
写上一篇文字之前,已有个想法写一写幻灯片中的「构图」,就是怎么去给一个空白页去添加表达的文字以及构思表现的形式。因此,现在就按照最简单的空间结构:点线面体,这四个维度去试着写一些见解和认识。试着去认识「点」现实生活大大小小的事物,或大或小的既视感,是因为有各种各样的参考系。点,是构成事物的基本点,它可以是原子夸克,亦可以是一粒沙尘。无论宏观或者微观,它一直都在。对于这种微小事物,人的心理视觉感官都很微妙。不同于线条的延伸,点所带来的更多是预示变化的形态。
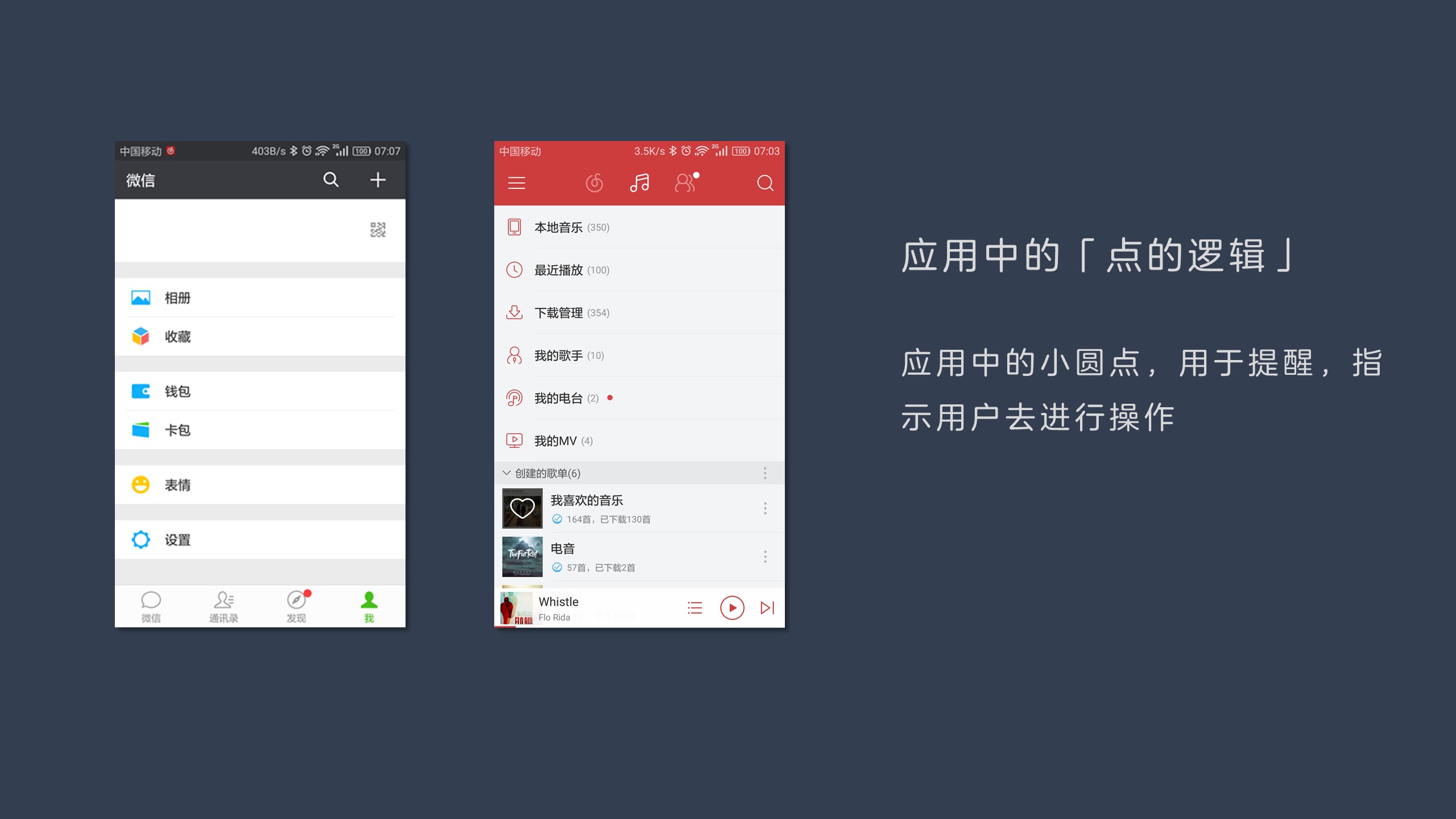
