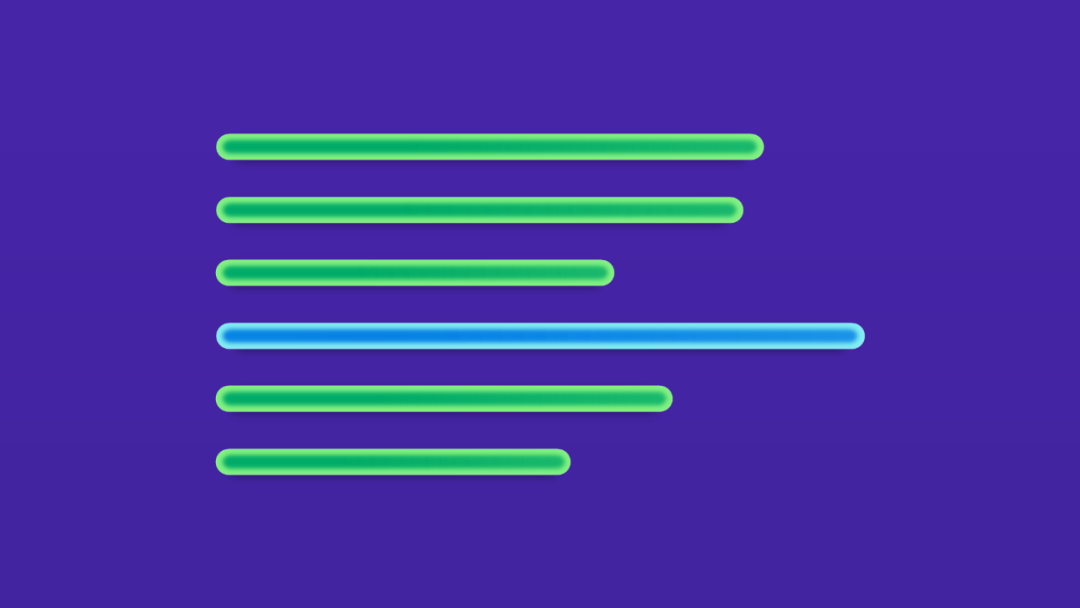
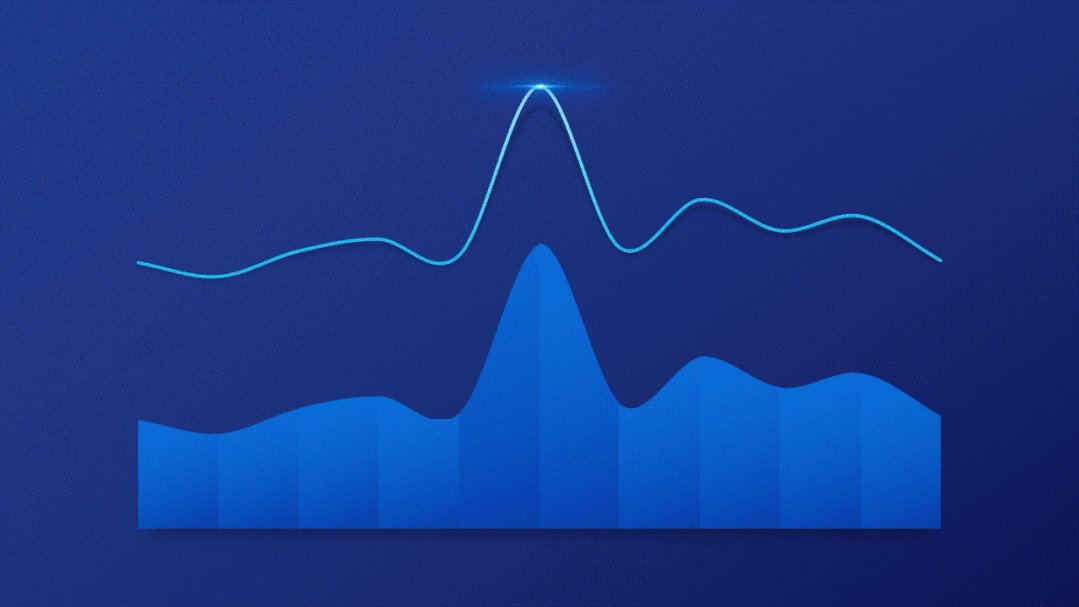
今天给大家分享一个超有创意的图表风格——视错觉图表。


看起来很不错,对吗?
其实它们的做法也超简单,接下来就给大家详细分享一下。
一、视错觉图表介绍
在开始制作之前,首先我们要理解一个概念——什么是视错觉图表呢?
简单来说,就是利用对元素的处理,让观看者形成视觉上的错觉,从而营造出创意的图表效果。
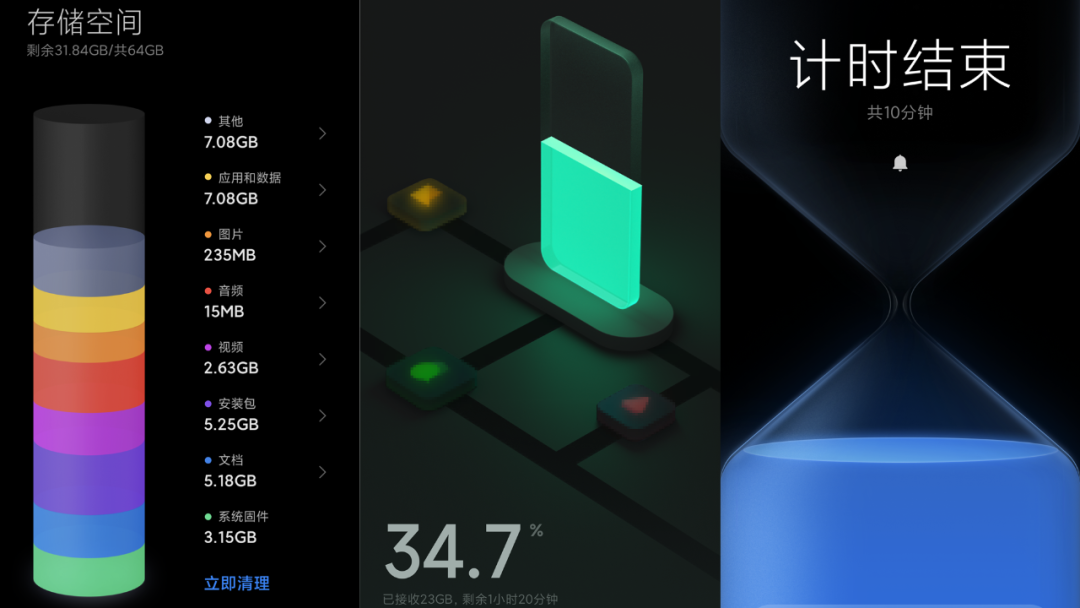
比如小米发布会时,这张宣传海报,看起来就十分立体,对吗?

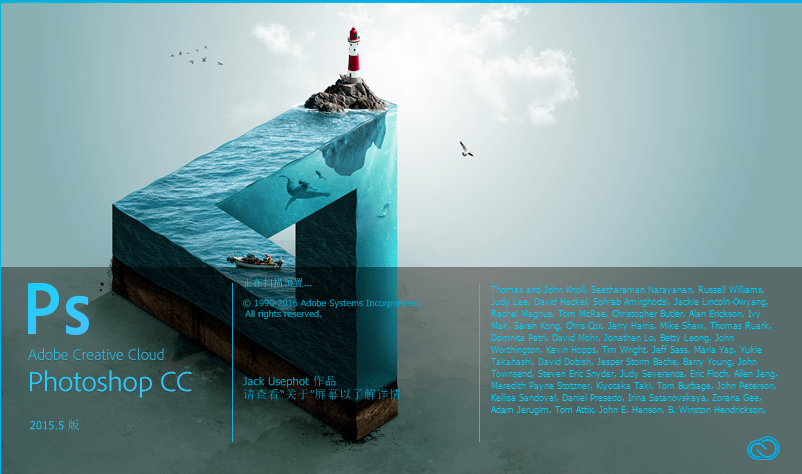
再比如PS软件之前的启动页,怎么看都似乎是成立的:

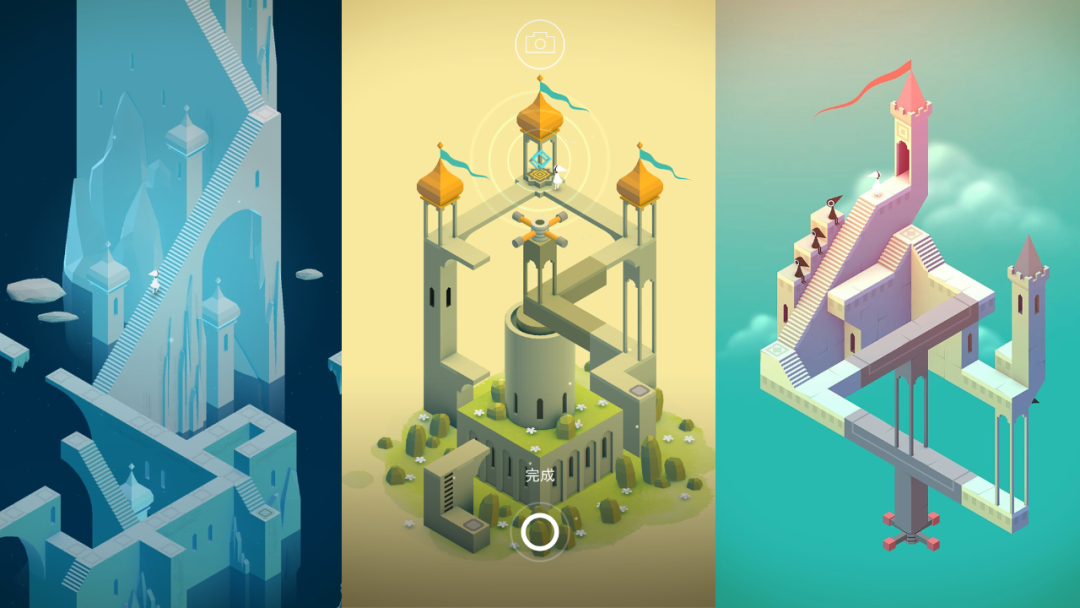
以及当年风靡全球的游戏《纪念碑谷》,也是通过搭建视错觉场景,征服了海量玩家。

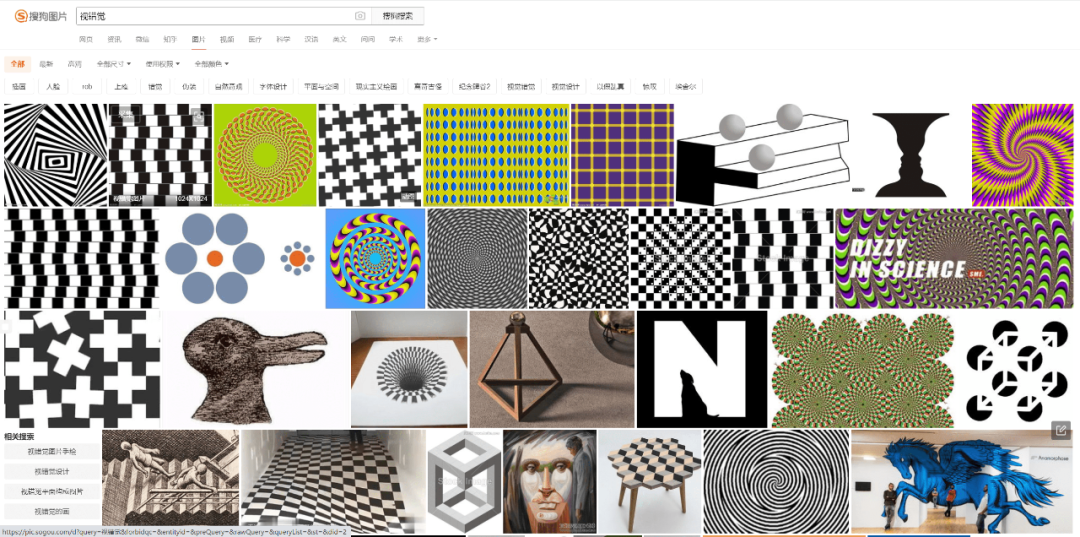
最最常见的,就是网上的一些视错觉的图,一搜一大把:

明白了吧?下面我们正式开始制作。
二、视错觉型条形图制作

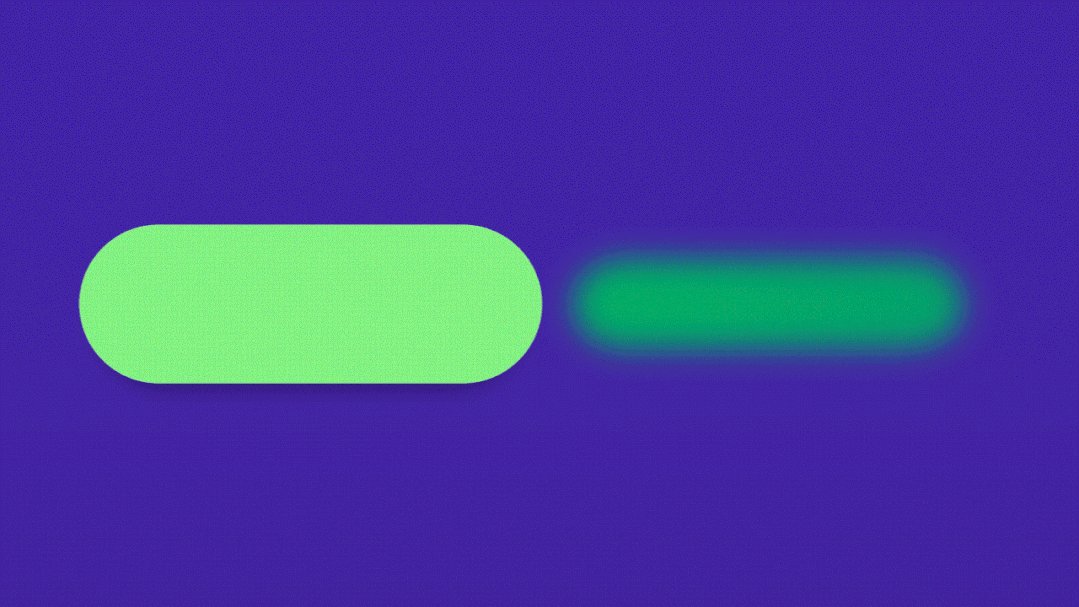
这个图表最亮眼的地方,就是那些看起来很有光感的发光胶囊灯管,对吗?

