几何图形可以运用到PPT设计,网页设计,平面设计等等,这篇文章主要是针对PPT中的几何形状展开。长文+多图预警!!!
1、眼见非脑见
首先,说说我们眼睛在观察时的一点习惯。
我们一般认为,当我们观察周围的一切时,眼睛会将看到的信息传输给大脑,大脑再对信息进行处理,让我们感受到真实的世界。但其实不然,脑见并非眼见,因为大脑总会解析眼睛看到的所有信息。
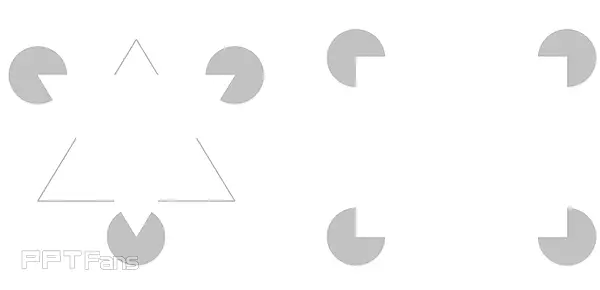
为了更快的解析周围的世界,我们的大脑会投机取巧地偷懒。大脑每秒要接收4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见什么。经验虽说十拿九稳,但有时也会“出错”。不信可以看下图:
我们看上图中的左半部分,第一眼会看见一个黑色细边框的三角形上面叠加了一个白色的倒三角形。然而事实上,图中并没有出现三角形。右边同理,我们第一眼看到一个白色矩形,但是图中并没有矩形。
合理地利用几何形状和色彩(我们可以叫他们色块)会影响人们所见,如下图,不同的使用色块却传达出完全相反的信息:
▲ 色块影响人们所见
以上部分摘自《设计师要懂心理学》。
合理利用色块是设计PPT时很重要的一点,就像“STOP WAR, PEACE NOW”那张图一样,不同的处理方法会传达不同的信息。
2、缩小视觉区域——“聚焦”
我们不喜欢PPT上有很多的东西,我们希望瞥一眼PPT就知道演讲者/展示人员大概在讲什么(对于演讲型PPT而言)。而色块恰能起到这一作用,比如下面这两张苹果和小米发布会中的某一页PPT:
 我们只要撇一眼,就一眼,我们便可以知道演讲到了哪一部分。因为屏幕上的色块为我们减小了我们眼睛需要观察的区域,把我们的视觉中心由整个大屏幕转移到了中间的小色块上来:
我们只要撇一眼,就一眼,我们便可以知道演讲到了哪一部分。因为屏幕上的色块为我们减小了我们眼睛需要观察的区域,把我们的视觉中心由整个大屏幕转移到了中间的小色块上来:
 需要说明的是,这种页面出现得比较少,往往是作为演讲中的过渡页面出现,一般的页面会需要处理好几个元素,实际上色块也可以起到相同的作用,只是,视觉中心分散成几个。
需要说明的是,这种页面出现得比较少,往往是作为演讲中的过渡页面出现,一般的页面会需要处理好几个元素,实际上色块也可以起到相同的作用,只是,视觉中心分散成几个。
3、对比强调 / 作为活跃元素出现
在选取背景时我们遵循一个不“喧宾夺主”的原则,那么色块的运用很多时候则是相反的,我们用色块就是想让这个区域与背景或者其他元素形成对比,来强调我们要表达的东西,上面的转移视觉中心也是靠的色块的抢眼的特性。
借助色块实现对比强调则有很多形式,比如色块颜色,色块大小,色块的不透明度等等。
// 背景太单调?我们可以引入色块元素来活跃页面(注意控制度,不是越多越好):
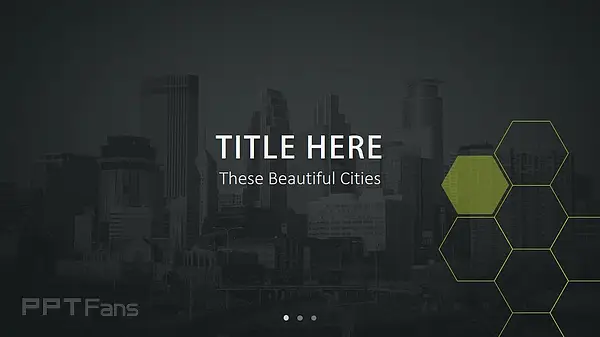
// 许多全图型背景,我们可以引入一个色块然后加上文字(强调色块上的部分,同样也起到转移视觉中心的作用):
// 转折页面用颜色进行对比说明下一个演讲部分的内容:
// 有时候我们会结合动画,比如页面中有三个元素,随着内容转换对内容进行放大处理(面积对比)来进行强调,用颜色变化等也是可以的:
4、分割画面区域
这个功能一般使用一个大面积色块,用于分开文本和图片,或者标题和内容……看下举例的图片便知,不做详细的说明,关键在于注意颜色搭配和比例协调:

5、表示并列关系
这是非常重要的一点,与递进关系一起成为色块(几何图形)出现最多的页面。在表示并列关系的时候,一定要注意,我们要展示的内容一定是处于并列关系的,比如上面的那张图,我在这个页面中表示自己要讲美的形式法则中的第三点——调和对比,所以,既用到了并列,又用到了对比强调:
 用几何形状或者色块来表示并列关系是非常常见的比如小米Note发布会解释产品特点之类的,以及锤子发布会上也有体现:
用几何形状或者色块来表示并列关系是非常常见的比如小米Note发布会解释产品特点之类的,以及锤子发布会上也有体现:
// 小米Note
 苹果相对而言,非常喜欢用图片,PPT真的太简洁太简洁,看了最新的那个发布会,你会发现,苹果做PPT是用来提升bigger的,比如用PPT展示视频,用PPT做现场演示……它没有像小米那样说自己产品有几大功能的页面,但它一切的一切都是在说——看我多牛逼。用到并列的页面(没用到几何形状):
苹果相对而言,非常喜欢用图片,PPT真的太简洁太简洁,看了最新的那个发布会,你会发现,苹果做PPT是用来提升bigger的,比如用PPT展示视频,用PPT做现场演示……它没有像小米那样说自己产品有几大功能的页面,但它一切的一切都是在说——看我多牛逼。用到并列的页面(没用到几何形状):
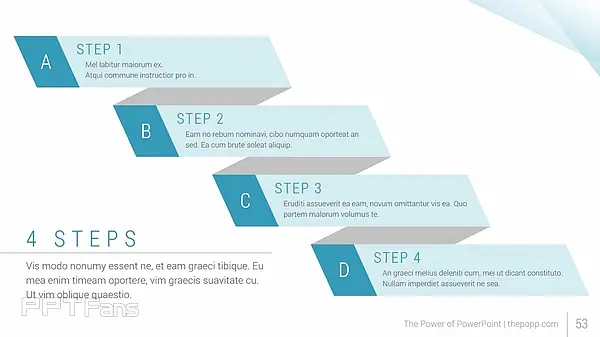
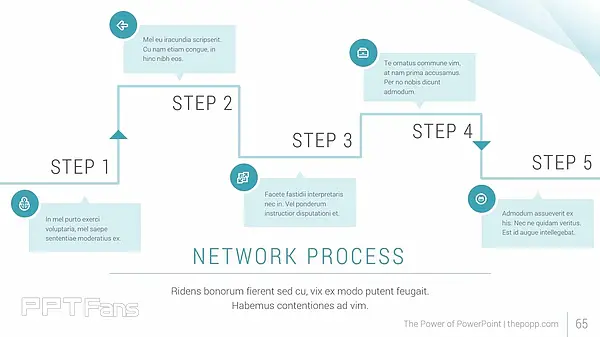
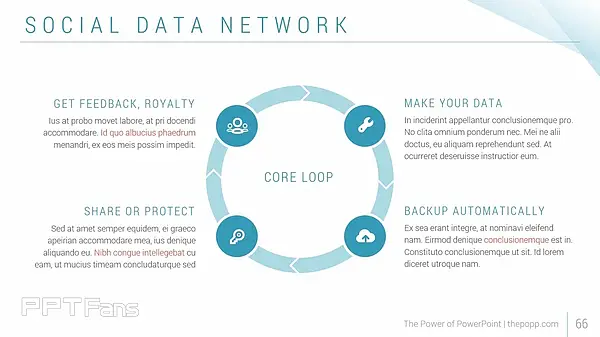
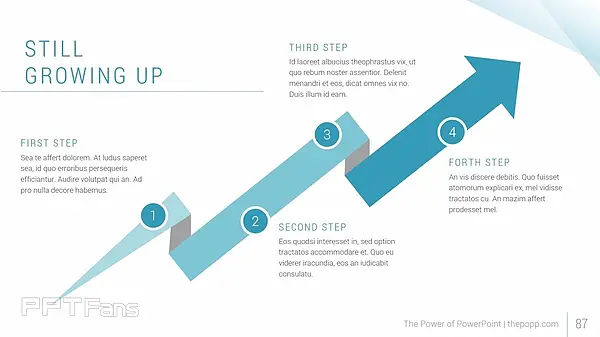
 至于你要用什么样的形状?什么样的颜色?什么样的效果?这个就八仙过海了……如果一筹莫展,可以看一下以下这些作为参考(注意绝大多数时候并列关系一定要注意大小均一,方向对齐):
至于你要用什么样的形状?什么样的颜色?什么样的效果?这个就八仙过海了……如果一筹莫展,可以看一下以下这些作为参考(注意绝大多数时候并列关系一定要注意大小均一,方向对齐):
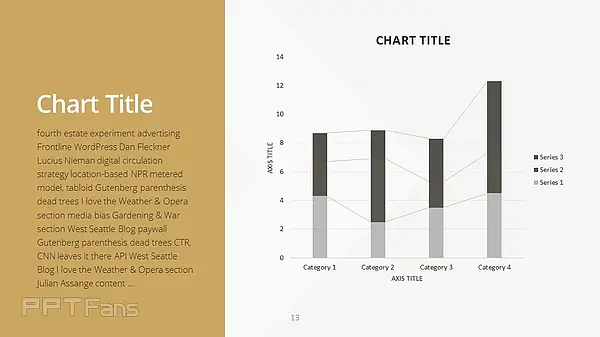
7、辅助图表制作
8、总结及注意事项
内容有点多,总结成一张图:
然后再说几点注意事项:
// 以上这些作用往往同时体现,意味着制作PPT时要同时考虑;
// 如果初次不能好好运用,请选择上面喜欢的页面进行临摹,一定要把还原度弄到90%或者更高,这是临摹一定要做到的,色块的大小,位置,颜色,效果等等,要一眼看上去,分不出原图和临摹的图;
// 经验只有在联系中才能积累,说的再多,看得再多,不如把上面的每一点选一张图,然后还原;
// 几何形状的作用可能不止这些,以后想到了再补充,欢迎私信补充,可惜不能评论……
全文完。






















































 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。