
提到 PPT 平滑切换动画,相信很多读者都不陌生,最初是 keynote 中的神奇移动,到 PowerPoint 软件中的平滑切换,好像最近 wps 也更新了这个效果。
总之,这是一个非常棒的切换动画,在之前的文章中,我曾经分享过一些,利用平滑切换做出的案例。
比如像这个:

还有像这个:

我们只需要在连续的两张 PPT 上,添加相同的元素,然后轻轻一点『平滑切换』,就可以做出非常赞的动画效果:

但是,如果你仅仅是这样,为两页相同的元素,去简单地添加平滑动画,那你真的是浪费了这个功能。
因为对于平滑动画来讲,还有一个玩法,叫做『埋点』。
啥意思呢?啥叫『埋点』呢?

就是在两页 PPT 中,我们看不到有任何关联的元素,但依旧能使用平滑切换。
到这里,很多读者估计会有疑问,既然两个页面上,没有相同的元素,那该如何进行平滑切换呢?
答案很简单,因为其中一个页面的元素,被隐藏了起来,俗称『埋点』。
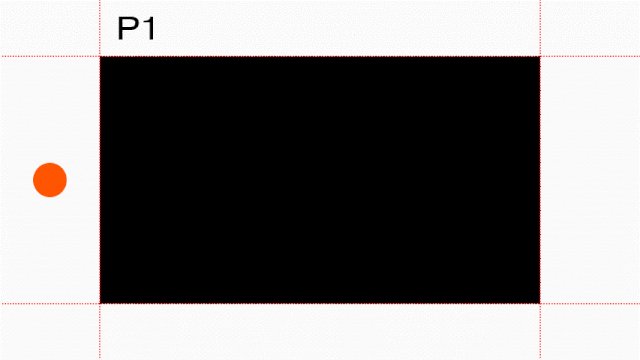
举个简单的例子,比如像我前两天的直播课件中,用到了这样一个动效:

这个圆圈,是怎么滚动出来的呢?好像在 PPT 软件中,并没有这个动画。
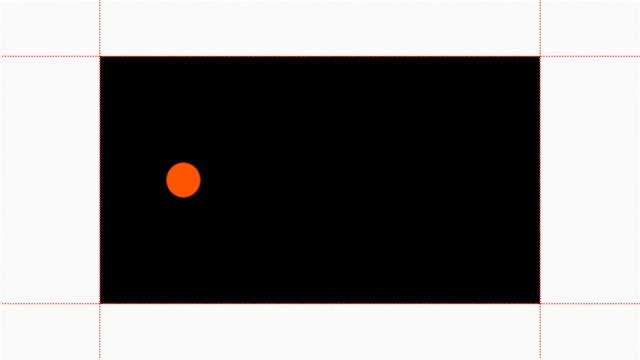
其实很简单,我只是在上个页面中,埋了一个点,并且对圆形进行了一定角度的旋转:

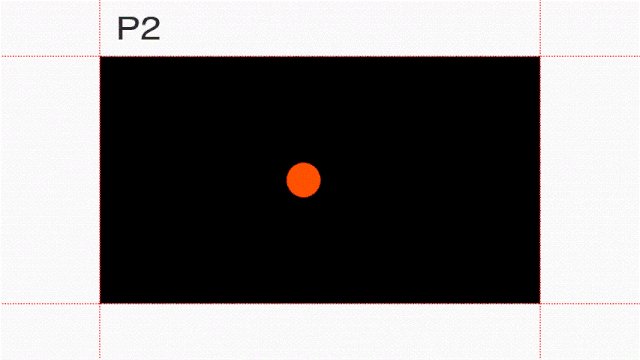
所以,当我为下一页,添加平滑切换时,就会是这样的效果:

这里的圆圈,其实就是『埋点』。明白了吗?
那,当我们理解了这个概念之后,在 PPT 中,什么时候会用到切换埋点呢?
我个人总结了3个方法,分别是:
- 外侧滑入
- 放大缩小
- 变形归位
一、外侧滑入
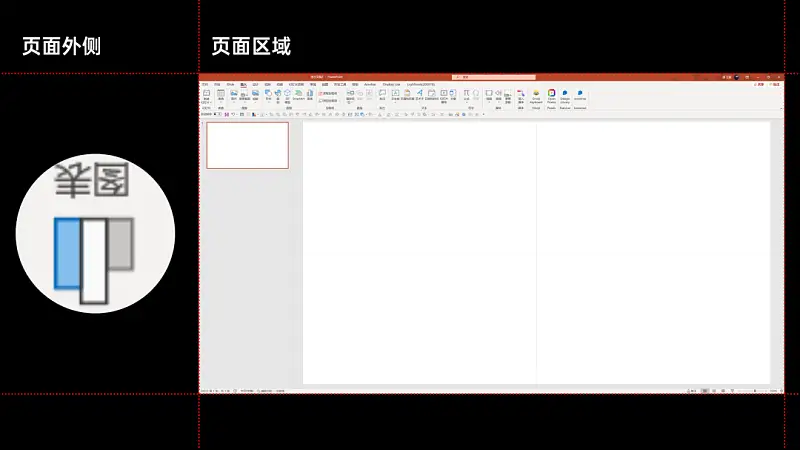
简单来说,就是在上一页中,我们把元素埋在页面的外侧,等切换到下一页时,就会产生动效关联。
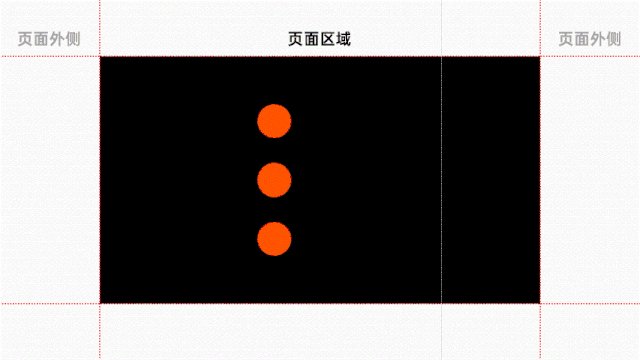
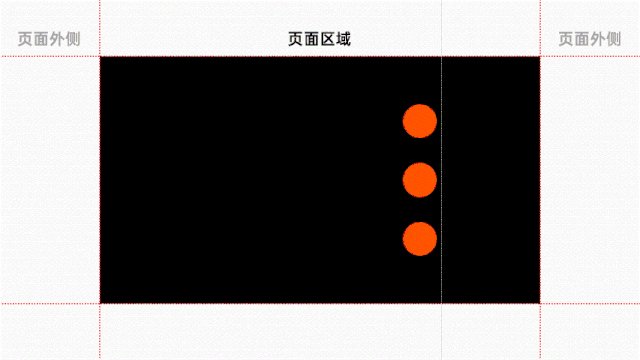
做个动画示意,大概就像这样

而这种切换方式的应用场景,简直太广阔了,堪称万能。
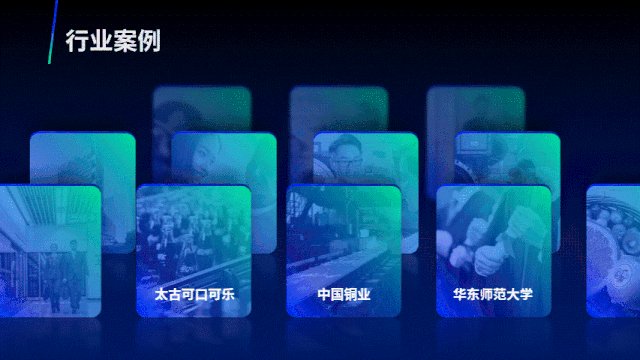
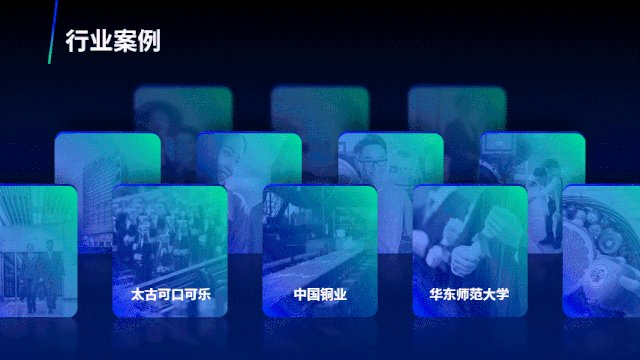
随便举个例子,比如说像这两个页面,几乎没啥关联元素,该如何处理呢?

