在前几天的文章留言里,有一位读者问我, PPT 中的技术架构图该如何去优化?感觉好复杂~
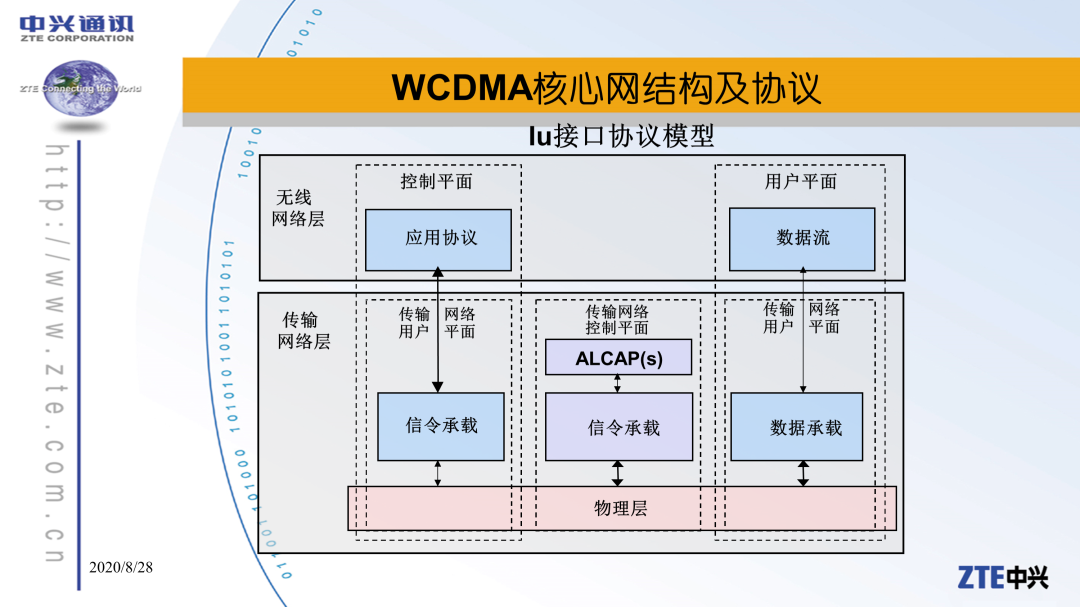
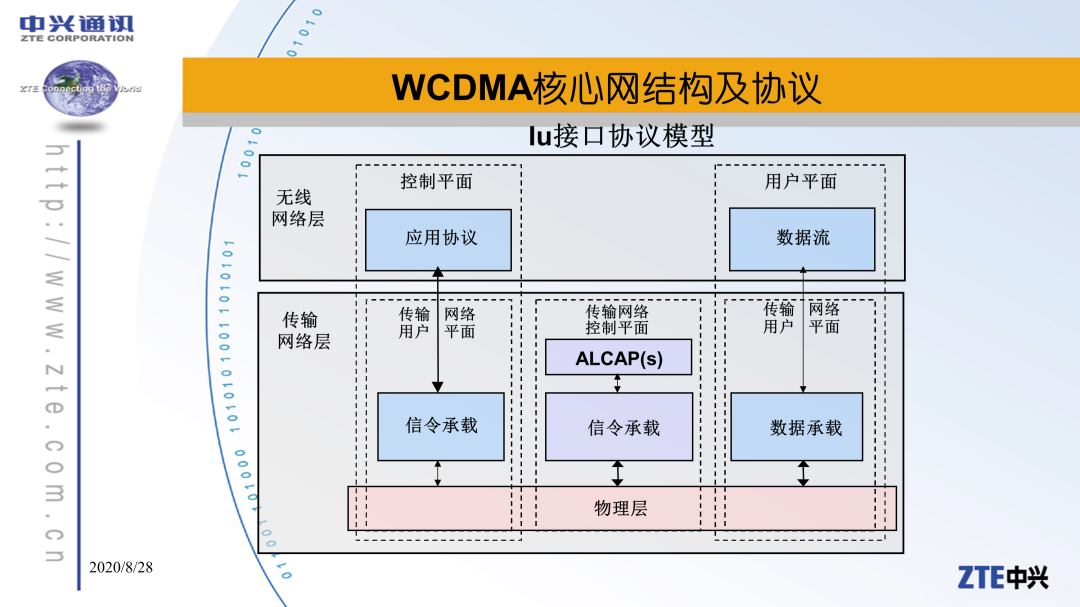
不得不说,对大多数人来讲,这的确是一个难点。因为我看过很多人做的技术架构图,基本长这样:


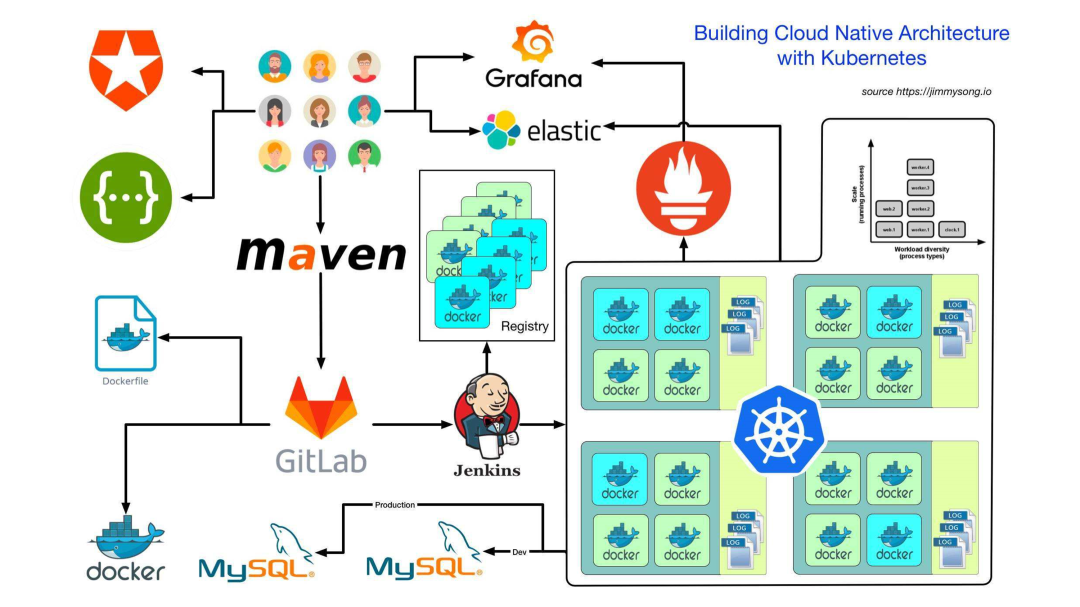
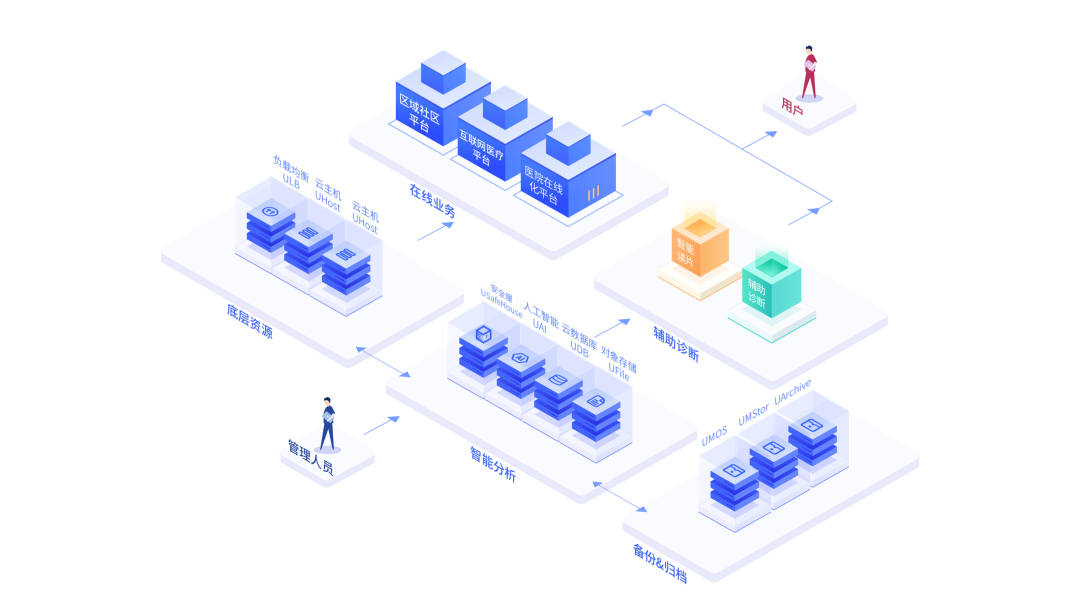
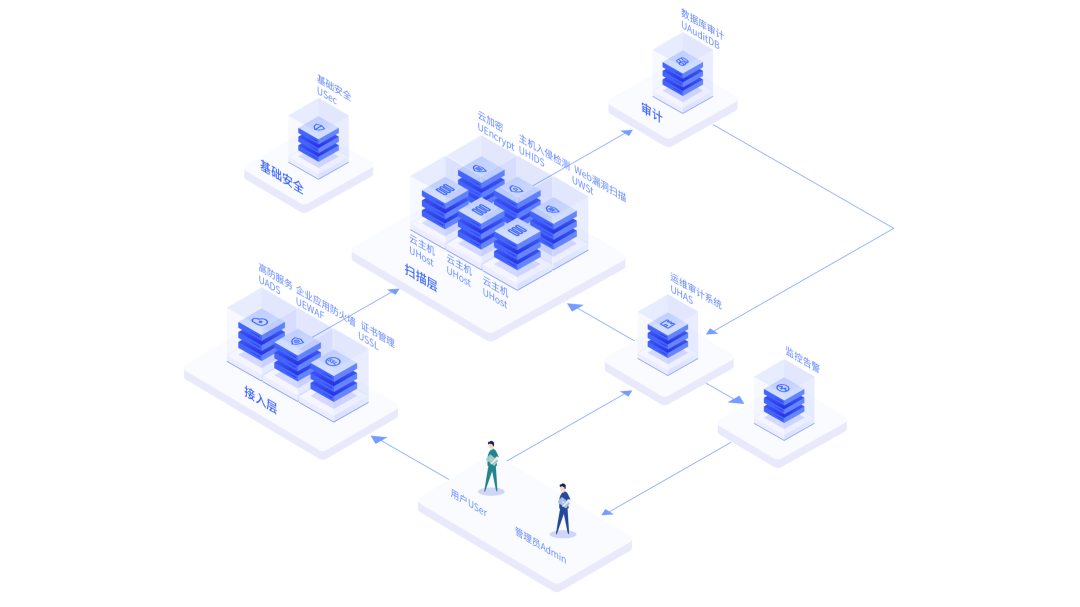
