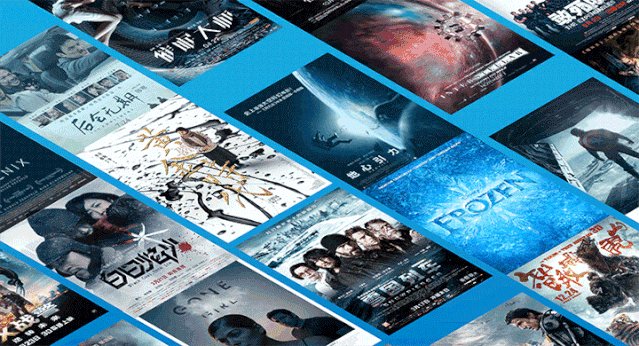
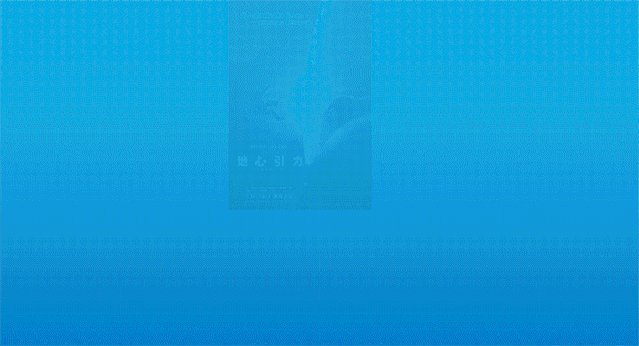
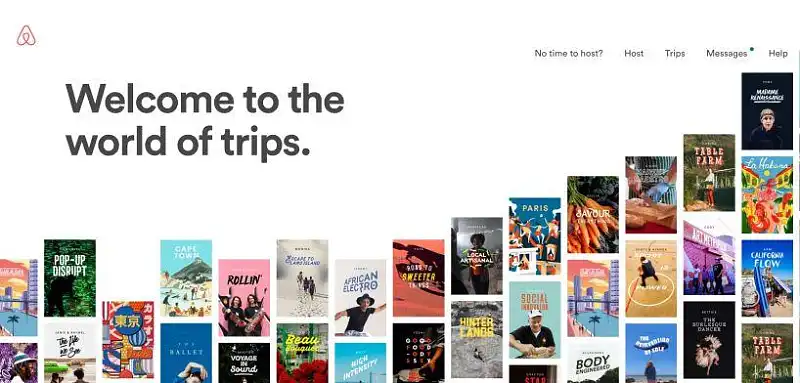
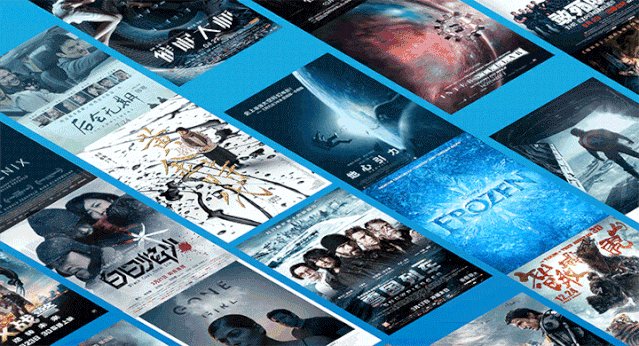
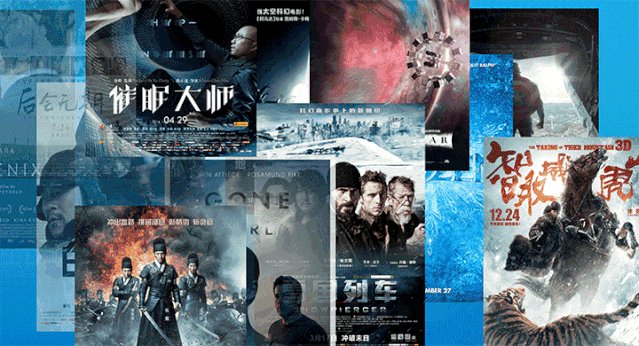
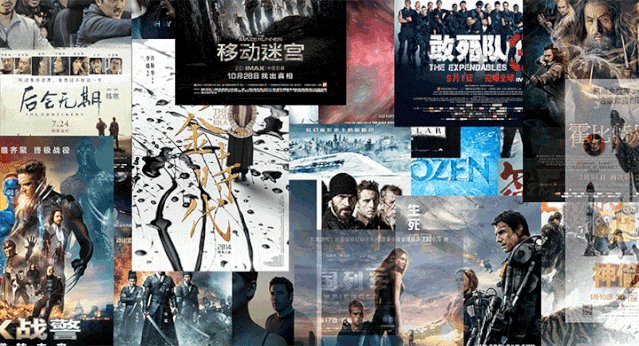
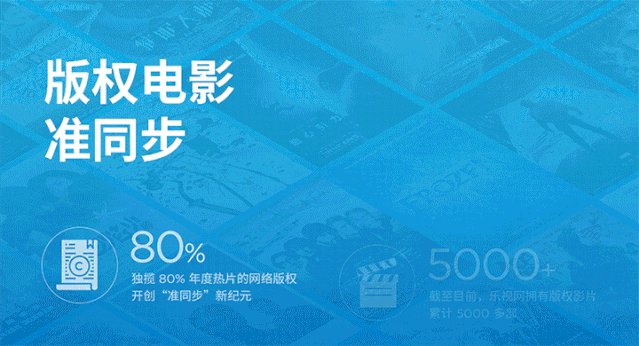
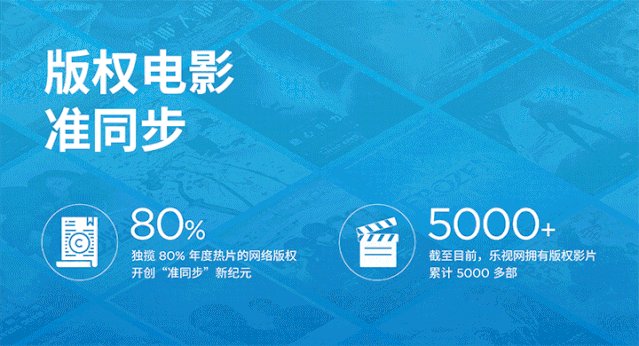
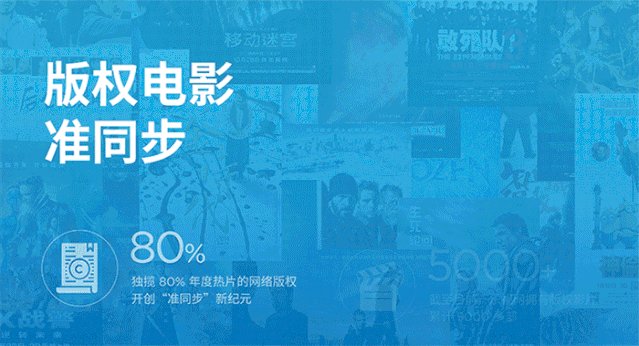
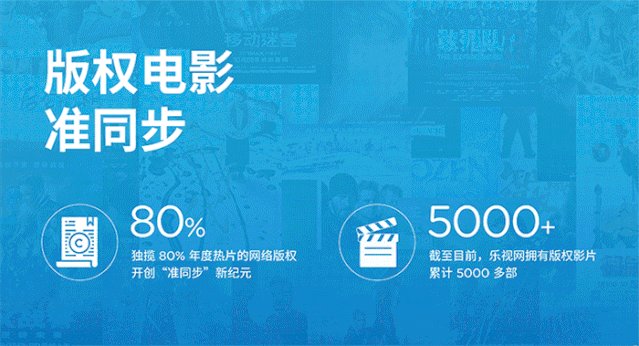
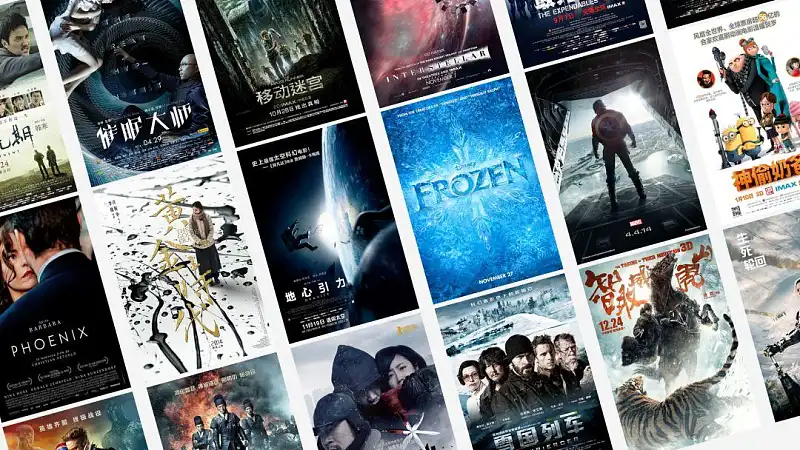
 前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的:
前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的:

 鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。
鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。
不过,在分享具体的操作之前呢,我还是希望各位能够明白,我们为什么要用到这样的一个效果?
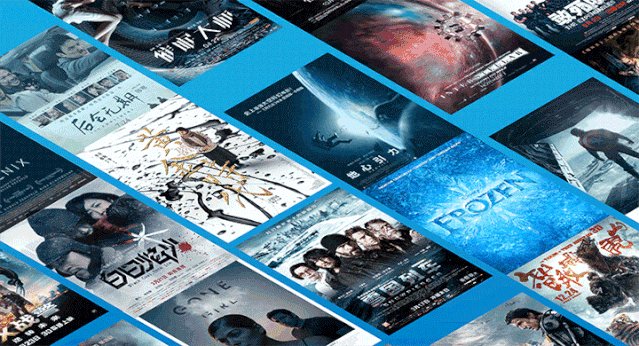
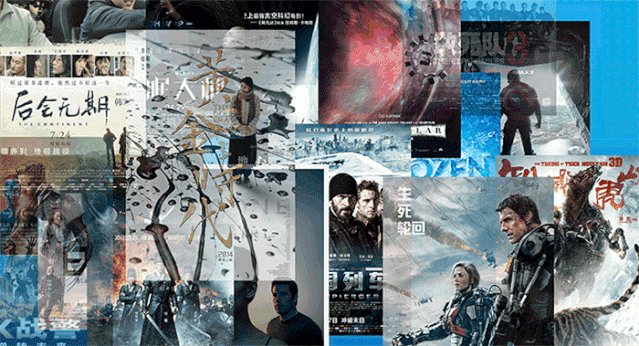
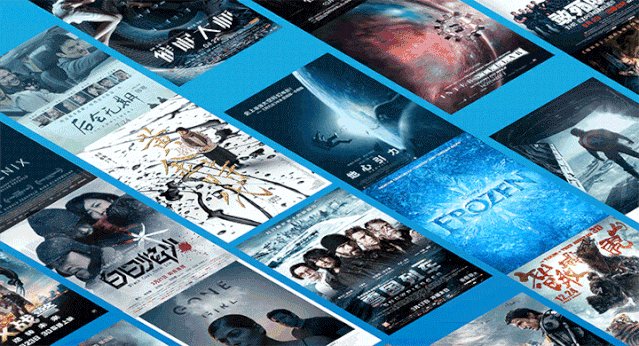
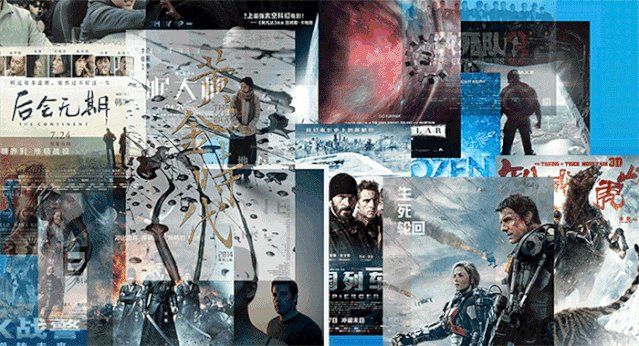
之所以要使用图片墙的形式,就在于能够呈现出无尽的延伸感,从而表现很多这一概念。