从一张图来开始今天的文字:来源于微信和云音乐截图。
 现在的应用之中,存有各种各样的小圆点,作用是用于提醒或指示用户去进行操作,它的交互逻辑可以理解成:哦,此地有银子。同时这种交互的多了,也让人心累,尤其是处女座中的颜狗,不能忍。
现在的应用之中,存有各种各样的小圆点,作用是用于提醒或指示用户去进行操作,它的交互逻辑可以理解成:哦,此地有银子。同时这种交互的多了,也让人心累,尤其是处女座中的颜狗,不能忍。
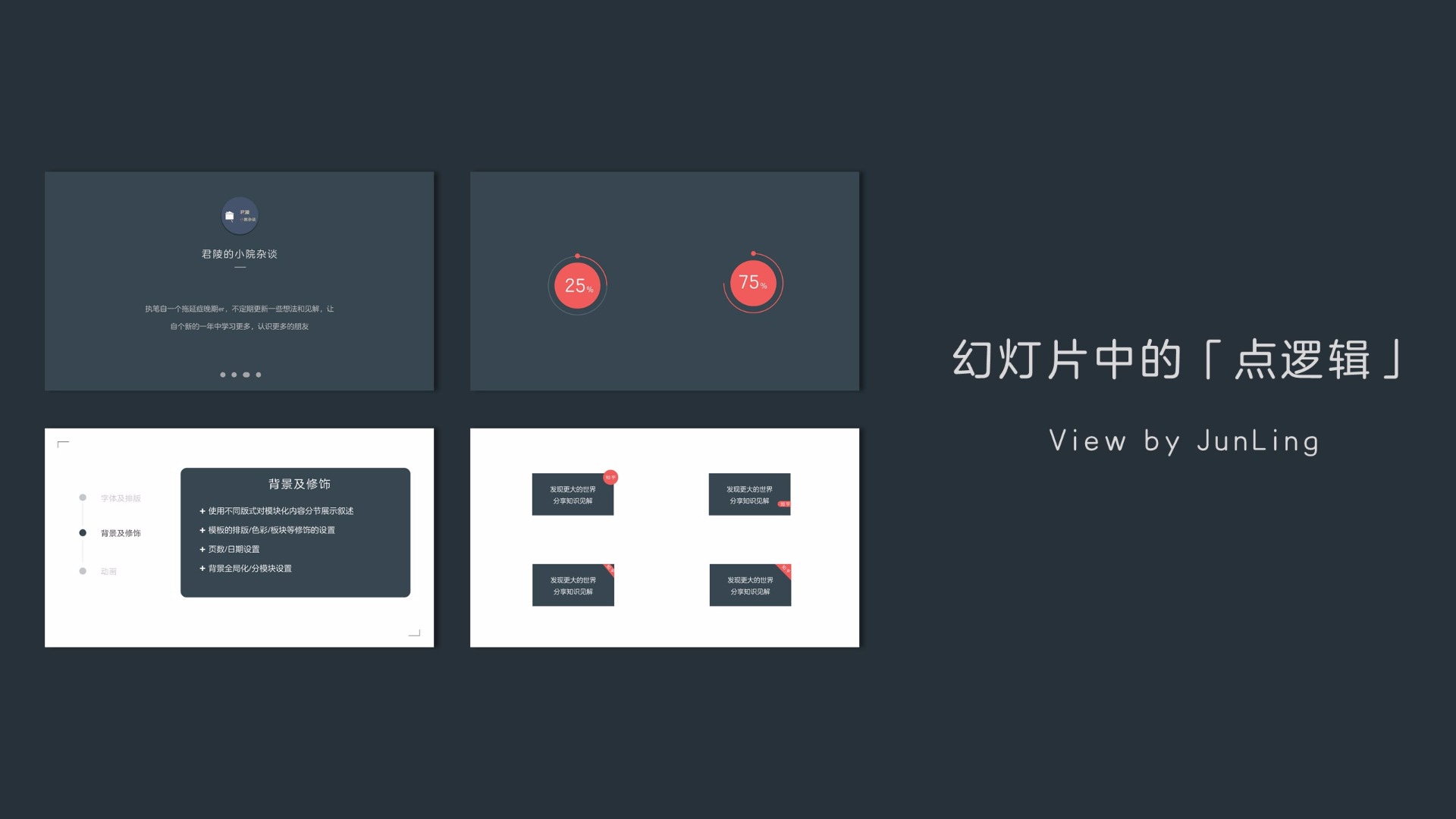
