
昨天,有一位读者问了我一个问题,我觉得可能对90%的人来说,都会很有价值。所以,今天专门写篇文章来详细的说一下。
那这个问题是什么呢?

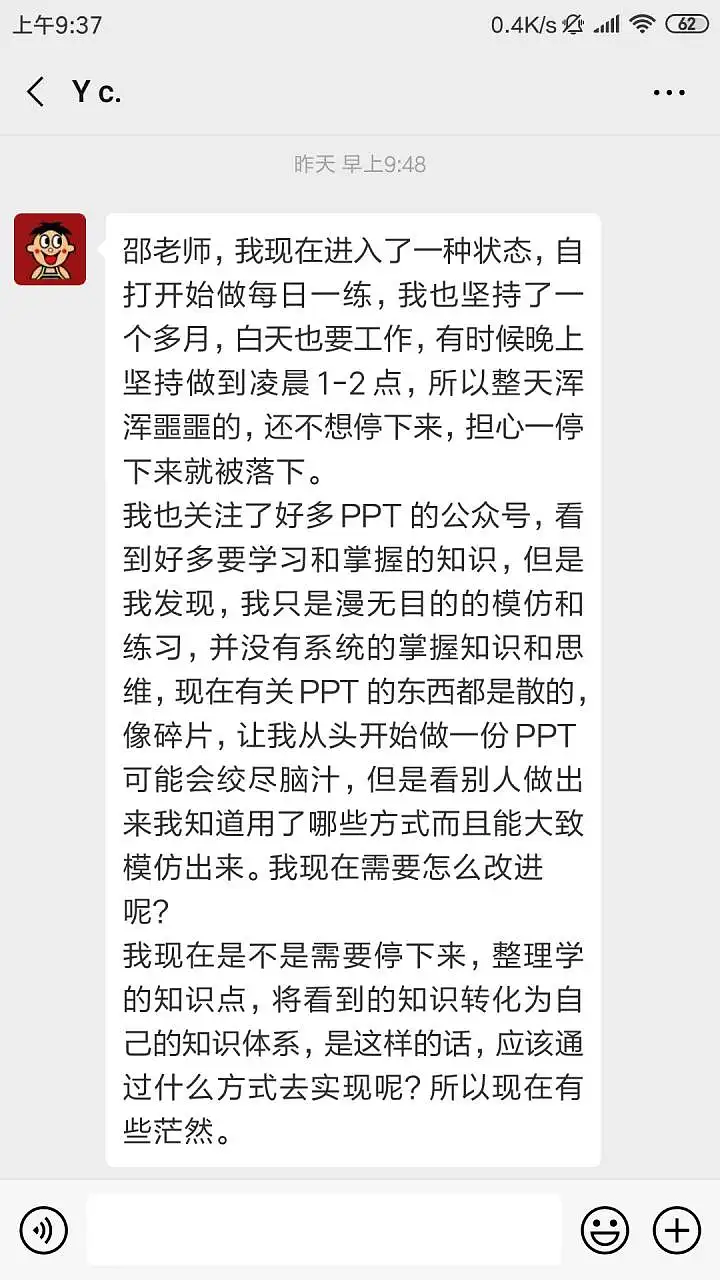
不知道各位有没有遇到过这样的问题?我相信很多人应该是有的。
那么,到底如何才能系统的学习PPT呢?我的方法是这样的。
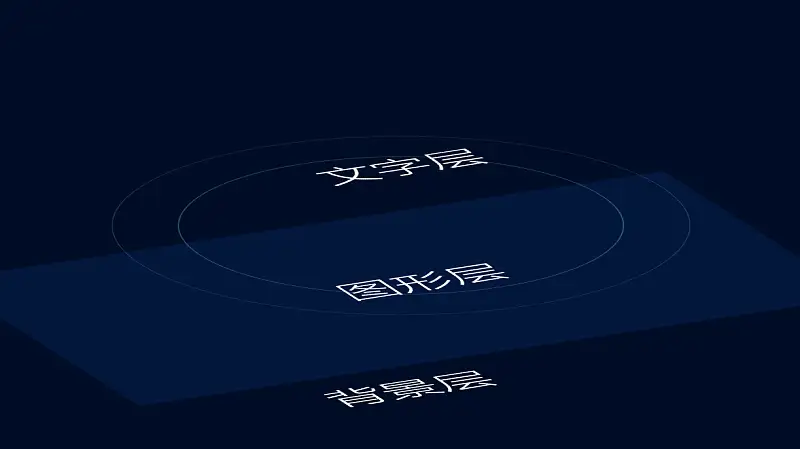
其实,对于任意一张PPT页面,无论简单还是复杂,其实,我们都可以将它分成三层,分别是:文字层、图形层、背景层。