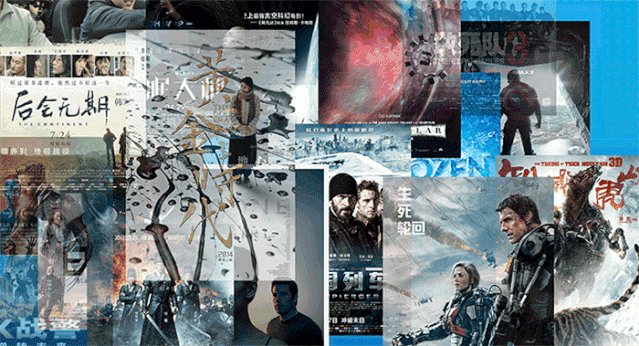
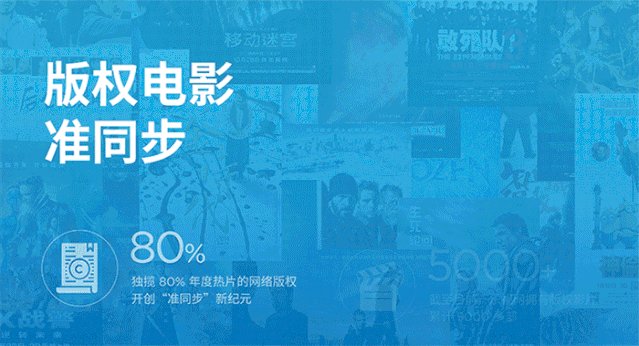
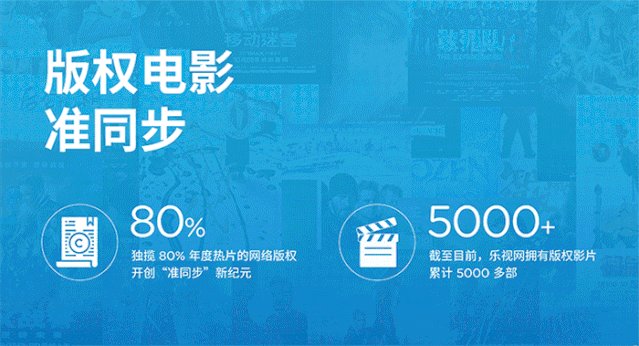
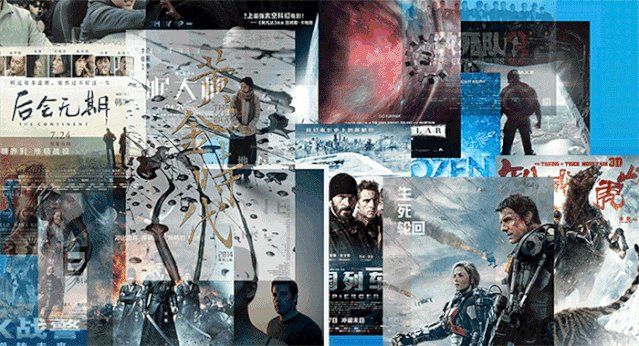
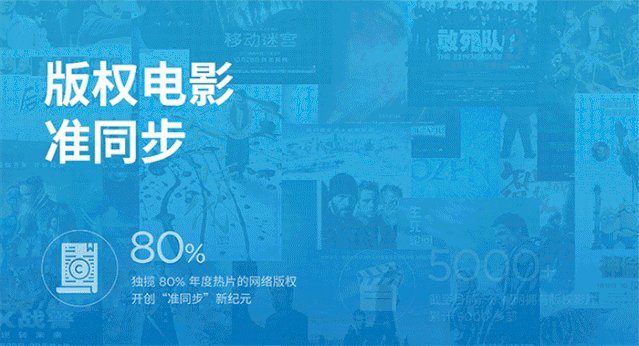
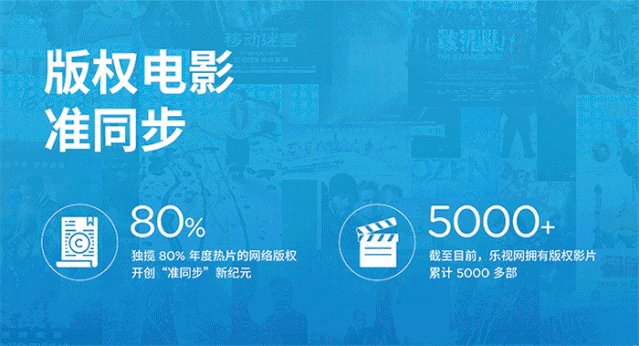
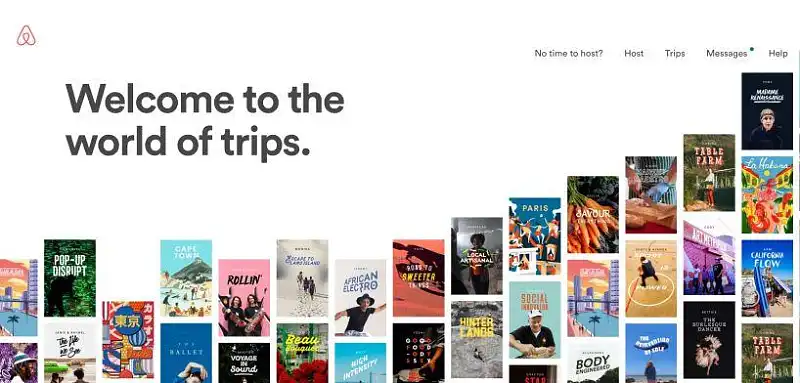
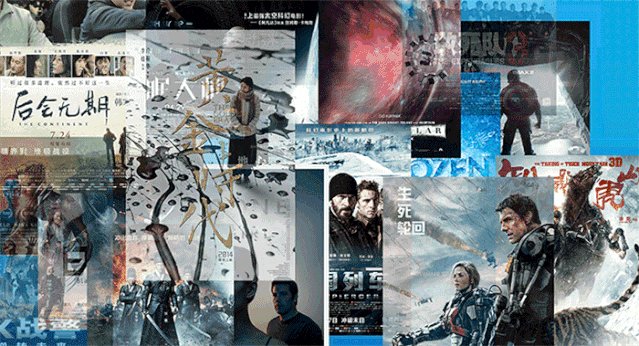
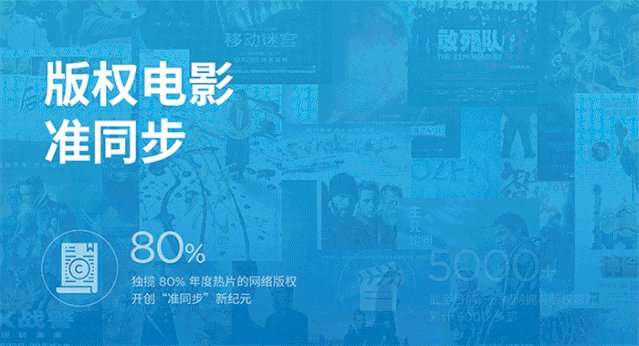
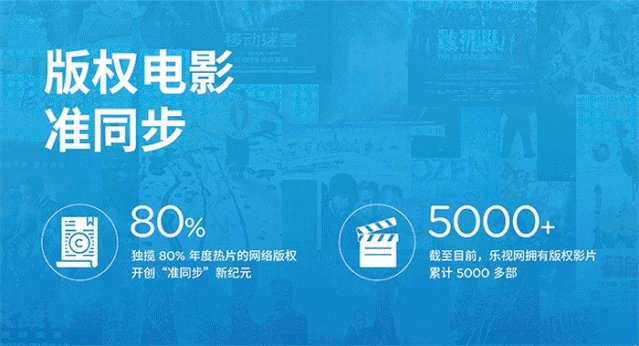
当然,还有其他的形式,都可以很好的体现出这一点,比如像这些:


明白了这一点之后呢,接下来,咱们就来说说图片墙动画的具体操作手法。
这里呢,分为两个模块,一是制作图片墙,第二呢,是添加动画。
1. 直接旋转法
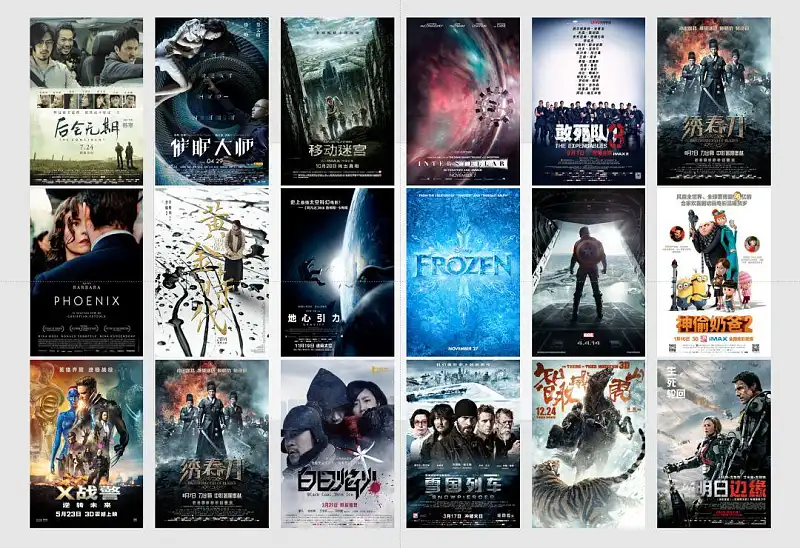
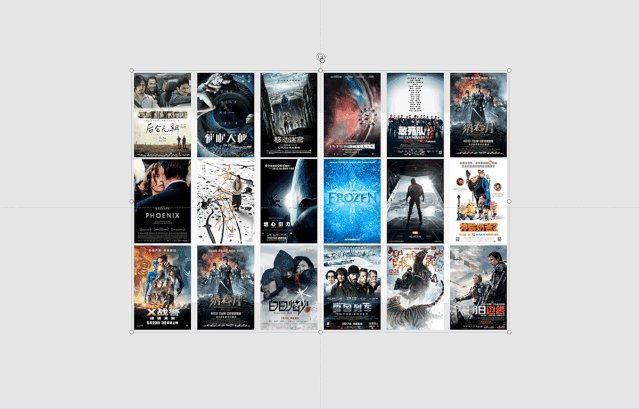
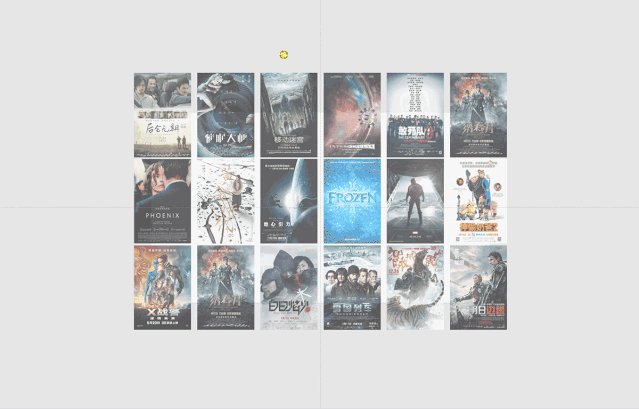
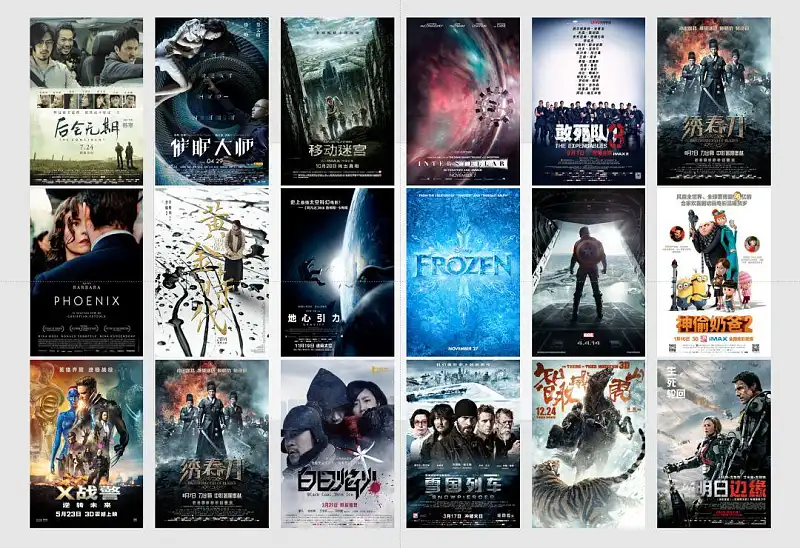
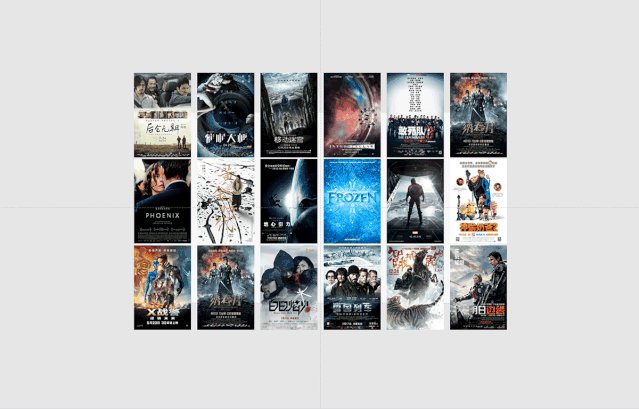
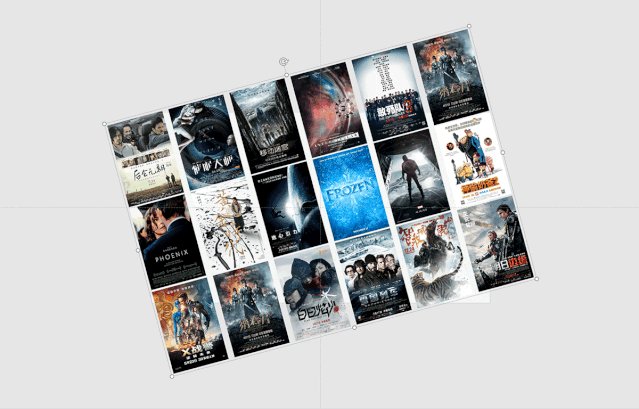
这种方法会比较简单,我们只需要先把图片并列排版好,并将其组合在一起。就像这样:

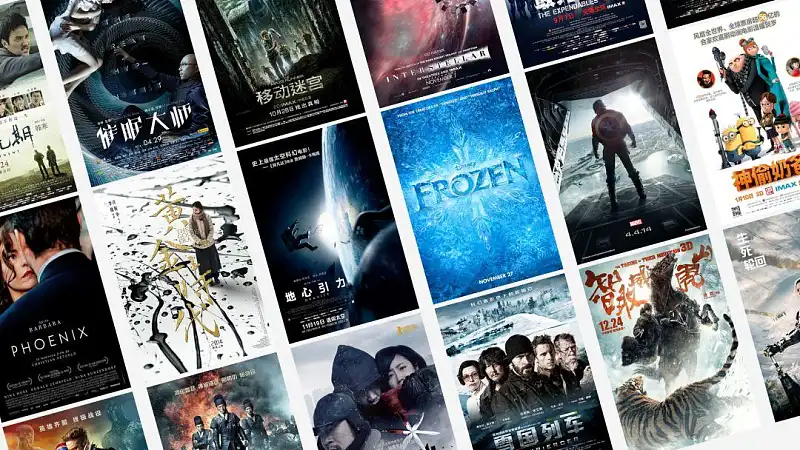
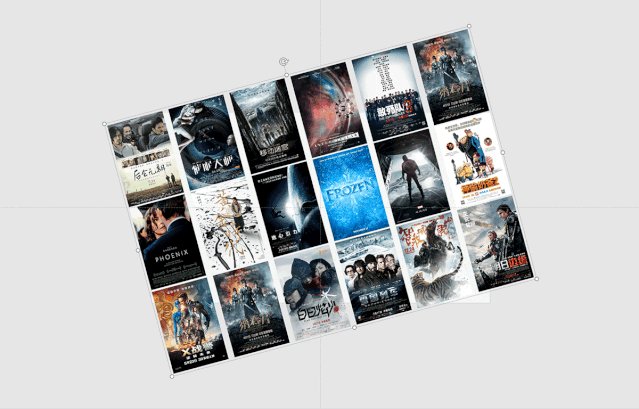
然后,直接旋转某个角度就可以了,可以是30°,也可以是15°:


这里要注意,尽量把一部分图片露出在页面外,因为旋转之后,可能会出现页面部分区域缺失
2. 三维旋转法
这个方法稍微复杂一些,但效果更好,我习惯的做法是这样的。
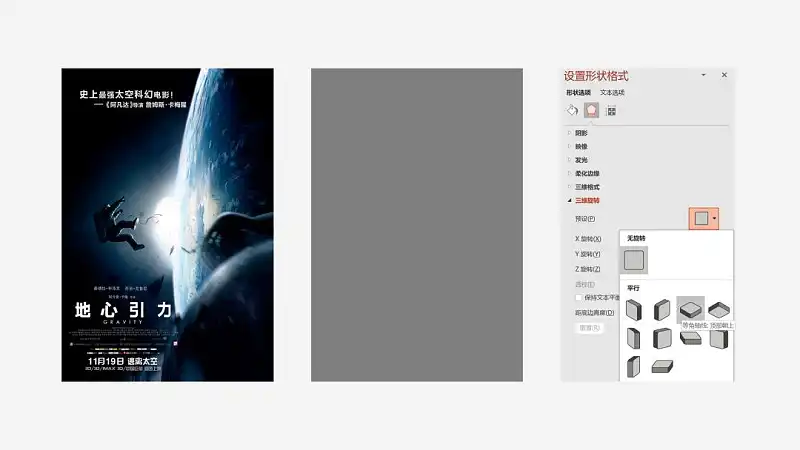
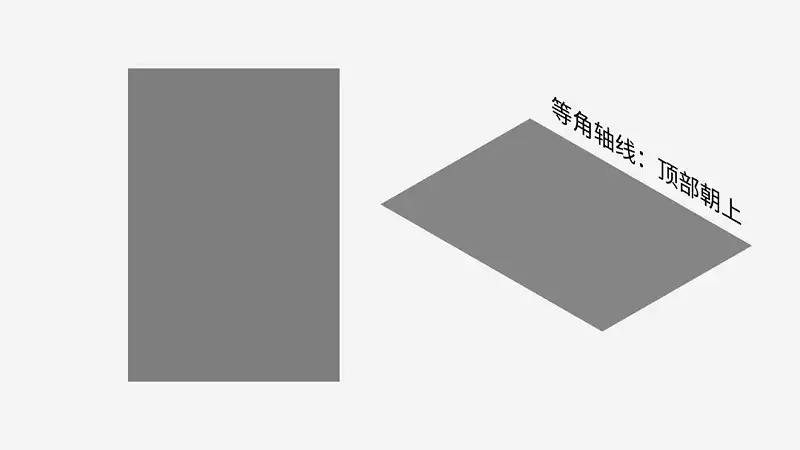
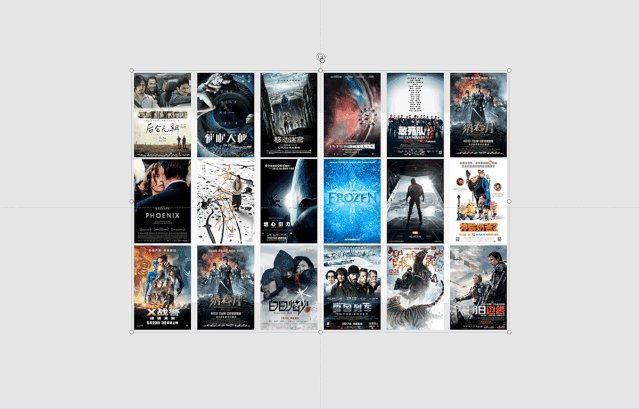
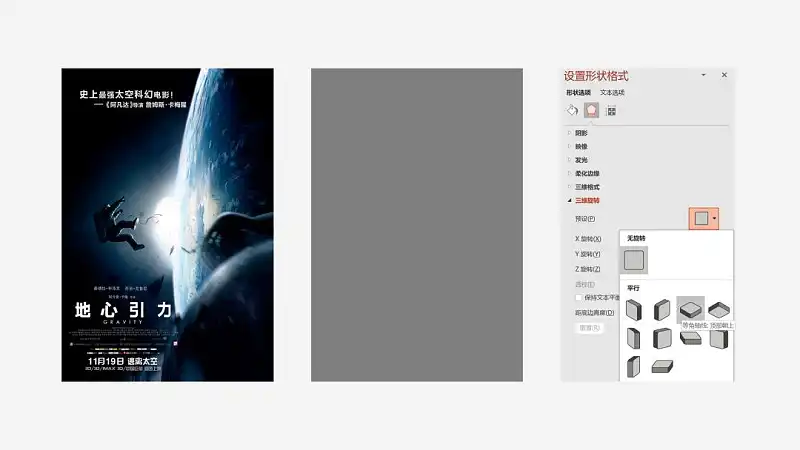
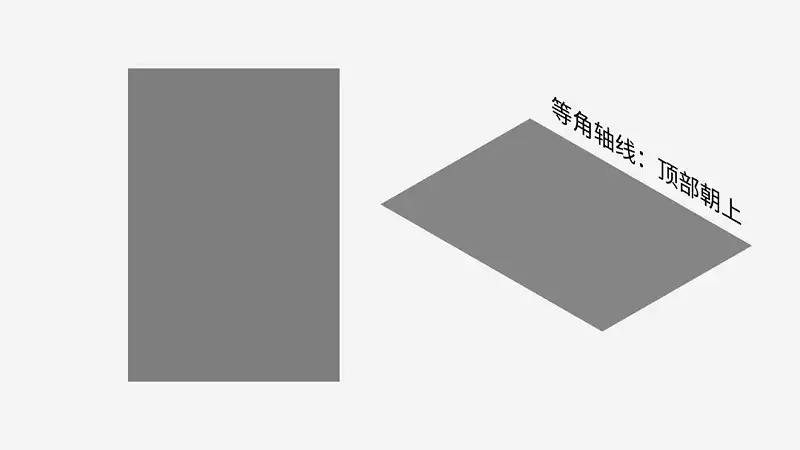
先来插入一个与图片尺寸相同的矩形,选中后设置三维旋转,在这里,找到这个效果样式,并直接使用:



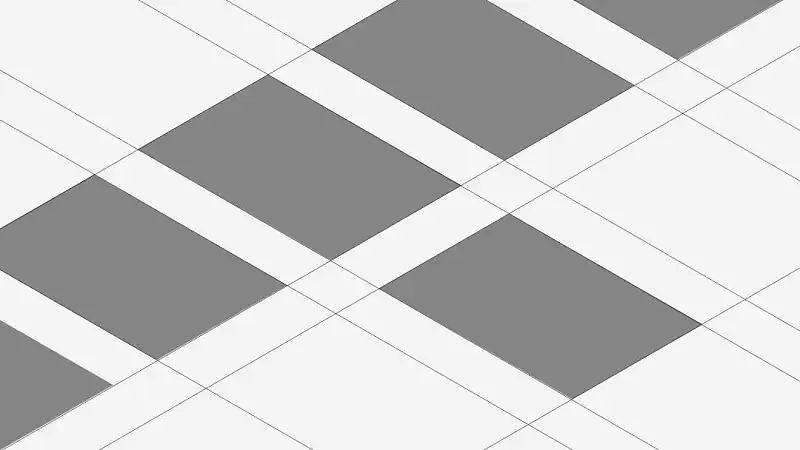
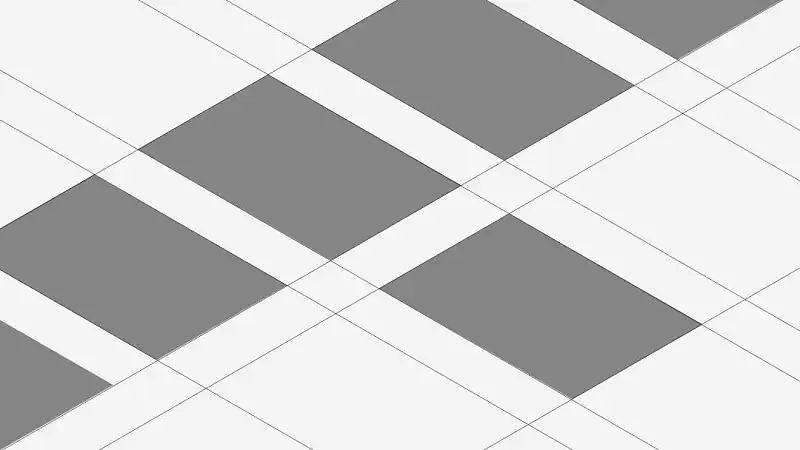
这一步的目的,是为了后面排版更多图片时,有一个界线标准,不至于排版的时候,没办法对齐。
最后,我们通过手动的方式,就可以很好地完成图片墙的拼接:

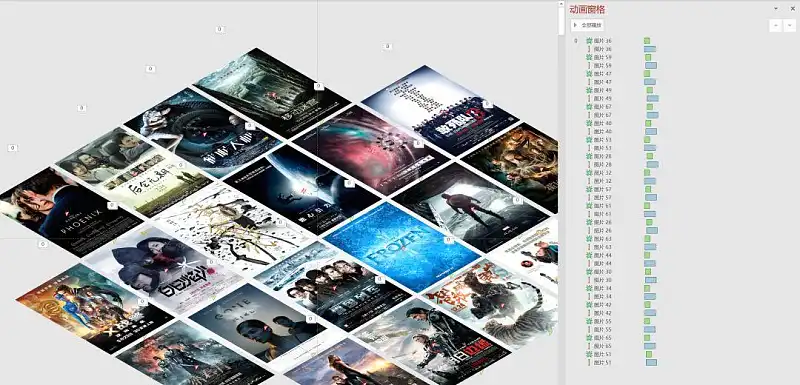
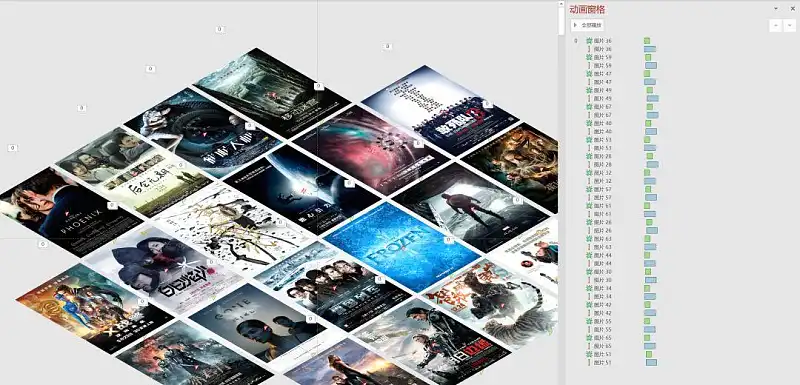
这里额外说一句,千万不要把所有图片组合后,再整体进行三维旋转,因为这样的话,后面就没办法逐一添加动画了。
这里呢,牵扯到两个类型动画的制作,为了方便大家理解,我挨个来说一下。