回归到幻灯片,这其中亦存在各种各样的点的应用。不同于手机应用的交互感,幻灯片中的点更多是一种视觉以及视觉传达的幻灯片叙述逻辑。
「点」的抽象化
 这里所说的点不仅是一个小圆点,而是和整个界面比较,这时候可以将圆角矩形,圆环,三角等均看做点。之所以这么抽象视觉感官,为了在幻灯片页面设计中,突破一些条条框框所带来的约束,寻得一种界面版面上平衡和协调。
这里所说的点不仅是一个小圆点,而是和整个界面比较,这时候可以将圆角矩形,圆环,三角等均看做点。之所以这么抽象视觉感官,为了在幻灯片页面设计中,突破一些条条框框所带来的约束,寻得一种界面版面上平衡和协调。
概要
幻灯片中的点,按照基本的使用场景,简要分为以下五种:并列、递进、指向、提醒和修饰。
其中递进、指向至为重要,会用比较多的文字篇幅去进行说明。
1 并列关系
幻灯片中,使用小圆点来进行并列项的标定,比使用数字1234或一二三次等方式相比,一定程度上增加了内容的分隔。
将数字和点结合起,数字以点作为载体,一面清晰一面视觉。

2 递进流程图
在日常汇报中,会大量使用流程图。这里说明的是时间流程和简易事件过程两种。
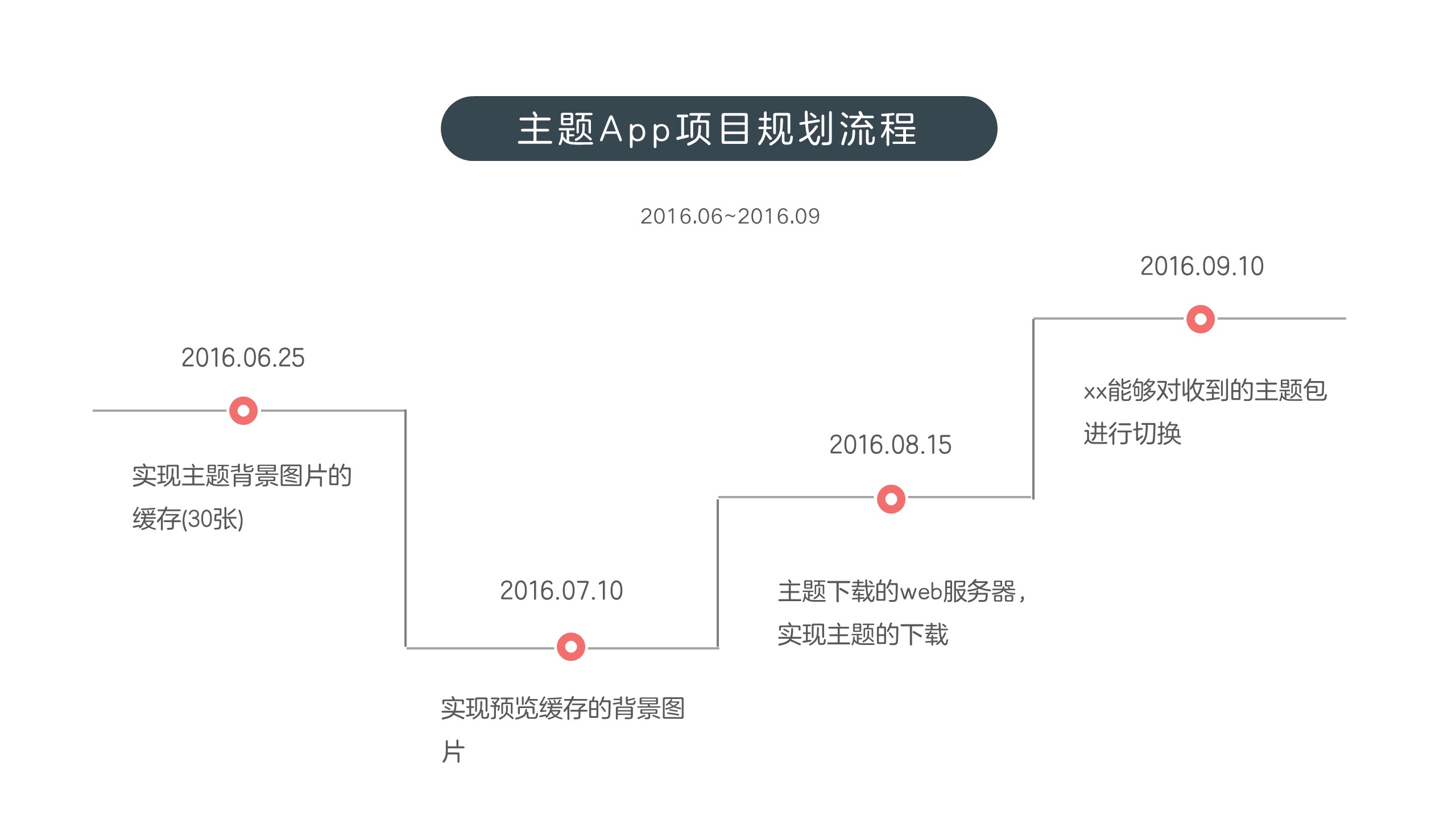