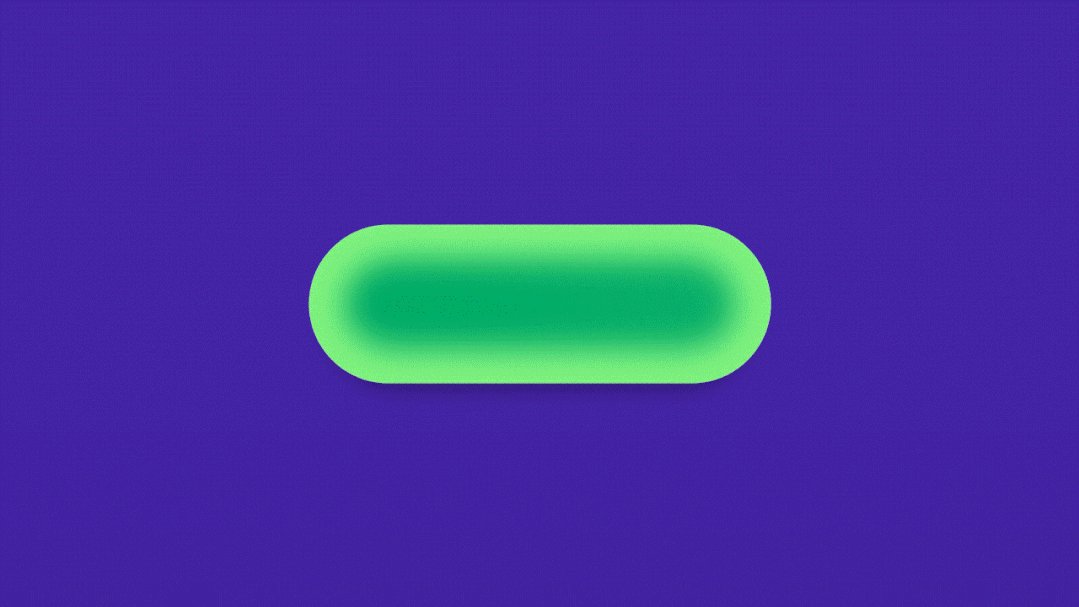
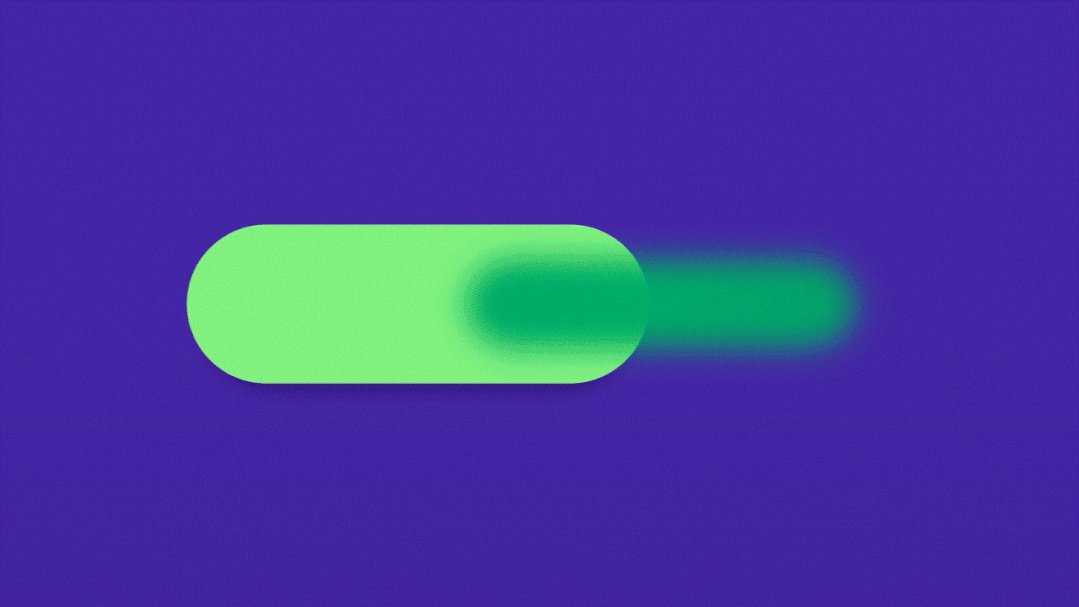
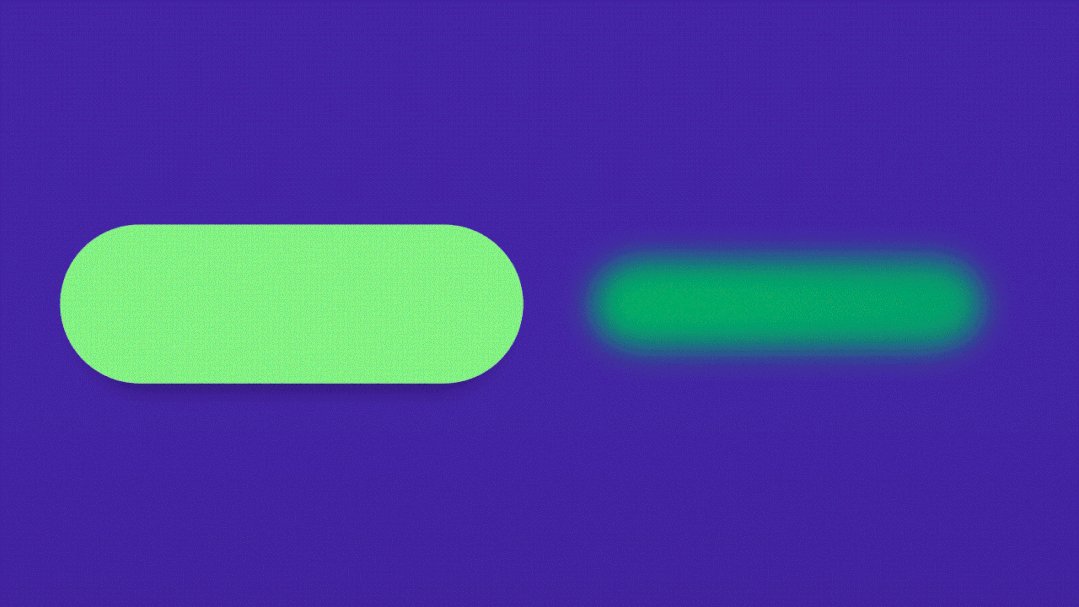
但其实只需要一个圆角矩形,和一个虚化的圆角矩形,就可以做出这个效果:

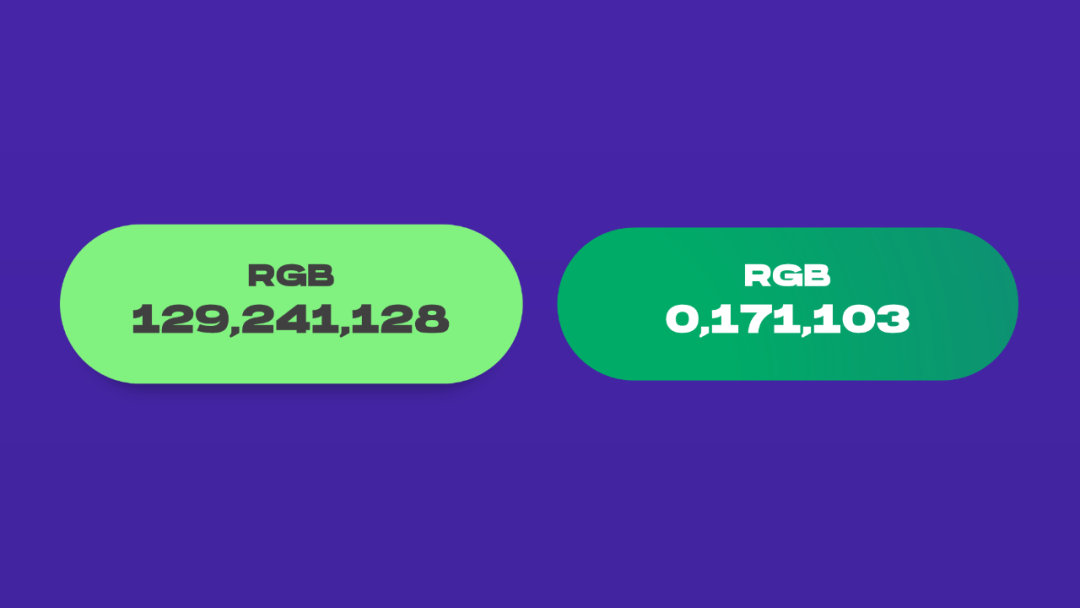
我们首先插入两个圆角矩形,并设置好填充色:

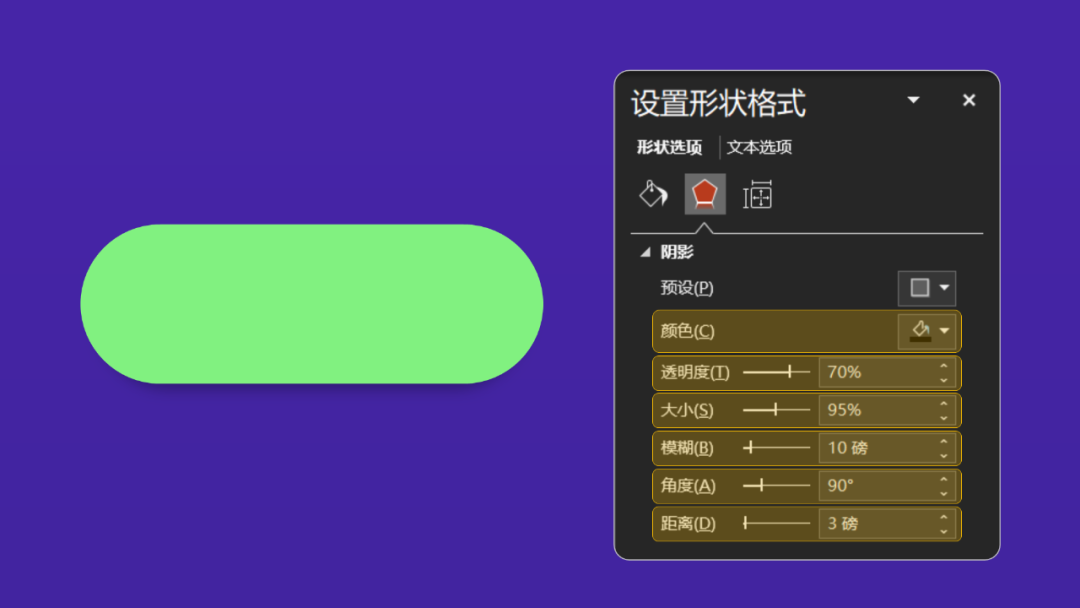
然后我们为左侧的圆角矩形,设置阴影,来增加立体感:

注意:阴影的效果会受形状大小的影响,在放缩形状时,需重新调整。
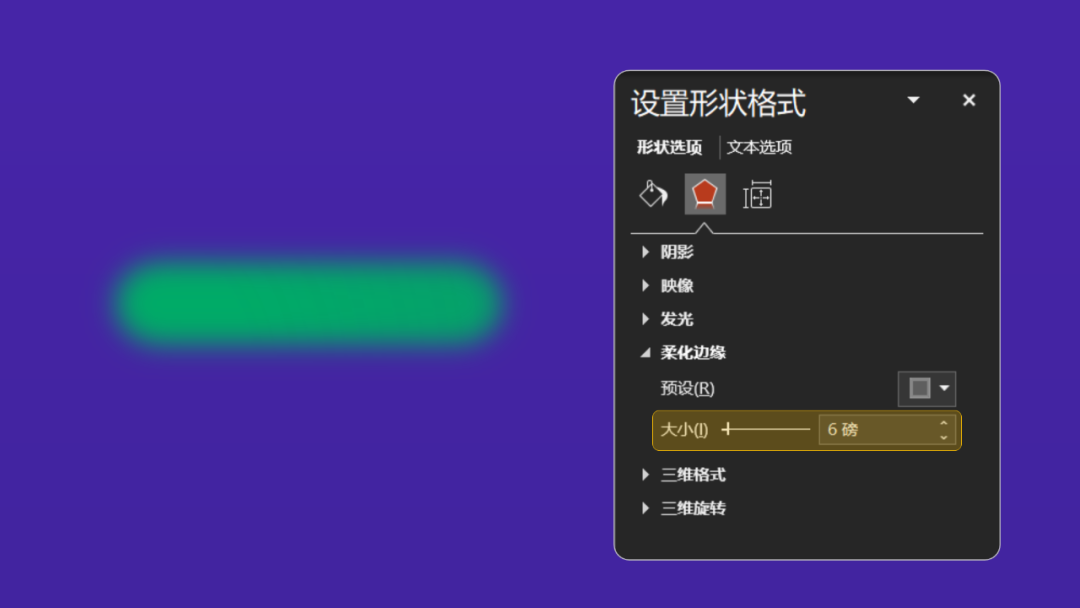
接着,我们选中右侧的圆角矩形,在形状格式中,选择虚化边缘,并调整虚化数值:

注意:形状越大时,虚化的数值也要跟着变大,反之亦然。
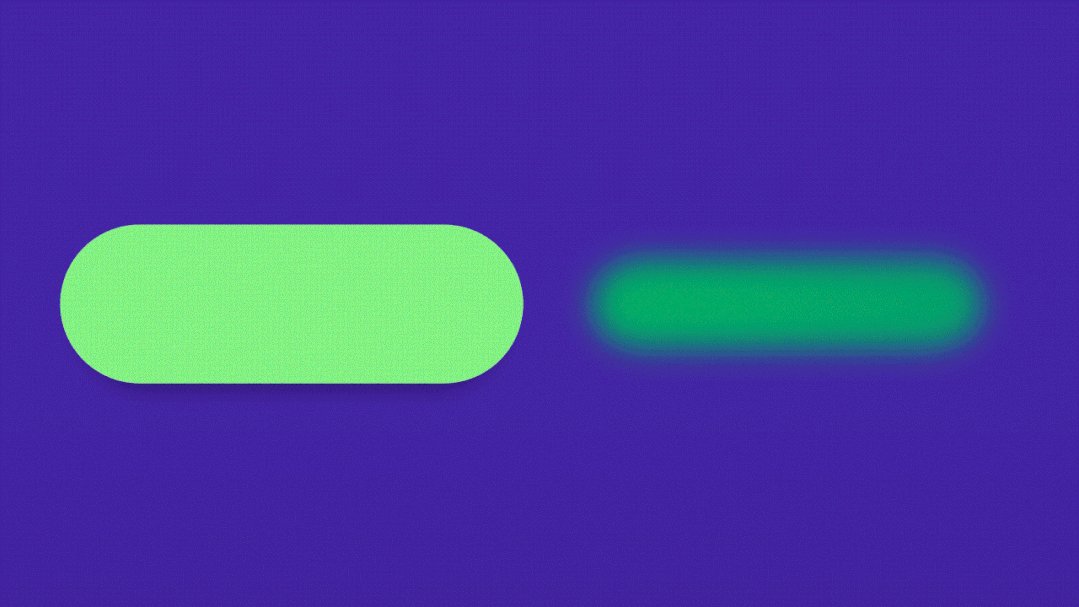
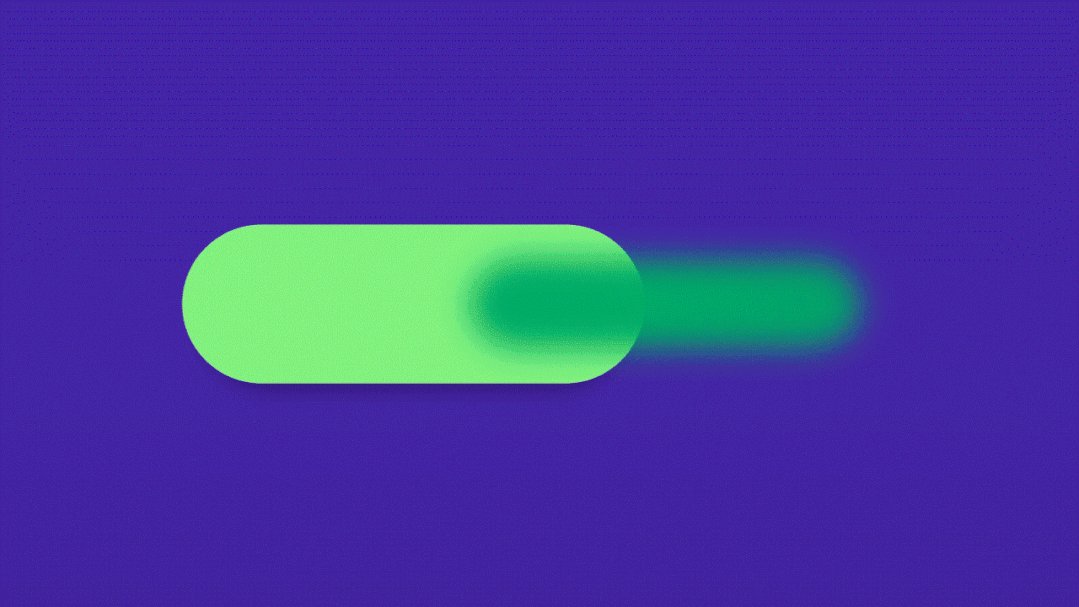
最后,把两个图形居中对齐,一个发光的胶囊管就制作完成了:

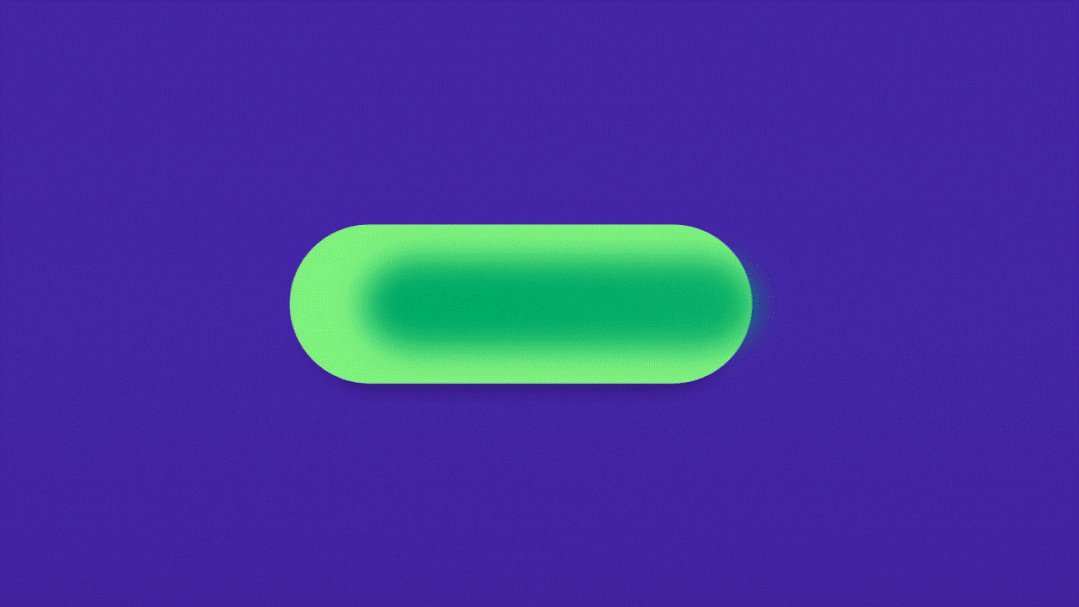
以此类推,我们可以制作出其他胶囊管:

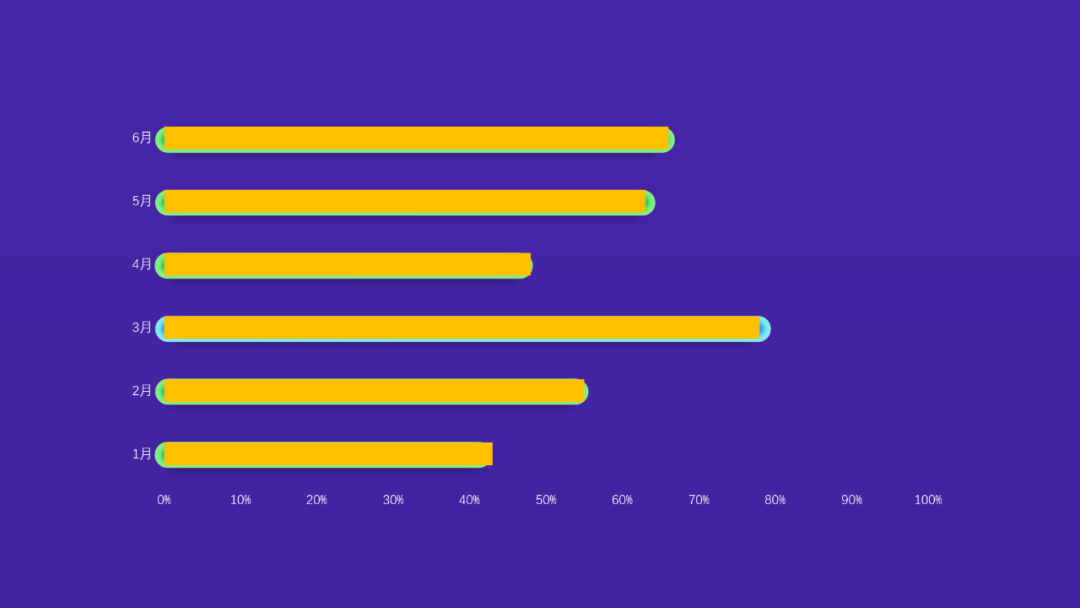
然后调整各个胶囊管的宽度,使其和原始图表中的条形宽度一致,来保证数值的精确:

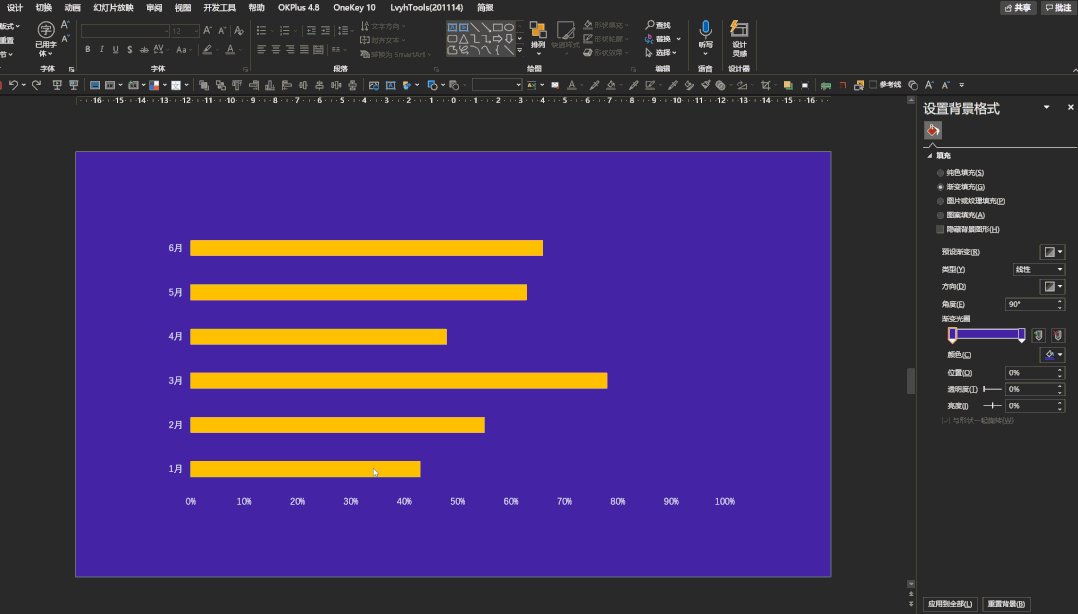
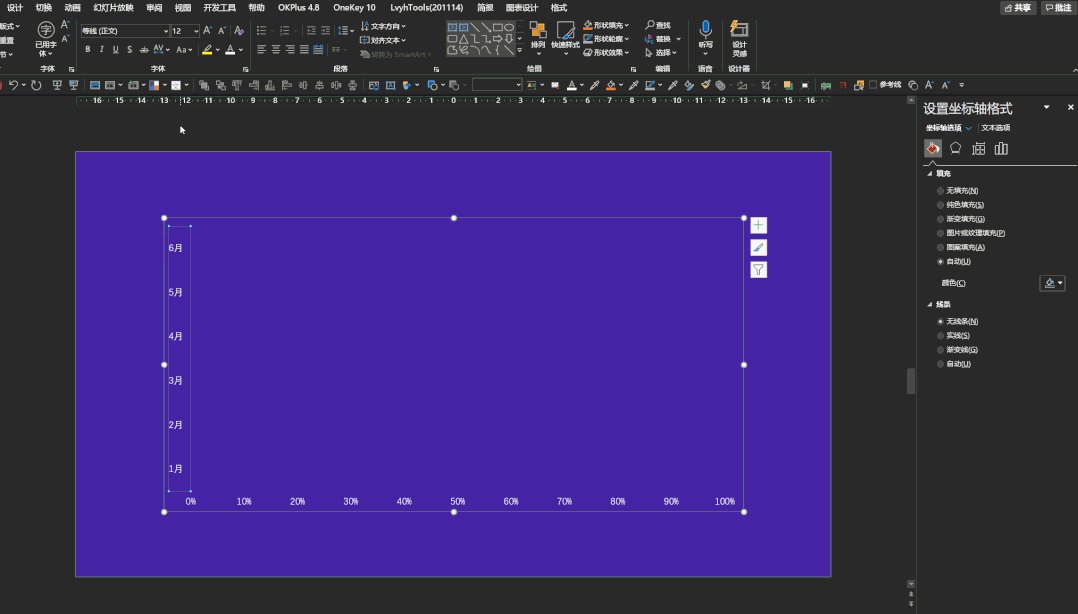
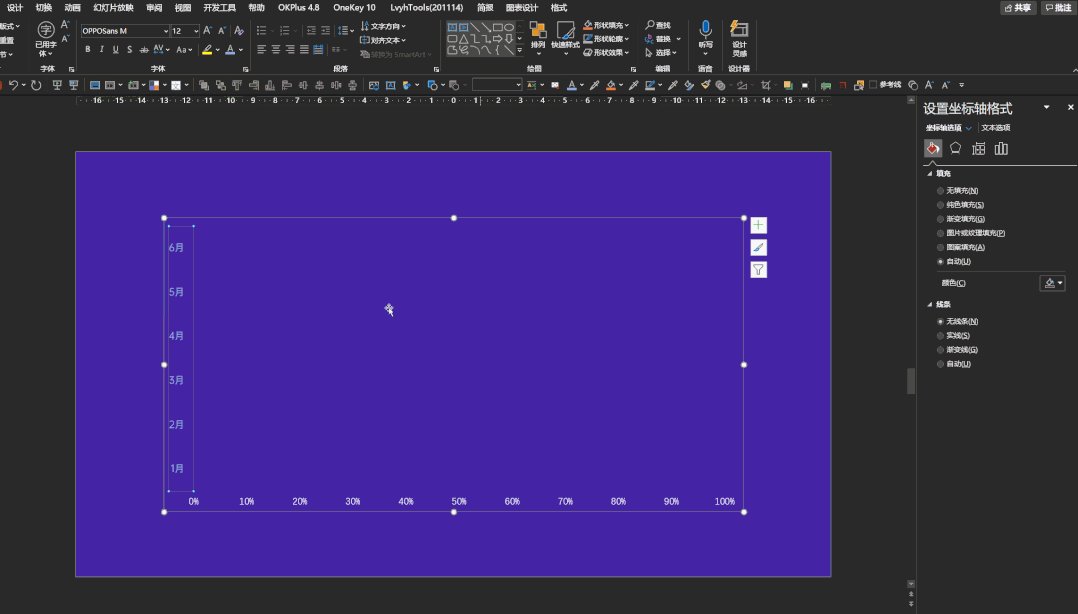
之后,把原始图表的条形设置为无填充,并调整下坐标轴数字的字体和颜色:

*这里保留原始图表,是为了以后需要修改数值的时候,还可以重新填充回来,方便比照着调整图表。
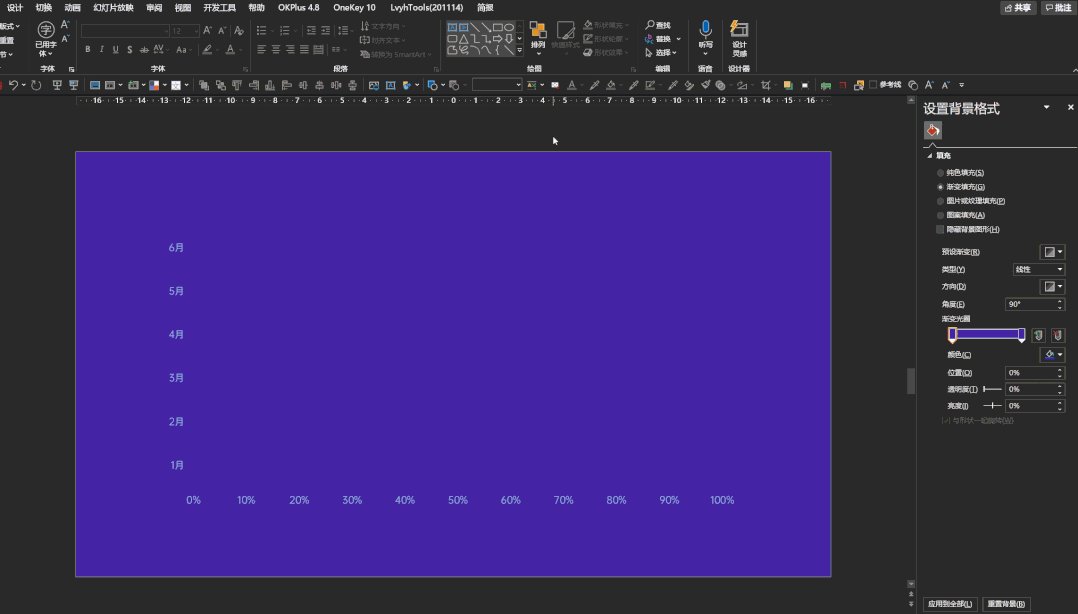
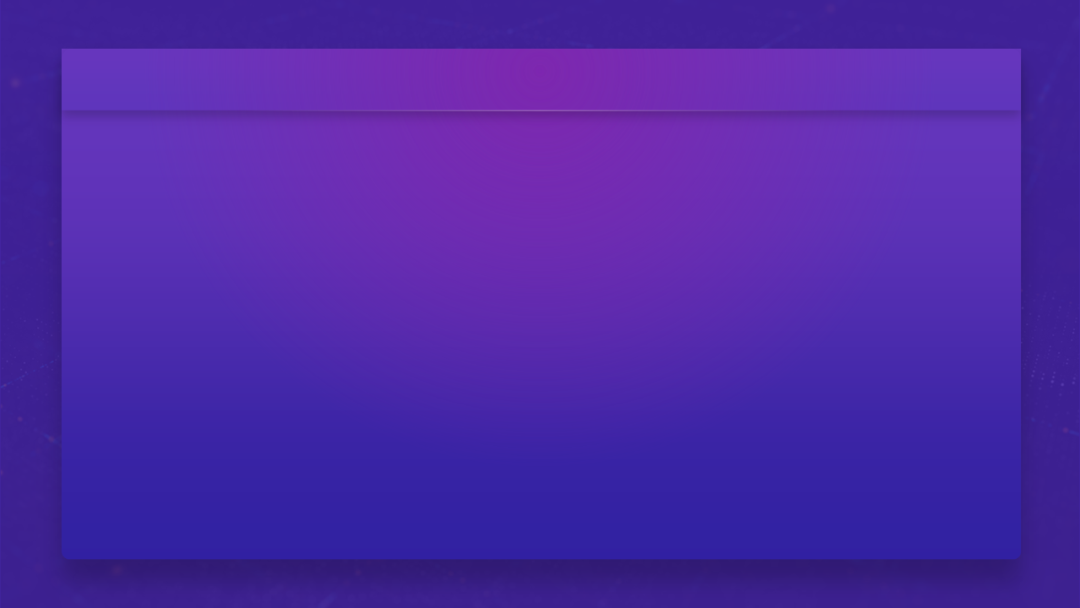
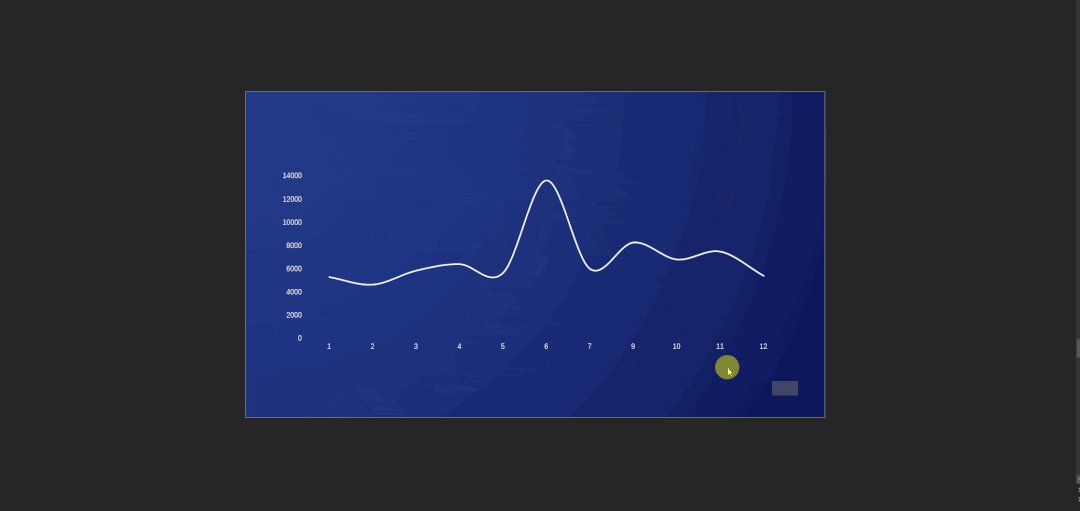
最后,我们再调整一下背景,并添加一些色块。

再把内容放上,就完成了:

怎么样,是不是很简单?
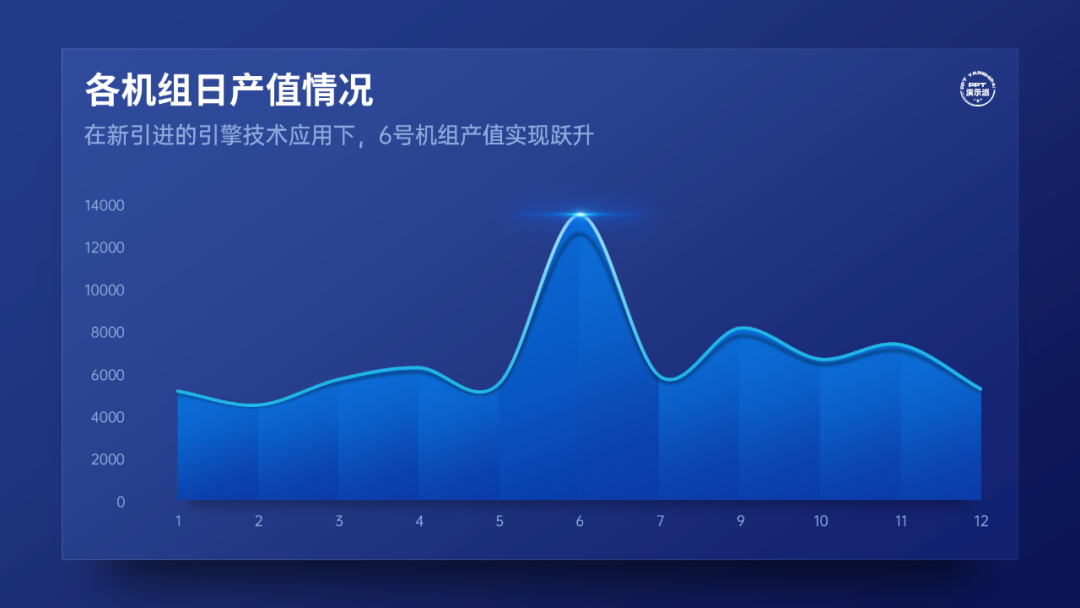
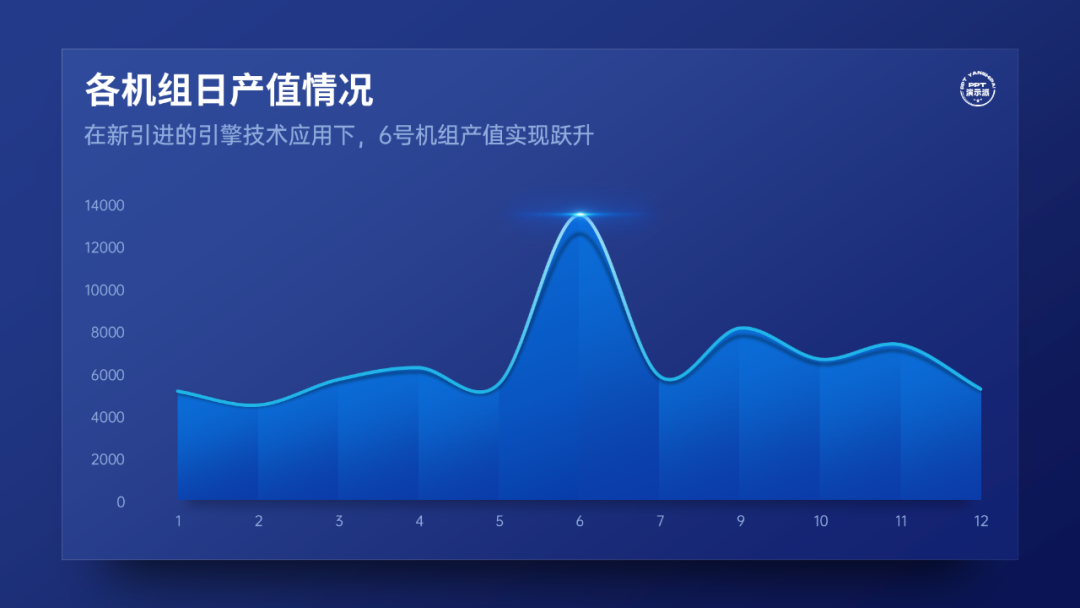
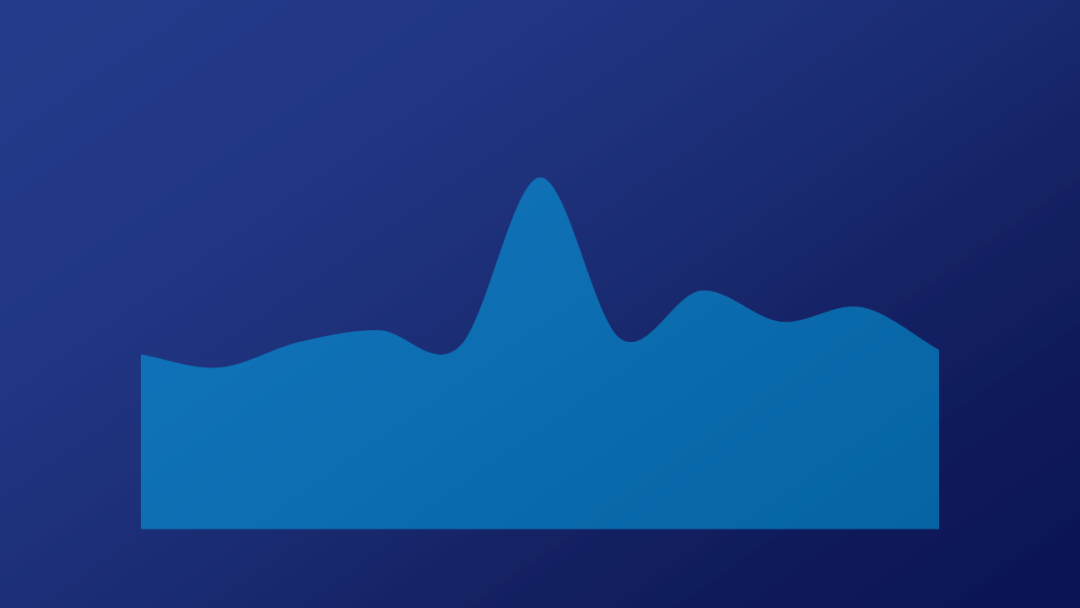
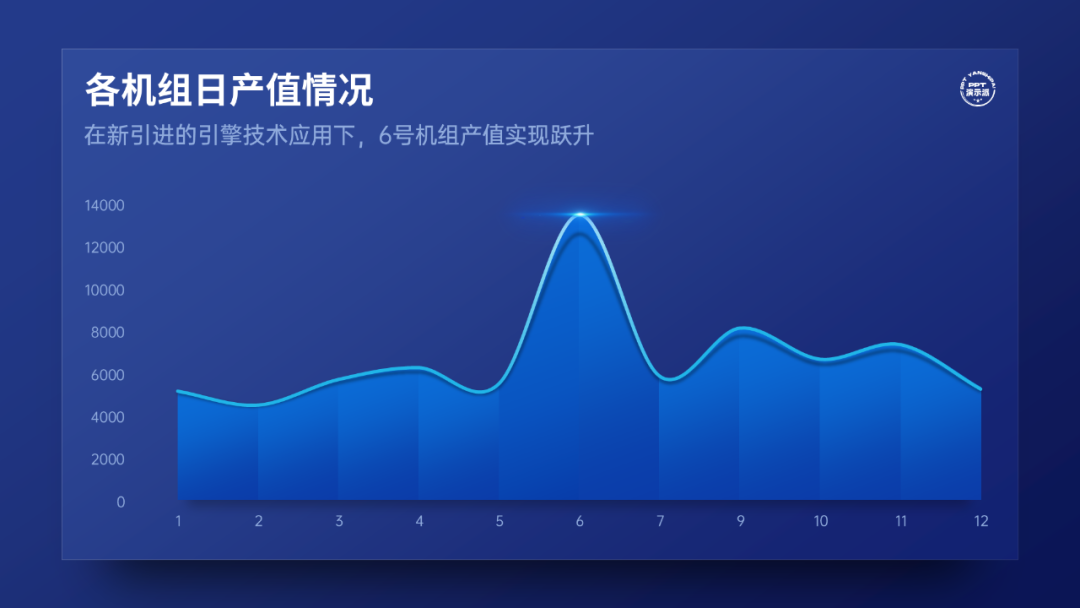
三、视错觉型折线面积图制作

