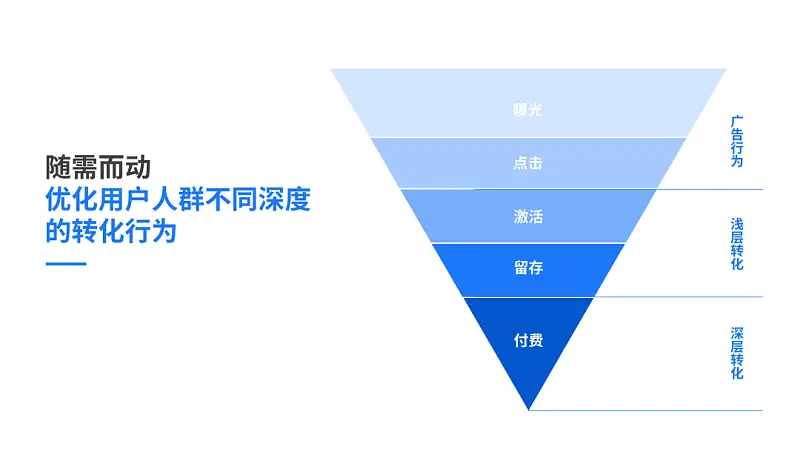
然后呢,把页面的标题信息,放在左侧,就可以很好地进行页面的排版布局:

不过呢,这时候,虽然页面变得不太单调,但是这个模型图的样式,可以继续优化。
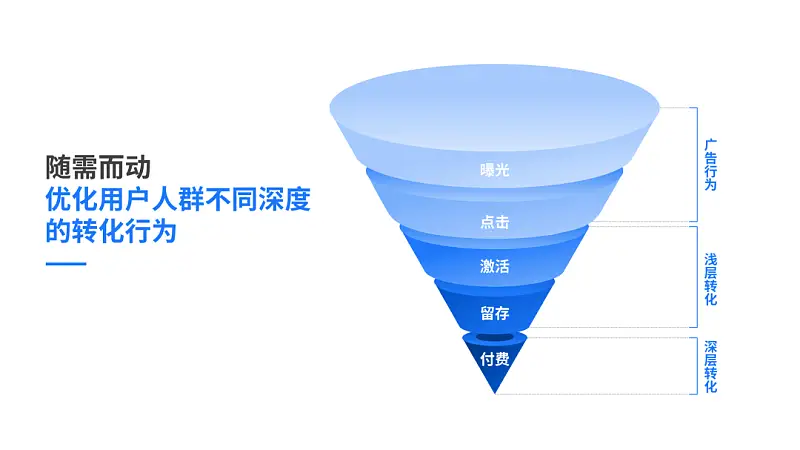
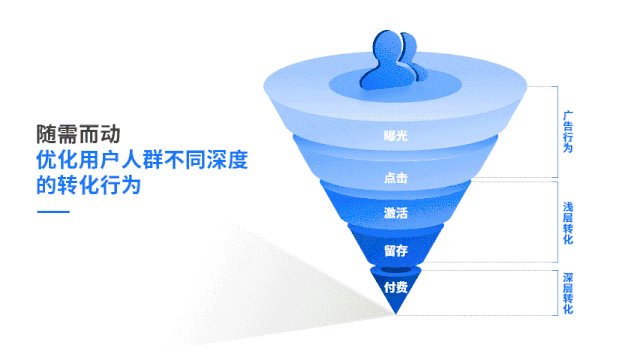
怎么处理呢?我们可以考虑将其变为立体模型,更有空间感:

接下来,我们进一步思考,既然是用户转换的一个模型,是不是可以考虑加上一个立体的人物图标,来体现出用户的感觉呢?