时间流程或者简易事件过程这两种并列关系,会包含若干个节点,通常每个节点对应的会有一定篇幅的文字说明或者图片展示。因而,对每个节点进行视觉化分隔,即使用「点」在主轴线的脉络上进行标定。和线条协调起来,各自发挥本身的展示作用。
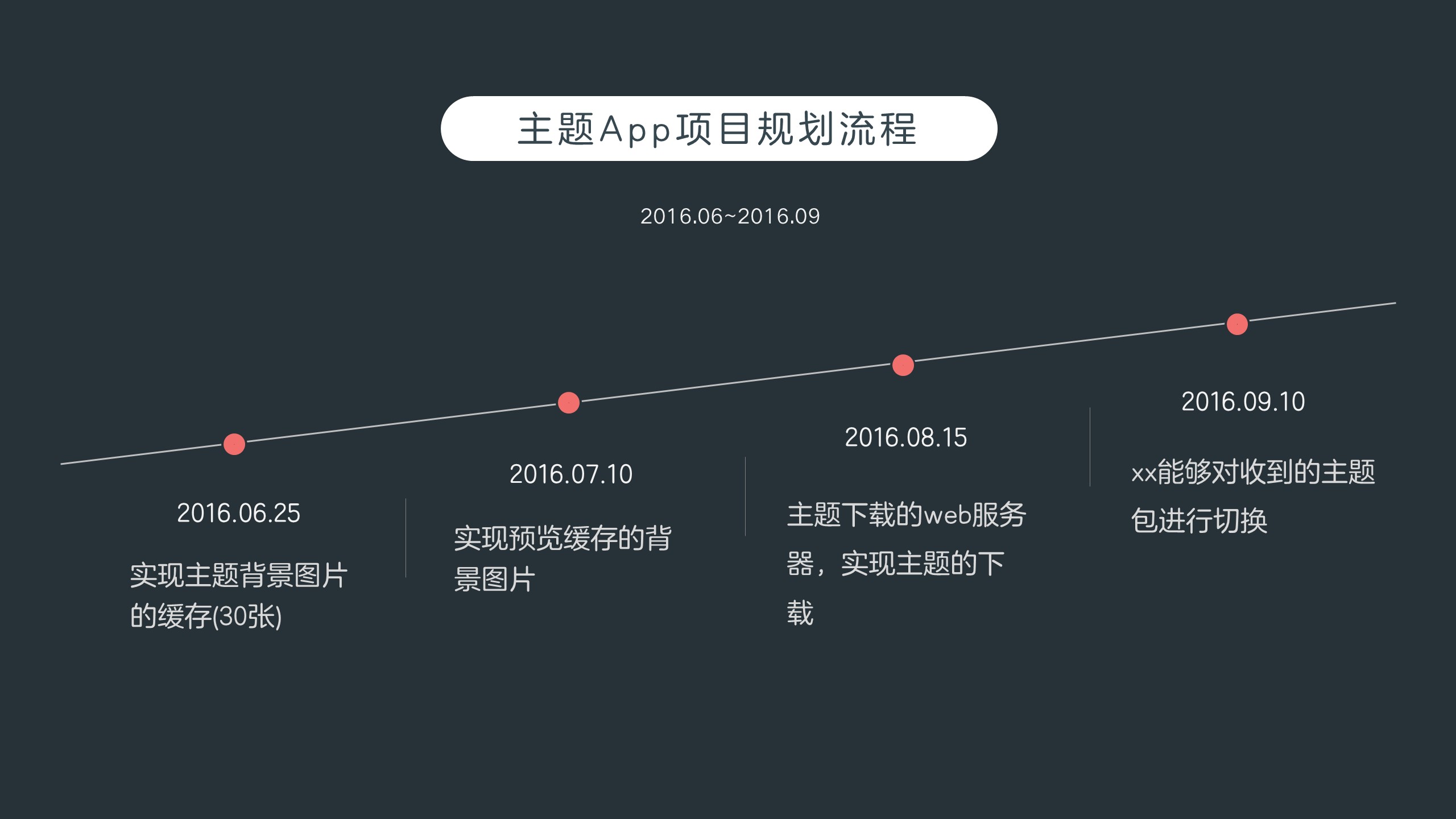
 上图中,使用倾斜直线作为时间主轴线,流程主要包括四个时间节点,用圆点等横距分布,加上每个节点对应的时间和文字信息,如果能力允许,可以使用过程显示动画,使得观众更易接受每个节点的信息展示。
