
我们知道,对于 PPT 中的图表来讲,常用的无非3种形式,柱状图、折线图以及环形图。
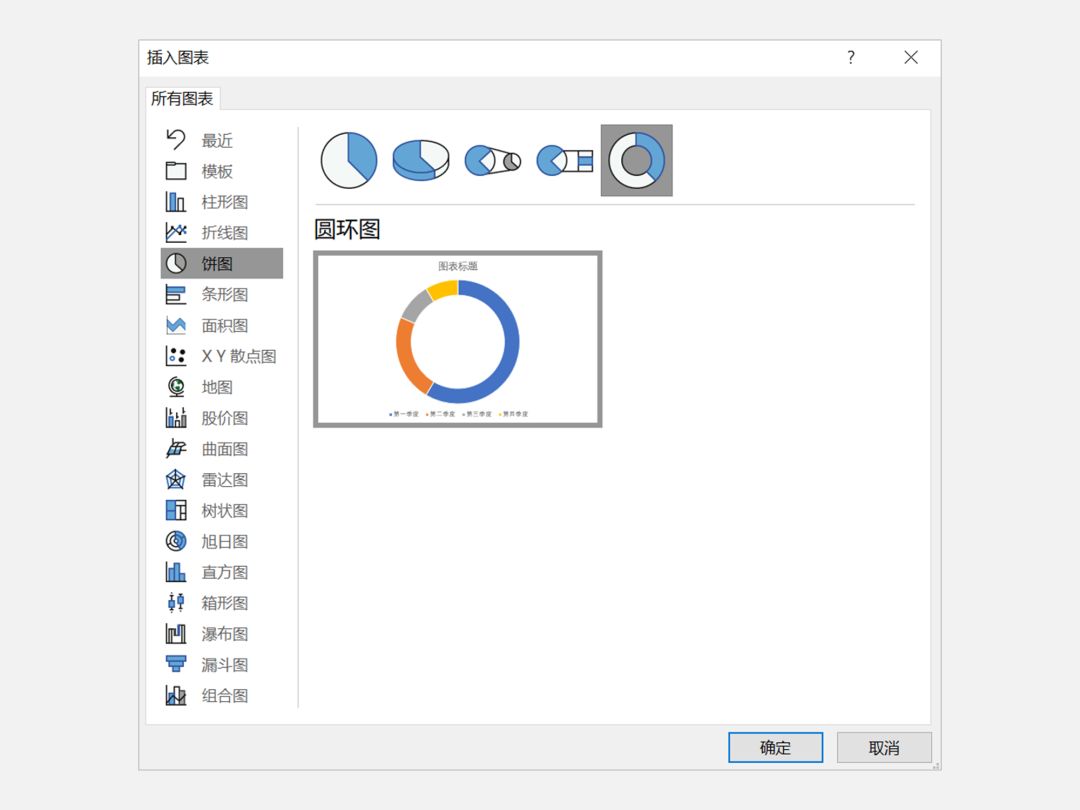
常规的做法,无非是在 PPT 中直接插入图表,修改下颜色即可:

这样的做法,虽说可以,但呈现形式未免过于普通。那么,如何才能制作出有创意的 PPT 图表呢?
这篇文章,我挑选两个环形图案例,来完整拆解它们的设计过程:


在读完这篇文章后,我希望你能够有两方面的收获:
- 能够完整地复刻出这两个PPT页面;
- 掌握一些PPT设计必知的操作技法;
案例一、图表型页面设计思路拆解
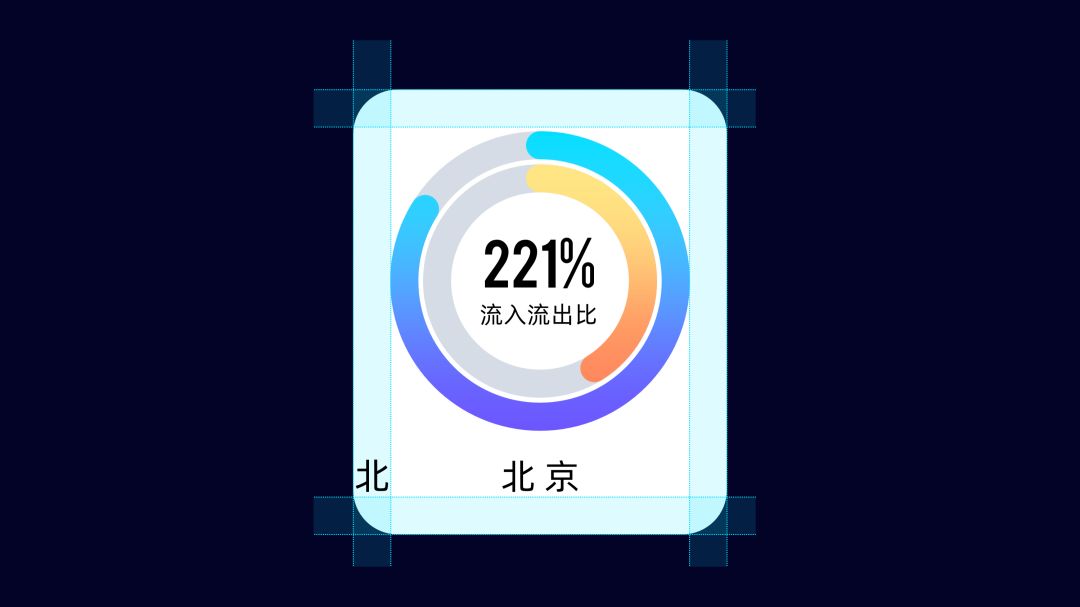
这是属于比较实用的多环图表:

这个页面是怎么做出来的呢?这里所牵扯到的知识点,主要有3个:
- 渐变环形的绘制
- 图表底部色块的设计
- 页面版式的布局
咱们挨个来说。
首先第一个,这里的渐变弧形图表,是怎么绘制出来的呢?
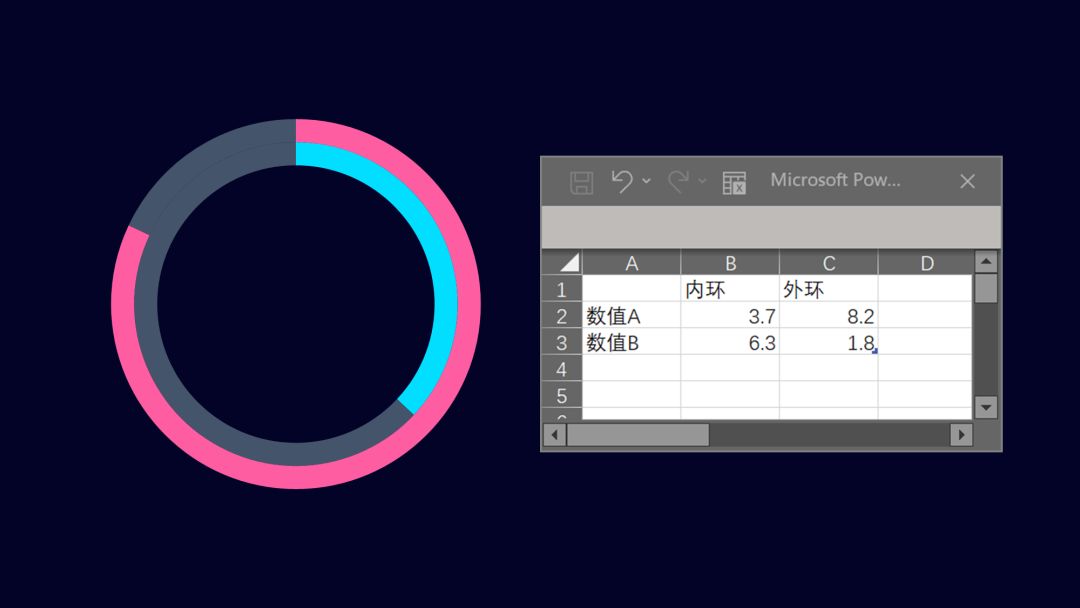
如果我们把其中一个拆解来看,其实会发现,我们需要绘制两个圆环以及两个弧形:

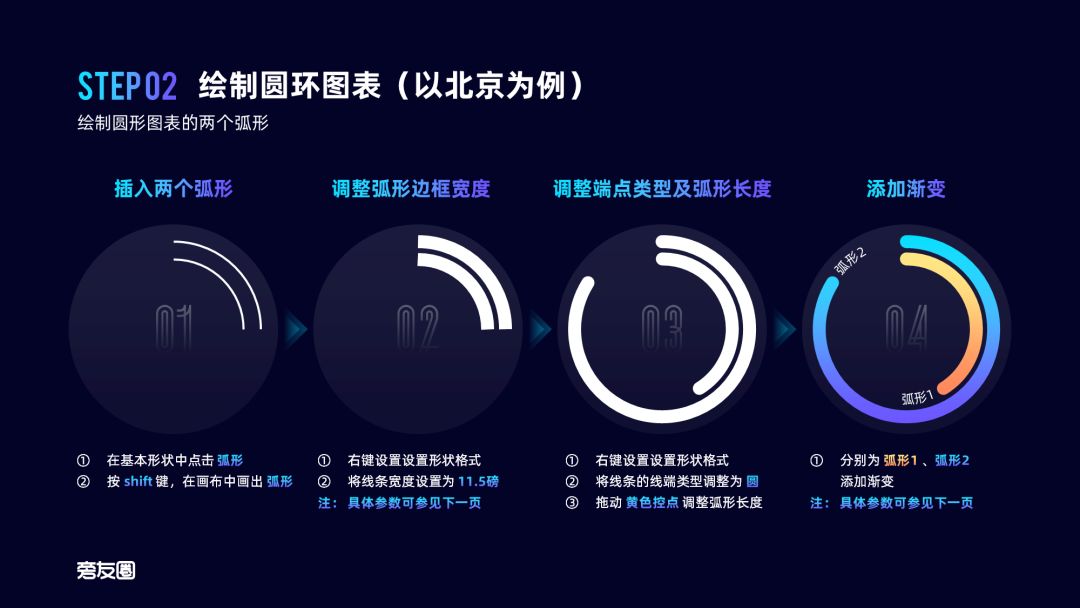
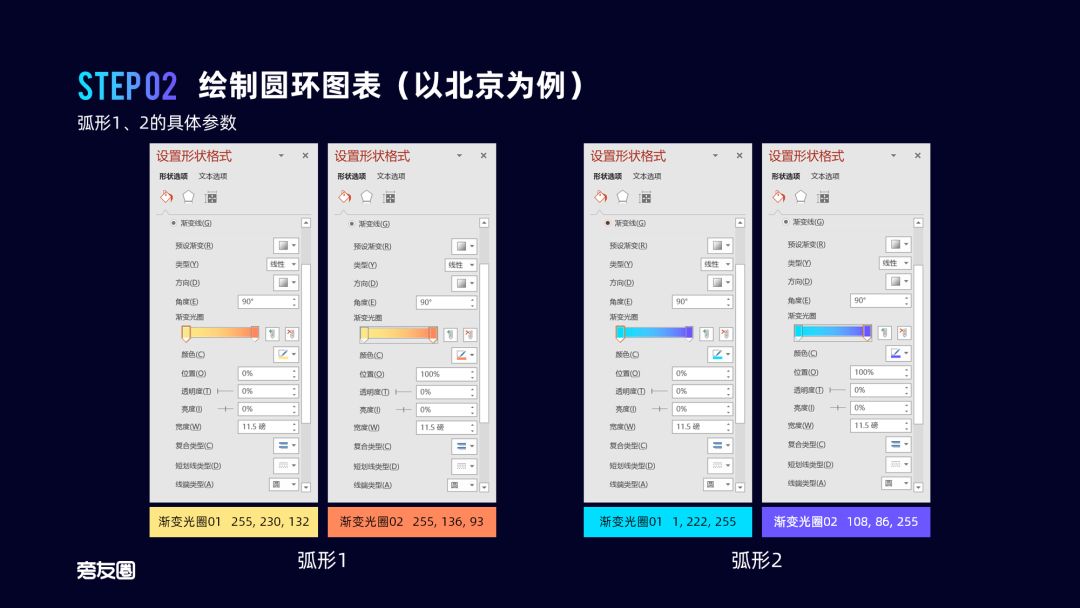
好的,那这种很圆润的渐变弧形是如何调整的呢?这里分为4个步骤:
我们需要先利用 PowerPoint 软件自带的图表,来明确环形图表的长度,以确保图表呈现的准确性:

但 PPT 自带的图表,在调整起来很受局限,所以,我们可以通过插入两根弧线,来替代图表部分:

弧线渐变的颜色参数如下,可以作为参考:

接下来,就需要绘制图表底部的色块。
添加色块衬底的作用,是为了让多个图表排列在同一页面时,看起来更加整齐。
在这里,我们需要注意图表部分在色块上的位置,尽量保持一个文字宽度的间距,这样,可以让图表看起来更具呼吸感:

为了让色块与页面背景融合度更高,我们可以选择一个深色色块,参数调整如下,可以参考:

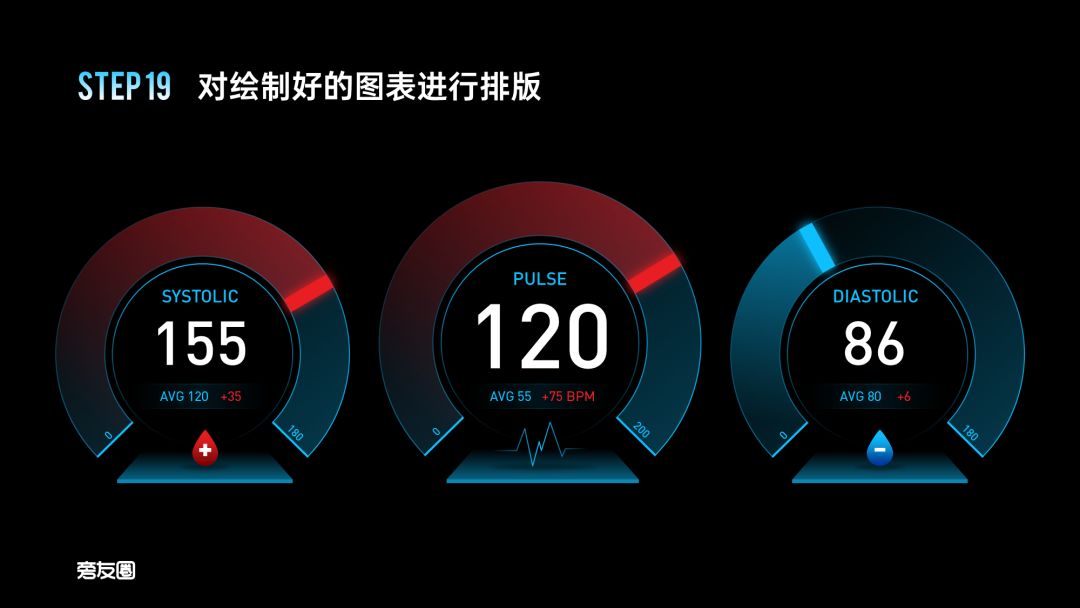
最后,是页面的版式布局。
在这里,我们需要保证页面上下间距和左右间距一致,这样,在制作整套 PPT 时,可以让页面的版式看起来更加统一。