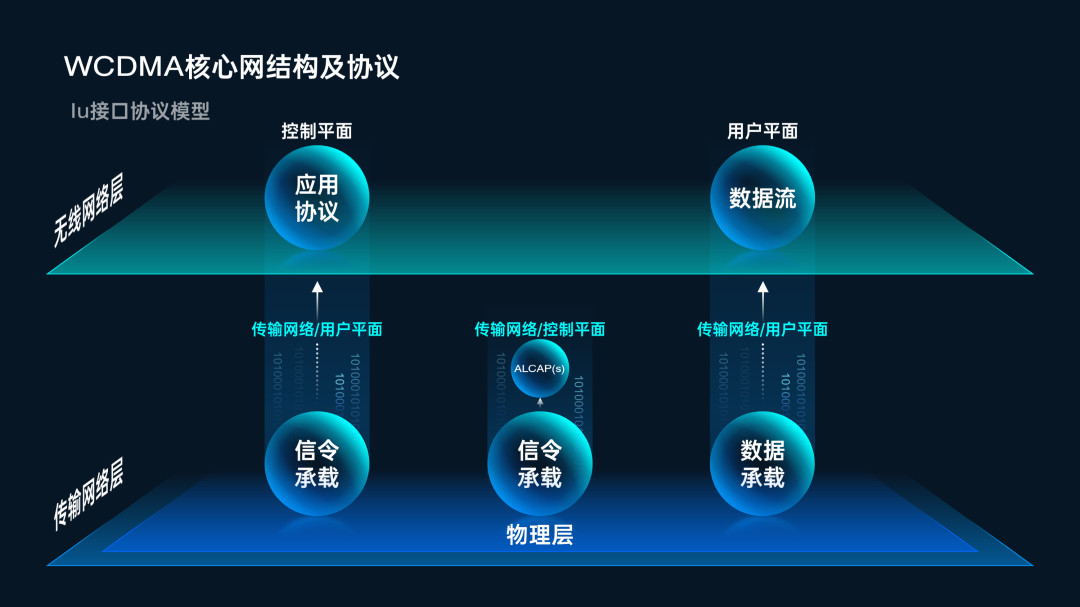
而如果,你在网上看过一些很酷的技术架构图案例,你会发现,它们却是另一个模样:



案例来自网络
一、如何完成优秀的架构图
其实超级简单,因为设计原则,就两个方面:

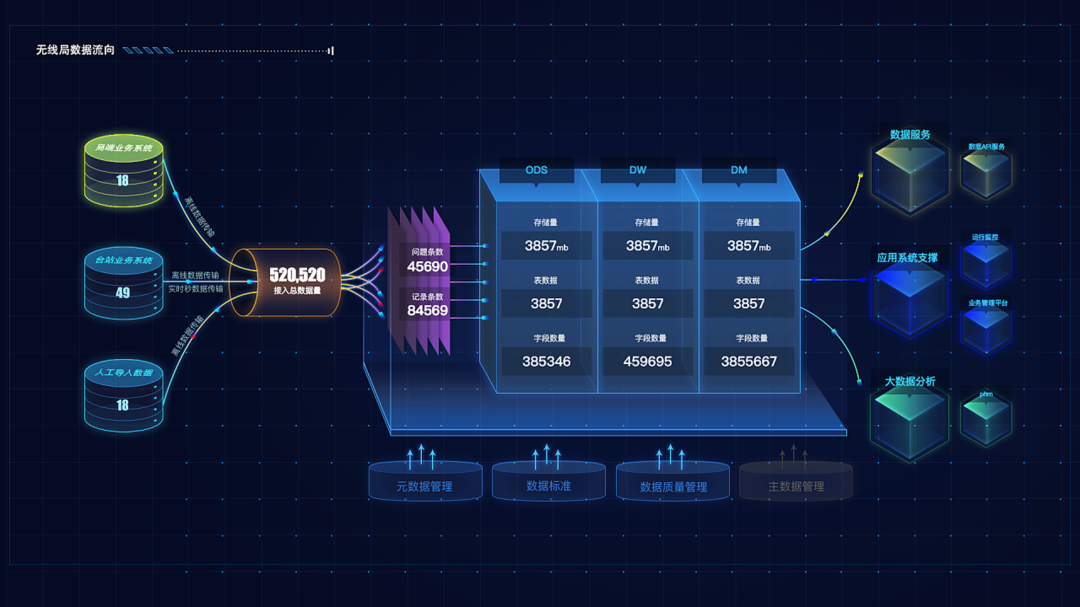
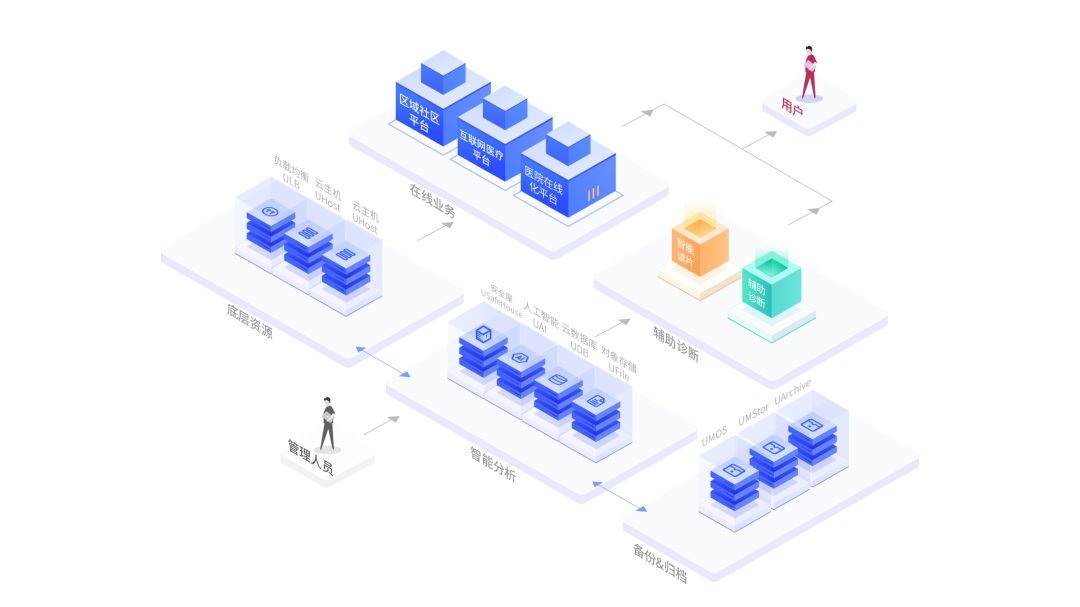
啥意思呢?举个例子,比如我们看这样的一个技术架构图:

所有元素的风格都是统一的,看起来很舒服:

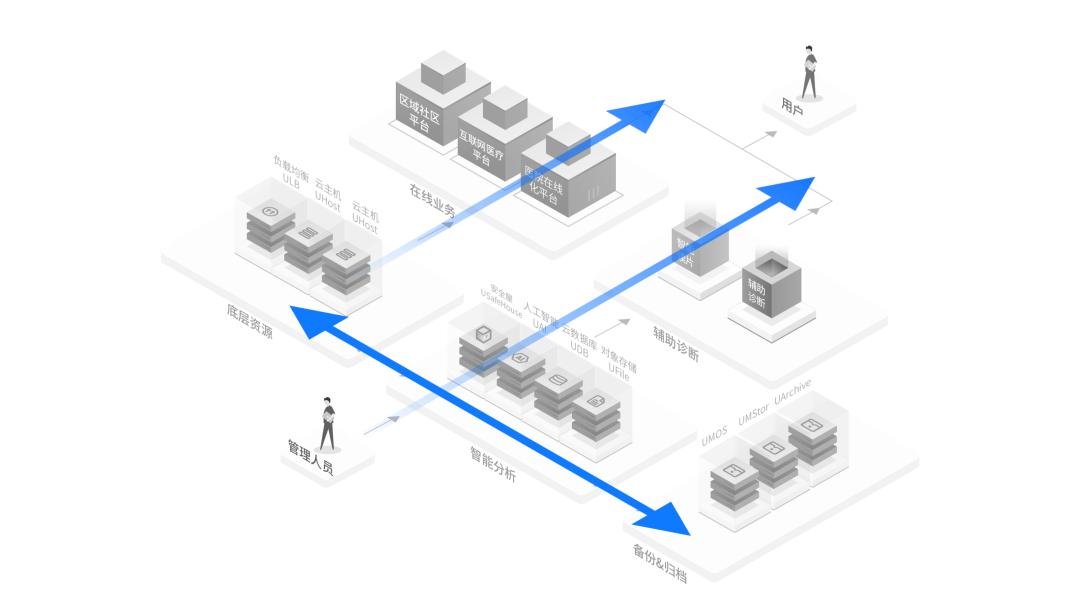
流程的动线也很清晰,能一眼get到其中的关系:

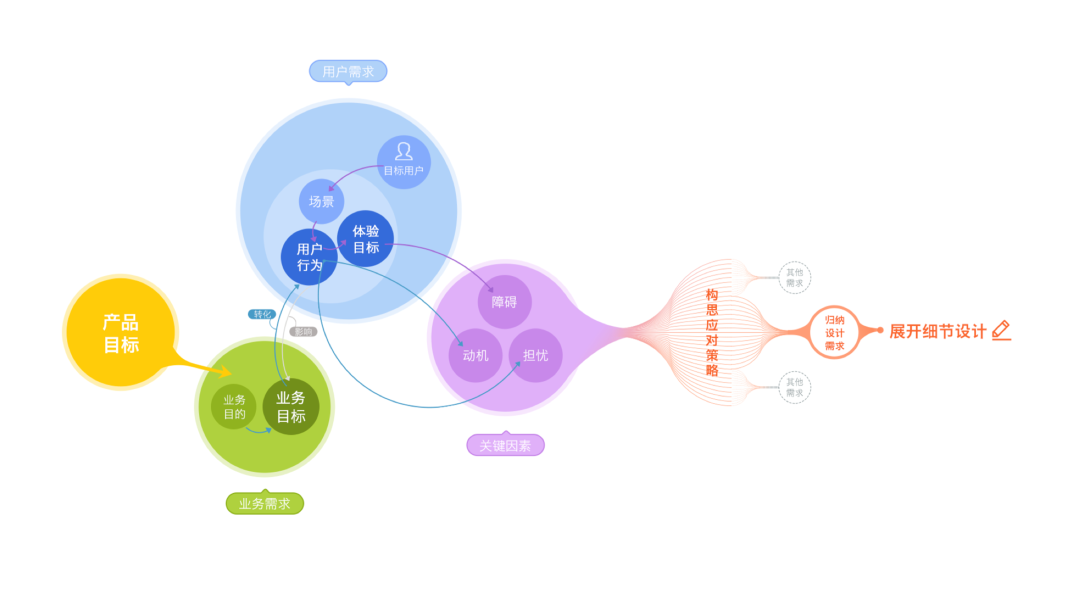
再来看个例子,会发现设计原则也是一样:

好了,当我们清楚了这一点之后,那么,在进行具体设计的时候,该如何呈现呢?
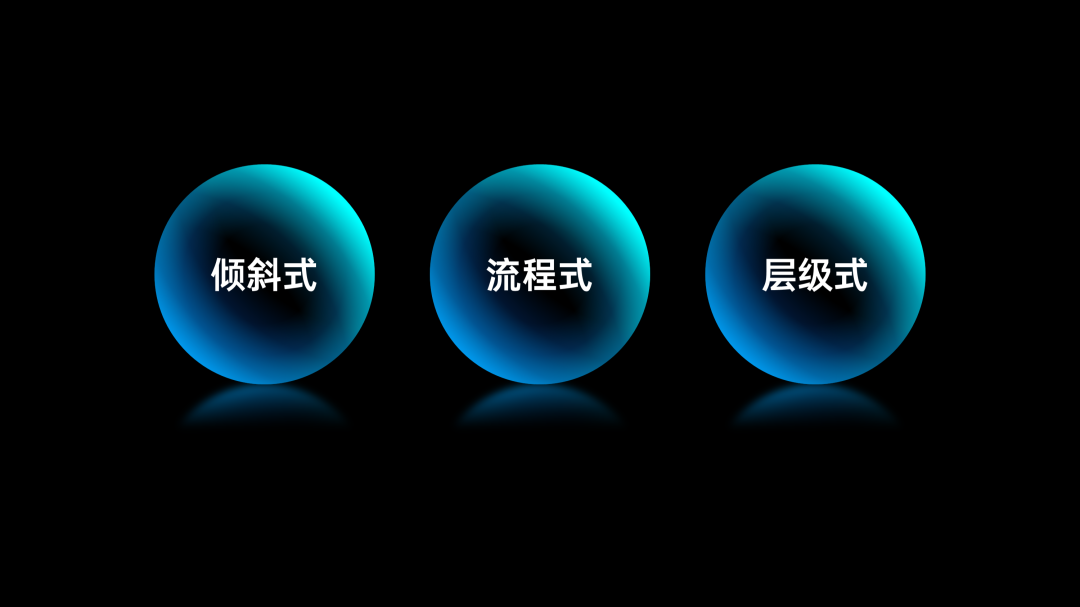
二、3个常见的样式
分享3个常见的样式,分别是:

分别举个例子,给各位解释一下。
1.倾斜式
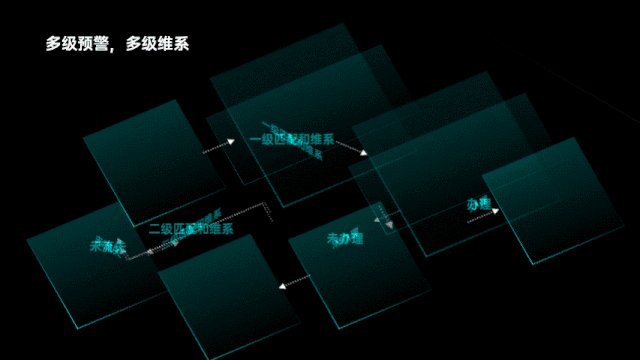
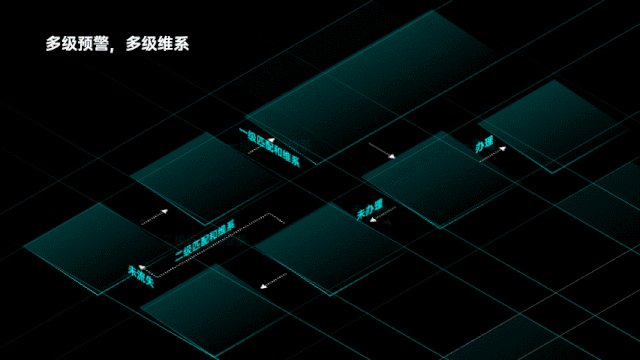
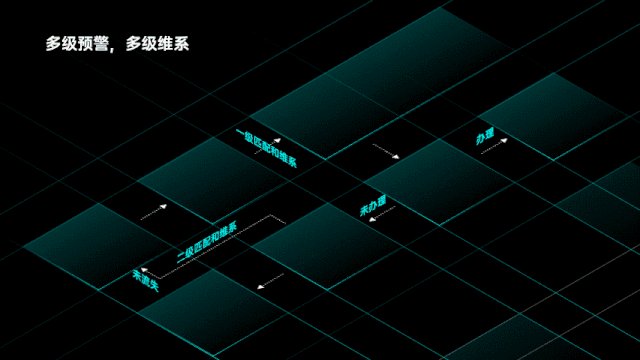
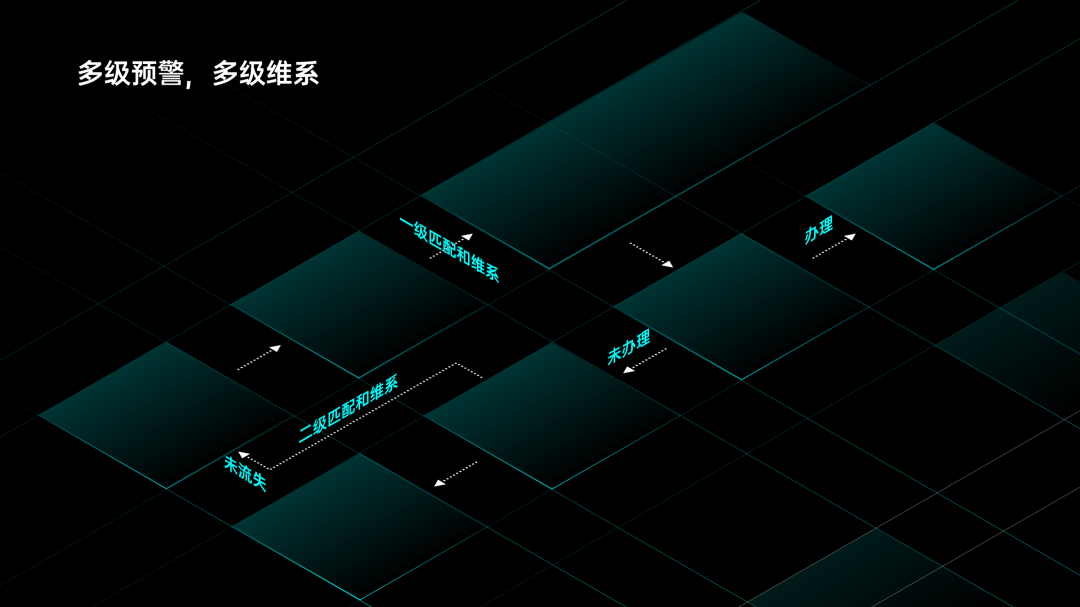
这里主要是对架构图进行三维旋转,使其沿倾斜方向进行延申。比如像我们为腾讯政务,设计的这页超复杂架构图:

2.流程式
这就是比较常见的样式了,按照内容的逻辑关系排列即可。就像这样:

3.层级式
如果架构图中分为多个层级,那么,这种方式是第一选择。就像这样:

为了便于各位理解,咱们通过两个例子,来实操一下。
三、案例
1.案例一
首先是这个架构图,看起来会偏向于科技感:

首先,我们可以先来梳理内容的关系,并画出其内在的逻辑:

如果我们采用倾斜式呈现的话,就需要对其进行三维旋转,使其变成这样:

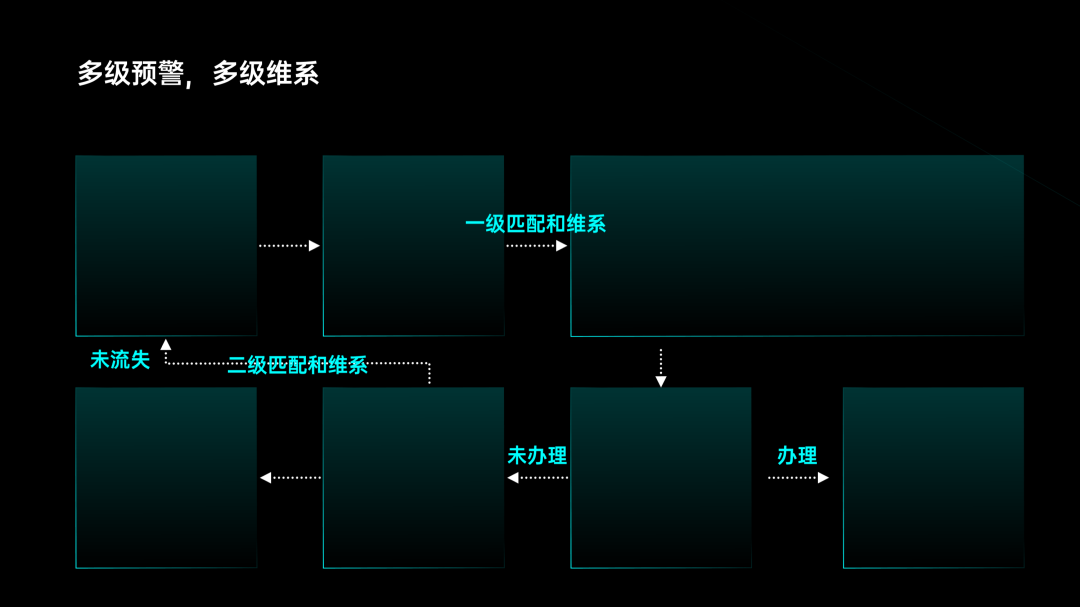
这是变换后的静态画面:

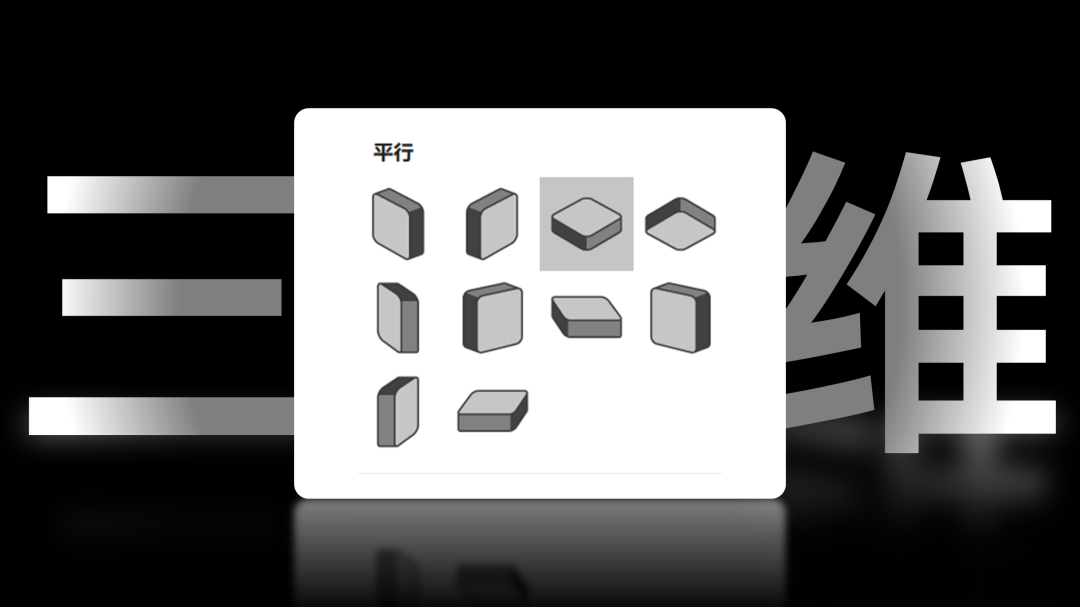
而这个操作呢,也很简单,选中色块后,选择三维旋转,一键即可完成:

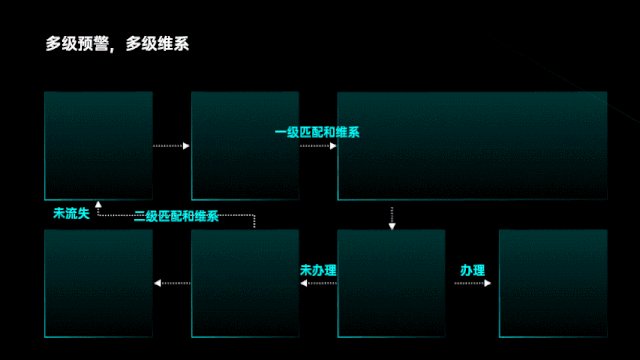
各位可以看下变换的效果:

然后呢,可以考虑把图标和文字,放在对应的色块上即可,保持元素的风格统一即可:

这里额外补充一点,图标也是三维旋转制作的:

2.案例二
各位可以看到,它存在一定的层级关系:

既然有层级,那么,我们就可以先来画出两个梯形,表示两个层级:

这里的话,我对梯形设计了渐变色,越靠后,颜色越深,这样会更有空间感:

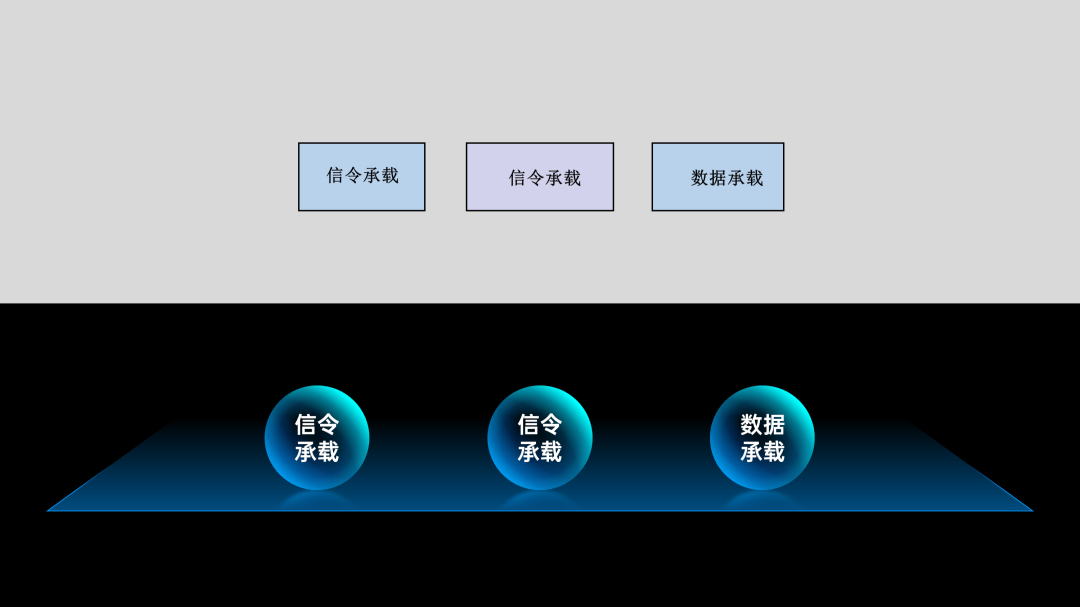
然后呢,对页面上的元素进行处理,还记得我前面分享的原则吗?保持元素统一即可:

这里的渐变气泡图形,制作也很简单,就是把3个渐变气泡,叠加在一起而已:

然后呢,把剩余的内容,也放在对应的层级上:

最后,添加箭头,来表现逻辑走向即可:

怎么样?不难吧,一共就两个点,元素统一以及流程清晰,完事儿。
以上呢,就是我们优化技术架构图的一些方法,操作很简单,希望对各位有所启发。
原标题:一见到PPT架构图就头秃?手把手教你搞定腾讯都在用的页面!


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
好
棒!
zan!
棒!求分享!
怎么下载呀
真的太赞了,想要的流程、结构设计
赞!