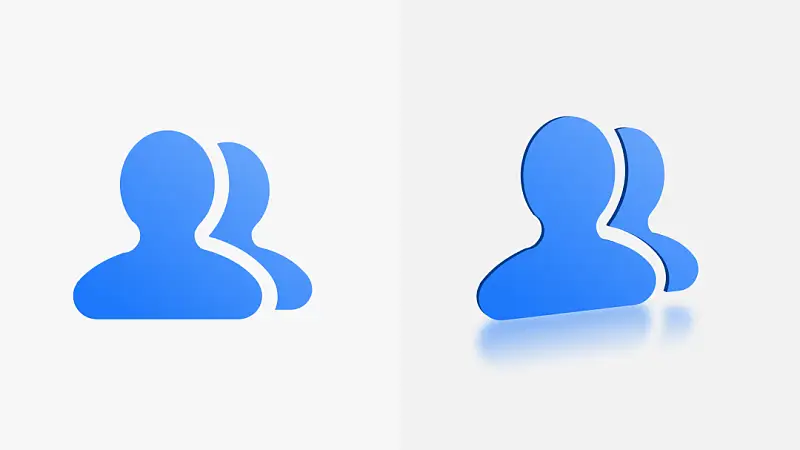
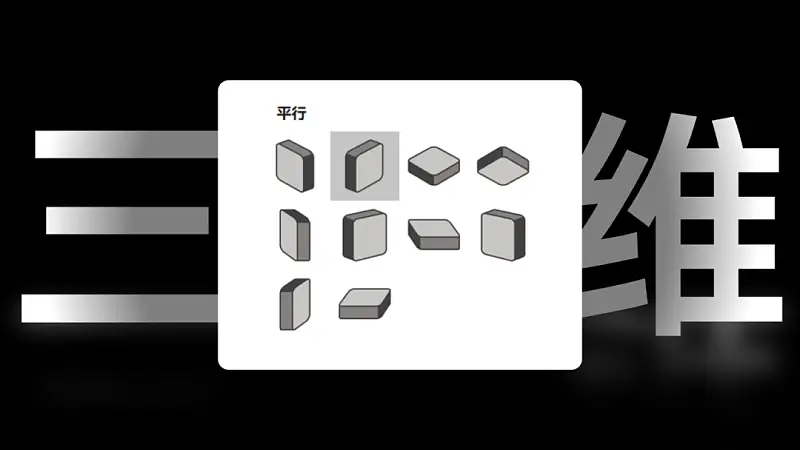
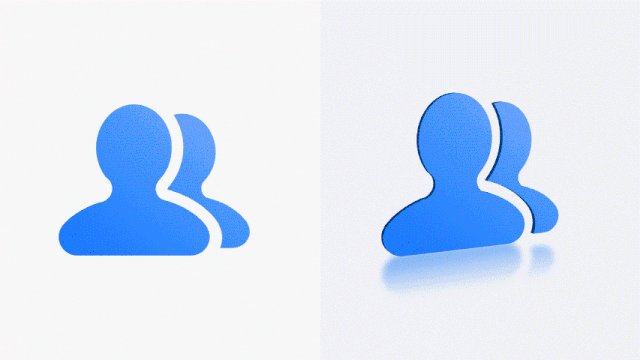
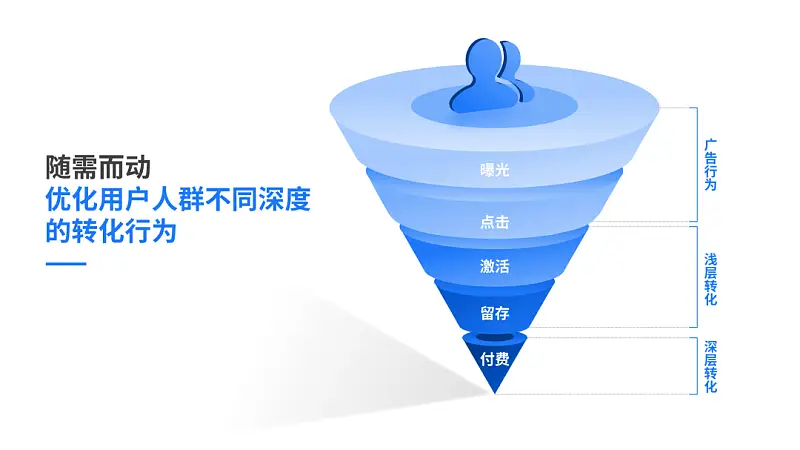
这里呢,主要是对图标进行了三维旋转,一键即可让图标变得更有立体感:

然后,就可以把图标,放在模型图的顶端,来表现用户的行为路径:

这是静态的画面,是不是有内味儿了?

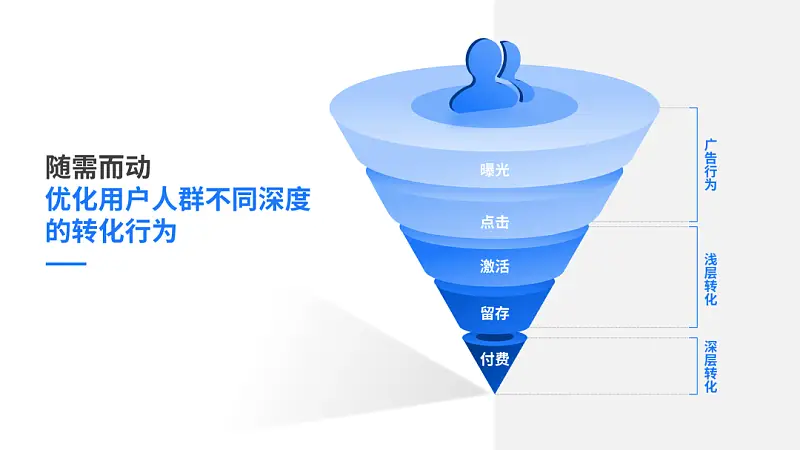
最后呢,我们可以活学活用,把前面分享的色块层叠法,用在这个页面中,是不是更有层次感呢?

以上呢,就是我经常会用到的一些方法,在没有配图的情况下,我们可以通过这些思路,进行思考。
好了,这篇文章的内容就这么多。
原标题:“大神,这份24页的PPT,领导没给图要怎么做才好看?”



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
差距大
能看懂,技术也懂,但用的时候就不知道了,这就是差距。