这个图表分为两个部分,折线图和面积图。

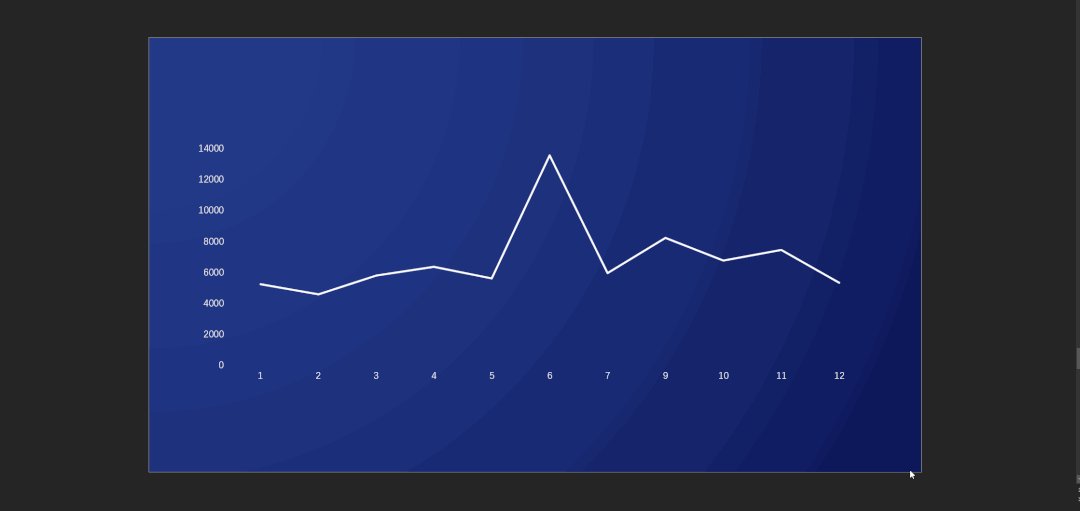
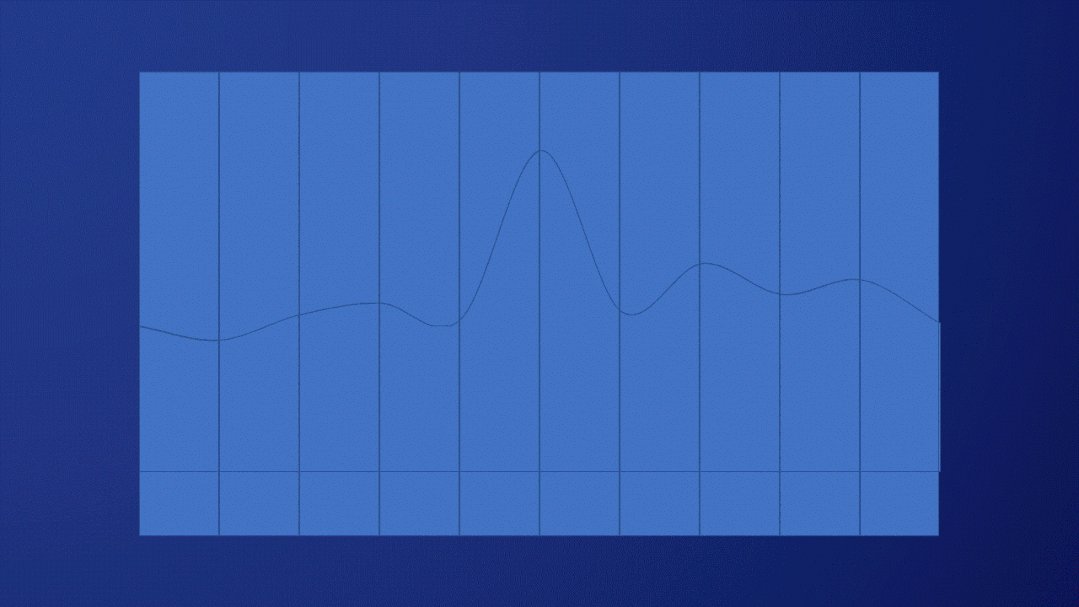
我们先来做折线图。
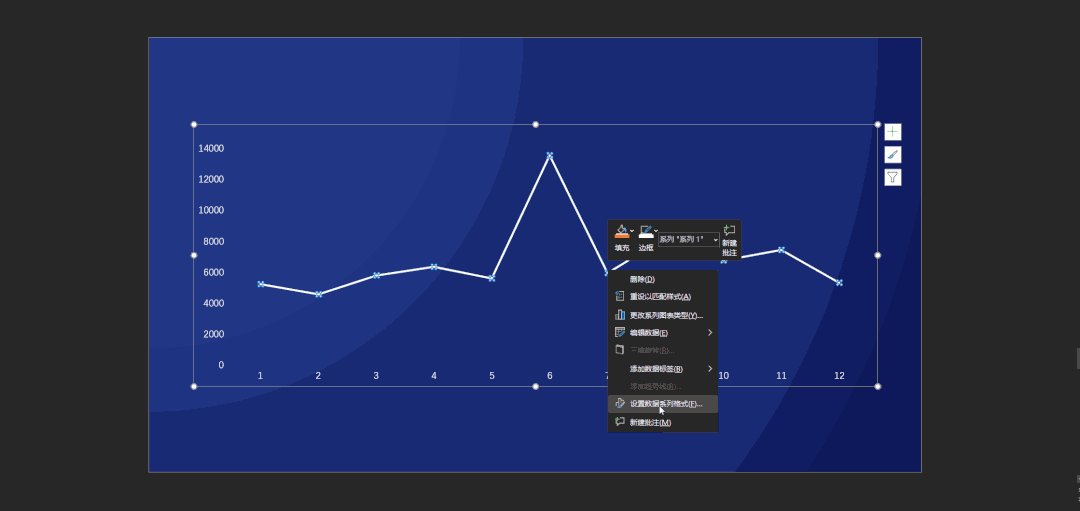
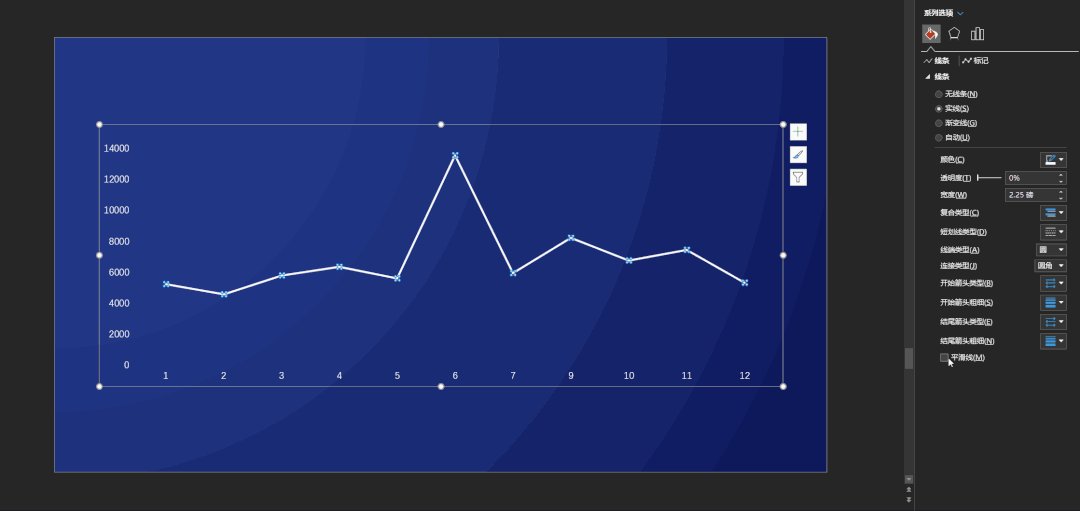
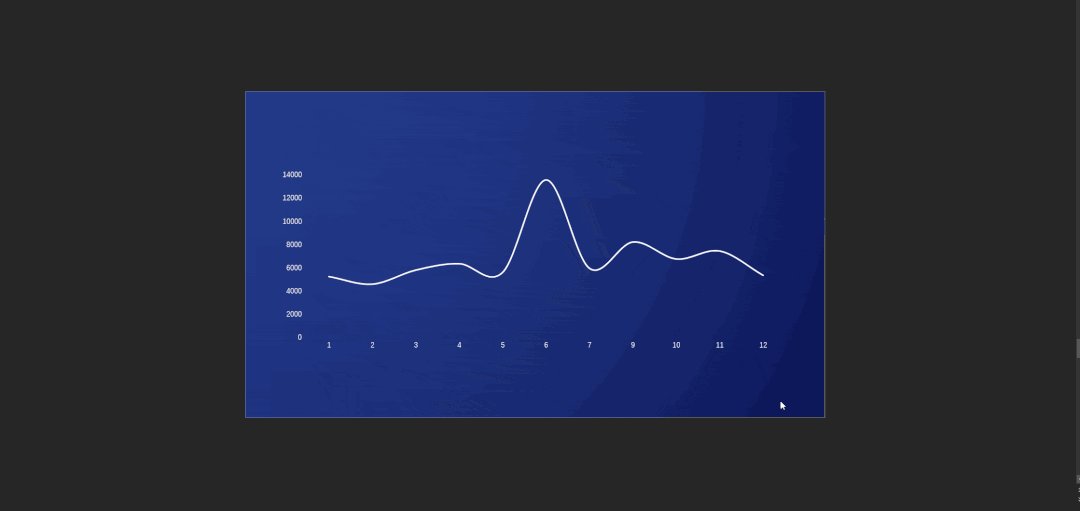
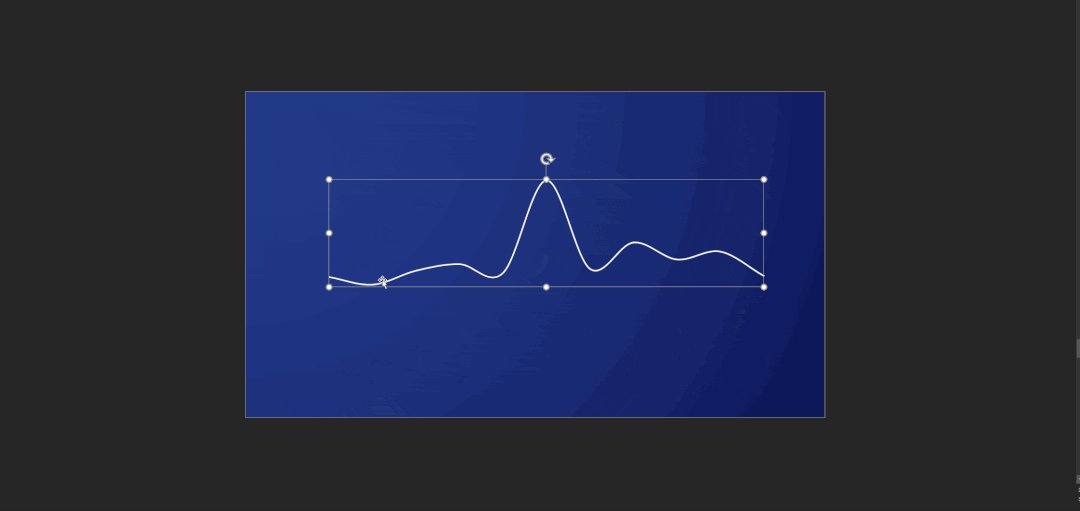
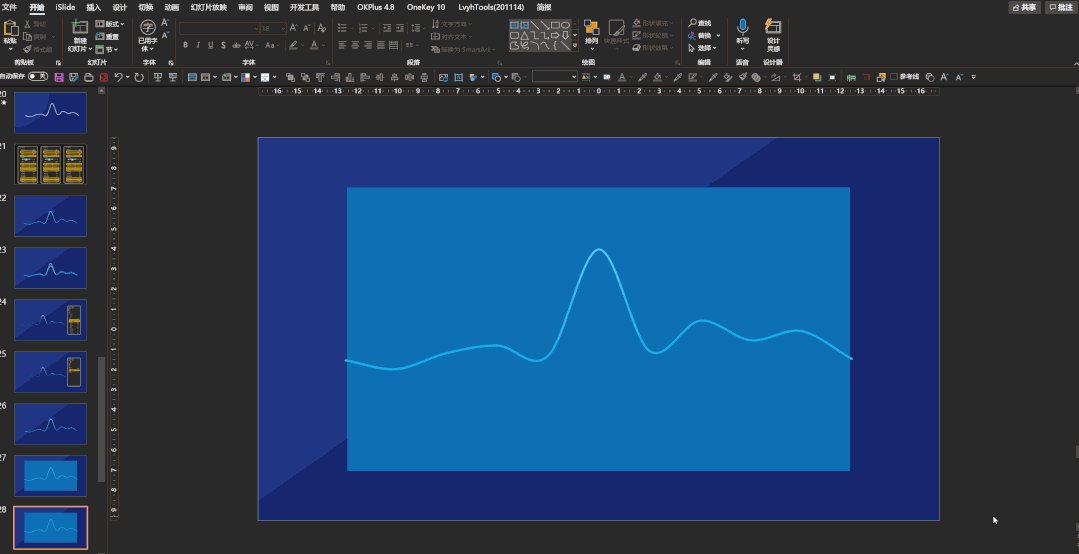
首先我们选中原始图表中的折线,把线条改成平滑线:

然后复制一份图表,然后Ctrl+X键剪切图表,再按Ctrl+Alt+V键进行选择性粘贴,在弹出的窗口中,选择增强型图元文件:

再按Ctrl+Shift+G键取消组合,删除多余的部分,只保留折线:

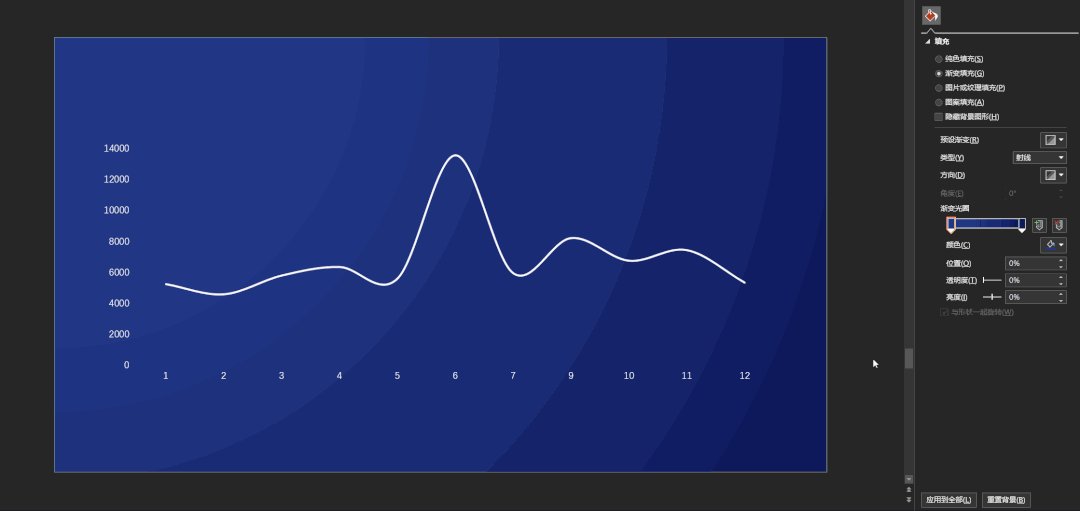
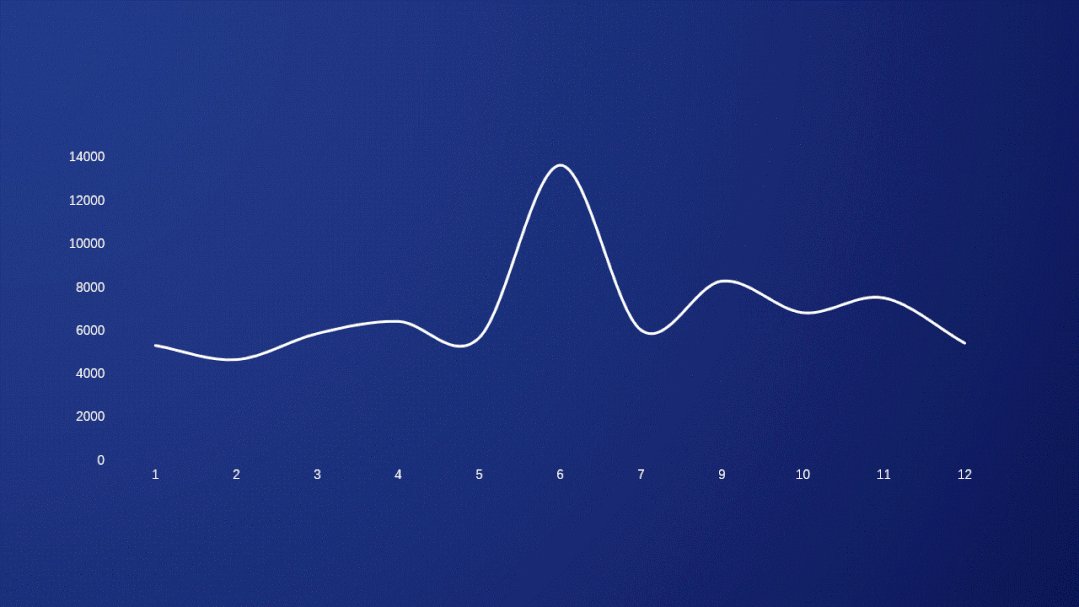
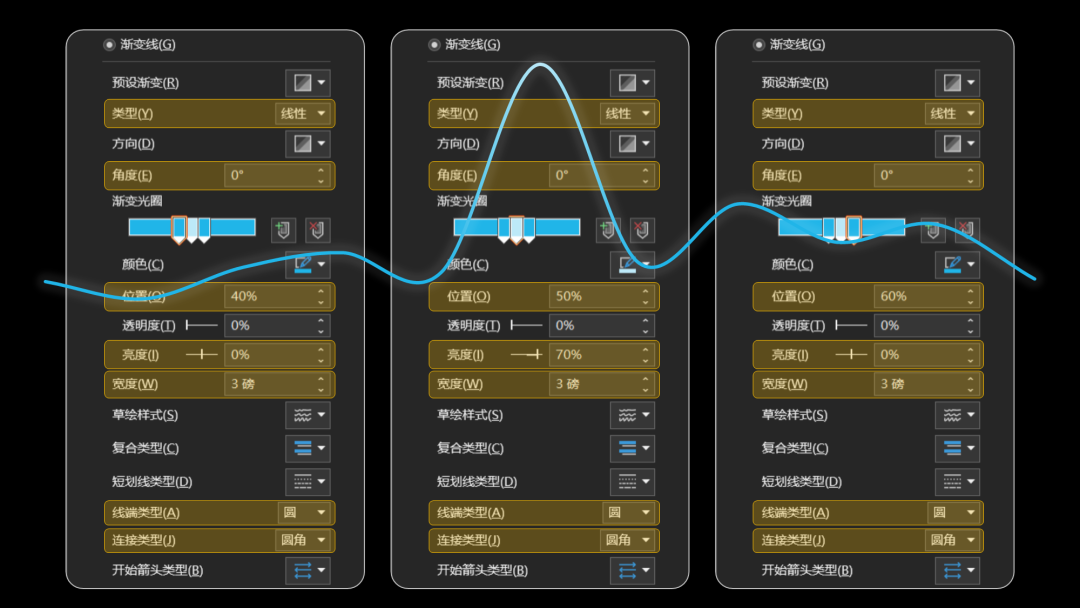
得到折线之后,我们为折线添加渐变,营造光感:

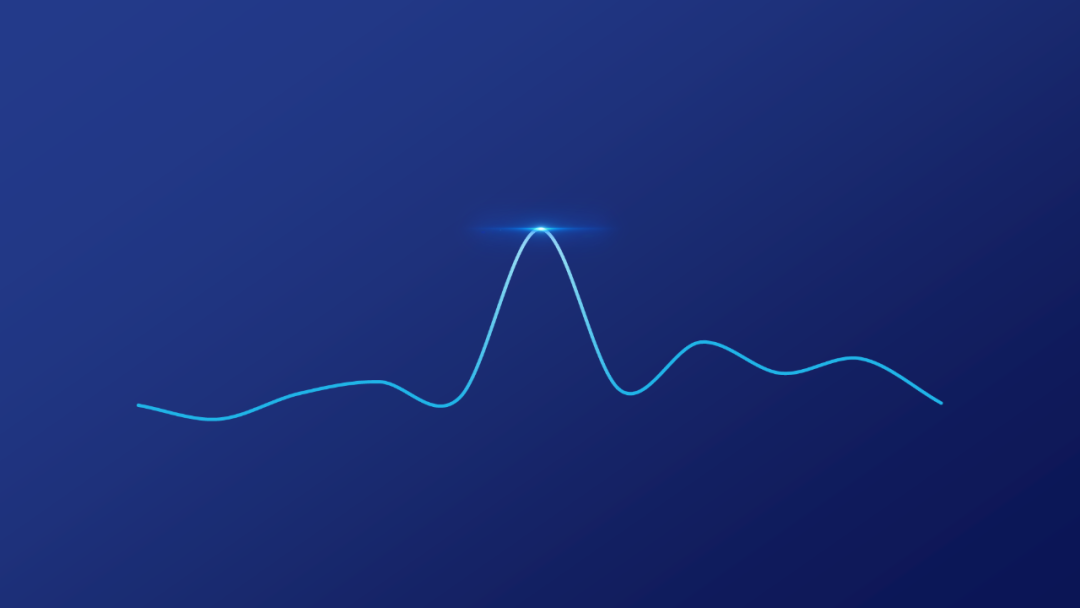
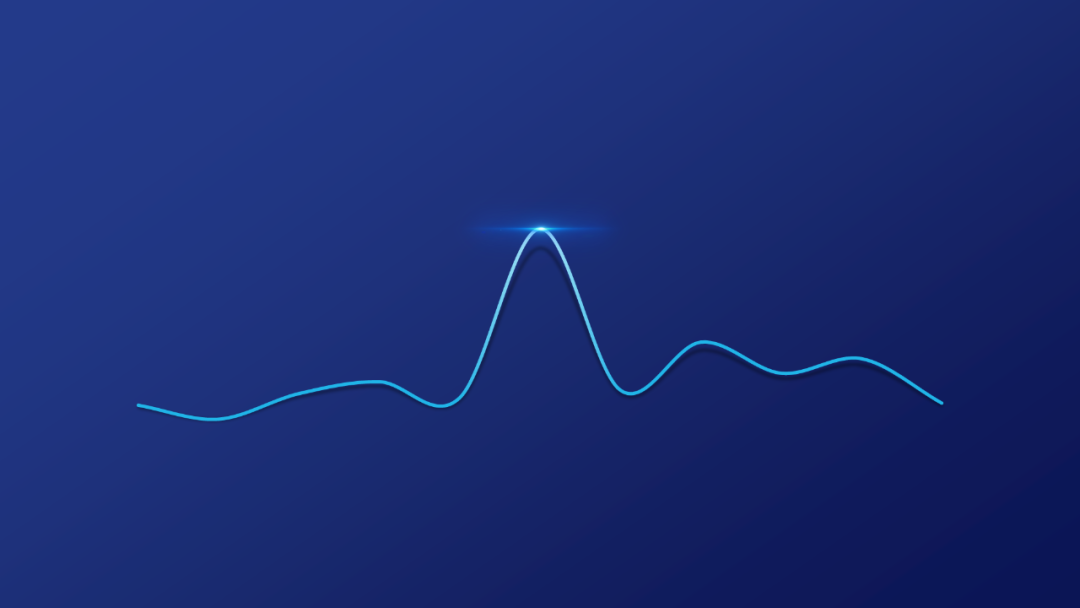
然后再给最高点添加一个光效,突出重点:

有了光,就要有阴影,对吗?
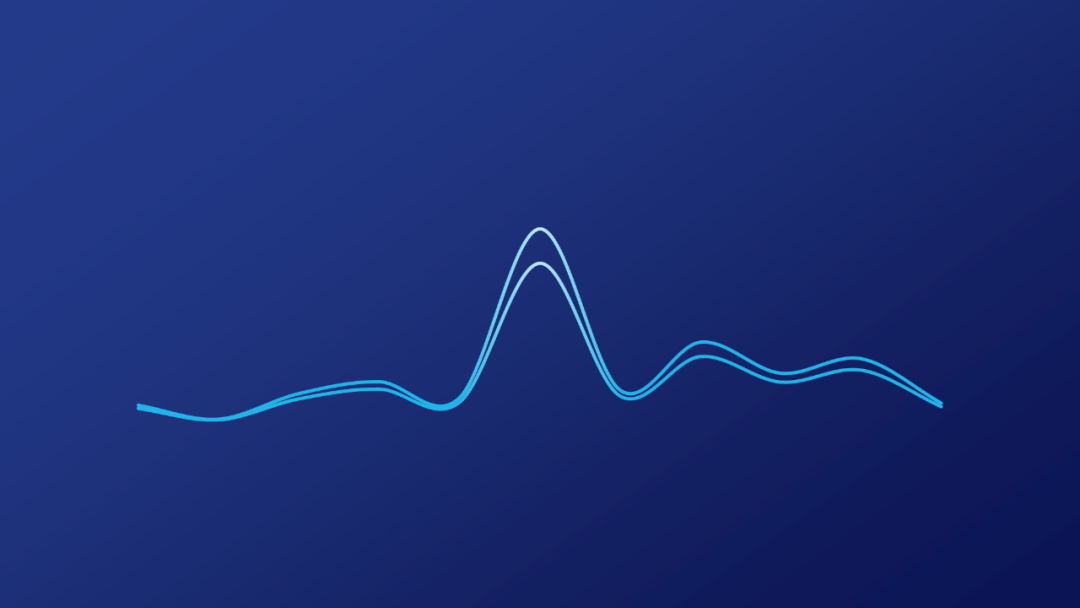
我们把折线复制一份,然后向下调整复制的折线的高度:

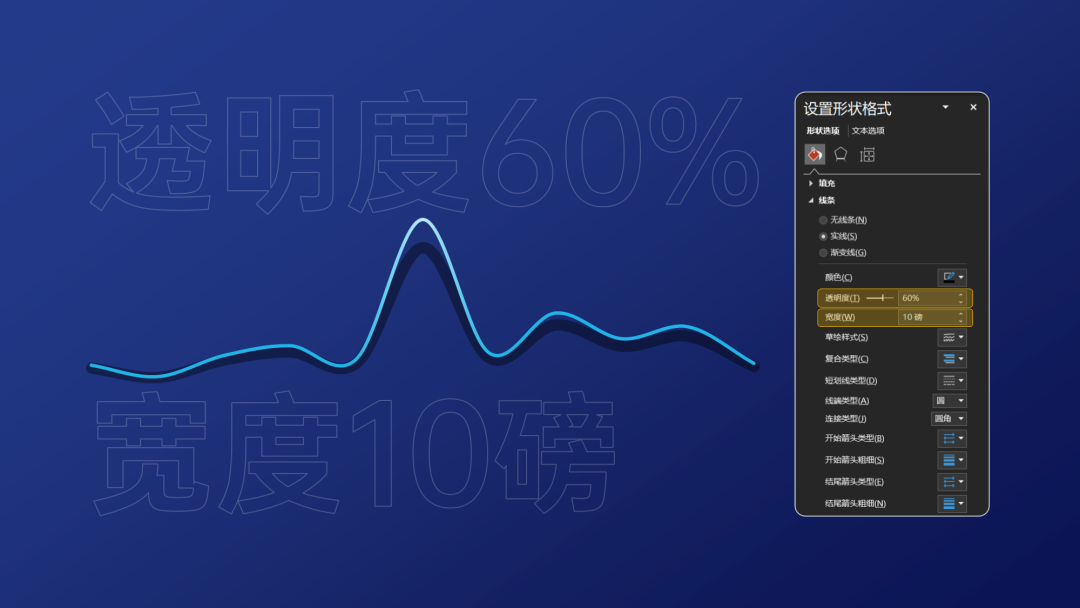
之后把折线设置成黑色填充,并增加宽度磅值和透明度:

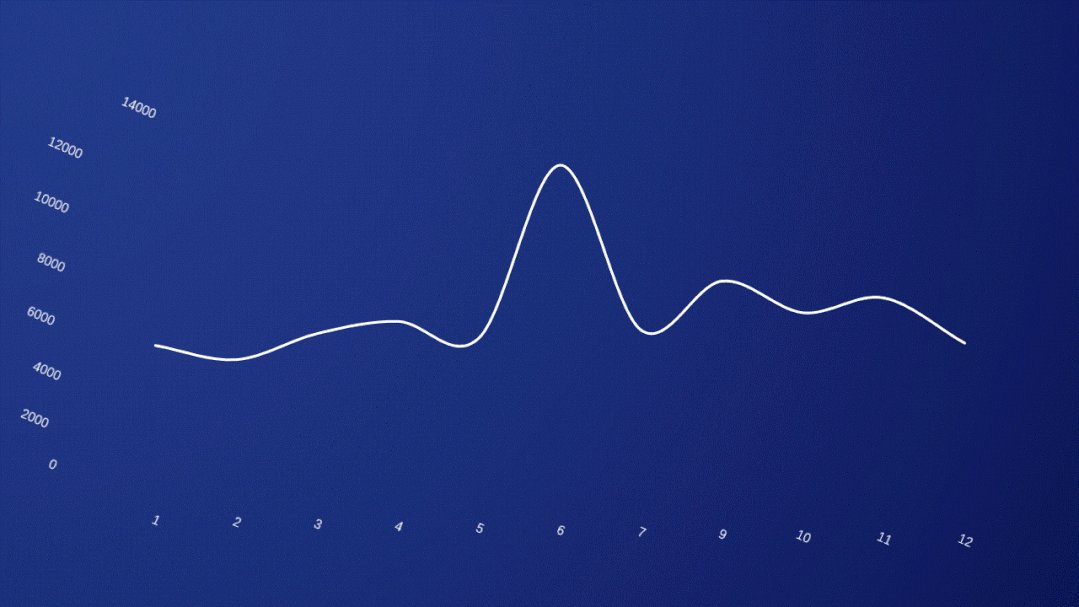
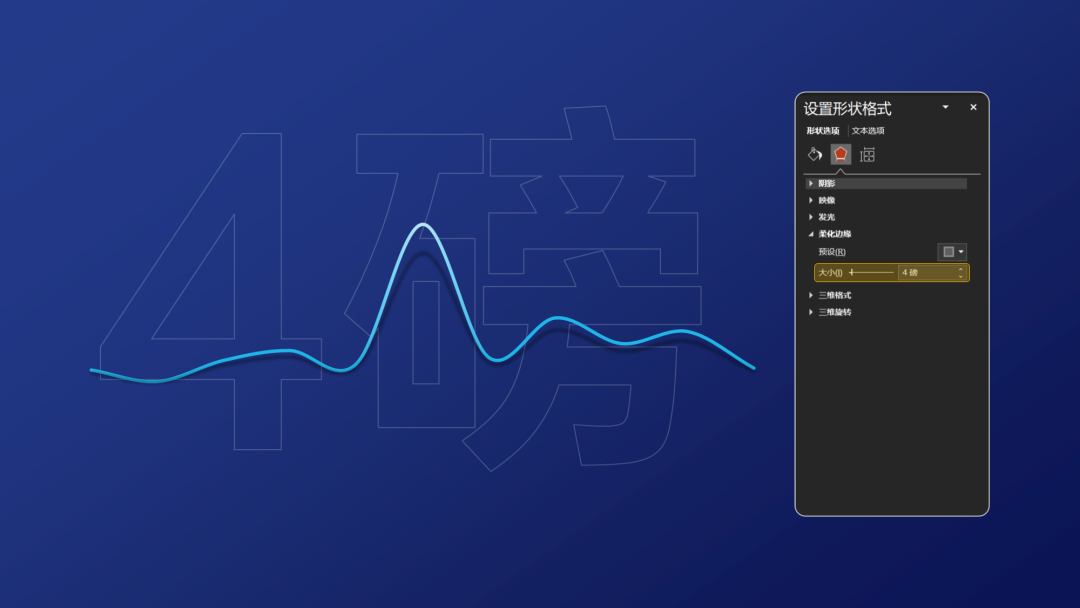
最后,我们给做阴影的折线添加柔化边缘,模拟出朦胧的阴影感:

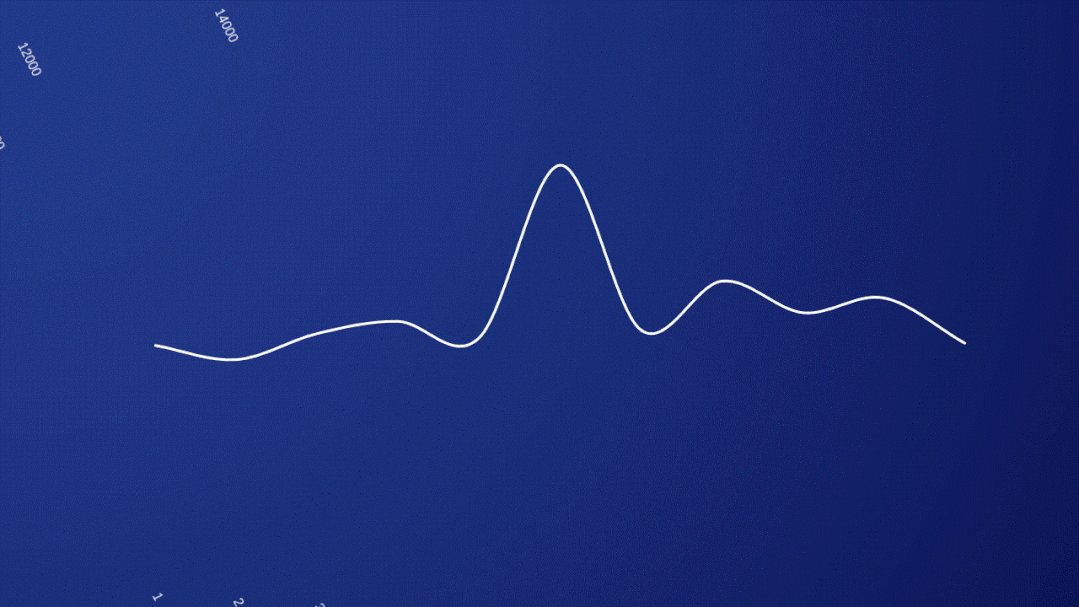
一个带投影的折线就做好了:

*注意调整两根折线的图层,原始的折线在上,阴影折线在下。
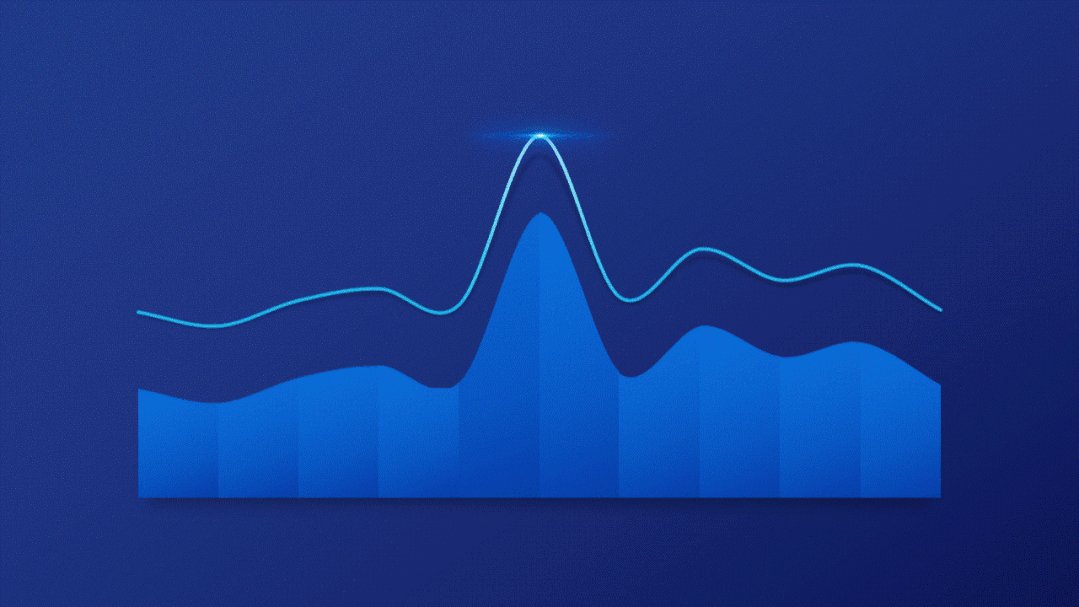
做完折线后,面积图就好做了。
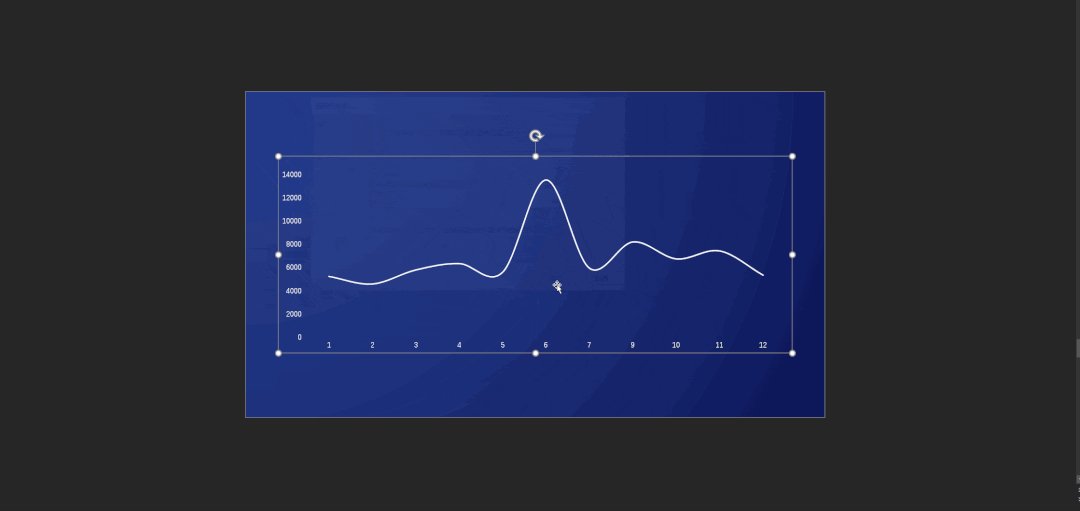
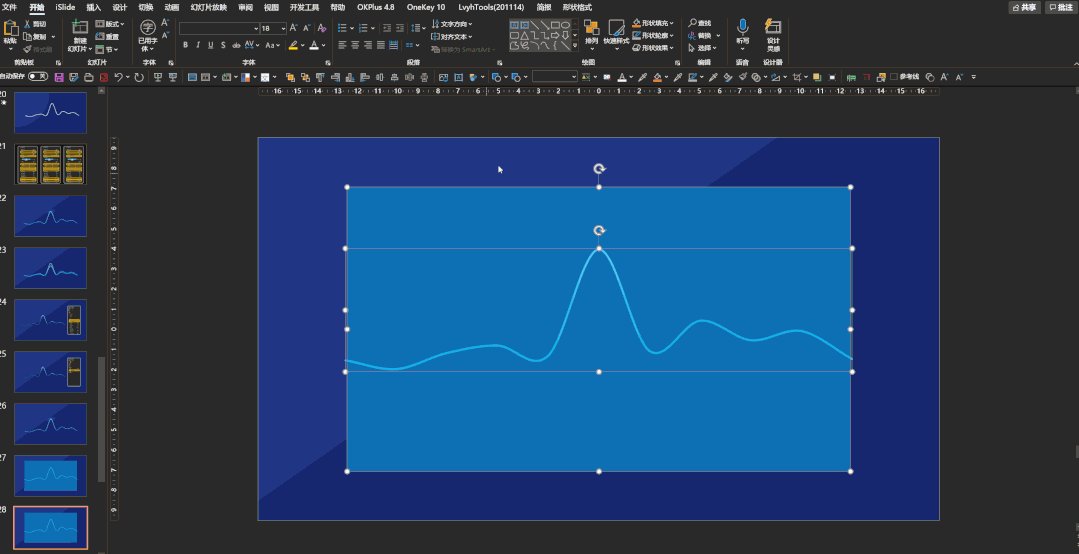
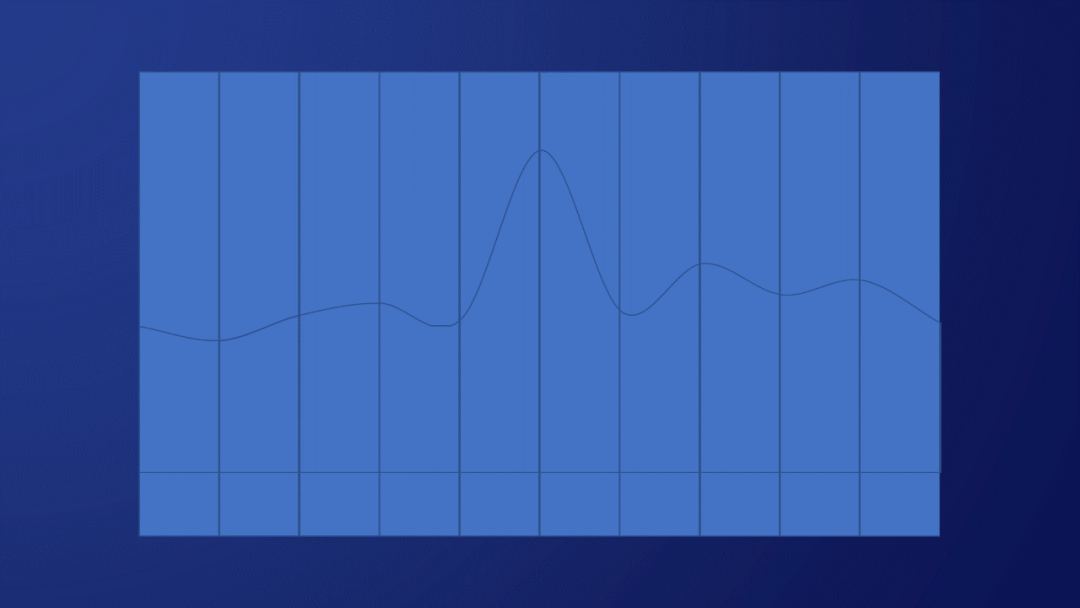
我们首先复制一份折线,然后画一个,高度大于折线范围的矩形:

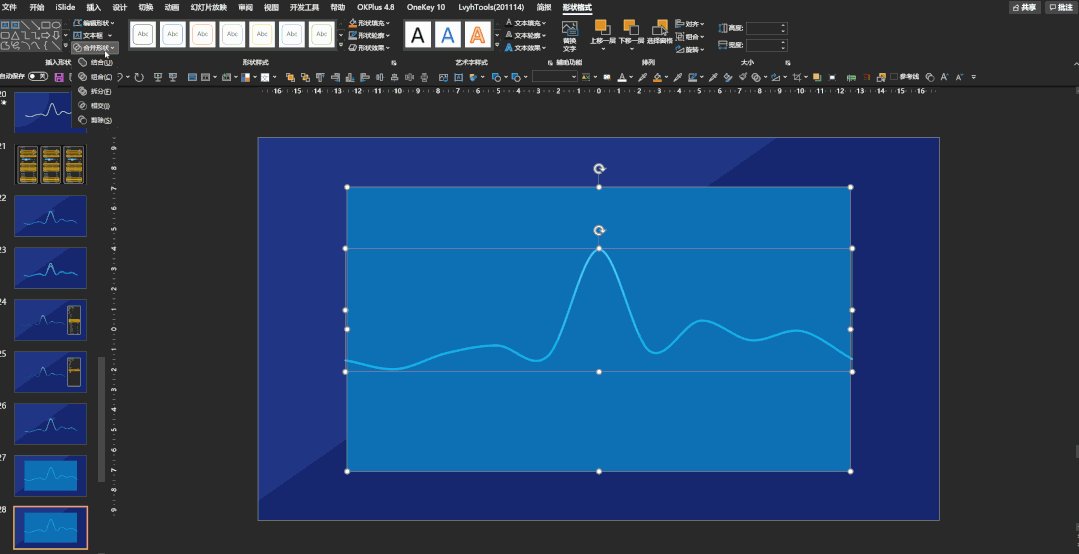
接着,选中折线和矩形,点击形状格式下的合并形状,选择拆分:

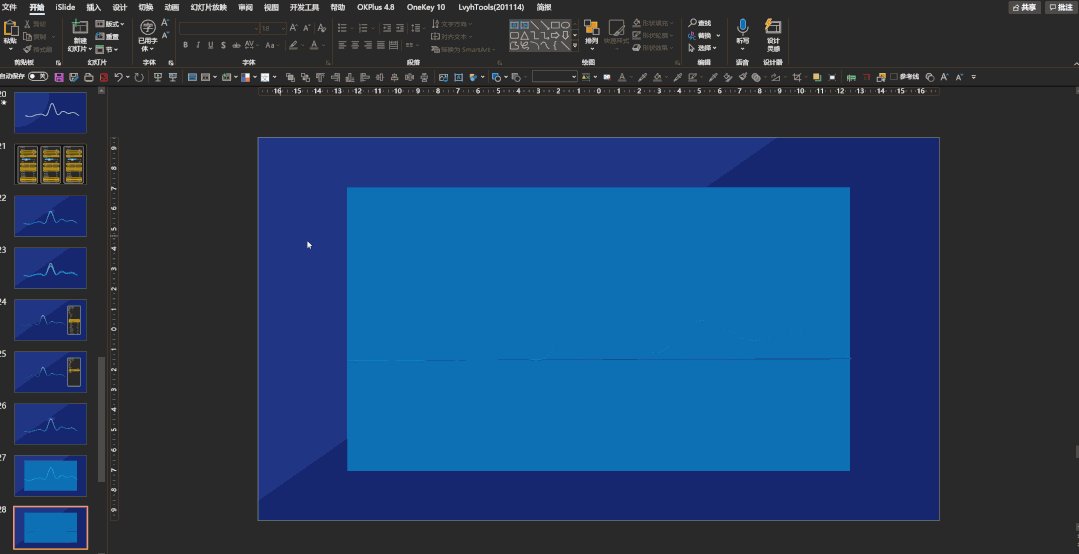
再把折线以上的多余部分删去:

把折线以下的部分,点击形状格式下的合并形状,选择结合:

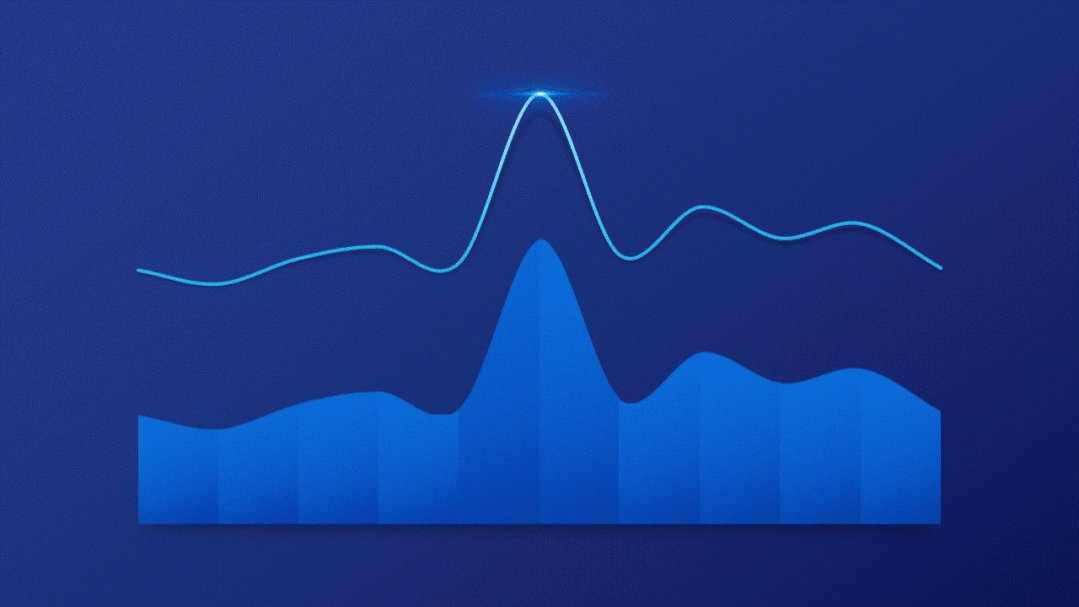
一个圆滑的面积图就出现了。但这还不够,因为我们还要做出更立体的效果。
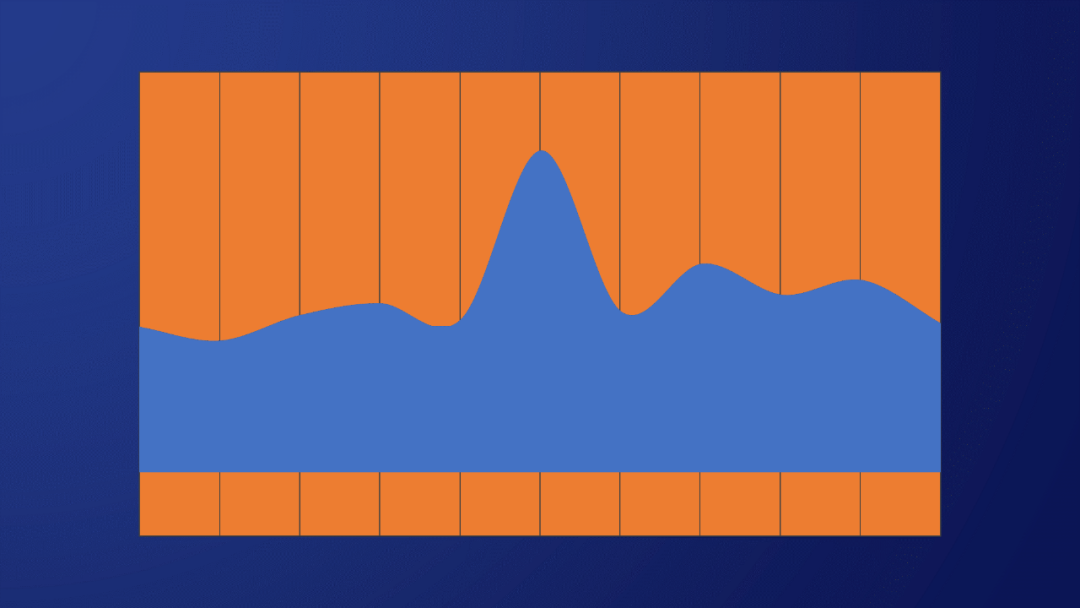
得到圆滑的面积图后,我们需要再插入10个等距的矩形,高度要超过面积图,所有矩形的总宽度和面积图相等。

然后选中矩形和面积图,执行拆分:

再把不要的部分删去,就能得到分块的面积图了:

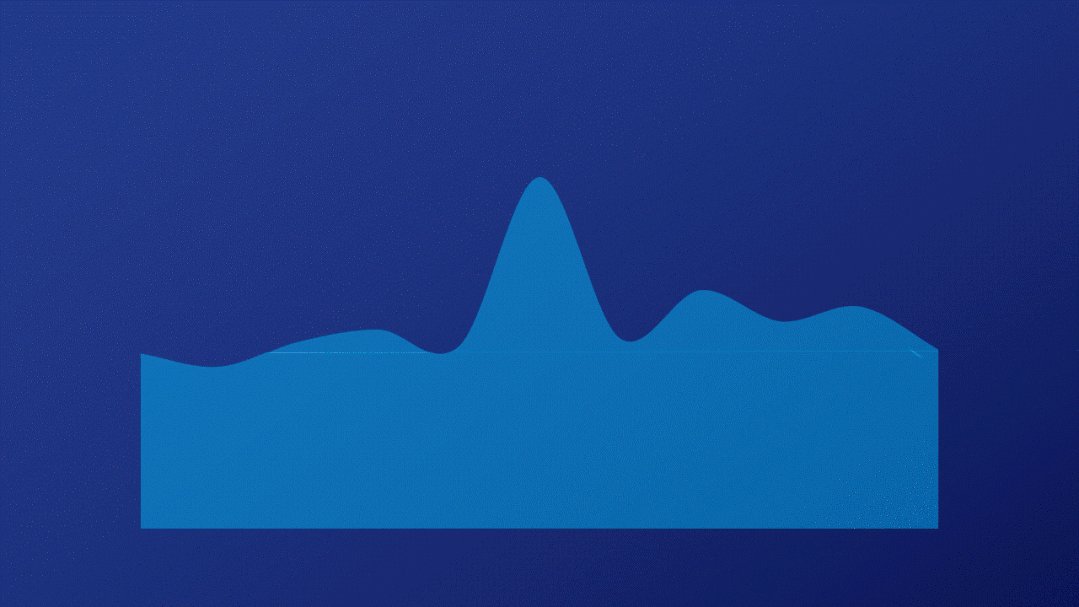
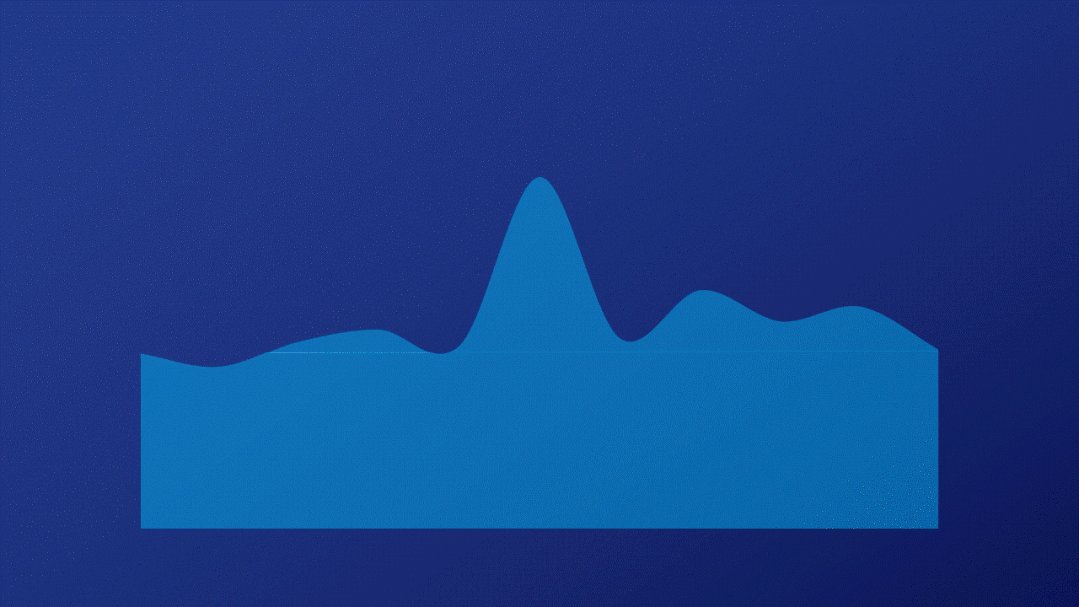
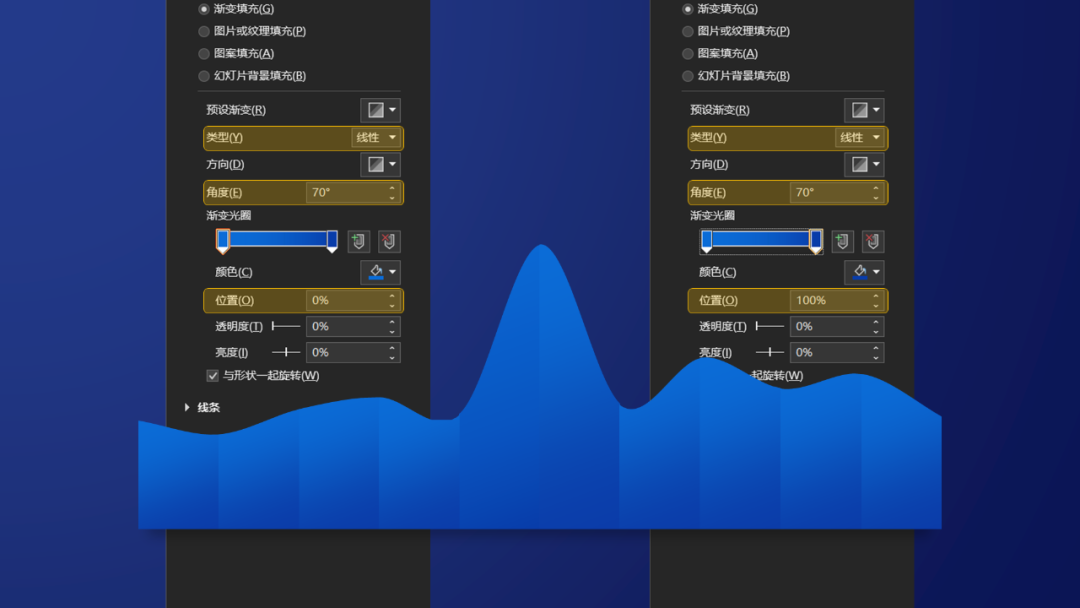
之后,我们为这些分块添加渐变,一个微微有些立体错觉的面积图就出现了:

最后,我们把面积图和折线图对齐,并添加衬底色块,对内容进行排版:

一个漂亮的视错觉折线面积图,就完成了。
到这里,今天要分享的两个视错觉图表教程,就结束了,希望对你有所帮助。
·
原标题:乖乖嘞!这种视错觉风的PPT图表,太高端了!


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。