上图中,使用倾斜直线作为时间主轴线,流程主要包括四个时间节点,用圆点等横距分布,加上每个节点对应的时间和文字信息,如果能力允许,可以使用过程显示动画,使得观众更易接受每个节点的信息展示。
 图中,四段等长线段,y轴错落分布。四个节点,加入文字或图片信息均可。
图中,四段等长线段,y轴错落分布。四个节点,加入文字或图片信息均可。
 不同于前面均是水平主轴线,此处使用纵向轴线。两种轴线的区别不大,只要表达内容的脉络清晰就可。
不同于前面均是水平主轴线,此处使用纵向轴线。两种轴线的区别不大,只要表达内容的脉络清晰就可。
3 点的指向
3.1 详叙内容指向
这种并列项的详叙方式,在实际制作幻灯片中使用比较多。将并列项标题和内容放在同一个页面中,可以让观众知道目前演示的进度。下面介绍几种常用的展示方式。
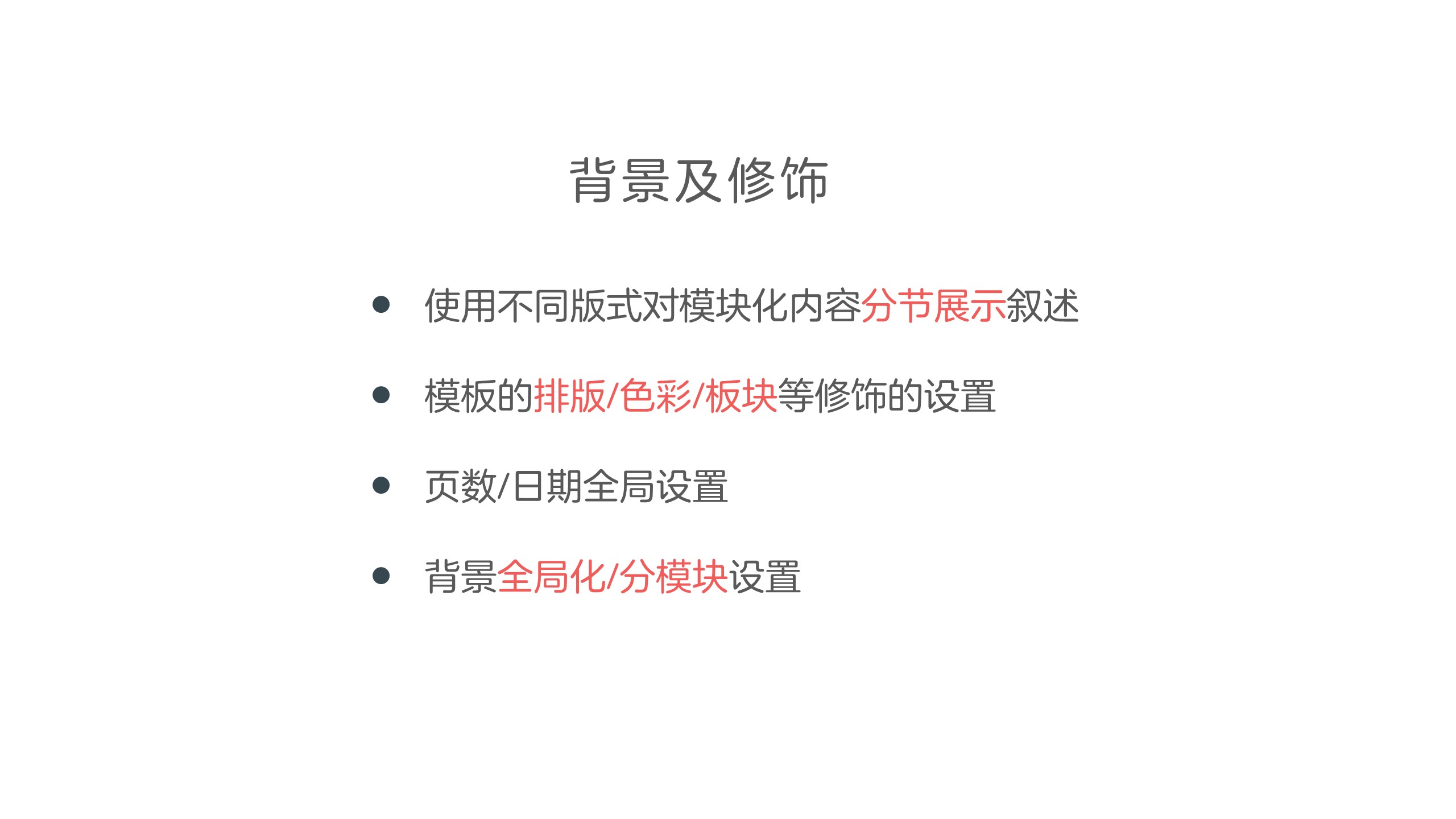
3.1.1 点的大与小,对并列项内容进行区分,另标题大小也做了相应的字号处理

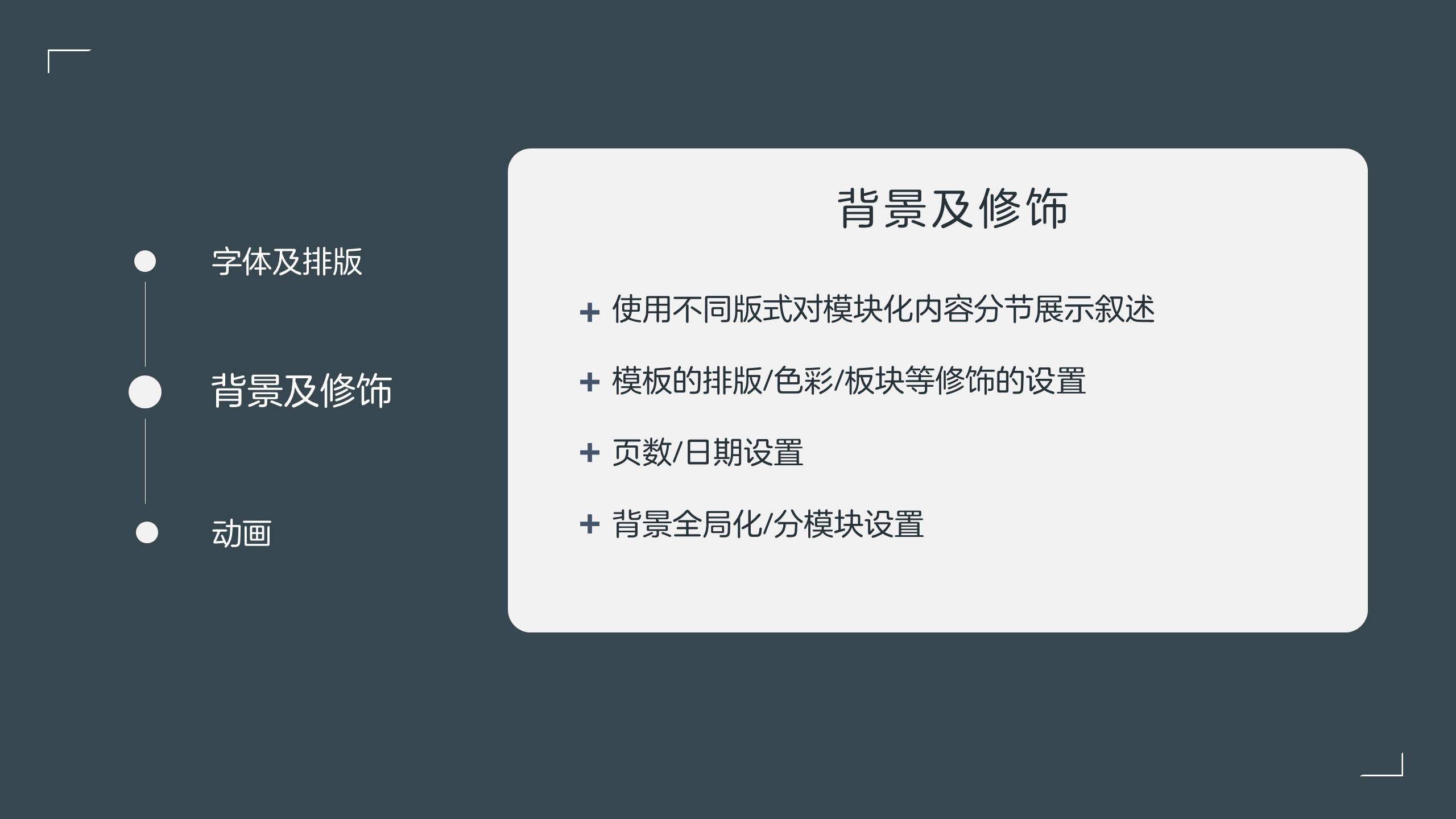
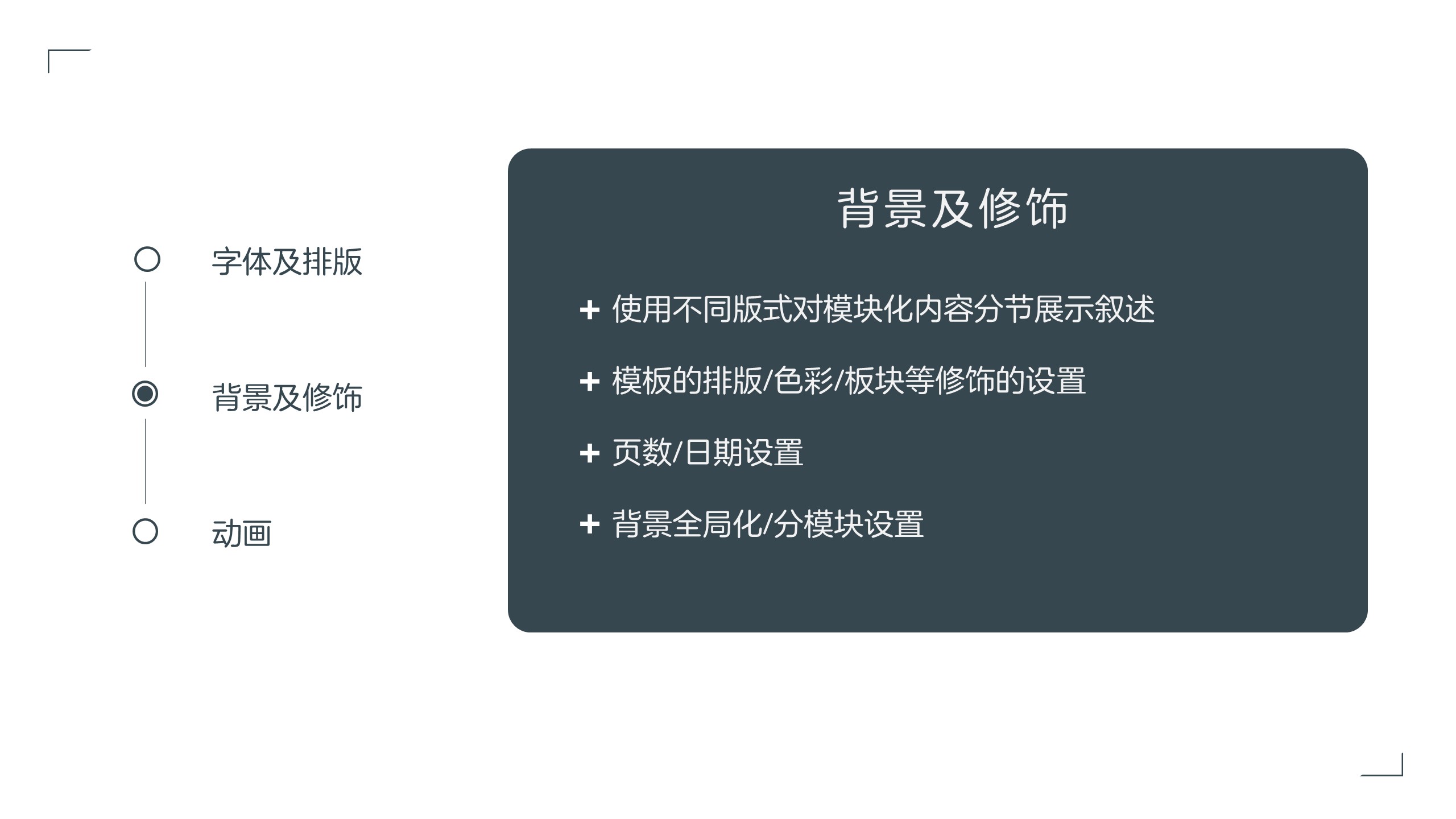