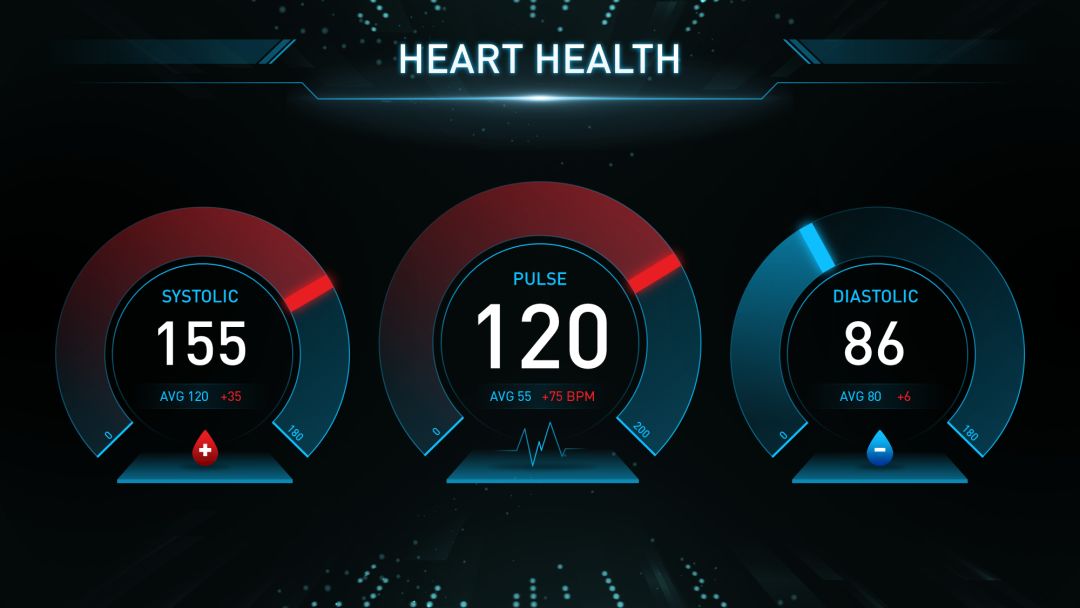
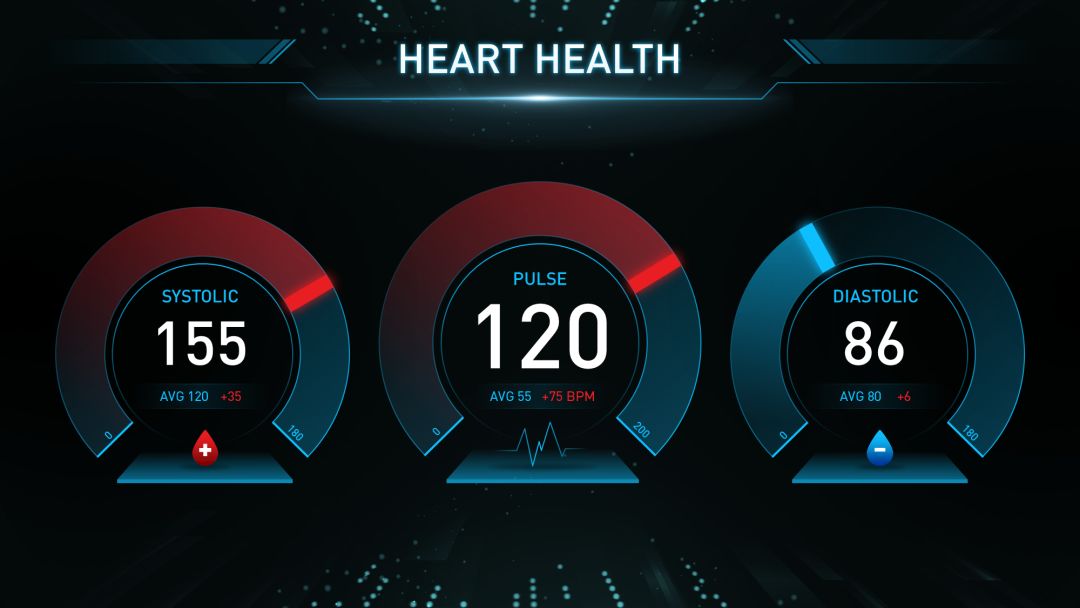
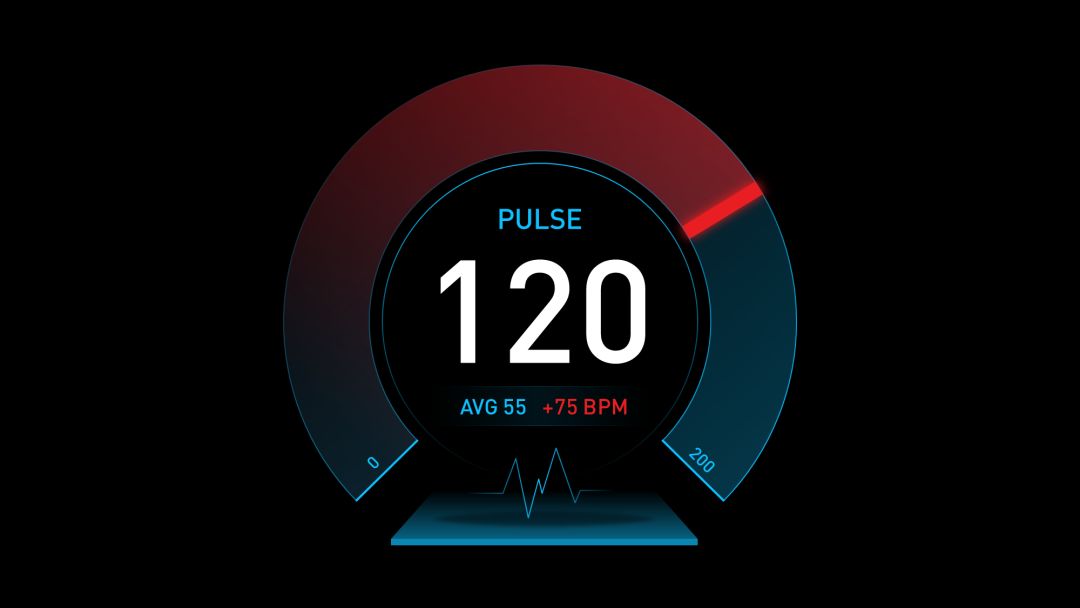
案例二、科技感页面设计思路拆解
这是一张科技感十足的 PPT 图表页设计,这个案例看起来会很复杂,对吗?

