95%的人都忽略的这个PPT基础功能,原来还可以这么用!没错,这个功能就是柔化边缘。
听到这个功能,是不是觉得既熟悉又陌生?熟悉的是,这个功能太常见了,陌生的是,自己可能几乎没用过:

那,问题来了,为什么这么常见,但很多人却没用到呢?要想回答这个问题,咱们先来看一下,大多数人是怎么使用它的呢?
据我所见到的,它往往会被用来融化图片的边缘。就像这样:


不知道你是不是也这样用?如果是,那我只能说,你把这个功能用错了,因为它真正的用处在于局部修饰。
什么意思呢?什么叫做局部修饰呢?这里可以从两个方面来讲。
局部添加阴影
这是柔化边缘功能最大的一个用处,不管是排版文字,形状,还是排版图片都可以使用。这里呢,为了便于各位理解,咱们拆分成3个场景来说。
用作文字衬底
在进行PPT文字排版时,有一种很常见的情况是,如果文字底部有线条,那么,文字盖在线条上,则会干扰文字的呈现。
就像这样,本来是装饰线条,却变成了干扰:

而解决这个问题最好的方法,就是添加一个柔化后的色块,把页面变成这样:

看起来是不是好很多呢?
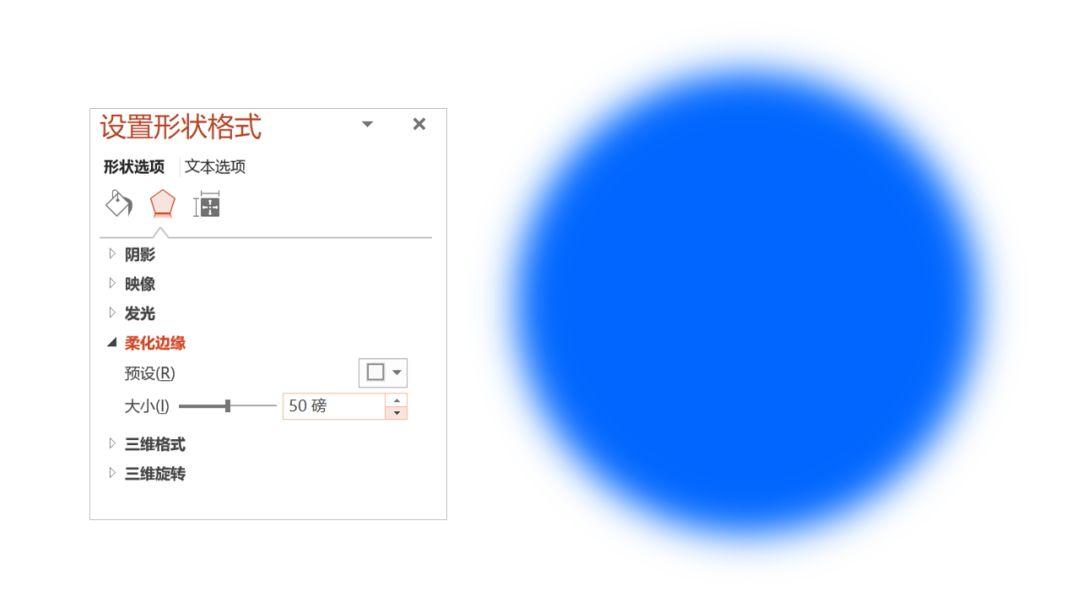
那这个柔化衬底是怎么做的呢?为了让各位看的更加明白,我把背景换为白色,并且在文字底部,插入一个尺寸相同的色块:

接下来,点击设置形状格式,选择『柔化边缘』,调节一个合适的参数就可以了:

同样的,咱们再来看一个例子:依旧是线条干扰了文字内容:

我们也可以通过添加柔化阴影,来解决这一问题,而且,也不至于底部图形被遮挡:

当然,在内容页中也是一样适用:

用作图片衬底
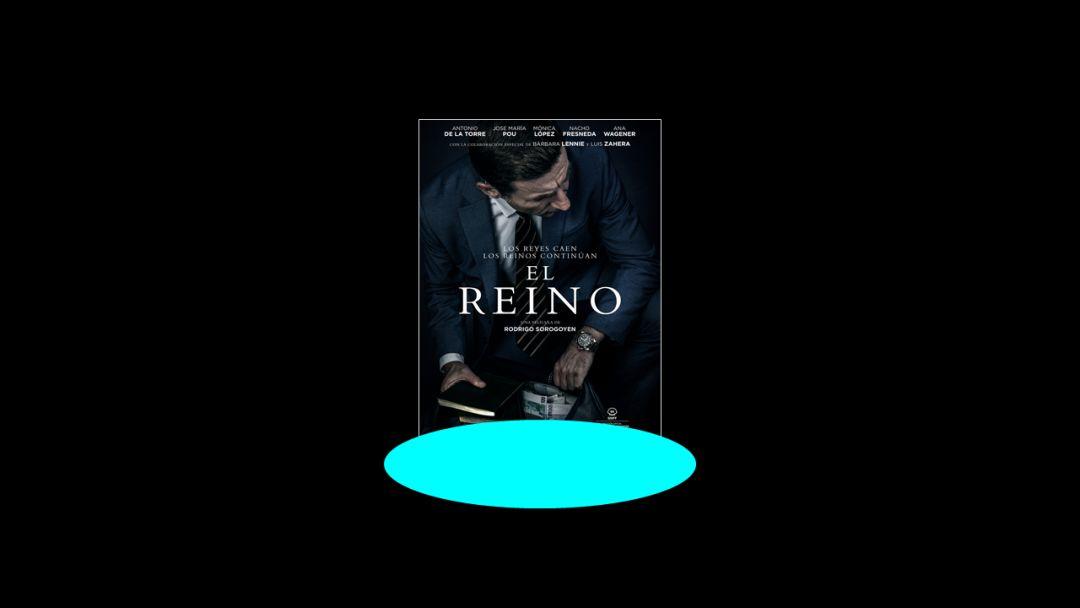
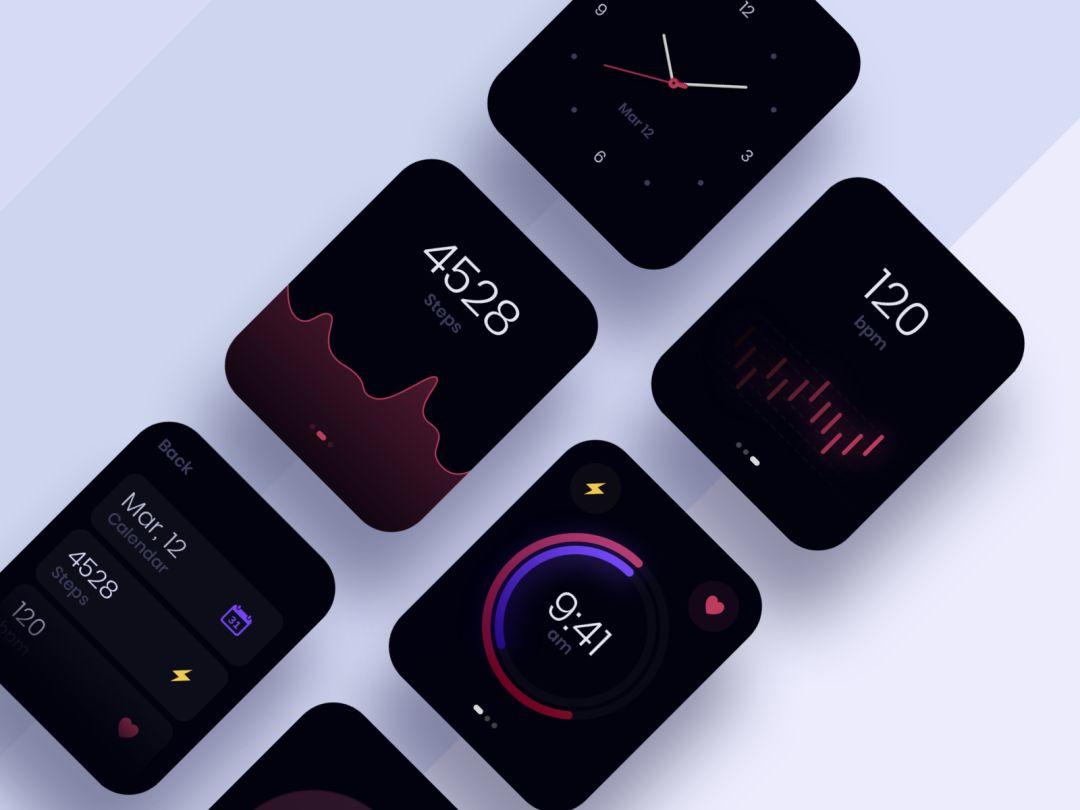
当我们排版图片的时候,如果图片的颜色与背景接近,那么,会造成的一个问题就是分不清图片的边界。就像这样:

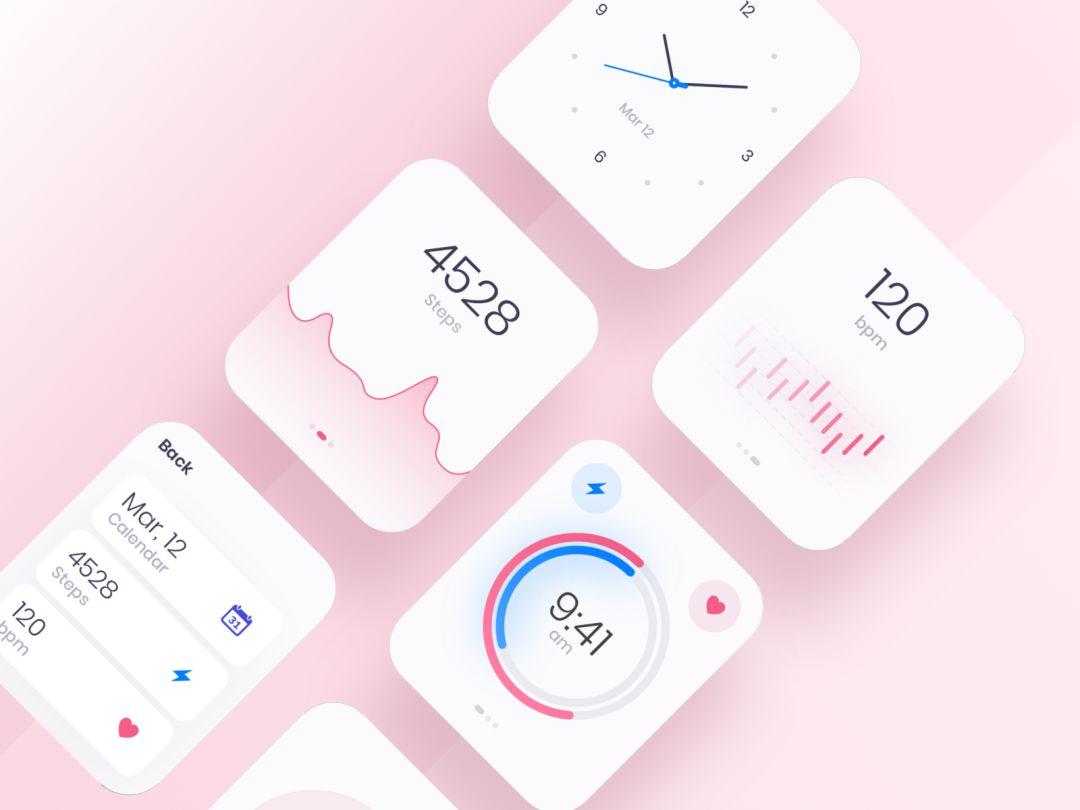
那这时候可以怎么办呢?我们同样利用柔化边缘,为图片添加一个背光。就像这样:

如此一来,不仅能够看清楚图片的边界,而且,图片的细节处理,会更加丰富。那,这个背光是怎么做的呢?
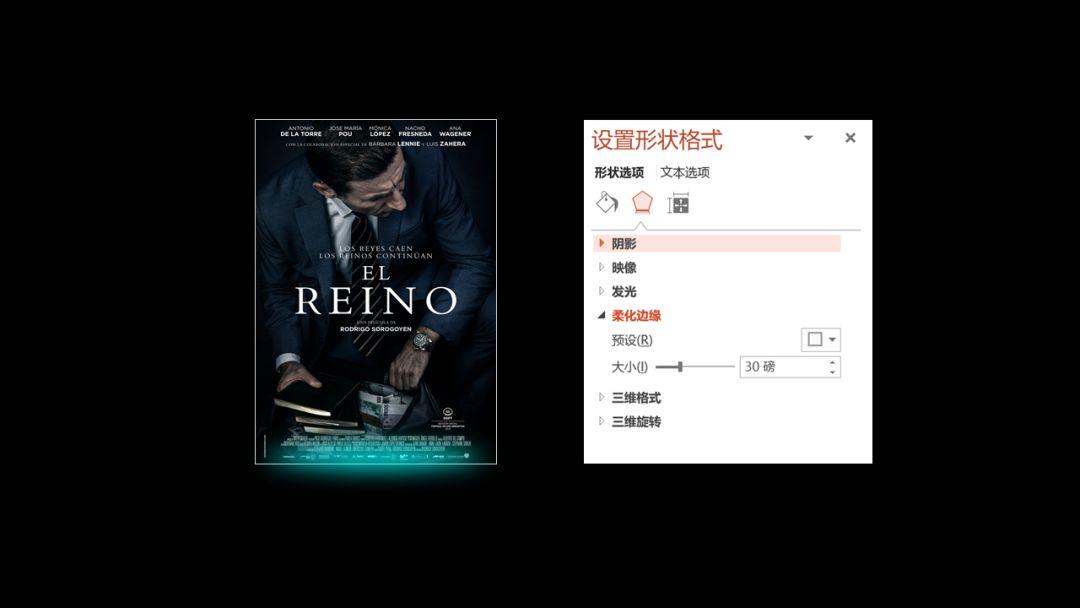
我们在页面上插入图片,以及一个稍微宽一点的形状,颜色呢,最好选择亮色,有光的感觉:

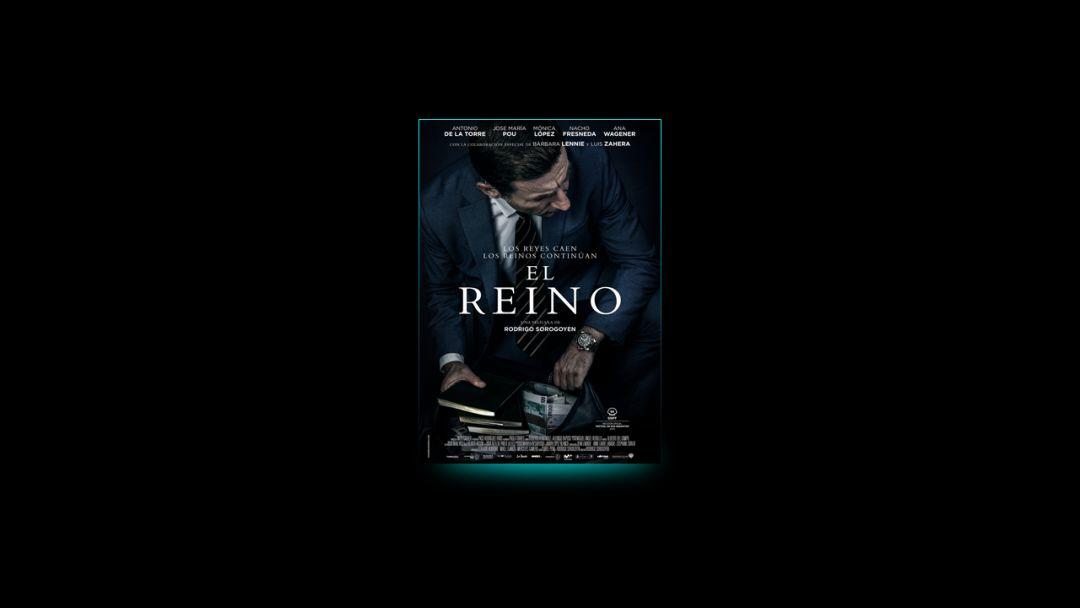
接下来,依旧是对它进行柔化边缘,并且放在图片的下层:


这样,非常简单,就完成了图片背光的制作,不难吧?
其实,如果你经常浏览一些平面设计作品的话,在智能电视类的设计中,就经常会出现背光:

非常好用的一个图片修饰技巧。
用作形状衬底
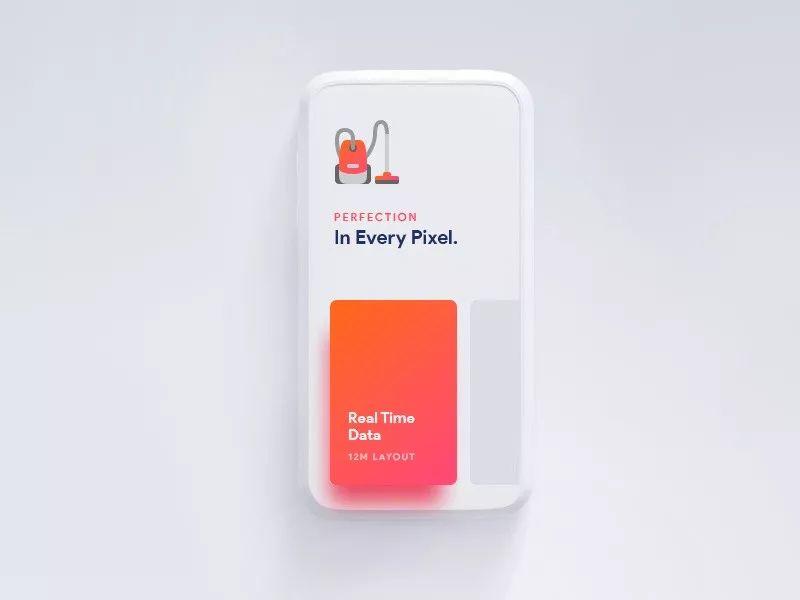
我们还可以用它来制作高级的阴影,放在形状底部,营造一种悬浮的感觉。就像这样:

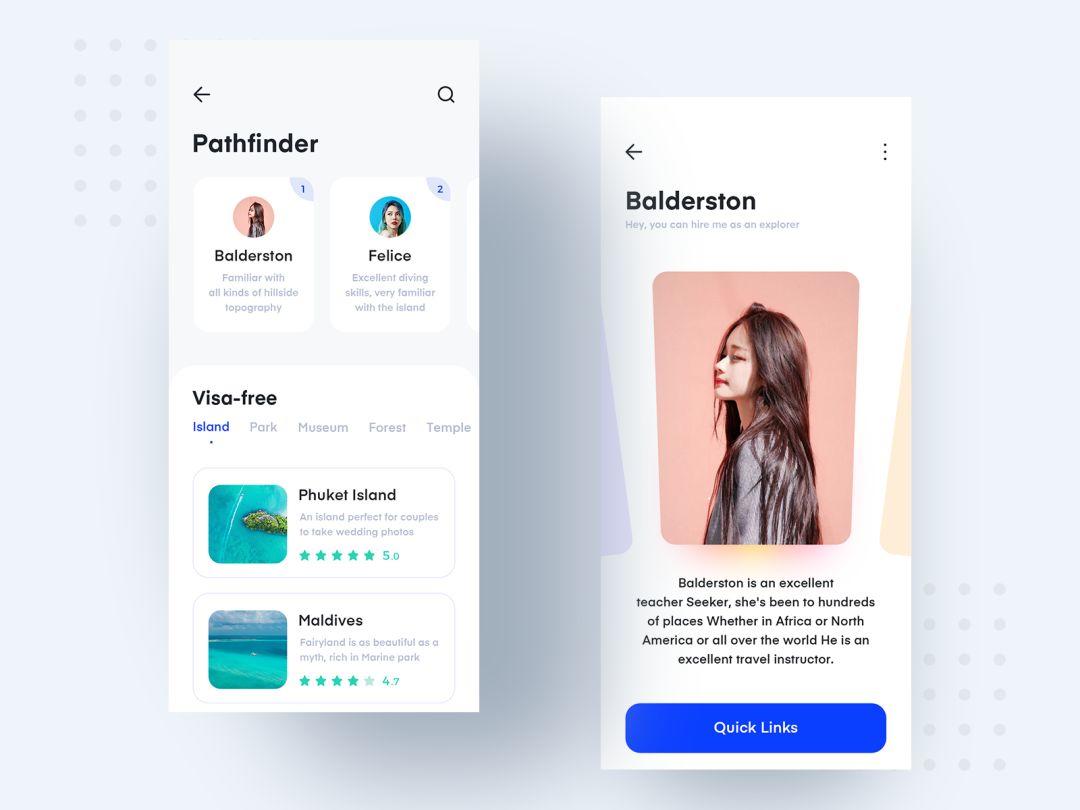
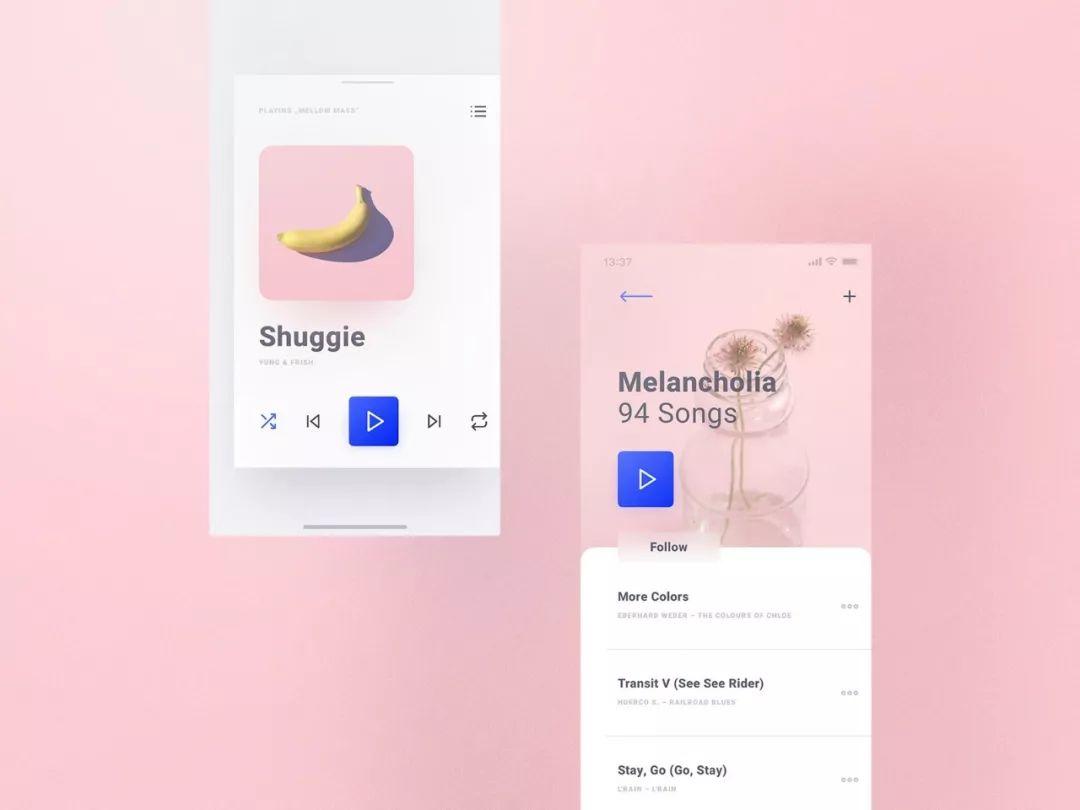
在 PPT 设计中,也经常会被用到,比如像这样的页面:

专业一点的叫做『弥散阴影』,那它是怎么完成的呢?咱们来试一下。
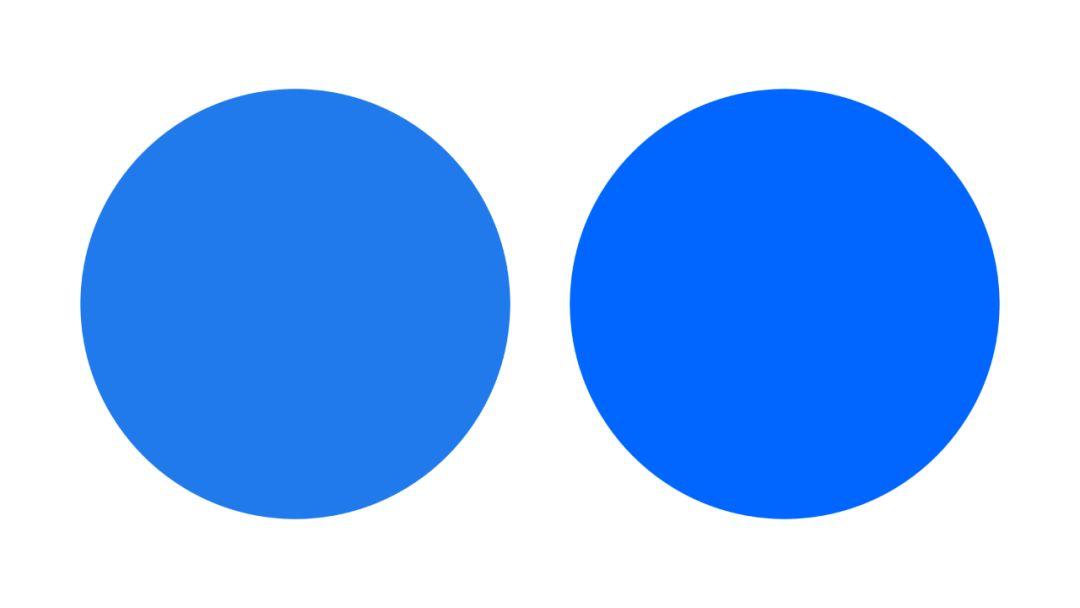
首先,在页面上插入两个同等大小的圆形:

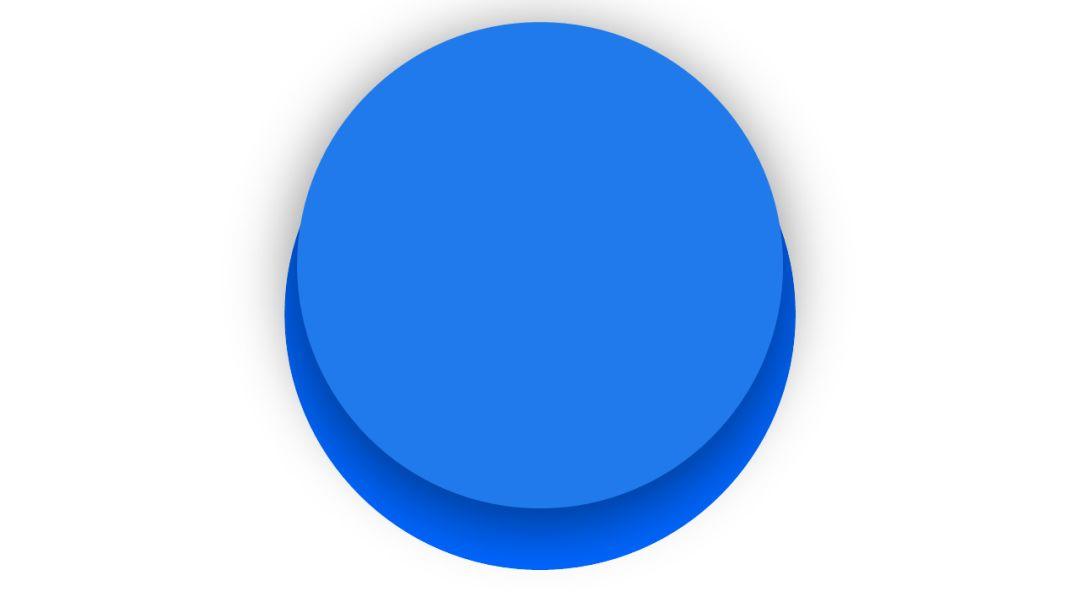
接下来,将下层的圆形,放在上层圆形的下方,在位置上,有一点偏移:

最后,依旧是调整下层形状的柔化边缘,也可以适当地调整透明度,做成这样:


另外,这里没有具体的参数可供分享,因为形状的大小不同,柔化边缘的参数也会随之变化。所以,只需要保证阴影看起来柔和即可。
多看几个例子,来感受下:




局部突显重点
当我们在进行图片的展示时,如果想要只突显其中的某一部分,而弱化其余内容,也可以利用这个功能来局部调整。
什么意思呢?咱们来看一个具体的案例。
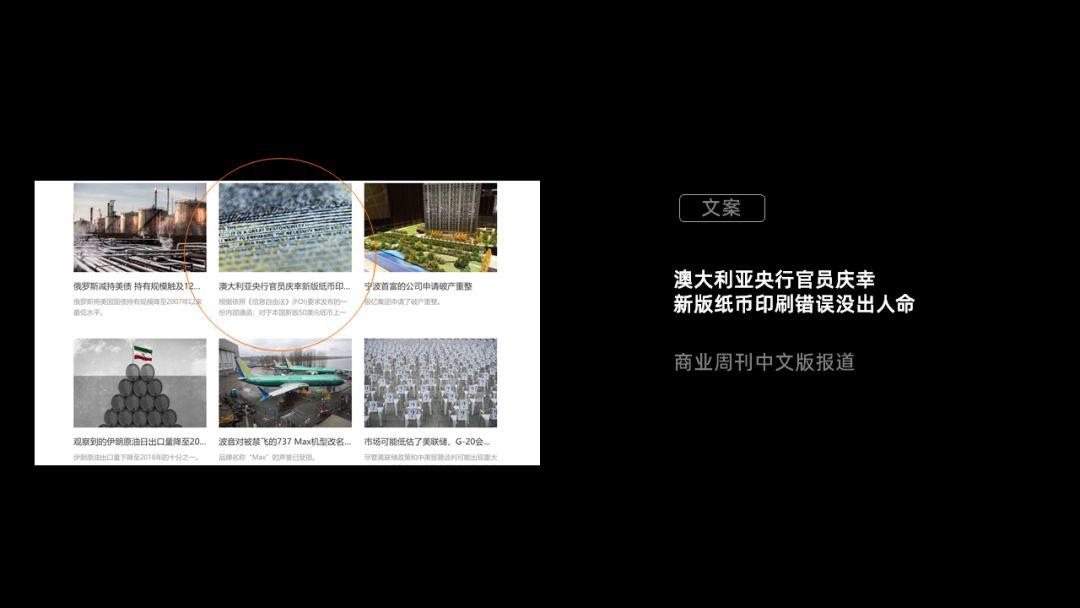
比如像这一页 PPT ,我们需要凸显众多新闻中的其中一条,并附上相应的文字内容:

那这时候该怎么办呢?咱们一步步来看。
首先,我们把这张图片,原位复制一张:

接下来,在需要被凸显的图片区域上,添加一个色块:

选中图片和形状,执行相交处理,从而,只保留需要被凸显的区域:

然后,我们对下层图片,执行虚化处理,半径20左右即可,上层图片,执行柔化边缘处理:

这时候,图片就会变成这个样子,目的基本上已经达到了,对吗?

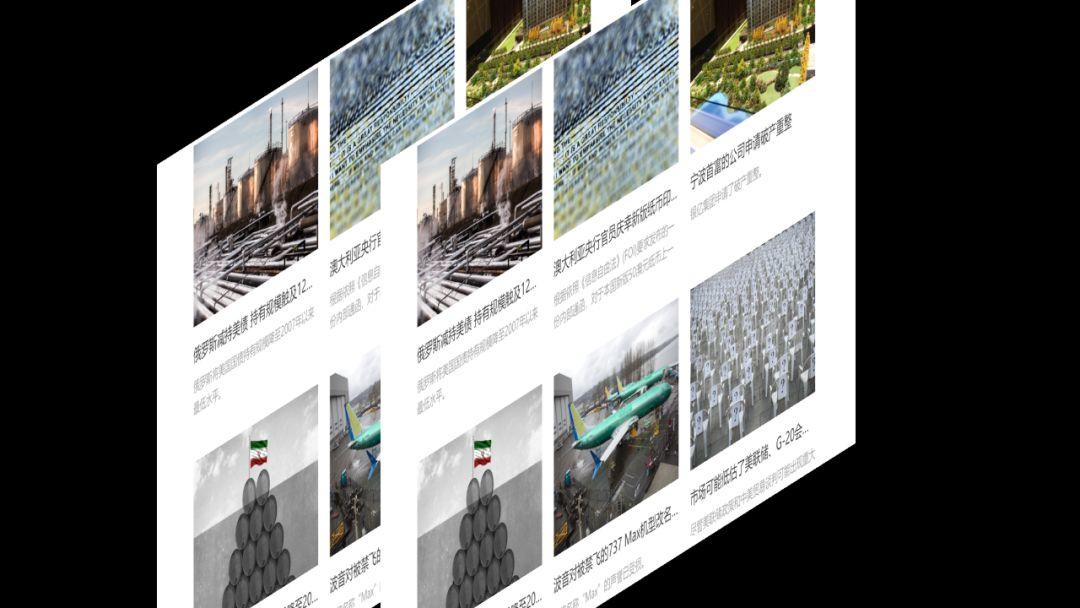
但如果以这种方式把图片摆在页面上,怎么排版文字呢?所以,为了能够更好地对页面进行排版,咱们可以对图片进行变形:

这时候,咱们在页面上插入一层渐变蒙版,并把文字放在页面右侧即可:

明白了吗?这就是利用柔和边缘和虚化功能来完成的一页 PPT ,非常好用。到这里,相信你应该明白了什么叫做局部修饰,对吗?
最后,希望我的文章,能够对于大家有新的启发,也不枉我每日头秃。


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。