
前两天,有位读者,拿着一张小米官网的页面,问了我这样的一个问题:

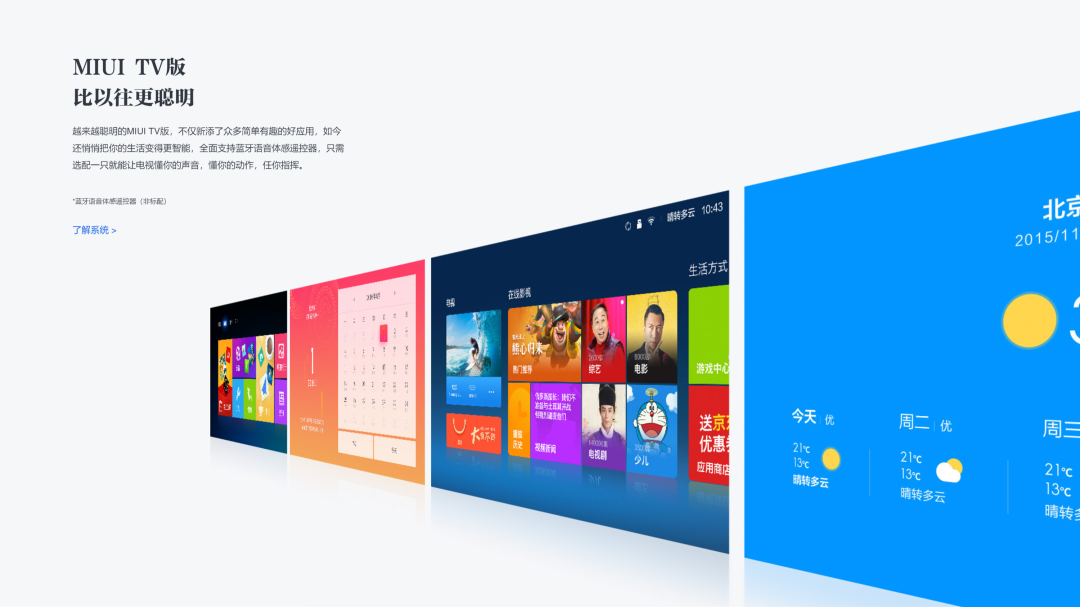
原稿的页面呢,是这样,不仅图片排版的形式,很有创意,而且看起来空间感很强,对吗?

看到这个页面,很多人立即想到的,可能是利用三维旋转:
这点没错,但如果,只是调整了图片的三维角度,并不能让页面的空间感变得更强。
因为这里有一个细节,就是图片的光影处理,这一点才是关键:

而在很多高级的 PPT 页面,或者是产品宣传海报中,光影的处理必不可少。
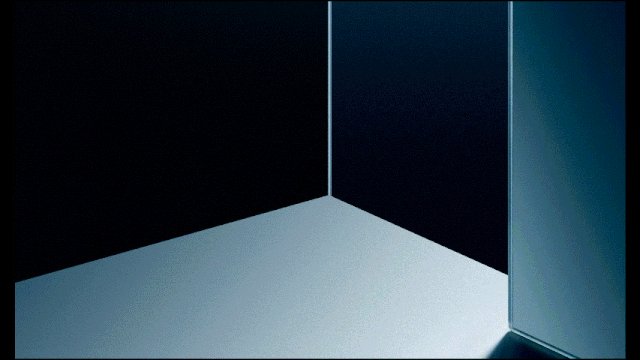
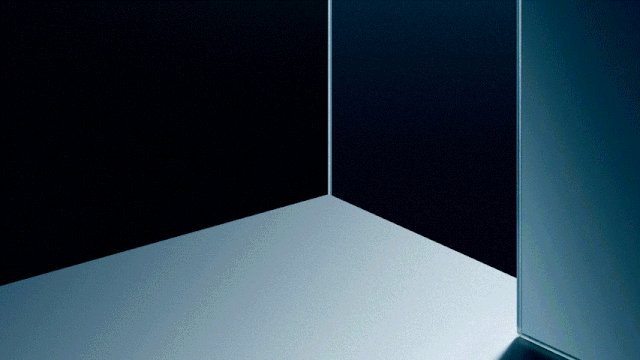
给各位先来看几个,还不错的页面呈现:



怎么样?很赞吧?
那问题来了,这些高级感的光影效果,到底是如何完成的呢?其实在 PPT 中,我们可以利用3种方式进行实现。
每一个都很简单,小白看完也能学得会,分别是:

