
就在上周三凌晨 1 点,苹果在圣何塞举办了一年一度的秋季新品发布会。相信有不少读者都熬夜看直播了吧!

作为一名 PPT 定制设计师,我的关注点,当然不是产品,而是整场发布会的 PPT 设计。与往年类似,深色背景搭配高质量的产品图,再加上柔和的动画效果,只看视频转播都有一种震撼感。

不得不说,这次发布会中的动画效果的确是个亮点,举几个例子:



有没有觉得很酷呢?相信你一定也想在自己的 PPT 中用上这些动画效果吧?别急,这篇文章我就跟各位拆解三个,苹果发布会中超酷的动画效果!
位移缩放动画
可以说,这个动画,绝对是本次发布会中,出现次数最多的动画。只看名字你可能不太明白,所以我特意录了一些发布会的动图供你参考。
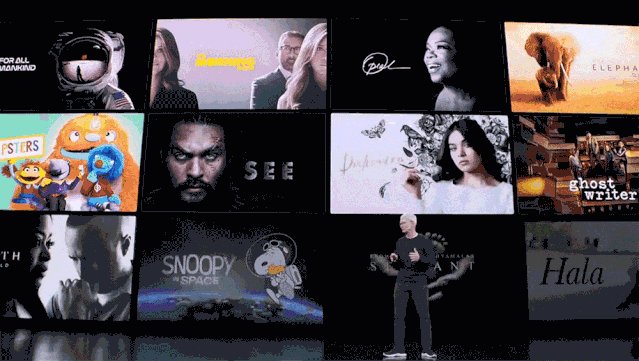
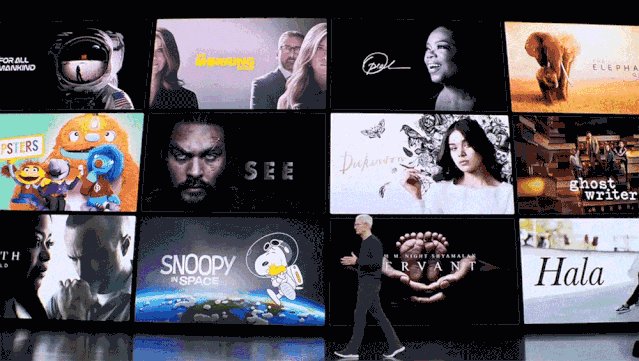
比如讲到 Apple TV+ 的影视资源:

iPad:

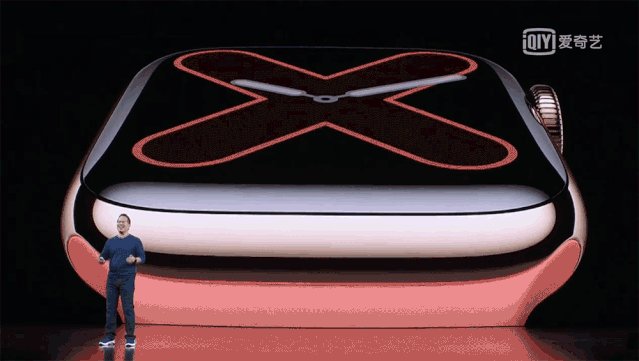
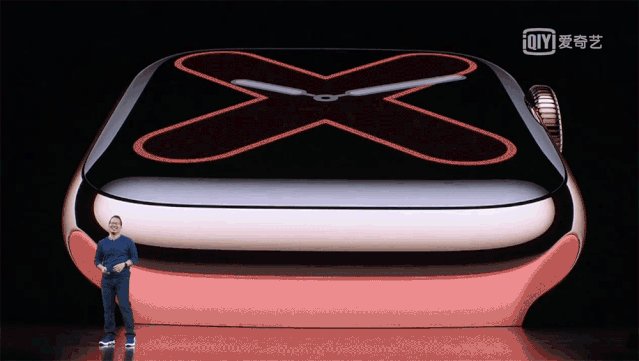
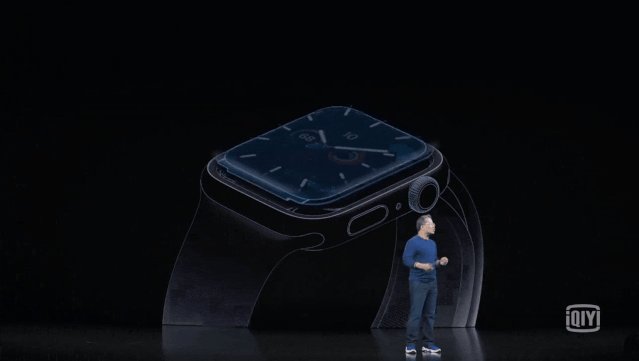
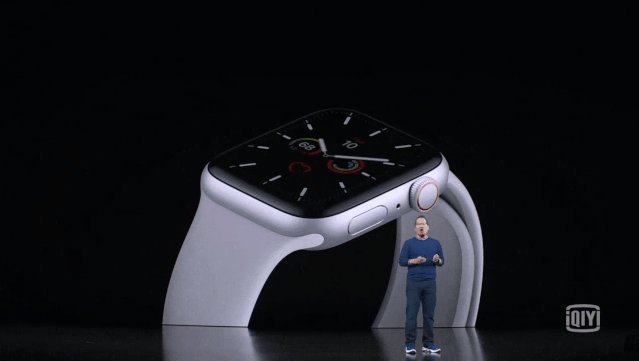
Apple Watch :