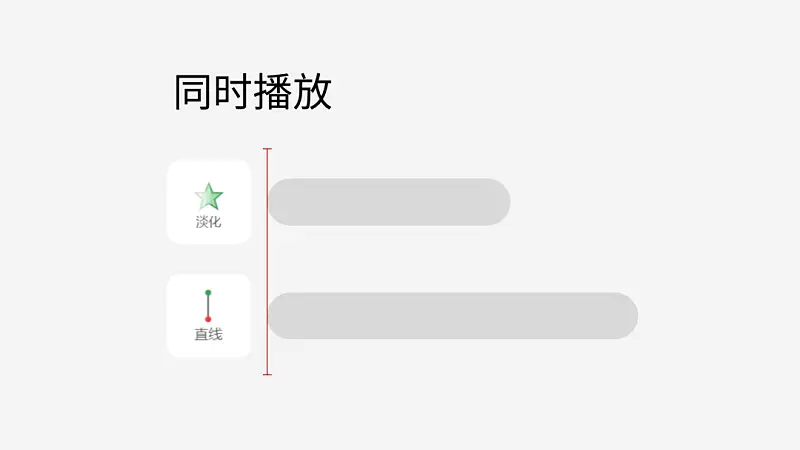
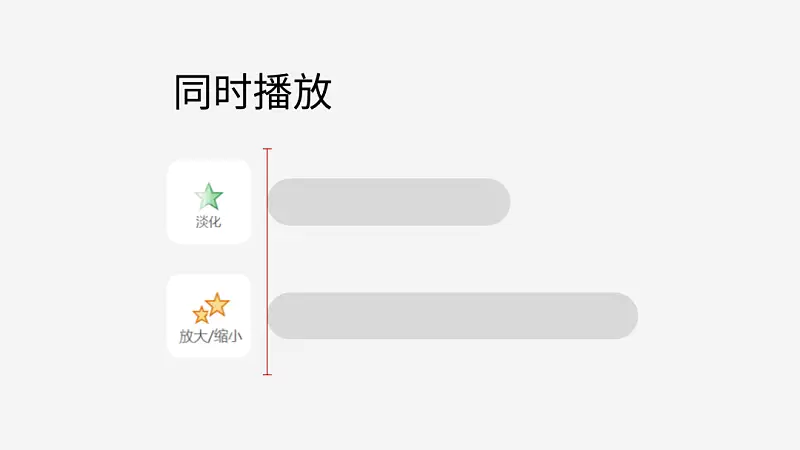
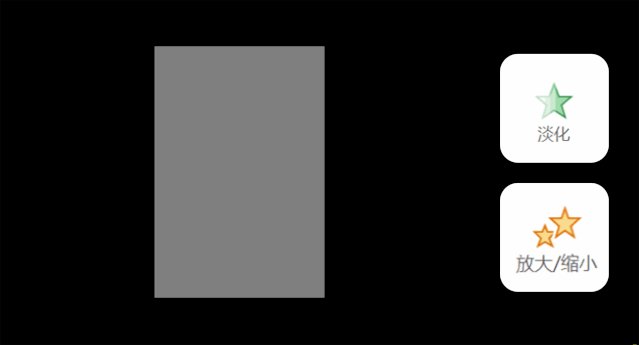
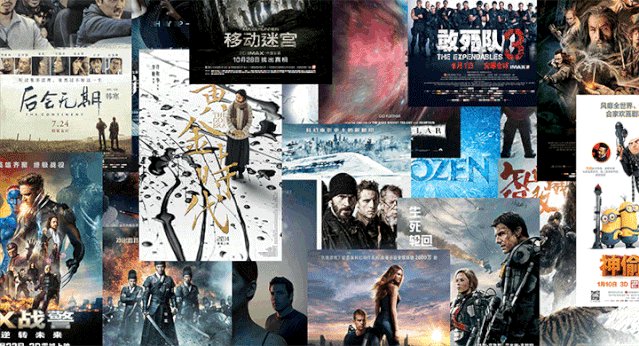
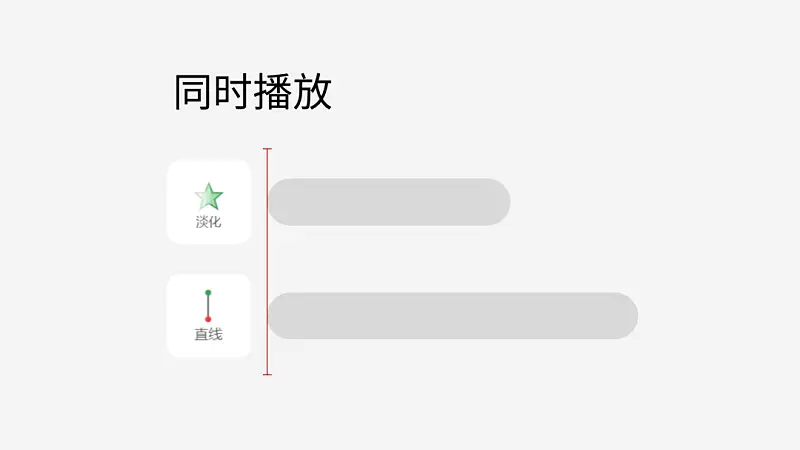
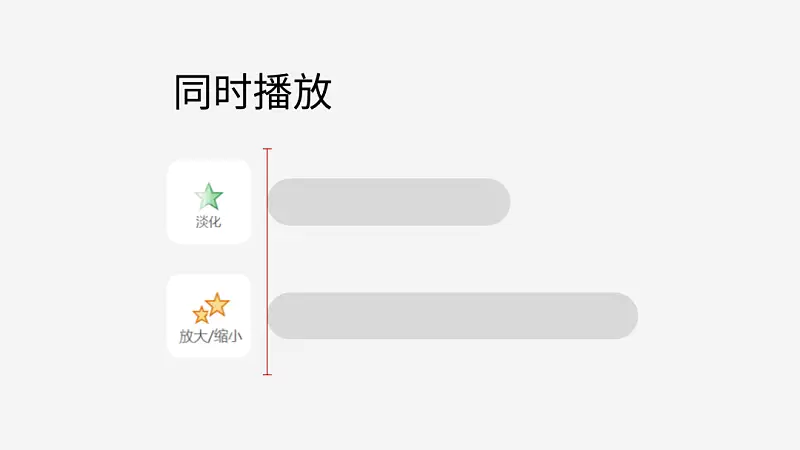
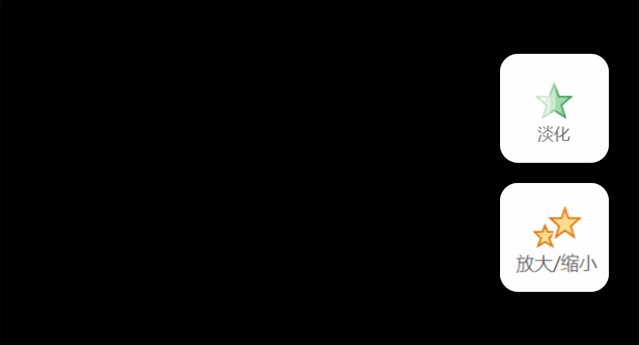
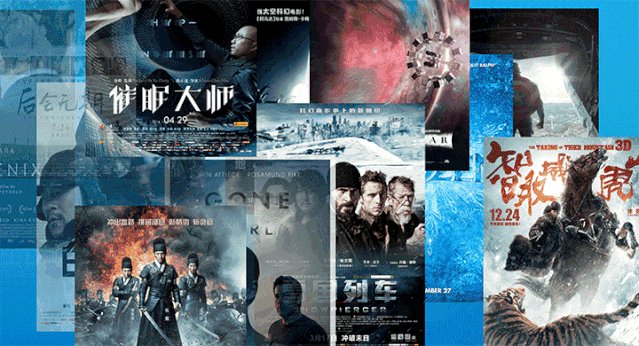
给每一张图片同时添加两个动画,一是淡入,二是直线路径,并且设置两个动画同时播放:

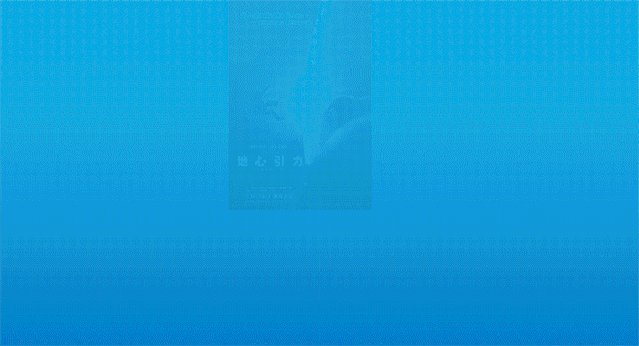
 然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间:
然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间:

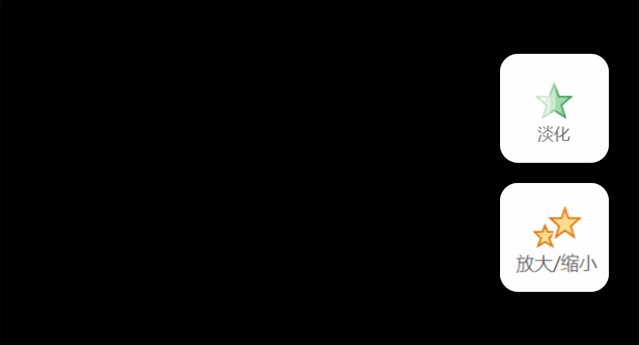
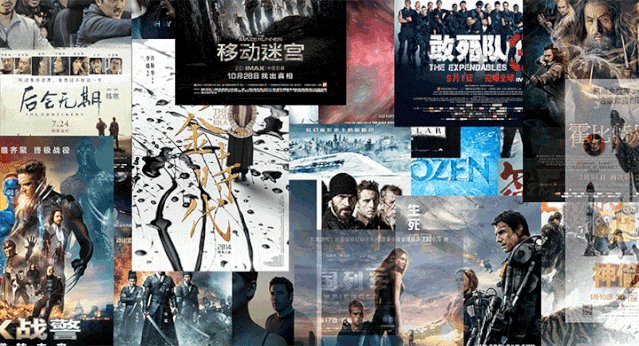
 其次是这个,有放大后并缩小的效果:
其次是这个,有放大后并缩小的效果: 
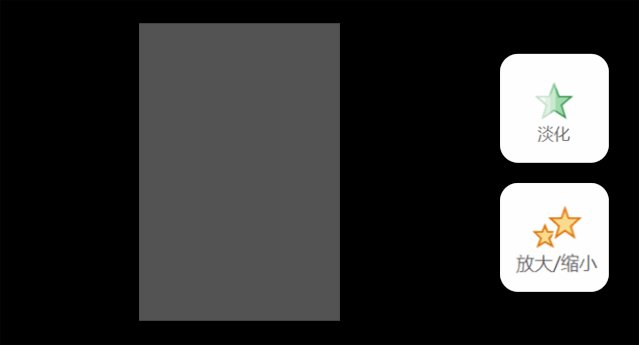
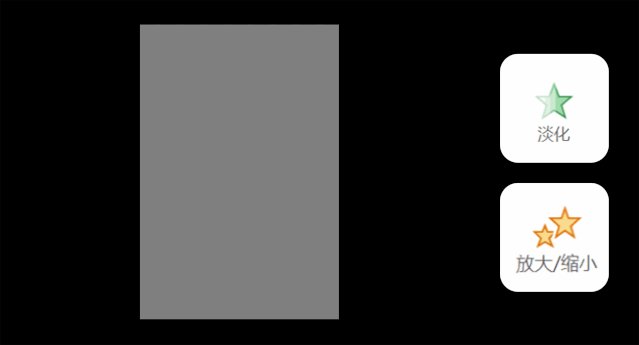
也是给每一张图片同时添加两个动画,一是淡入,二是放大/缩小,并且设置两个动画同时播放:

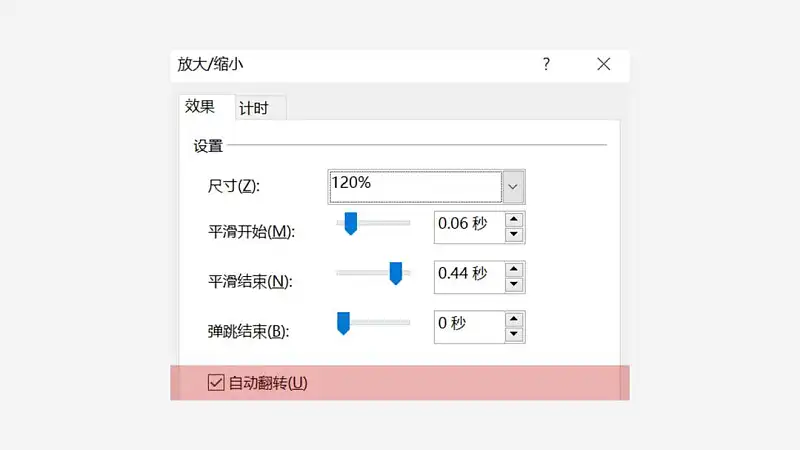
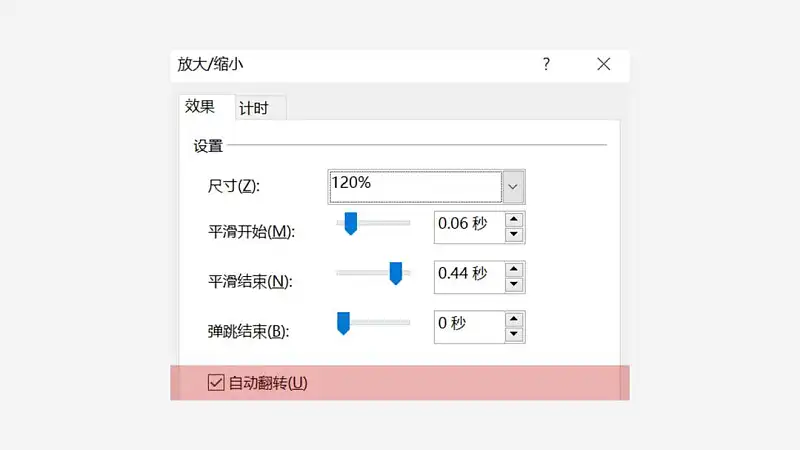
动图呈现一下动画的效果:  但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >:
但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >:

为什么呢?可能很多人没注意过,因为只有勾选这个,图片才会呈现放大后,再缩小。
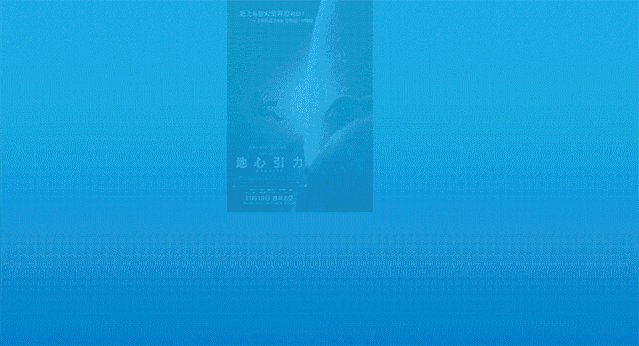
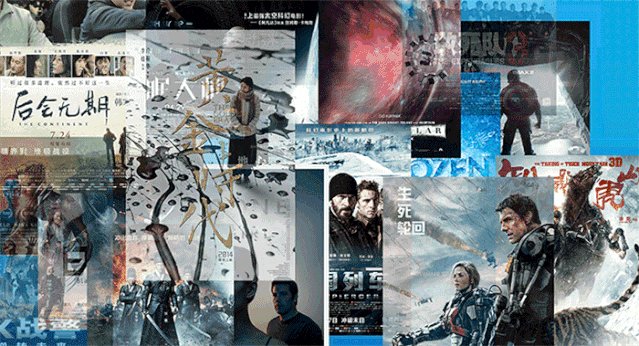
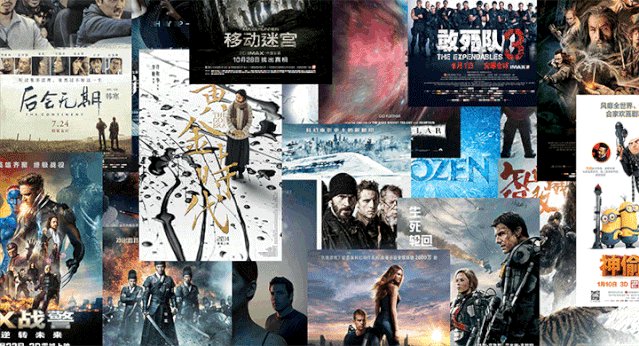
 最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:
最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:
 明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。
明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。
好了,以上就是这篇文章的全部内容,那通过这篇文章呢,希望大家能够掌握三个点:
一是当表现『多』这一概念时,可以考虑使用图片墙或文字云的形式。
原标题:搞定这两个超酷的PPT动画,这3个技巧你一定要知道!
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻
 前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的:
前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的: 
 鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。
鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。 











 然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间:
然后呢,为了让图片的出场顺序更加流畅自然,我们可以调整动画的延迟时间: 
 其次是这个,有放大后并缩小的效果:
其次是这个,有放大后并缩小的效果: 

 但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >:
但是,这里有一个点一定要注意,我们在设置< 放大/缩小 >动画时,一定要在效果选项里,勾选< 自动翻转 >: 
 最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:
最后呢,也是一样,要添加动画的延迟效果,时间也尽量不要固定。只有这样,动画的呈现效果,才是最完美的:  明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。
明白了吗?这就是一些非常简单,但是很实用的动画知识点,希望对各位有所帮助。


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
不错
很大气