听起来是不是都很熟悉?因为都是软件中的基础功能罢了。
好了,那接下来呢,咱们就挨个来说一下。
一、添加阴影效果
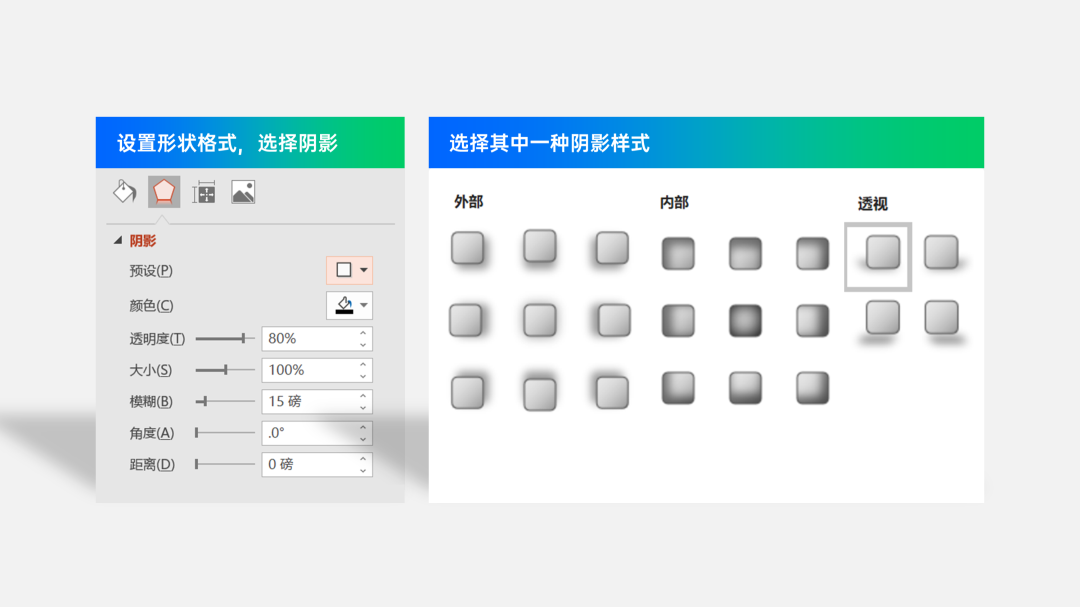
说的简单一点,就是给元素添加阴影,在 PPT 软件中的操作呢,是这样的:

那我们为什么要给元素添加阴影呢?很简单,因为但凡任何一个物体,只要有光,就会有影子:

而一个页面上的元素,如果没有影子,看起来就会很假。咱们来对比看一下。

看完这个,相信能理解原因了,对吧?
而且给元素添加阴影,最主要的一点是,可以让页面的空间感变得更强。
比如像,我在之前的文章中,分享过的这个例子,是不是很有空间立体感?

再比如像旁友圈中的一张学员作业,是不是也是一样的效果?

同样的,再比如像之前我做过的一张图表页,给折线添加了阴影后,会更有悬浮的效果:

所以,记住一个点,当页面上元素较少的时候,为了避免页面单调空洞,可以尝试去添加阴影,增强空间感。
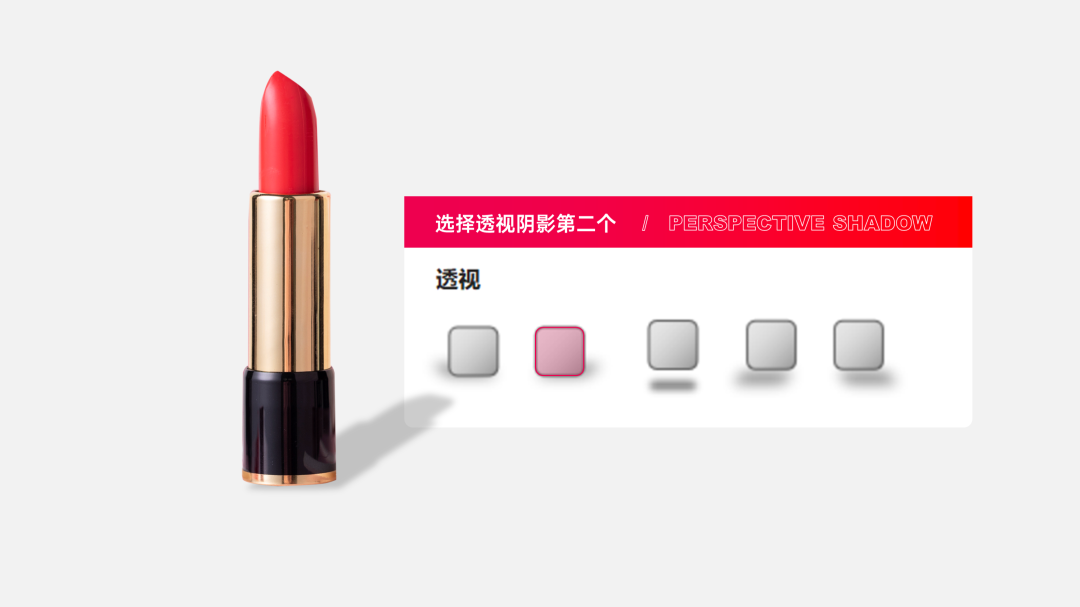
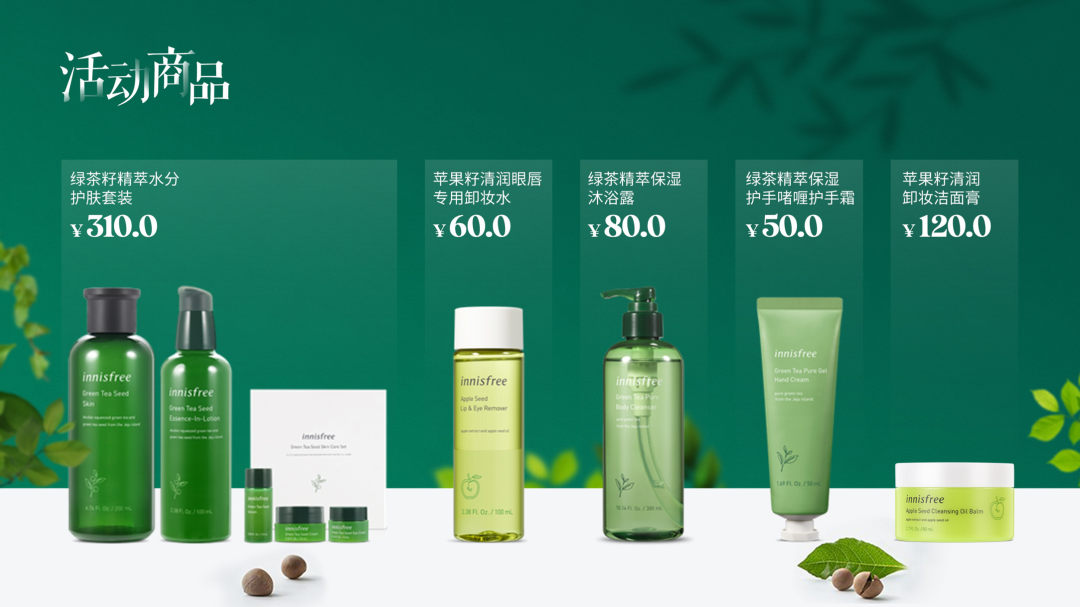
举个实际的例子,比如像这样的一个页面,主要是介绍口红的成分:

我们可以先来确定下大致的布局形式:

因为右侧只有一支口红,看起来有些空洞,所以,我们再复制出一支:

然后呢,给口红添加阴影效果:

这里,我选择的是这个阴影样式:

接下来,我们需要去设计页面的背景。在这里,分享一个方法,我们可以从产品中提取颜色,用在背景中:

我选择的颜色,是黄色,放在页面中做渐变背景:

最后呢,简单地对左侧信息进行拆分,凸显数字重点,完成排版即可:

二、添加映像效果
这也是 PPT 软件中的一个基础功能,说白了就是给元素添加一个倒影:

添加映像效果的方法呢,也很简单:

在进行图片排版的时候,这个功能简直是绝配。为什么这么说呢?先来看几个优秀的案例:



是不是很赞?
而我,更喜欢把它,与三维旋转功能组合使用。啥意思呢?咱们看一个实际的例子。
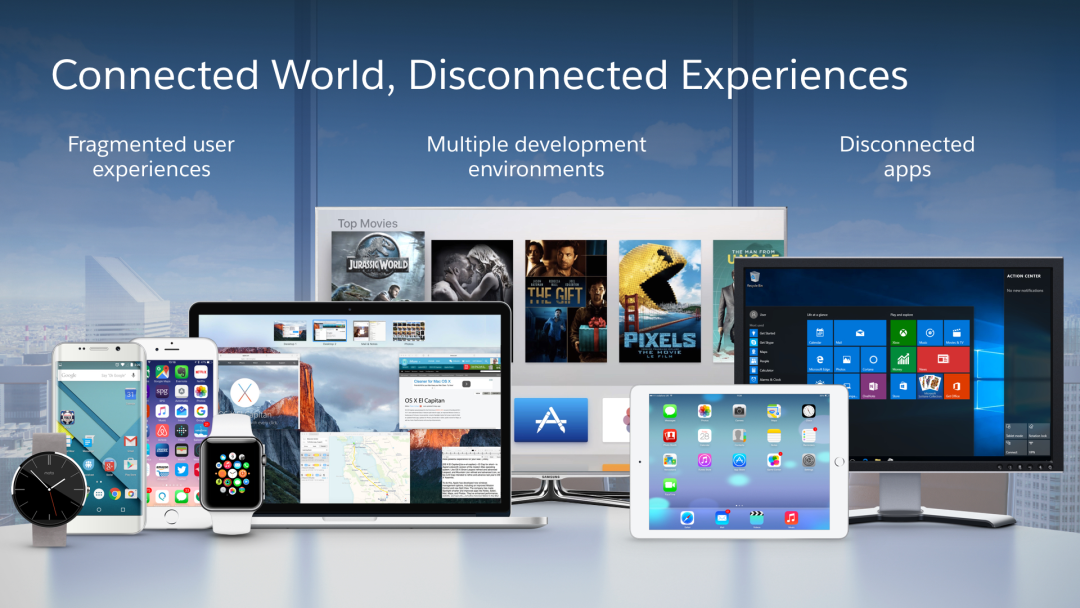
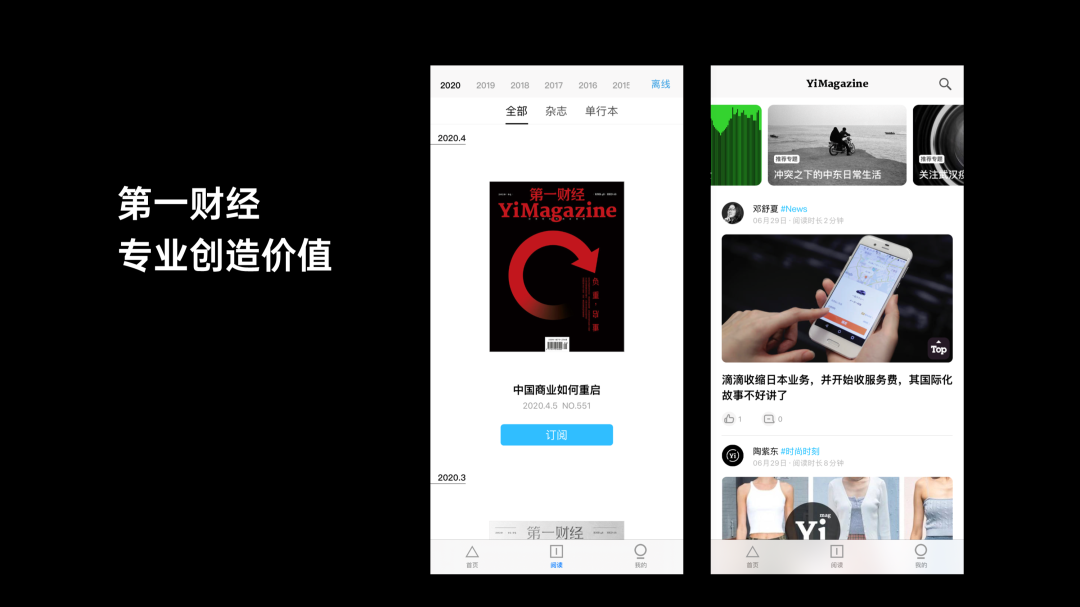
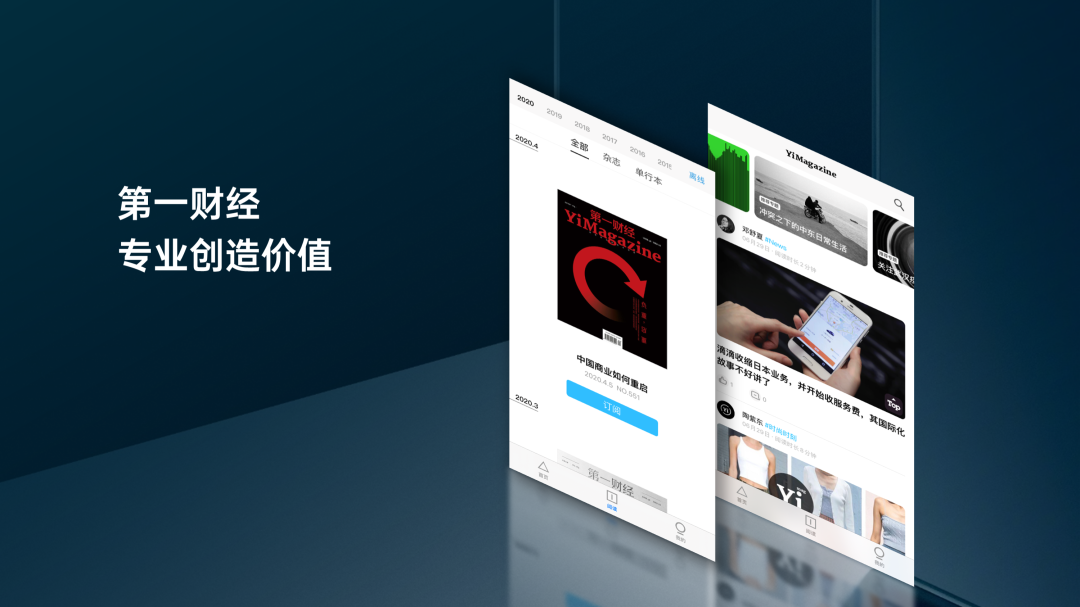
比如像这样的一个页面,主要是来介绍一款 APP:

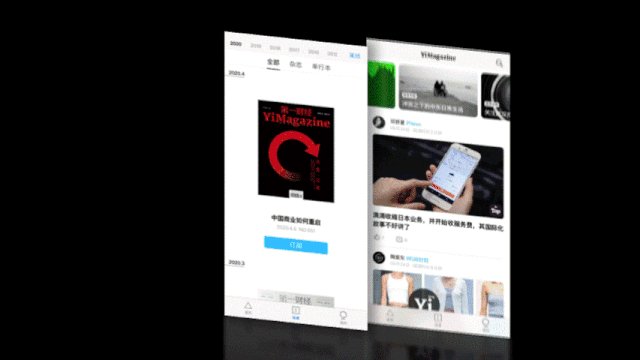
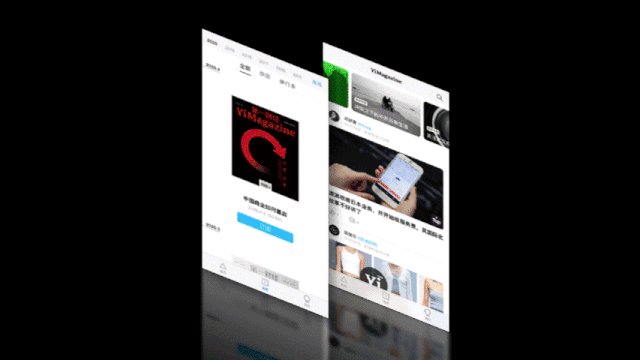
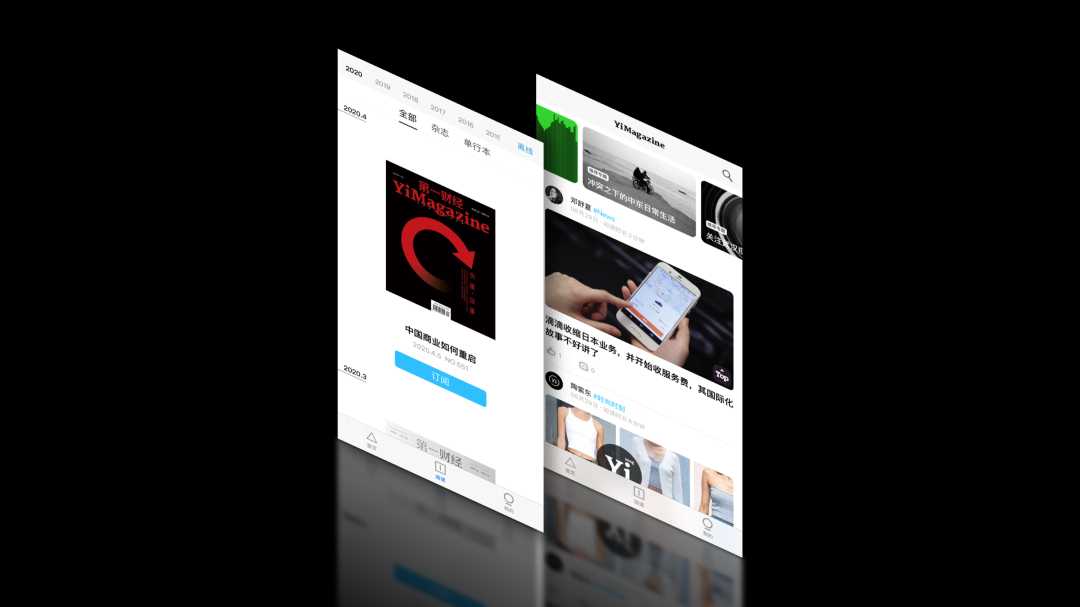
我们可以对图片进行三维旋转,并且,添加映像效果,各位可以看下这个变化的过程:

这是静态的页面效果:

因为图片已经发生了三维变化,有了一定的空间感,所以,为了能够与图片倾斜角度契合,可以找一张相同斜度的图片作为背景。
我找到的是这一张:

因为原图是竖版,所以,我们只截取其中的一部分:

这种最终截取的画面,用在背景中非常合适:

最后,我们把文字和图片,放在页面上即可,是不是空间感超强?