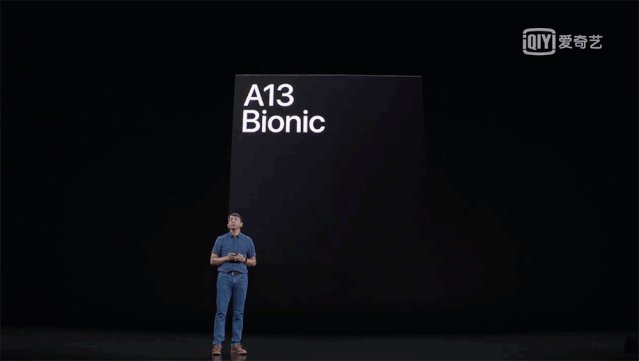
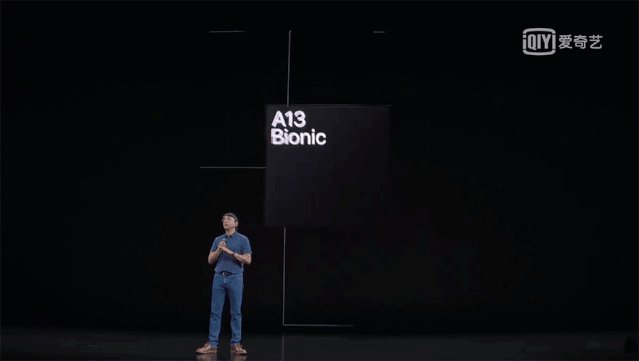
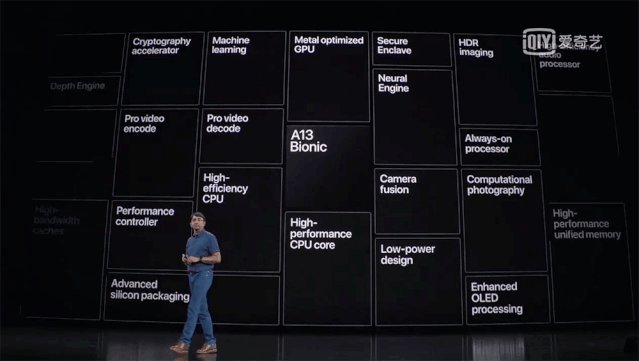
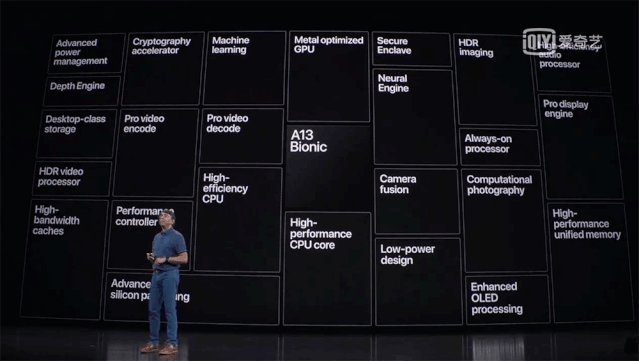
又是或者是,在讲解 A13 芯片时候:

等等......
这些页面都是先单独展现某个元素,然后通过位移缩放,进行全局呈现,能够很好的传递演讲者的意图。
那么,这个动画该怎么做呢?
我先简单说一些它原理,整个动画大致分为两步:
01.页面中的元素缩小,并发生位移:

02.其他元素无规律出现:

来看下完整的效果:

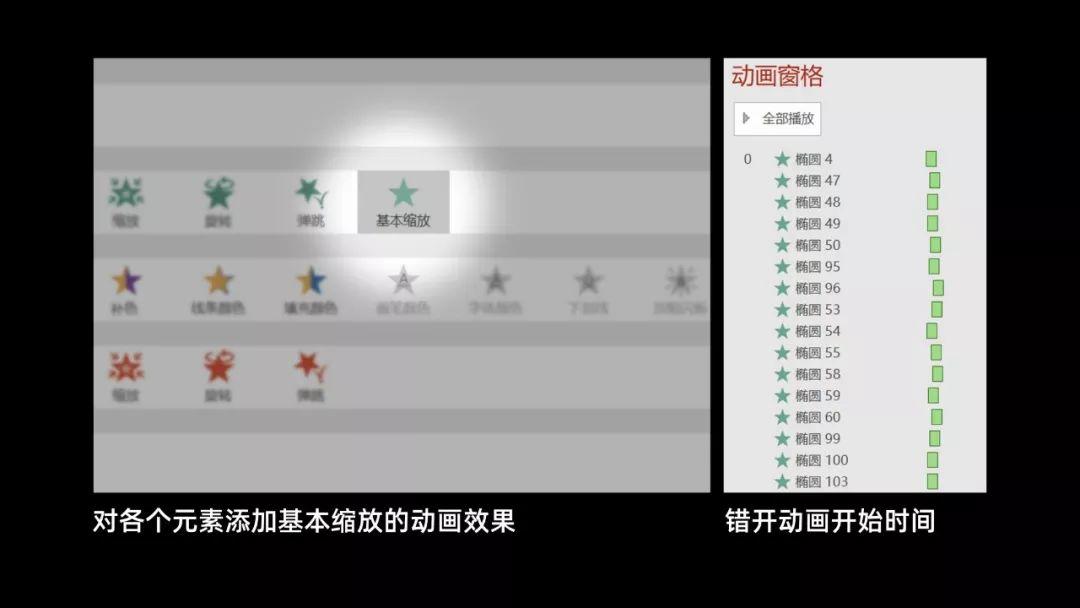
对于第二步,很简单,对各个元素添加基本缩放的动画效果,并错开动画开始的时间即可。

不过对于第一步,就犯难了,元素的移动距离,还有缩小的比例,都不好把控!
可能有读者会说,用平滑切换啊!

的确,使用平滑切换功能够做出这样的效果。但是,这个功能在 Office 365/2019 的 PPT 版本上才有,并不是每个人软件版本都是最新的。
为了照顾软件版本偏低的读者,接下来,我会跟各位分享一个,不用平滑切换,只在一页 PPT 上,也能够做出位移缩放效果的方法 —— 借助 iSlide 插件中的平滑过渡。

具体该怎么操作呢?
就拿苹果发布会中的页面为例,我简单说一下操作步骤。

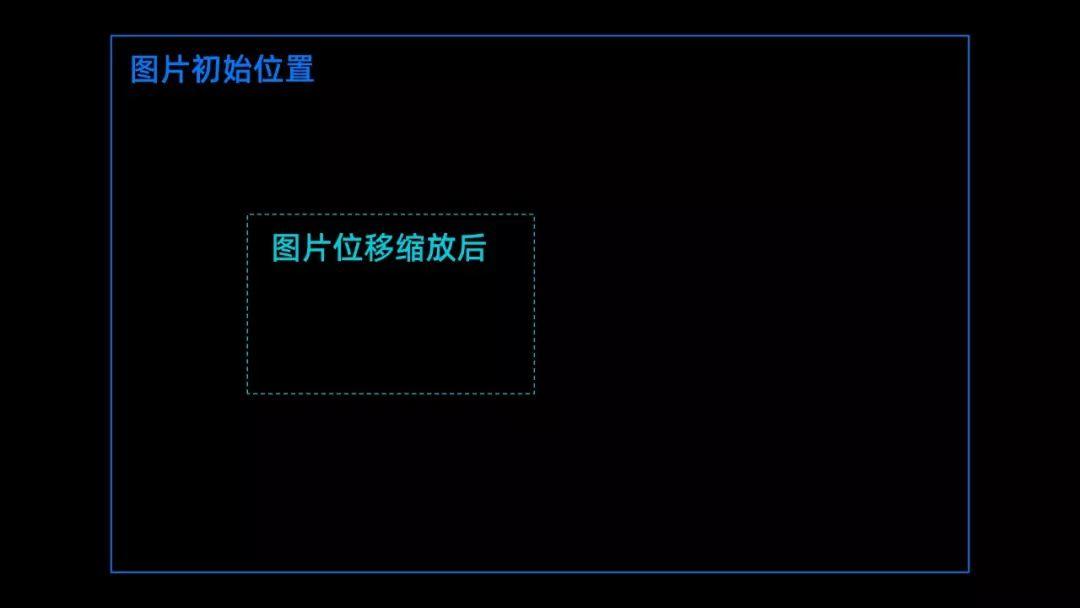
首先,将图片复制一份,并分别摆放在初始位置,和位移缩放后的位置。

就像这样:

接着,先选中大图,按 Shift 键,再选中小图,点击平滑过渡即可。

注意:这里图片的先后选中顺序不要搞错了
然后,对其他图片添加「基本缩放」动画:

最后,我们来看下整体效果:

学会了嘛?即使没有平滑切换这个功能,也一样能够做出酷炫的动画效果。
波纹扩散动画
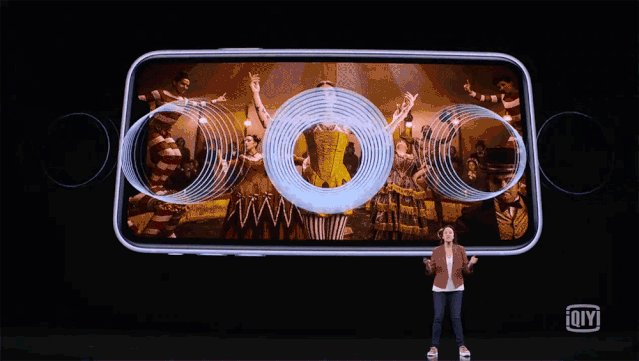
这是在介绍手机空间音频时,所用的动画效果,通过圆环的的扩散,来模拟声音的传播。

这个动画看似很难,但其实它的原理非常简单,就是多个同心圆环,依次出现,然后再消失。
那具体该怎么做呢?难到要一个一个的去给圆环添加动画?
当然不是。不是说这个方法行不通,而是太浪费时间了!
嘿嘿,接下来,再跟各位分享一个更简单快捷的方法 —— 借助 iSlide 插件中的补间动画。

跟各位说一下具体的操作步骤:
01.在页面中画出两个同心圆,我把它命名为圆 A 和圆 B。

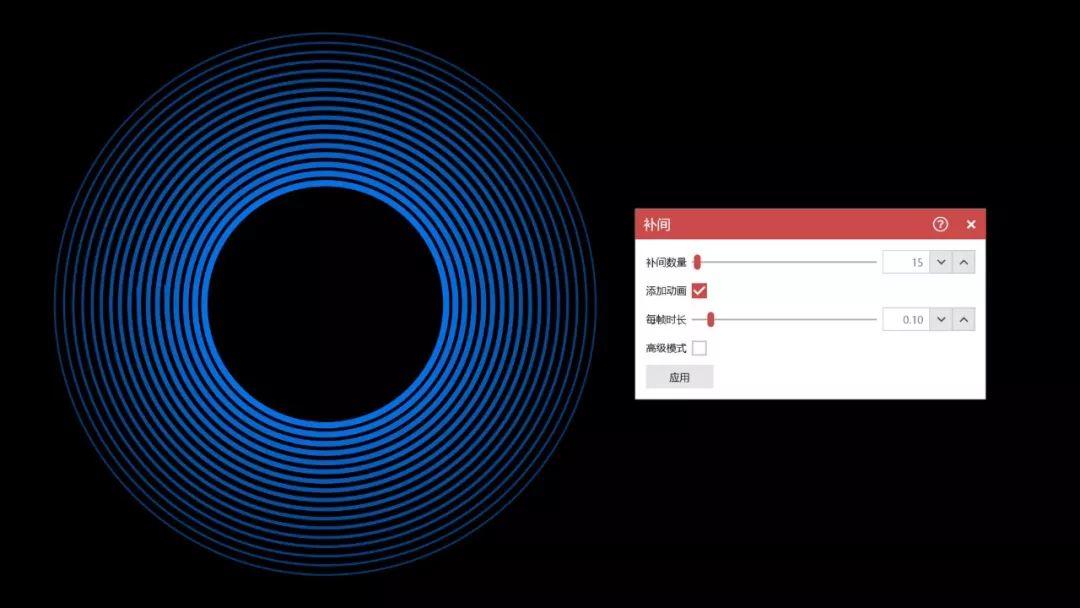
02.先选中圆 A和图片 B,然后点击「补间动画」,并设置具体参数。

来看下现阶段的效果:

虽然生硬,但已经很接近了,我们再来优化一下。
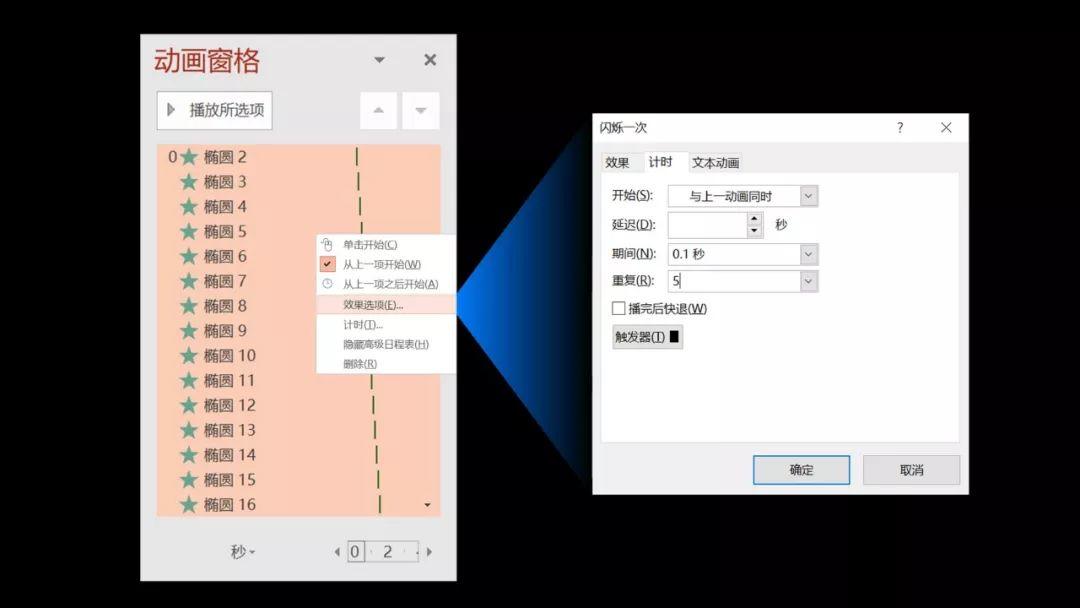
03.先将圆A、B删除,调出「动画窗格」,并全选所有动画选项,在「效果选项」中,将「重复」设置为 5。

再来看下效果:

看起来还不错,对吧?
那么,问题来了,在我们平时的幻灯片制作中,这个动画有什么用呢?
比如,我们利用它来模拟音频的传播,将看不见的声音具象化:

除此之外,我们可以利用它不断扩散的特点,表达对外开放的含义,就像这样:

光源淡入动画
这是在展现 Apple TV+ 的 logo 时,所用到的动画效果。

这个动画在操作上不难,没什么好说的,给光源添加一个淡入效果就可以了,就像这样:

我个人也是非常喜欢这个动画效果的,在以往的定制案例中,经常会用到。
比如我们可以用于在品牌 logo 的展示上:

除了用于品牌 logo 展示,光源动画用在封面的标题的呈现上也十分的合适。
比如标题本身产生光源效果:


或者是单独添加光源修饰:

效果都很不错!
好了,以上呢,就是这次苹果发布会中,3 个让我非常惊喜的动画效果。希望能够为你带来一些启发!
另外,再送给大家一个福利,回复本文,就能获取我为你准备的动画源文件啦!想用上酷炫的动画,不用自己设置,直接拿动画刷,刷一下就行。



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
感谢分享
学习了。
666
谢谢分享
乔老爷椰子必推
赞
努力学习~
谢谢
很酷的ppt, 感谢分享.
感谢分享
感谢分享
很厉害,谢谢分享
感谢分享
非常有用,已经找了很久了
非常有用,已经找了很久了
太棒了
厉害!
牛逼
感谢
点赞!
已登录为Towards。注销?
感谢分享
感谢分享
感谢
感谢分享,这下我也可以装了
膜拜大神
666
感谢大神
强烈推荐呦
太炫酷
太炫酷了
ganxiefenxiang!!!
感谢分享
感谢分享
太炫酷了,感谢分享!
感谢分享
哇靠,太酷炫了,感谢分享!
感谢分享
感谢
6666
很大气 很到位
感谢分享
感谢分享
感谢分享
感谢分享!!!
666
666
谢谢分享
谢谢分享
感谢分享
很酷啊
感谢分享
感谢分享
感謝分享
哈哈,一边看一边动手做,最后发现有福利
感谢大神
感谢分享 谢谢大神
感谢
感谢分享!
感谢分享
666
感谢分享
感谢分享
感谢分享
感谢分享
感谢分享
感谢分享
感谢分享