什么意思呢?随便举两个例子,大家看完就能明白了。
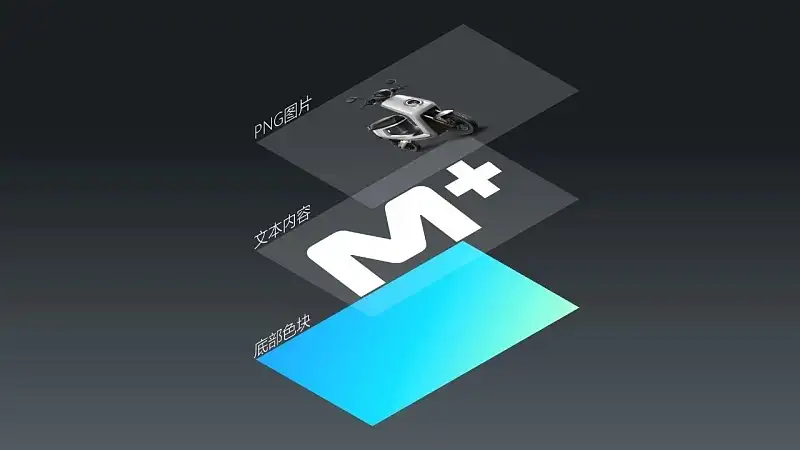
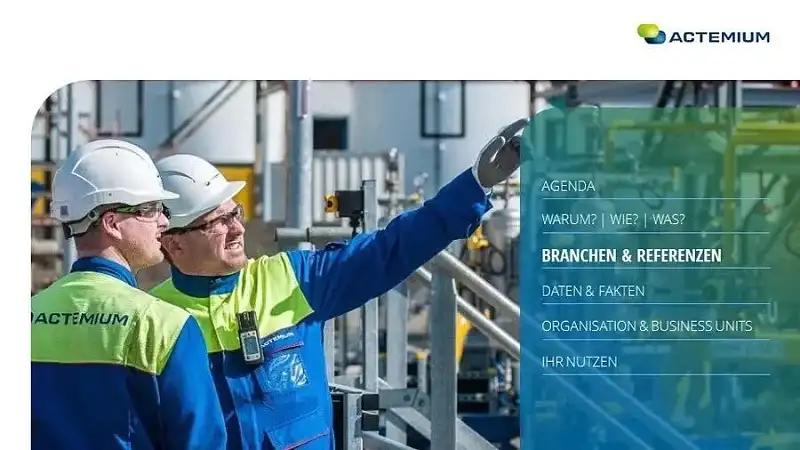
比如说像这样的一页 PPT :

看起来好像有点复杂,对吗?但其实,我们将其拆分后就会发现,无非就是背景层,内容层,以及图形层:

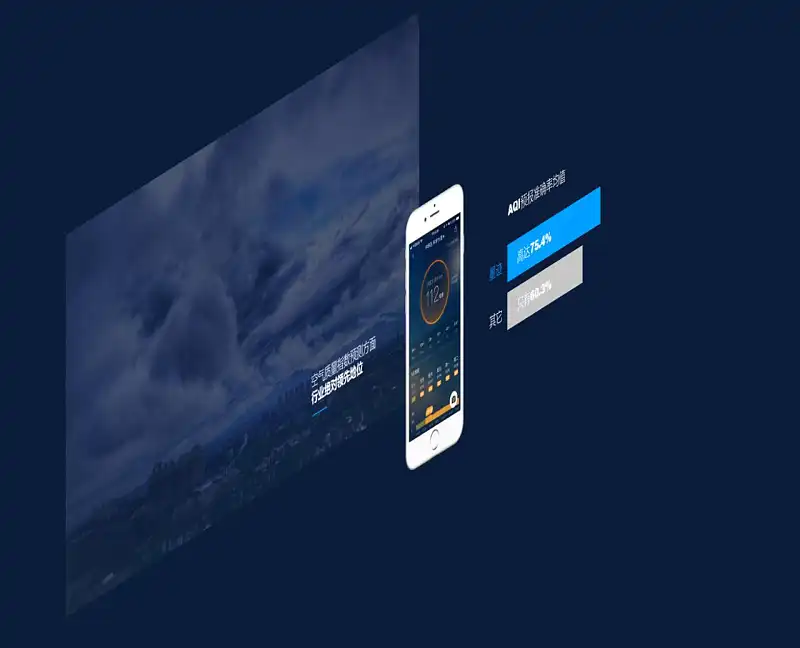
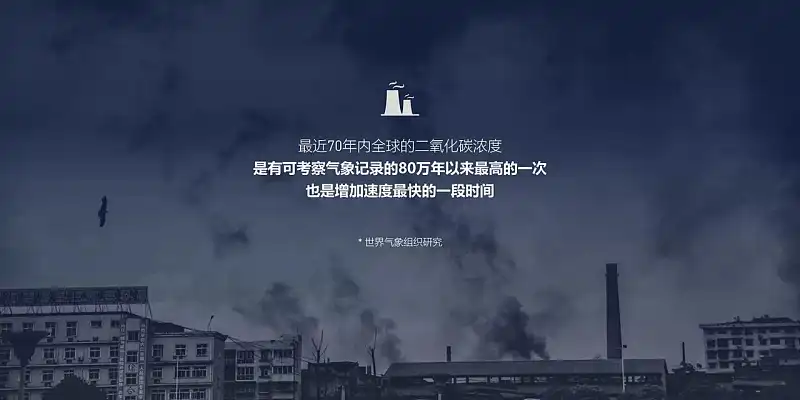
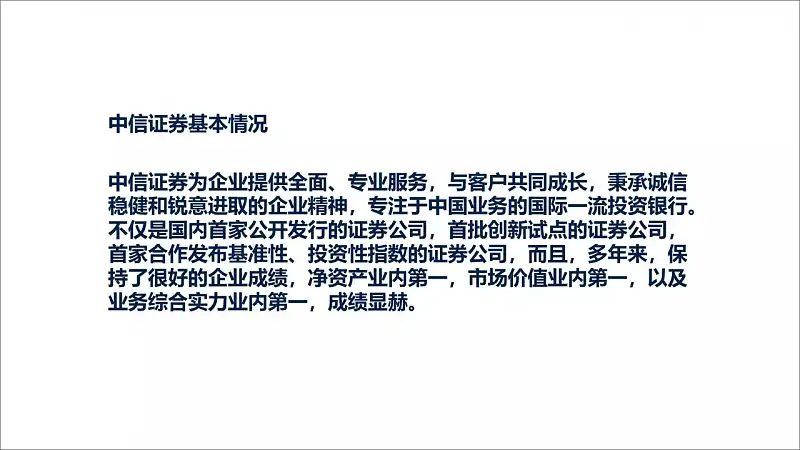
再比如像这样的一页 PPT :

看起来好像简单了一些,那它分为哪些层呢?其实只有两层,分别是背景层和内容层:

明白了吗?对于 PPT 而言,所有的页面元素,都可以归纳到这3层之中。
那了解这个点有什么用呢?
其实,很多人觉得碎片化阅读,难以系统的进行学习,本质就在于,他不清楚所学到的知识点,应该归纳到哪个知识体系中。
上面这句话有点学术了,给大家翻译一下就是,你要知道学到的知识点,是来处理3层中的哪一层元素。
什么意思呢?比如说你今天看了一篇关于如何做出连笔效果的文章,那么,你就可以把这个点,归纳到文字效果的体系中,也就是内容层。

在以后进行封面设计时,就可以调用出这个方法:

清楚了吗?
好了,当我们了解了这个点之后呢,就可以把日常学到的碎片化知识点,归纳到相应的知识框架中去。
考虑到有些朋友可能基础较差,在这里,我就结合页面的3层元素,来给大家梳理一套比较系统的知识框架。
先来说背景层。
其实,关于PPT背景层的处理,无非包含这么几个知识点。
01. 如何找到合适的背景图片
这一点对我们的要求是,要能够找到与文案含义相关的图片元素。
什么意思呢?简单举个例子。比如像下面这一页 PPT ,只有几个文字,很难体现出「隐私安全」的感觉:

而如果我们能够为其选择一张合适的背景图片,那么,就能够很恰当地呈现出其视觉含义:

02. 如何对背景图片进行处理
在网上找到的图片,可能并不一定非常适合做背景图,所以,就牵扯到对其进行一定的处理。
最基础的,可能我们需要是用到蒙版:

有时候,可能还会用到像渐变蒙版:


相关文章延申:
在图片上加字,如何确定该用什么字体、字体的颜色和放置的位置?
03. 或者是,对图片进行一定的裁剪。
比如我们在网上找到这样的一张图片,很适合运动风格的 PPT 页面,但人物过于居中,没有太多空白区域进行排版:

所以,我们可以通过裁剪,将人物放大,留出内容区域:

再比如,我们还可以向右侧裁剪,通过添加蒙版的方式,留出更多位置:

有可能是对图片进行去背抠图:



甚至于,有些时候可能需要对一张丑图做进一步地处理。
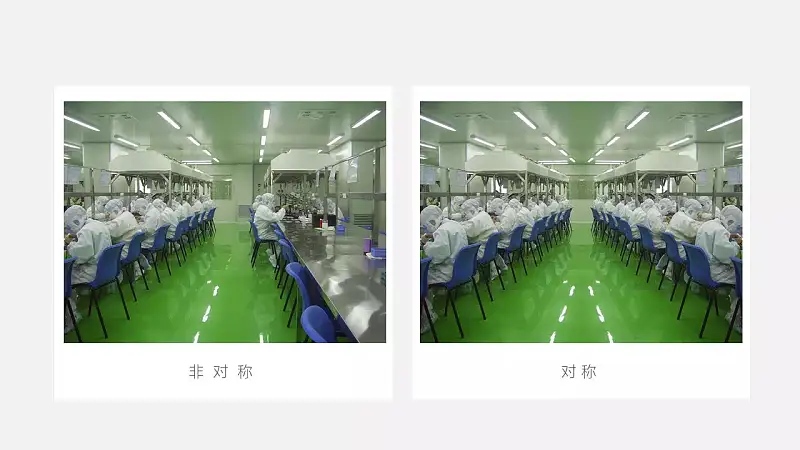
比如像下面这页图片,因为拍摄视觉的问题,导致两侧未对齐,很丑,对吗?

我们可以利用对称折叠的方式,进行处理:

从而轻松地调成一张合格的背景图片:

接下来是内容层。
这一部分的内容,更多的是指对文字,图片,图表,表格等进行处理。可能需要我们掌握的技能有:
01. 对文案进行梳理提炼
在我们设计PPT时,理解文案内容想要表达的逻辑关系,是必须具备的技能。
什么意思呢?举个例子.
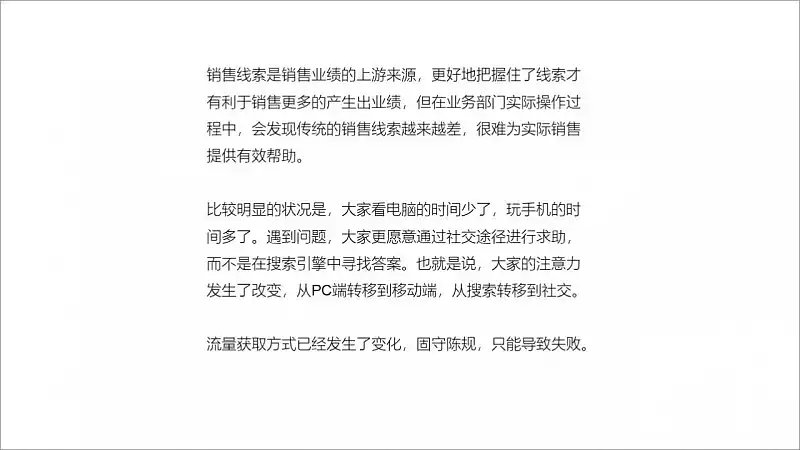
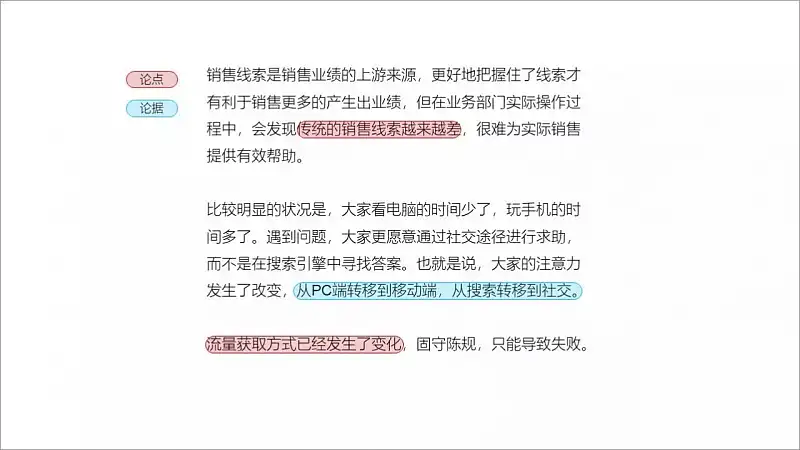
比如说像下面这一大段文字内容,估计没几个人会耐心地看完,并且理解其中的含义:

但我们可以通过对信息的梳理、提炼,把关键信息筛选出来:

就可以轻松地做出让观众更易理解的 PPT 页面:

02. 页面文字风格的呈现
如果我们需要将PPT呈现出一定的视觉风格,那么,可能是要对字体的风格进行处理。
比如说前面提到的连笔字体,还有像抖音风效果:

以及金属感的字体效果:

当然,除此之外,还有很多种效果类型,就不一一列举。
03. 页面数据内容的呈现
这里就包含了表格的呈现,以及图表的呈现,网上关于这类内容的文章很多,所以,当大家阅读时,可以把它归到这个体系下。

04. 文字内容的编排布局
通俗点说,就是排版,怎么对内容进行排版,以及怎么把页面排版的更加具有创意,这可能是PPT学习中最烧脑的一个点。
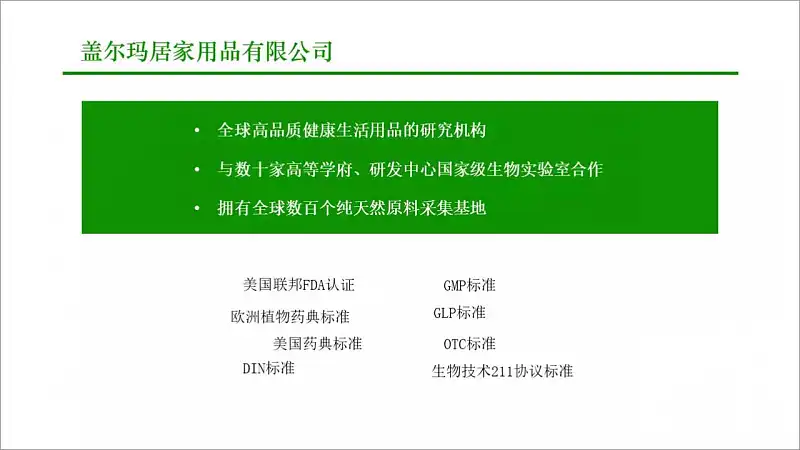
比如说像下面这页 PPT ,排版布局毫无美感:

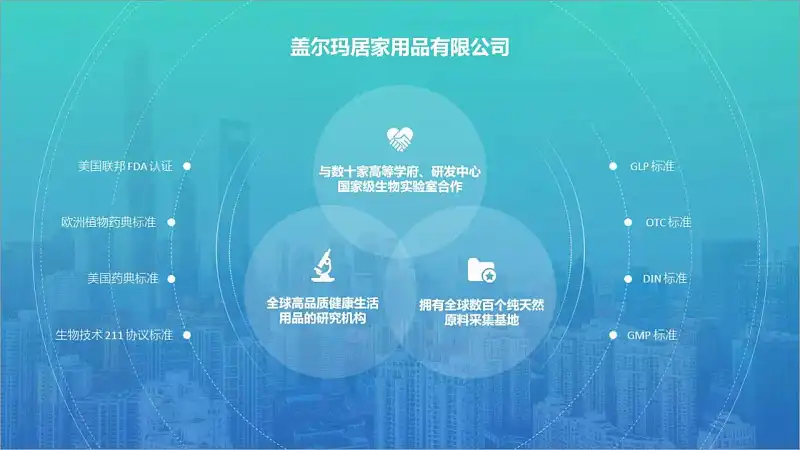
所以,我们就需要思考一种更佳的呈现方式,对其进行排版布局:

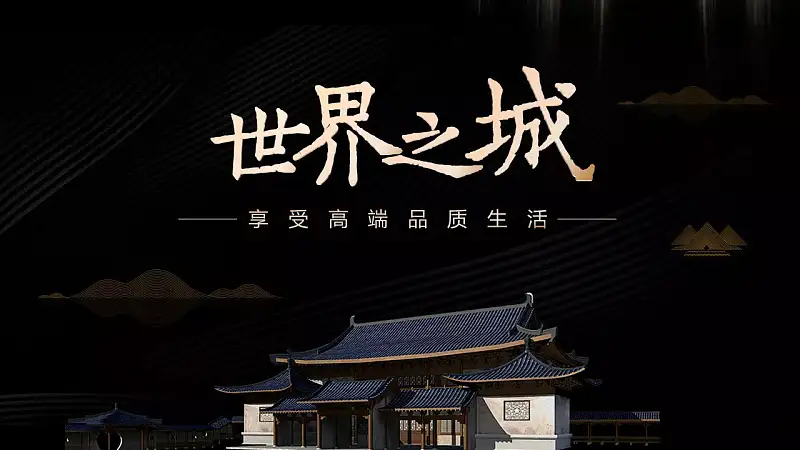
还有像封面页的排版:

我们可以通过文字错落的方式,使其呈现出更加的视觉效果:

还有一些经典的PPT页面版式,回复本文,在文章底部就可以免费领取:

最后是图形层。
你可以理解为是一些逻辑化的图形,用来可视化的呈现内容的视觉含义。
这里要求你具备的能力有:
01. 图形的绘制能力
你至少要懂得该怎么画图吧,如果这一点不懂,就不要谈图形的处理了。
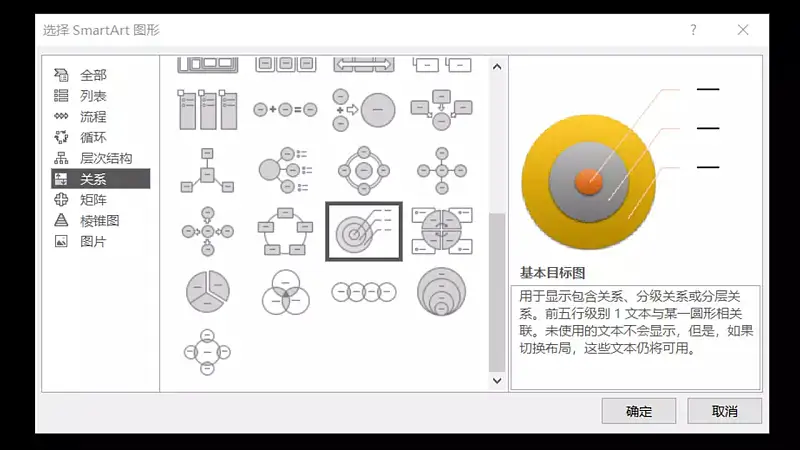
再不济,你也要会用Smartart进行可视化地呈现内容的含义吧。
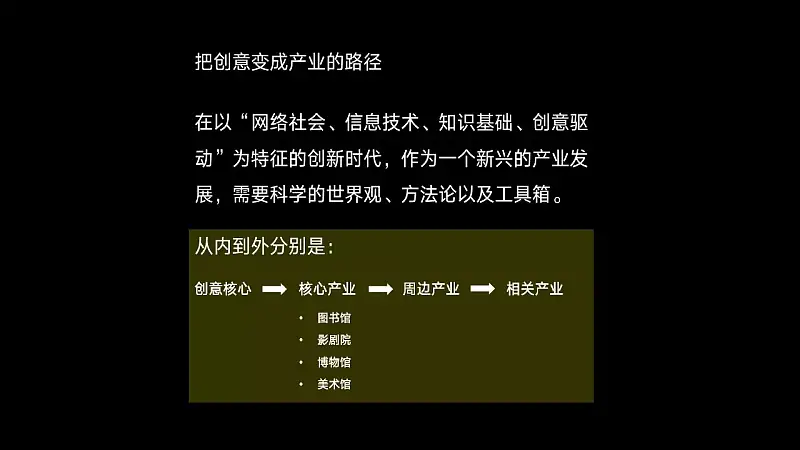
举个例子,比如像下面这一页内容:

当我们理解了它的含义之后,可以选择一个合适的 SmartArt 样式:

随后进行排版即可:

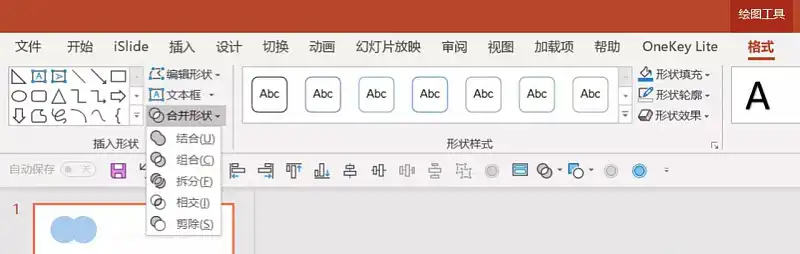
当然,除此之外,有些时候,可能还需要用到布尔运算:

利用它,来绘制一些个性化的图形样式。比如说像下面这两页 PPT 中所使用到的圆角矩形:


02. 内容可视化的能力
当你看到一段枯燥抽象的文字内容时,你要能够在大脑中,把它的视觉涵义给具象化出来。因为只有这样,观众才能更快地捕捉到你所要表达的信息含义。
什么意思呢?举个例子,比如像下面这一段文本内容:

当我们读完之后,要在大脑中形成一个粗糙的图形样式,使其可以呈现内容的视觉含义:

随后,在页面上把大脑中的想法,绘制出来即可:

当然,如果你能基于这个知识体系,把相关的知识点搞清楚,我相信,做出一份70分以上的职场PPT,不是什么难事儿。
所以,到这里,我已经掏心掏肺地回答了这位读者的问题,不知道你满意吗?
好了,如果各位有什么问题,也可以在留言区问我,如果是好问题,我会回答你。



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
感谢分享
好好学习
太棒了
66666666666666666666
感谢分享
思路清晰很多
get
本文
深入浅出、事半功倍,感谢分享!
感谢
学习
学习
谢谢
学习到了!
值得收藏,感谢
!
学习了!已收藏~
学习
谢谢分享
马
ahhhhhhhh
非常满意
很详细
太棒了
总结的特别棒!学习了!
本文
学习
很好的平台,学习到很多。
学习很多
很好
学习了
求教
学习
厉害了
想问问分享的排版模板怎么领取?
看着好简单,不过做起来对于我这种小白来讲,还是需要时间哪
需要学习,也需要总结
ppt烧脑排版设计需要反复练习,真是一件大工程
感谢分享
很实用、概念清晰
谢谢分享
感谢分享
感谢分享
很有帮助
666
棒棒棒!
美
谢谢分享!
123
感谢分享
666
感谢分享
很棒 已收藏
我是来找经典样式的
学习学习!
赞赞赞
我要好好学!
赞一个,佩服
挺好
感谢分享
感谢分享
好
感谢分享
感谢分享。
又来打卡学习了
感谢分享
。。。
学习中,非常棒!
感谢分享
高端大气上档次,很棒的文章
真的受益匪浅
666感谢分享
感谢分享
感谢分享
感谢分享
很棒的资料
00
感谢作者分享
想要资料 谢谢
6666
同感,模仿多了就差脑海里自己建立的框架,感谢提供了一种思路
感谢分享,受益匪浅!
感谢分享
好文!
Mark
受益匪浅
感谢分享
实用
感谢分享,有料有用!
感谢分享
好文
爱了
哈哈哈这个不是不是ikl1dnl1jd1;
感谢分享
不错的平台
感谢分享
不错的平台