三、添加投影元素
这是今年比较流行的一种设计手法,它不是某个具体的功能,而是在页面上,添加一些投影的元素。
比如像之前的一期旁友圈作业中,有这样的一份案例:



这个页面上的树叶投影,就是后期添加的元素,很好的让页面有了一些空间感。
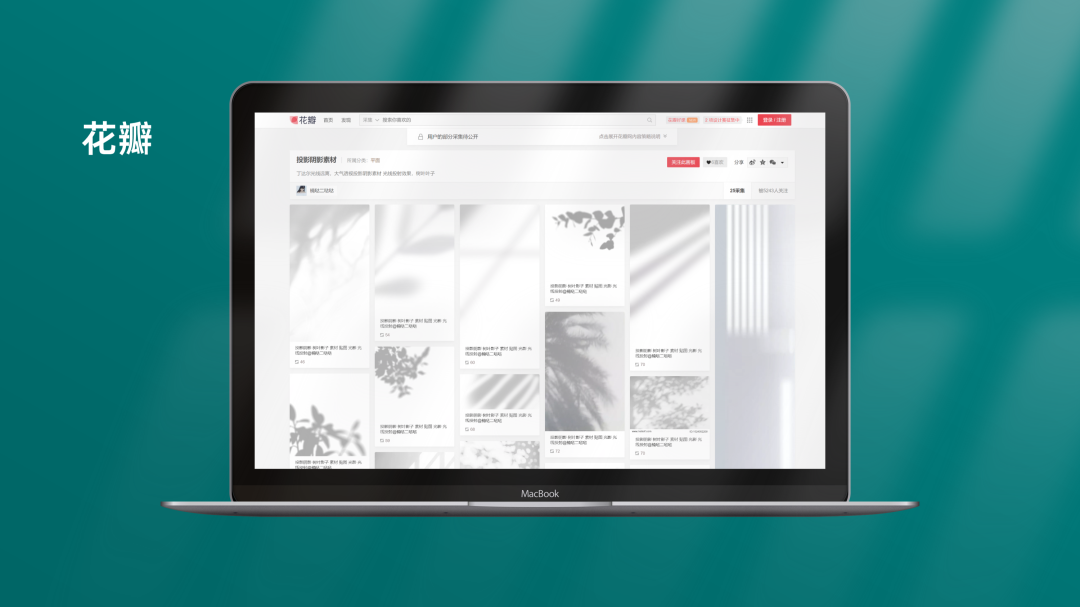
那这种投影元素,是在哪里找到的呢?很简单,在花瓣网中,搜索『投影』,会有一大堆这样的元素:

我们可以把这些元素,叠加在一些背景图上,形成质感更强的背景:

同样的,为了让各位进一步了解投影元素,咱们再来看一个例子。
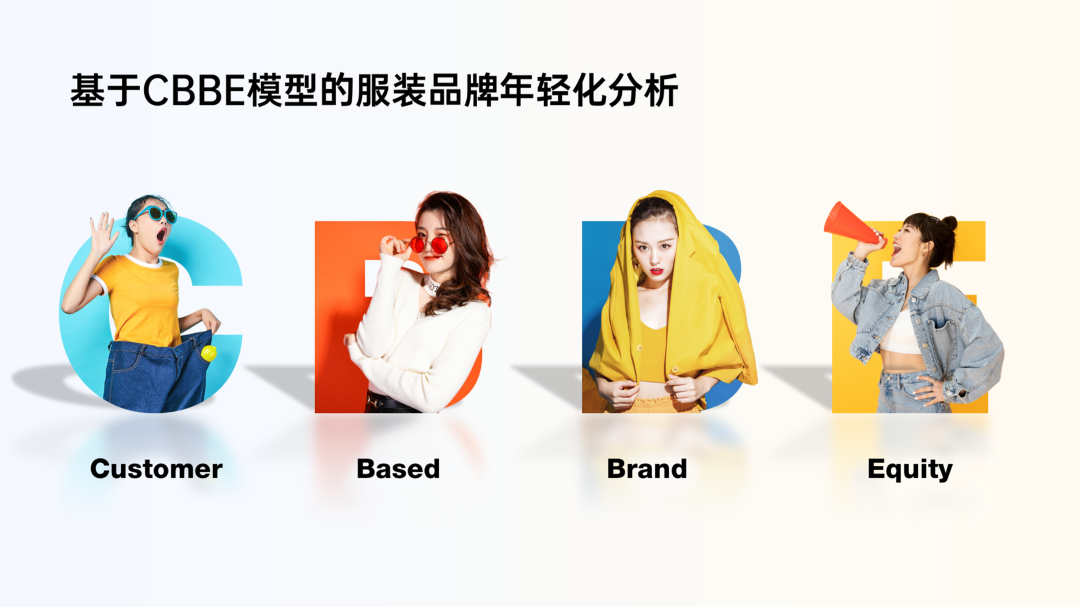
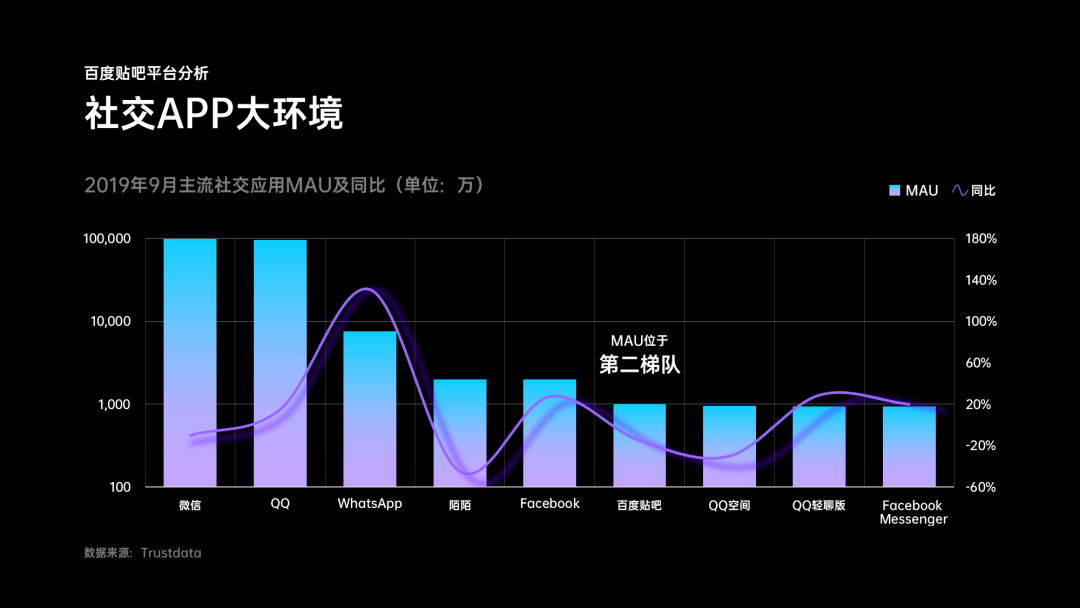
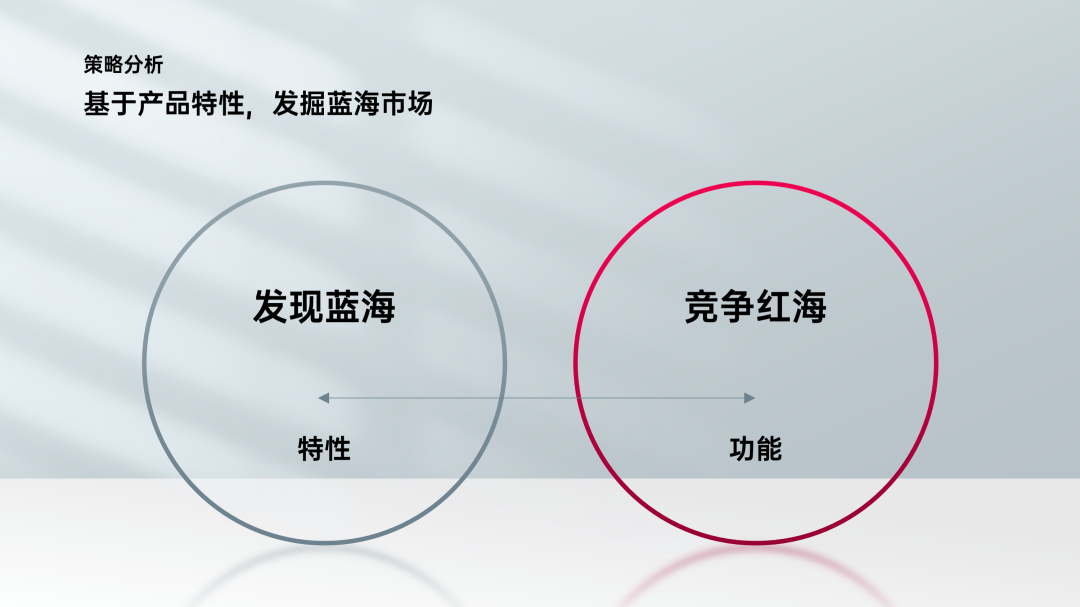
比如像这个页面,是某化妆品品牌的市场战略分析:

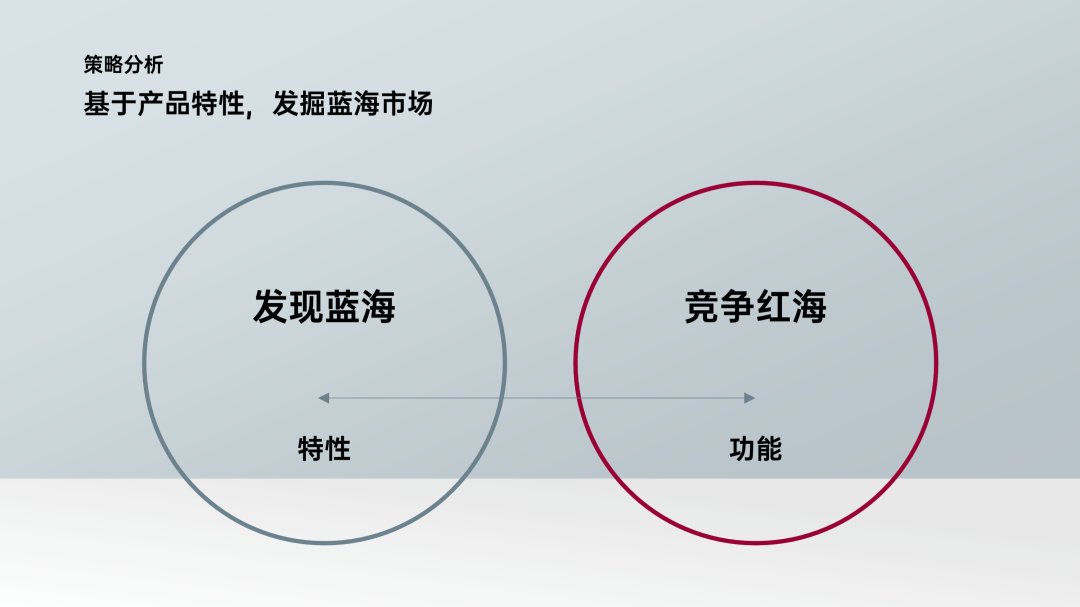
内容的话呢,很简单,我们可以先来完成页面的布局:

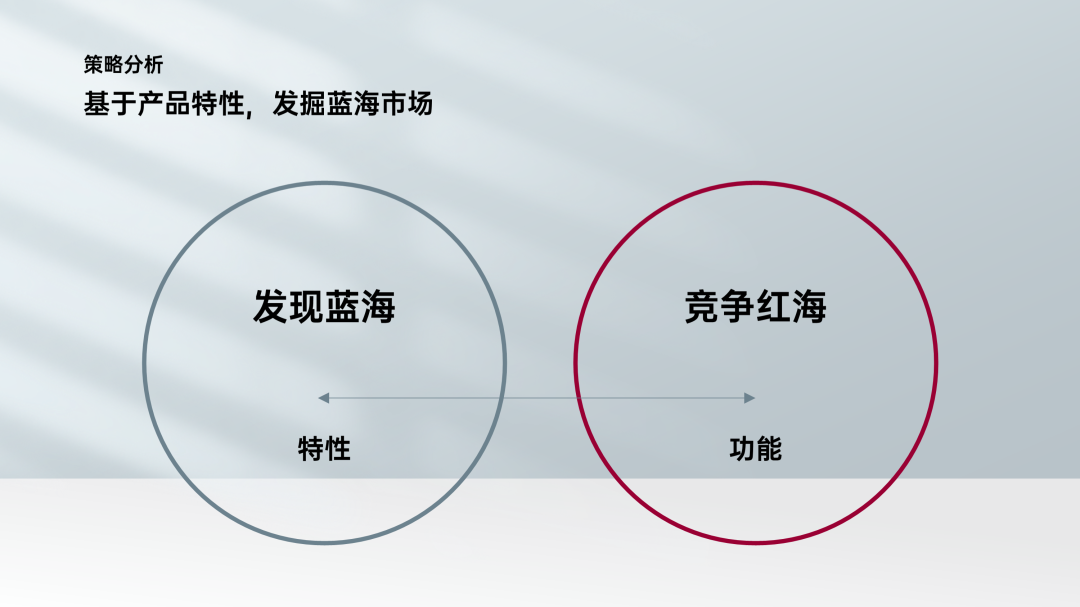
这时候,页面看起来会有一些单调,怎么办呢?用上我们的投影元素,左上角添加一些百叶窗的光束:

效果是不是好一些呢?
另外呢?这时候要注意,页面上的投影元素,光源是来自左上角:

所以,有一个细节是,我们可以调整圆圈的渐变色,让圆圈的左上角偏亮一点,因为有光,照射在圆圈上:

这时候呢,我们的页面就已经完成了,还可以吧?
上面所说的3种方法呢,主要目的还是为了营造空间感,从而让页面更有质感,算是 PPT 设计中的细节处理。
希望能够对大家有所帮助
原标题:邵大,你能用PPT还原下小米的这个设计吗?太有质感了!


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。