但其实,如果我们拆解来看的话,其实无非是这么3个点:
- 标题栏的绘制
- 环形图表的设计
- 图表底座的绘制
如果我们能够完成这张页面,那么,其实,会学到很多的知识点:

好了,废话不多,咱们直接进入正题。
首先,这里科技感的标题栏是如何绘制的呢?
依旧是把标题栏进行拆解,我们会发现,它包含这么几个点:
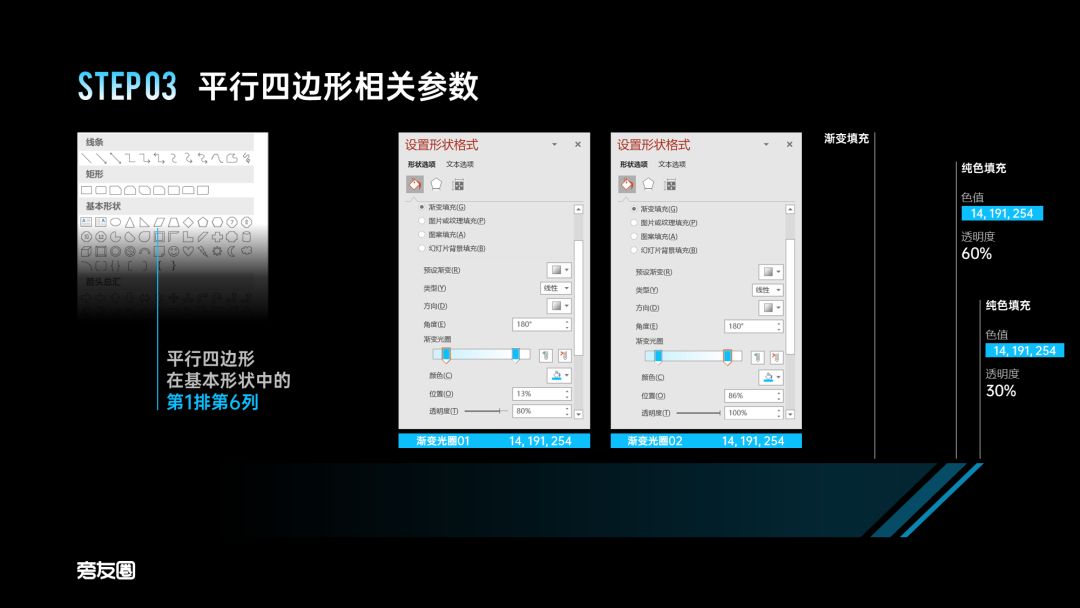
- 平行四边形的绘制
- 折线图形的绘制
- 光效素材的处理
- 文字发光效果的设置

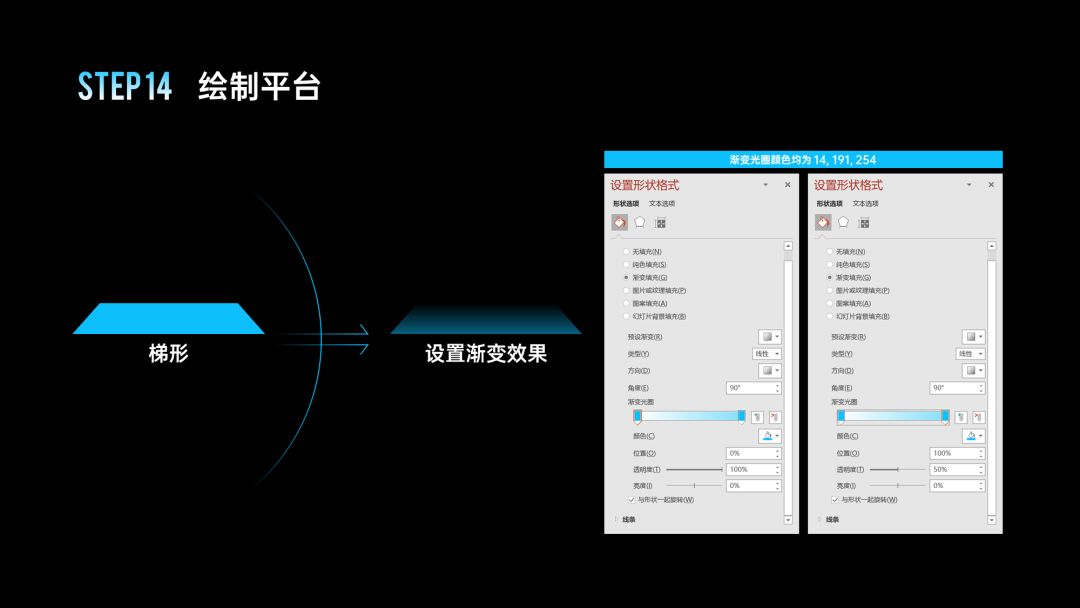
那么,这里平行四边形的渐变效果是如何调整的呢?这里有一些参数设置供你参考:

然后是科技折线的绘制。这里,我们需要用到任意多边形,按着 Shift 键,即可绘制135°折角的线条:

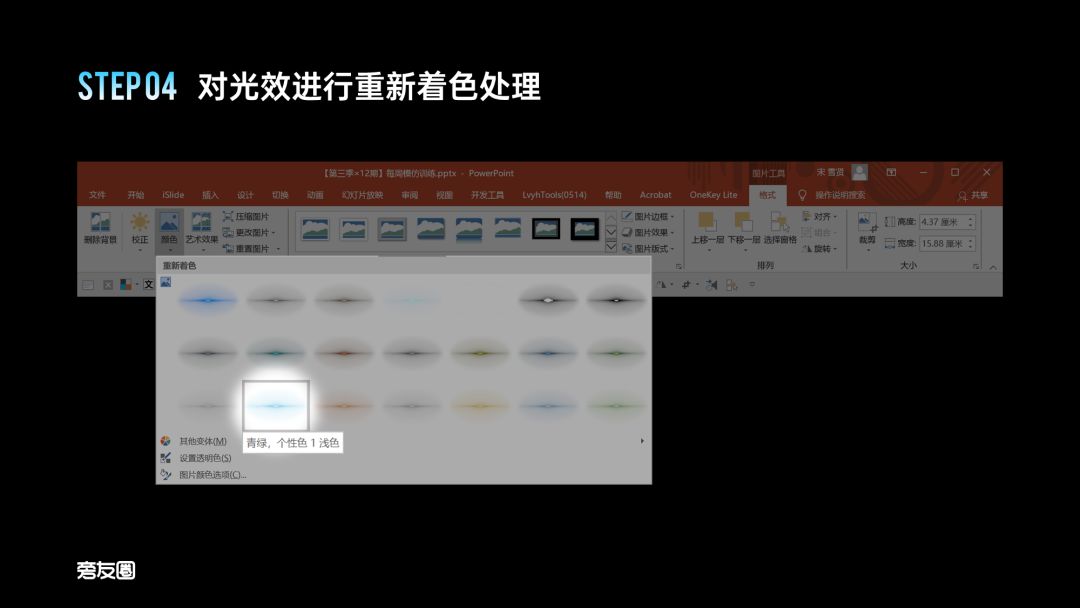
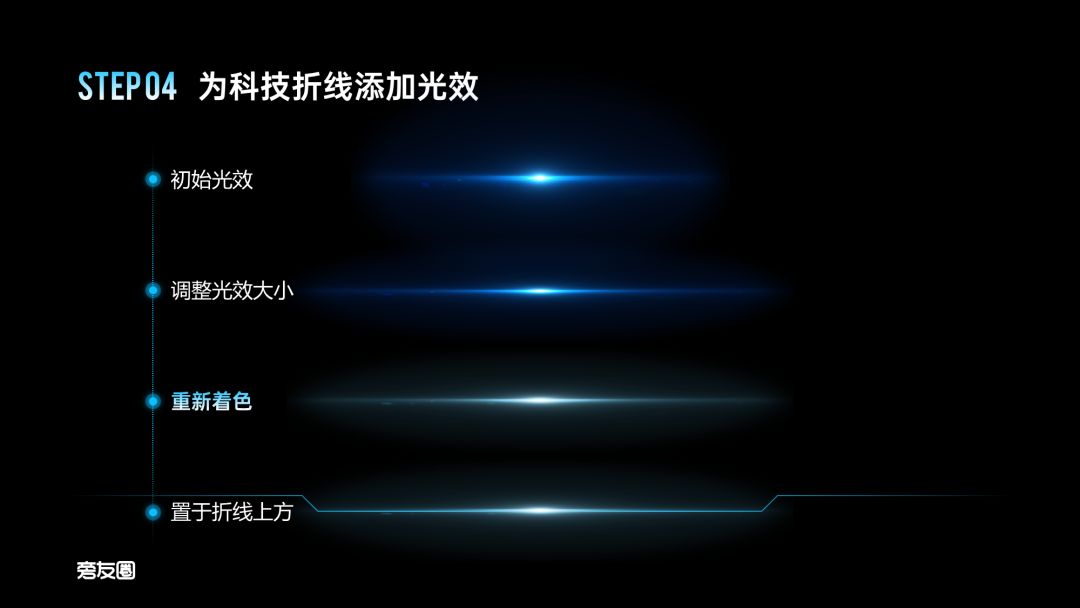
接下来是光效的处理。
我们可以利用 PowerPoint 软件自带的重新着色功能,将光效素材进行变色,增强与页面的融合感:


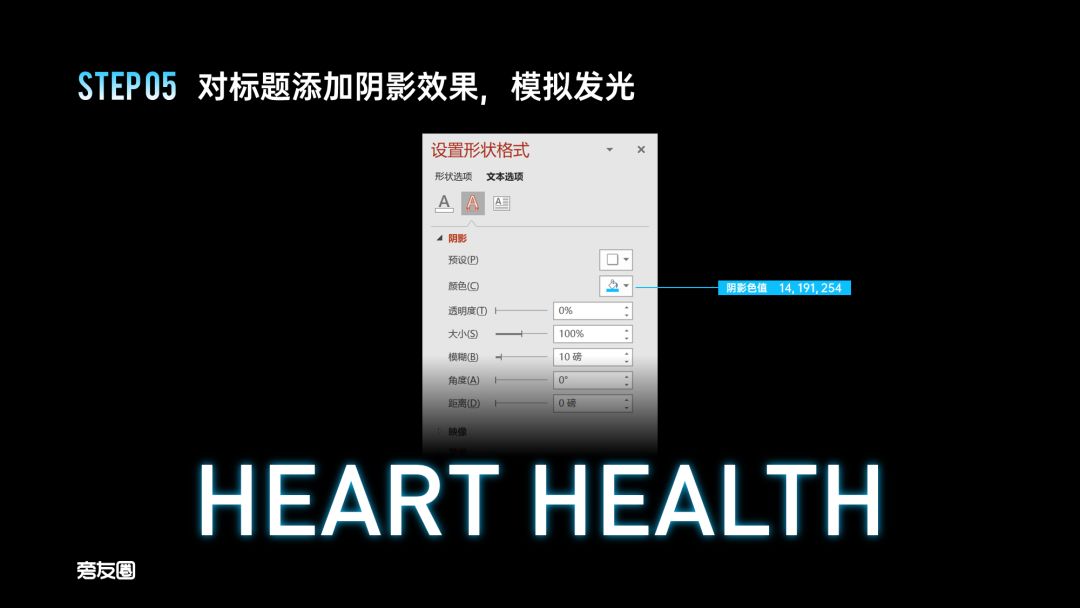
最后是文字光效的设计。
使用 PowerPoint 软件自带的发光,效果并不好,所以,我们可以通过调整文字阴影,来营造光效的感觉:

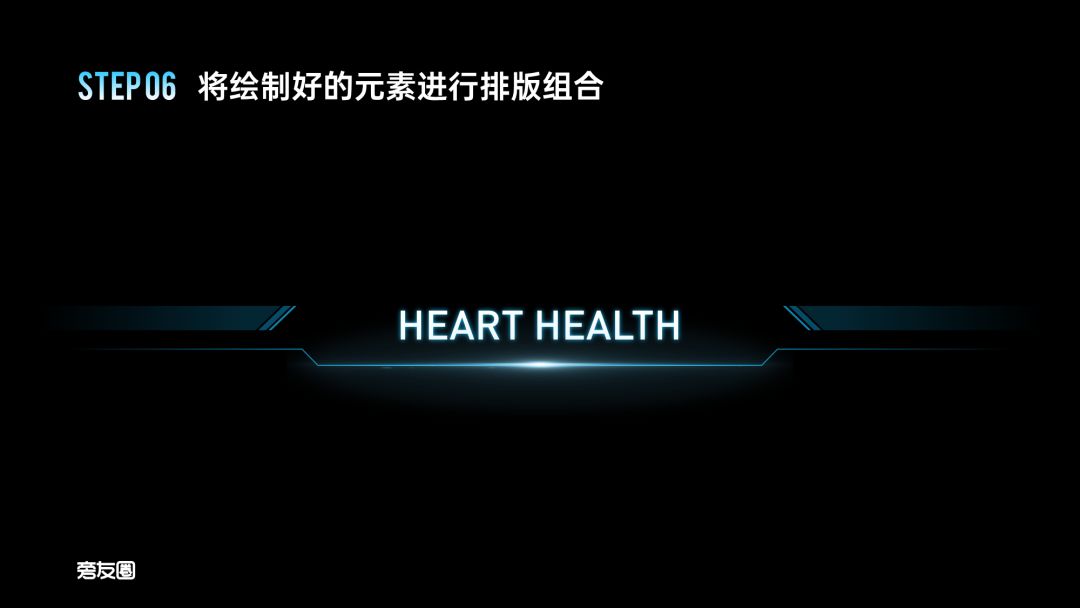
到这里,一个科技感十足的标题栏,就算完成了。

接下来,就需要牵扯到环形图表的设计。
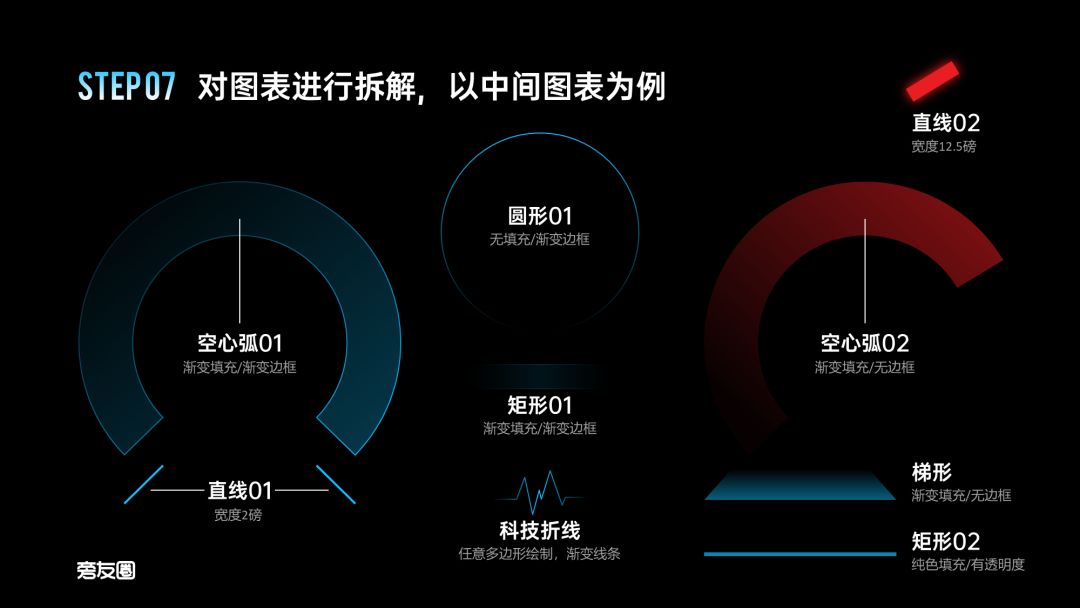
如果我们对其中一个图表形式进行拆解:

其实会发现,这里依旧是一系列设计零件组合而成:

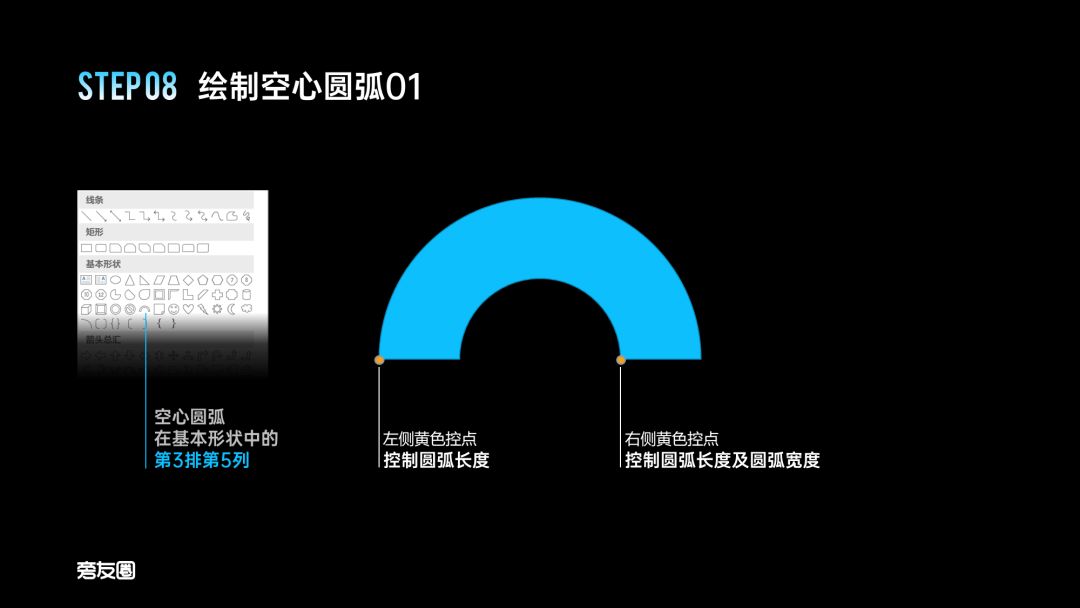
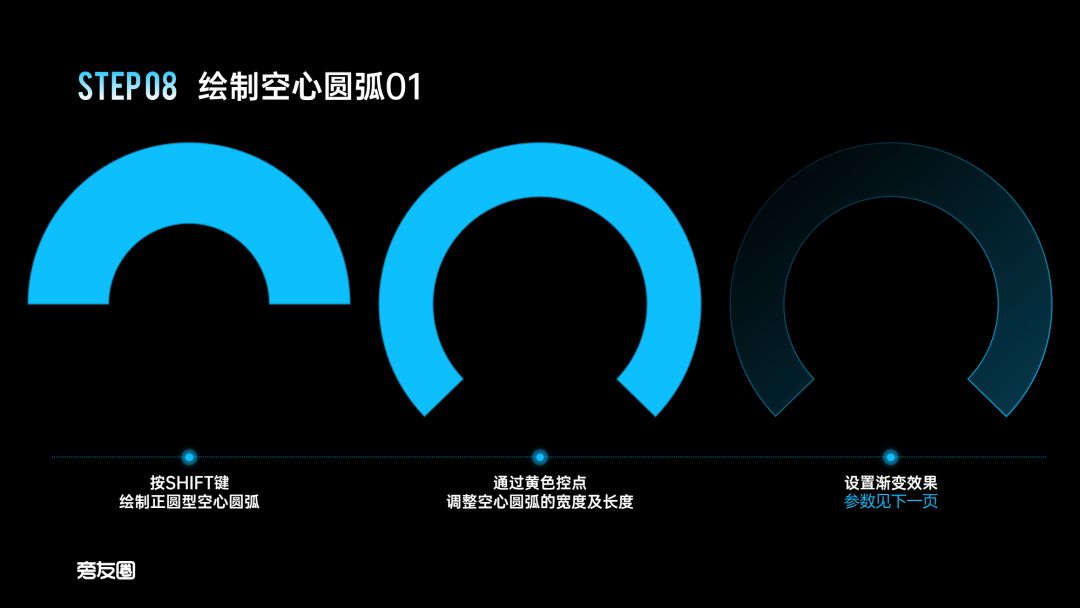
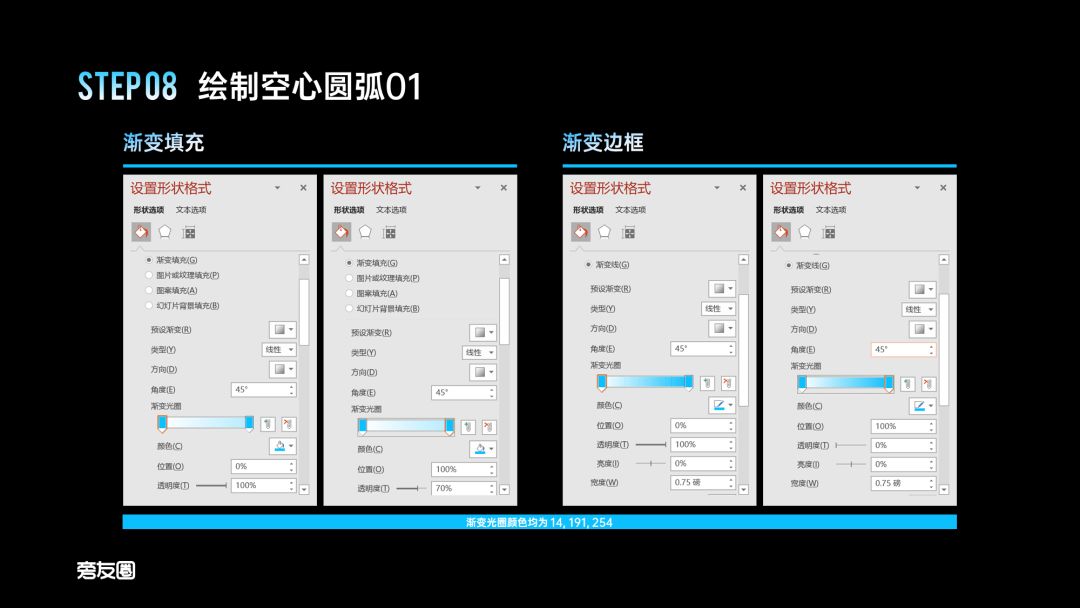
首先,我们先来绘制空心弧01,这个属于图表的底部色块。
我们可以通过插入基础形状中的环形来绘制:

调整形状两侧的黄色控点,可以来改变环形的宽度:

这里是空心圆弧的参数,仅供参考:

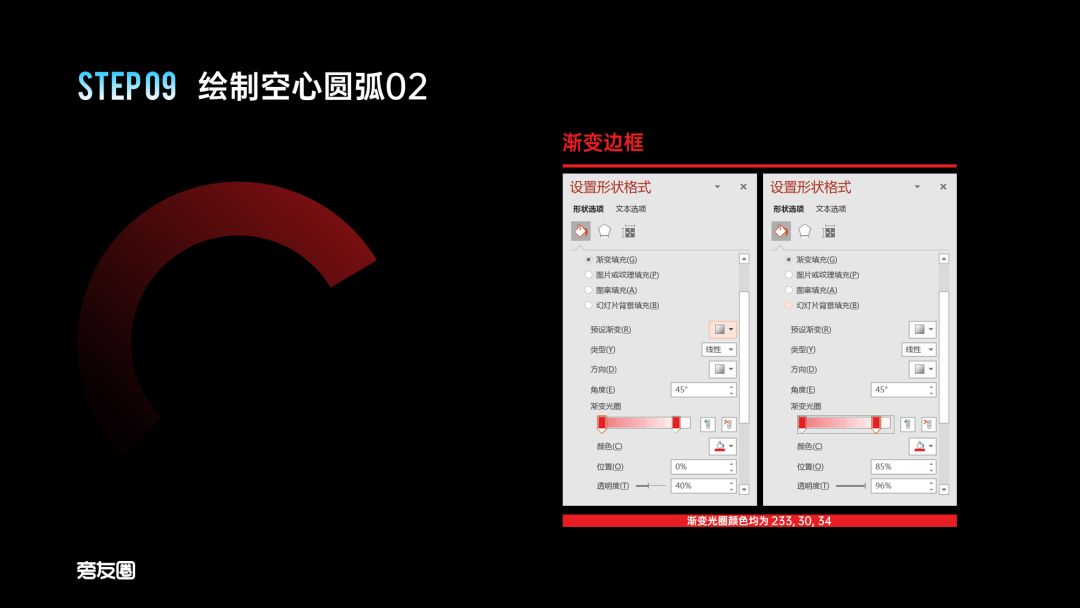
然后是绘制另一个空心的圆弧,方法都是一样的,我就不多啰嗦了,这里提供一些参数设置:


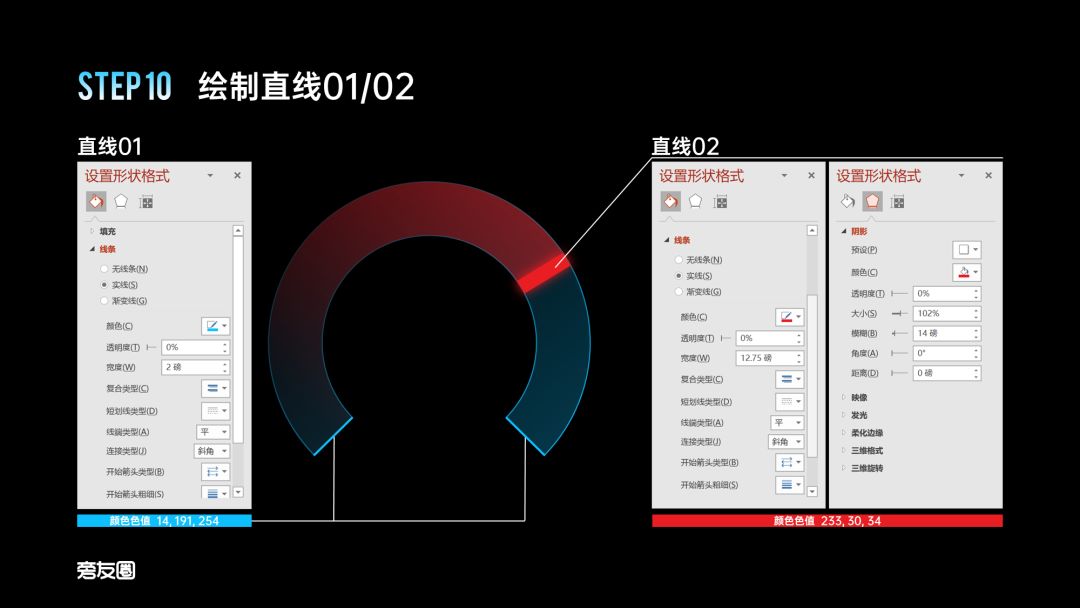
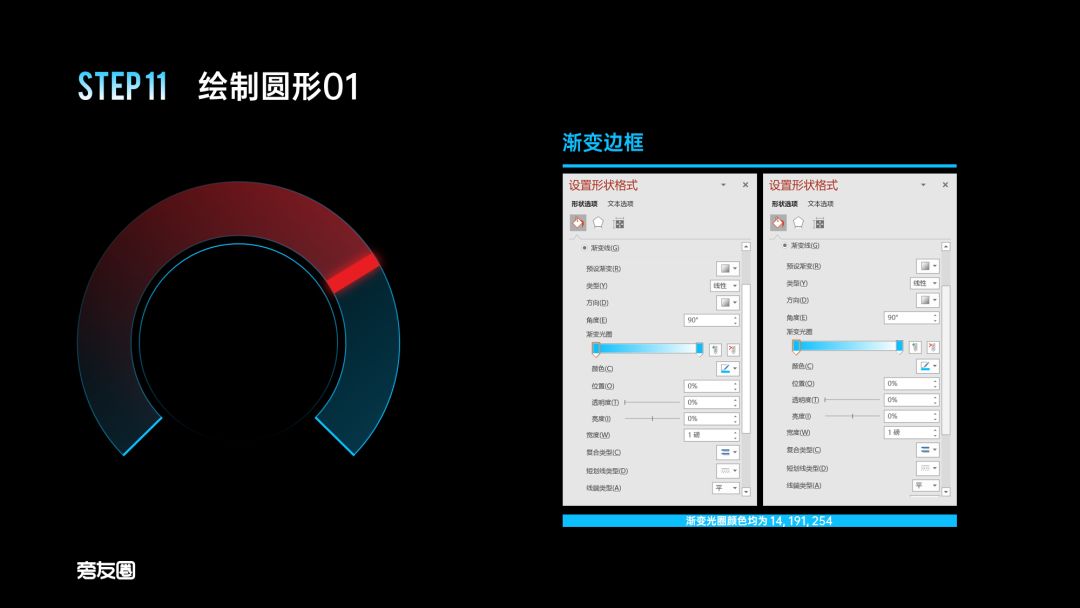
最后,我们在圆形弧之内,插入一个渐变的弧形边框,让图表的层次感更加丰富:

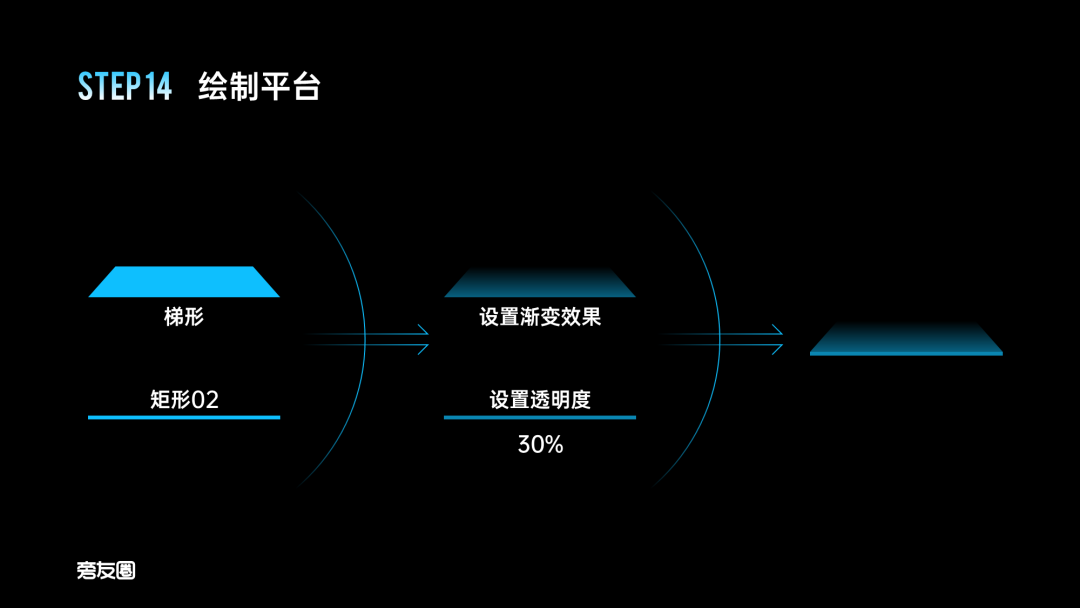
最后是图表底部的平台图形绘制。
这里利用的是梯形,通过调整其渐变形式,来营造出透视的感觉。

这里两个细节的处理,一是在梯形的底部,添加一条矩形,增强图形厚重的效果:

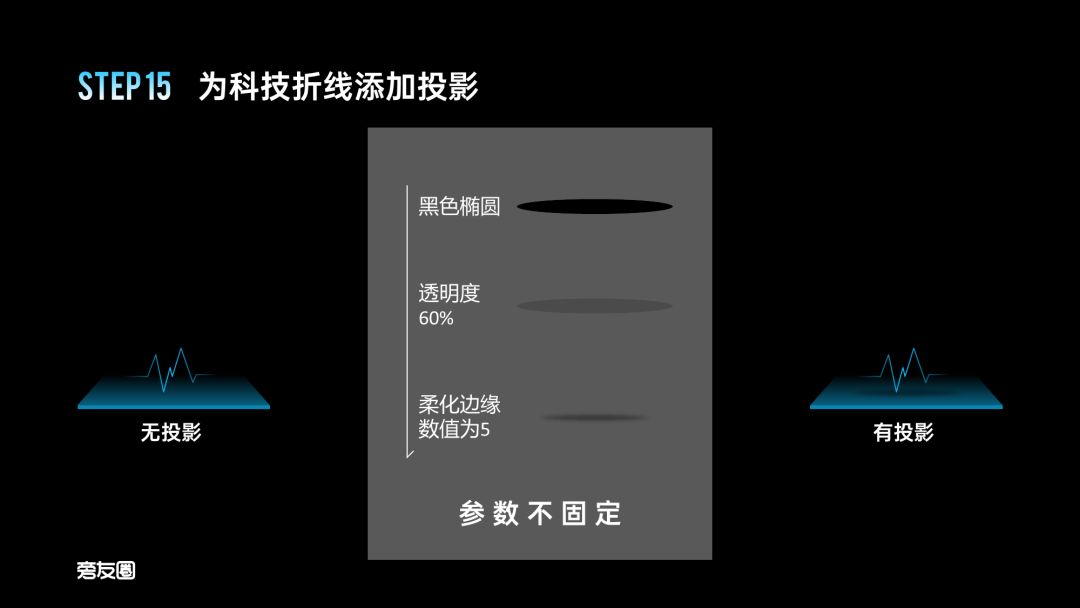
二是当我们在平台上添加图标时,记得添加阴影,可以让效果更加逼真:

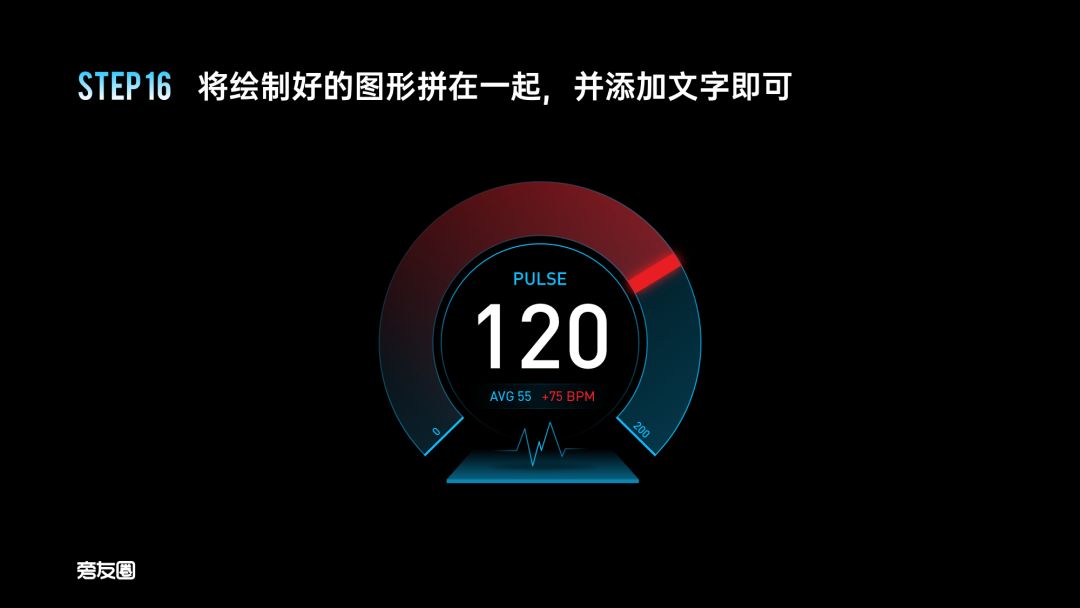
到这里,其中一个图表样式就算完成了:

其它的两个图表,绘制方式也是一样的,你可以通过复制的方式完成制作:

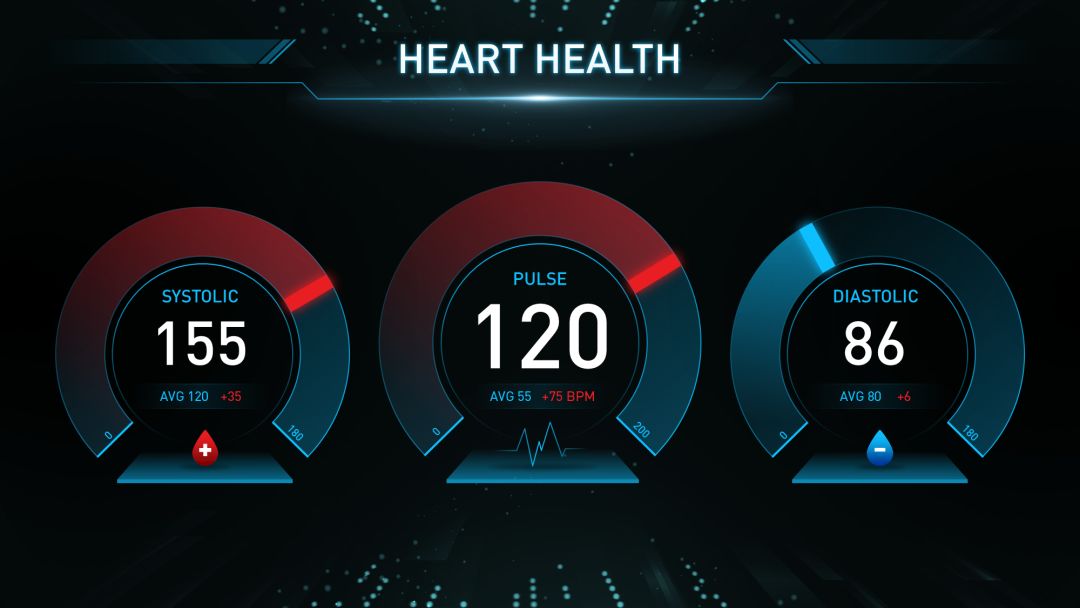
最后,我们把标题和图表部分结合在一起,即可完成一张科技感十足的 PPT 图表页设计:

上面所分享的呢,就是完整的设计过程。
我相信,对于这种实例型的教程来说,即便你是一个PPT小白,也能够完整地模仿制作出相应的页面,并在这个过程中,掌握一些基础操作的使用方式。
对吗?
现在在评论区评论任意文字即可获得完整课件 PDF 版。

原标题:PPT的图表页还在傻傻放表格?这2个案例让你大开眼界!


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
厉害哦
555
好
哇
dasd asd a
感謝分享
感谢分享
科技感PPT
好
收集
吊!
感谢
优秀
谢谢分享,学习了
受教了,谢谢
不错
学习学习
太优秀啦!!
狠狠震慑到了
感谢!
厉害了,666
学习了6666
厉害了
学习到了 谢谢
学习了
学习了
感谢分享
666
Nice!
教程很棒,想学
教程很棒,想学
好好学习
这教程不错
老高端了,受教了。
值得学习
谢谢
值得学习
厉害
好好学习
good
厉害
炫酷
优秀
很好
科技感确实炫酷
教程不错
学习了