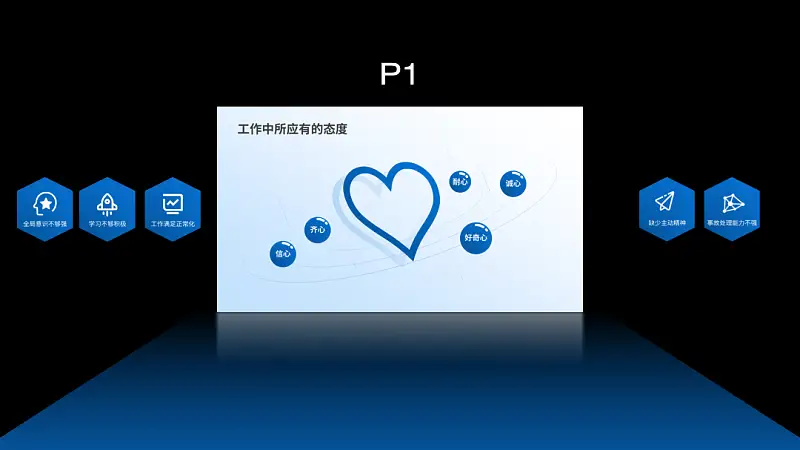
我们可以在P1页的左右两侧,添加上5个六边形,并在下侧,添加一个梯形:

这样一来,页面上的元素,就已经与后一页,建立起了关联性,加上平滑,咱们看下效果:

而且,使用这种动画,会比直接给页面上的元素,添加『飞入效果』更流畅。
啥意思呢?咱们先来看一下,直接添加飞入动画的效果,3个元素同时到达终点,很生硬:

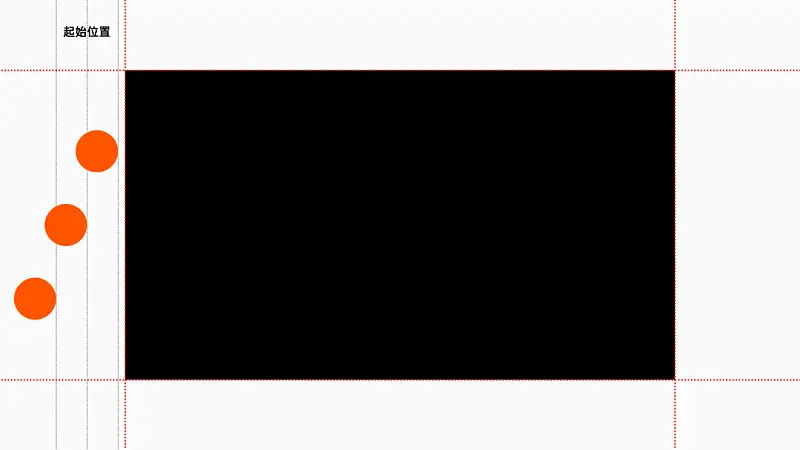
而如果我们埋点的话,只需要让埋点的元素,错位排列。就像这样:

而我们小学时,都学过一个数学题,当线段长度一样,如果小球A和小球B,想要同时到达终点,那么,小球B的运动速度,就必须要稍微大一点:

这样一来,运动的过程,就会显得更流畅:

为了让各位理解的更清楚,咱们再来看一个案例,直接上动效:

这里的图片动画,其实也是一样的原理,在上一页左右两侧,提前放置好图片元素即可:

再比如像这个页面的切换动画:

原理也是一样的,只是在上一页左右两侧,各添加了一个圆形而已。
二、放大缩小
这个会比较容易理解,因为两页上的关联元素,只是发生了尺寸的变化。
简单来说,就是后一个页面中,使用了上个页面中局部的元素。大概就像这样:

举个实际的例子,让大家更容易理解。
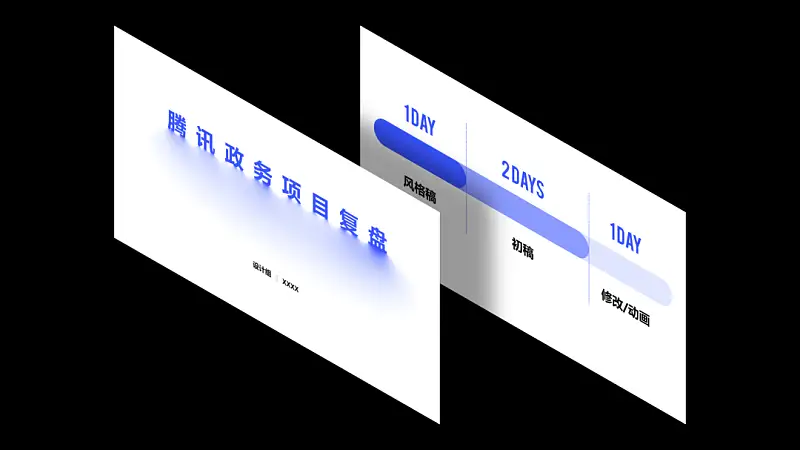
比如像昨天,我一位同事分享的设计复盘,其中,连续的两页的内容,是这样的:

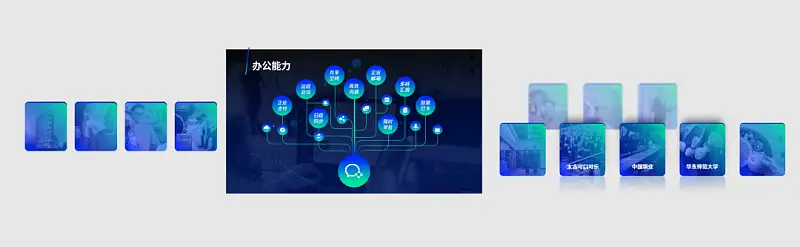
那么,为了让页面的动效更流畅,他把前一页的图片放大后,放到了下一页的顶部:

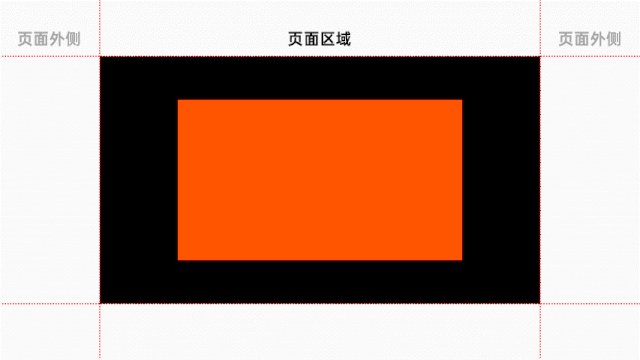
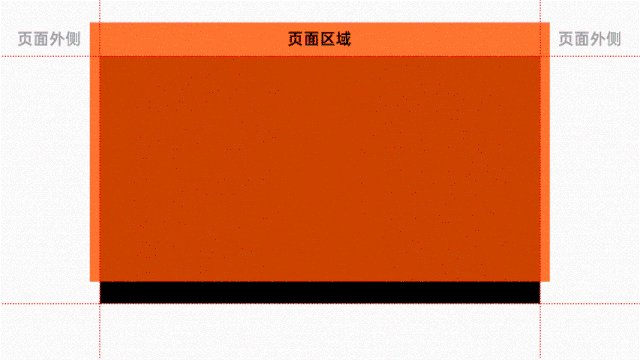
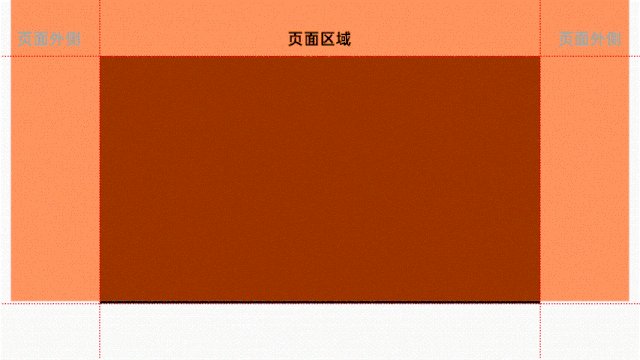
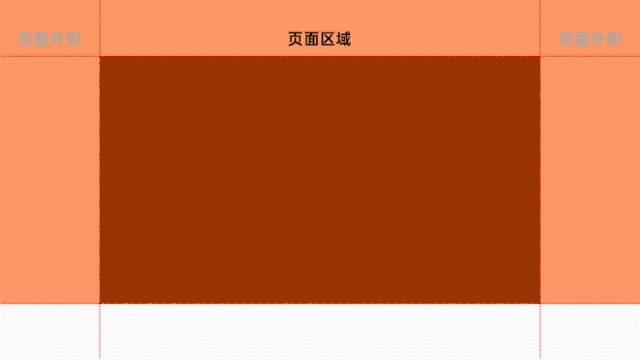
图解:黄色线框区域,为第二个页面区域
这样一来,既避免了第二页背景单调的问题,又让页面变得更有动感:

我个人非常喜欢,把它用在封面向目录页的过渡中。为啥呢?因为只要封面页和目录页,使用了同一张图片,这个方法就奏效。
举个例子,比如像之前修改过的 B 站的 PPT 页面,连续的两个页面是这样的:


其中,第二页的背景图片呢,其实,就是封面图片的局部放大:

这样一来呢,只需要简单地添加平滑效果,页面的动效,就会变得超赞:

而如果再结合我们前面的外侧滑入法,那么,页面的动画,就会变成这样:

三、变形归位
无可厚非,听名字就能知道,这里的埋点元素呢,通常发生了变形,在切换过程中,又完成了复原。
啥意思呢?我做了个简单的动画示意:

那什么时候,会用到这个呢?
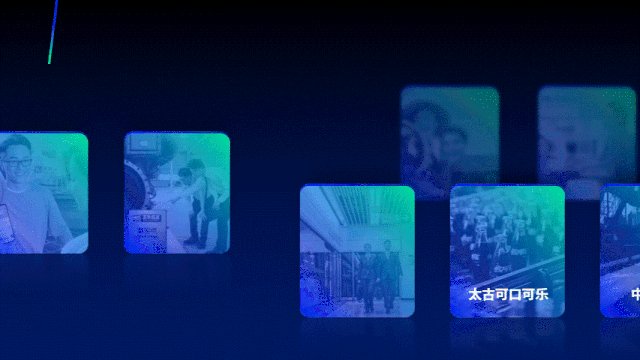
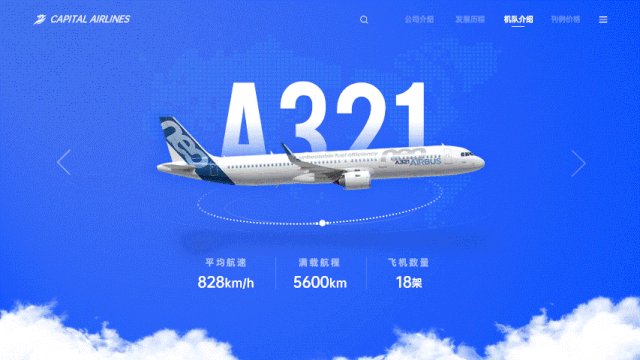
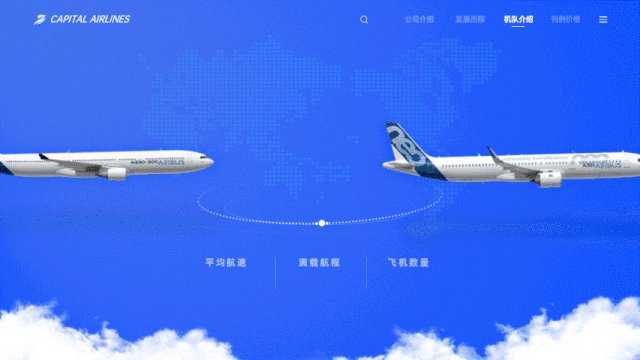
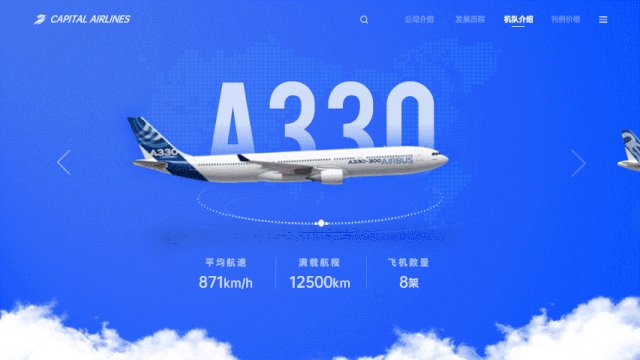
比如像这个页面,为了表现出近大远小的透视关系,元素起始的尺寸会比较小,而滑动到下一页中,会不断变大:

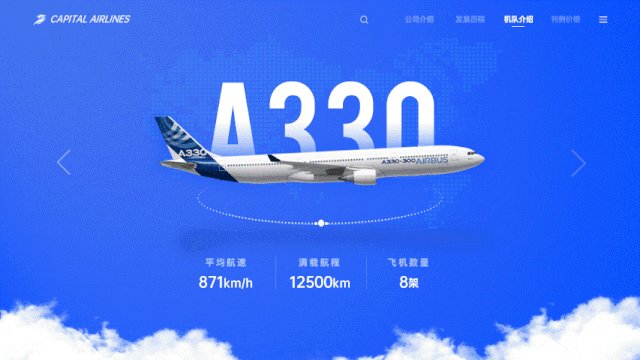
为了便于各位理解,咱们可以看下页面外的一些画面,从这一页可以看到,飞机的初始尺寸,很小:

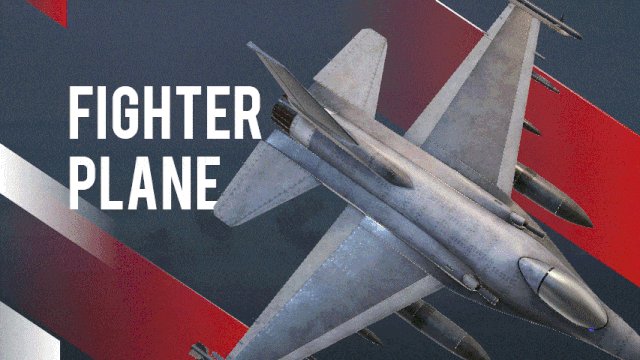
同样地,再比如像进行产品轮播展示时,也可以很好地使用这个方法。

如果把这个动画页面拆解来看,其实会发现,每一页的左右两侧,都是两架小飞机:

怎么样?是不是很简单?
好了,以上呢,就是平滑切换的一些新用法,操作很简单,一键就可以完成,而底层所利用的原理呢,就是『埋点』。
希望能够给各位,带来一些新的启发。
原标题:3个鲜有人知的PPT动画骚操作!同事:原来还能这么做?!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
火烈鸟这个咋做做的,求教,感谢了!
http://www.pptfans.cn/695980.html
技术是其次的,脑洞大才是真的。