3.1.2 点的空与实,突出当前项

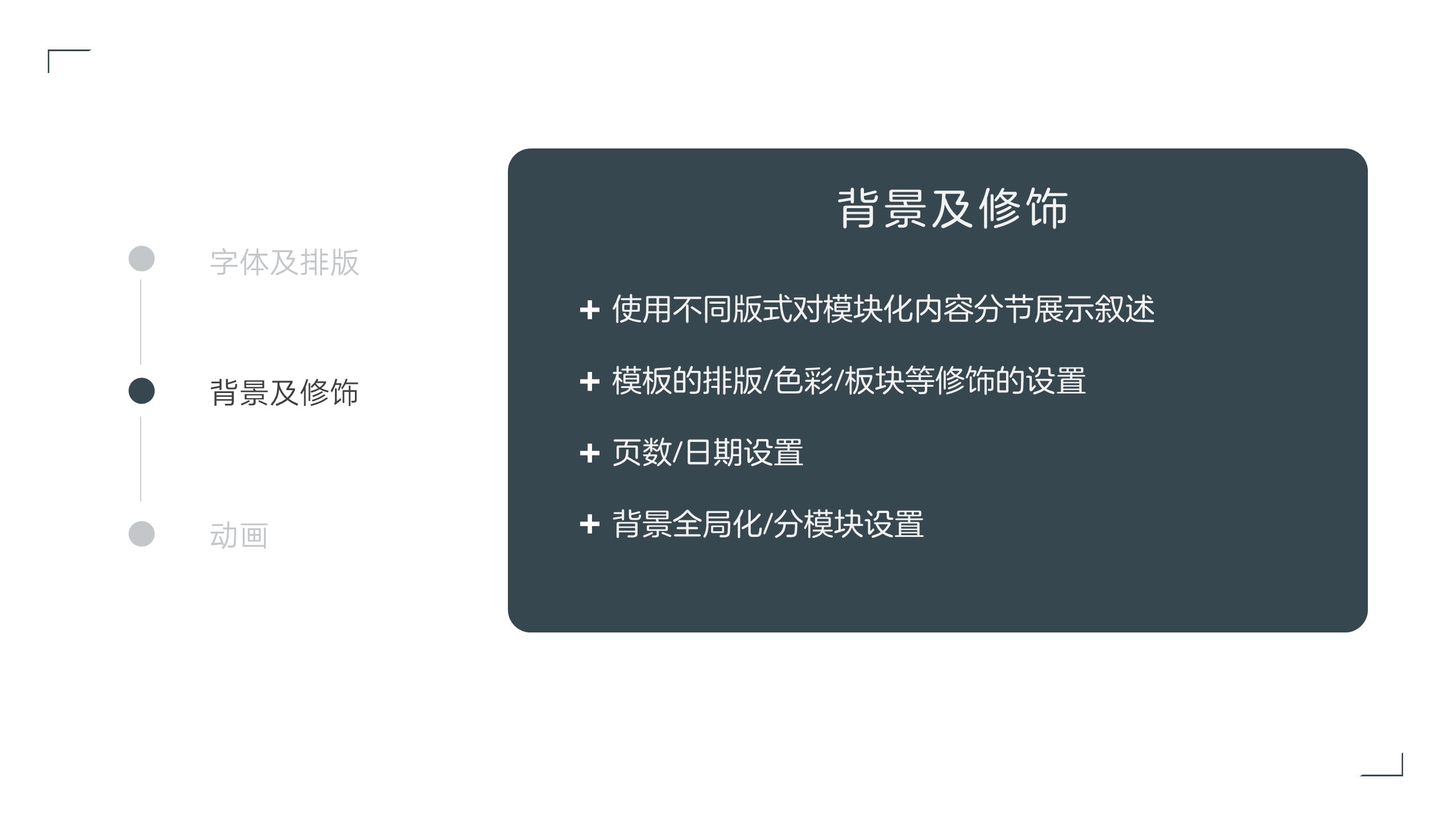
3.1.3 点的深与浅,突出当前项

3.1.4 以点为载体的数字标定,然后通过一个小三角用于指向当前项

3.2 评价等级指向
许多的应用评价或者简历中能力的展示,都使用这种星级展示。许多幻灯片关于员工技能的页面,其中较多使用这种展现方式。好处就是直观明了,一个形状代表2分,总分10分。要说7.2怎么去做,先确定好大致位置,然后借助PowerPoint图形运算中的布尔运算进行处理。

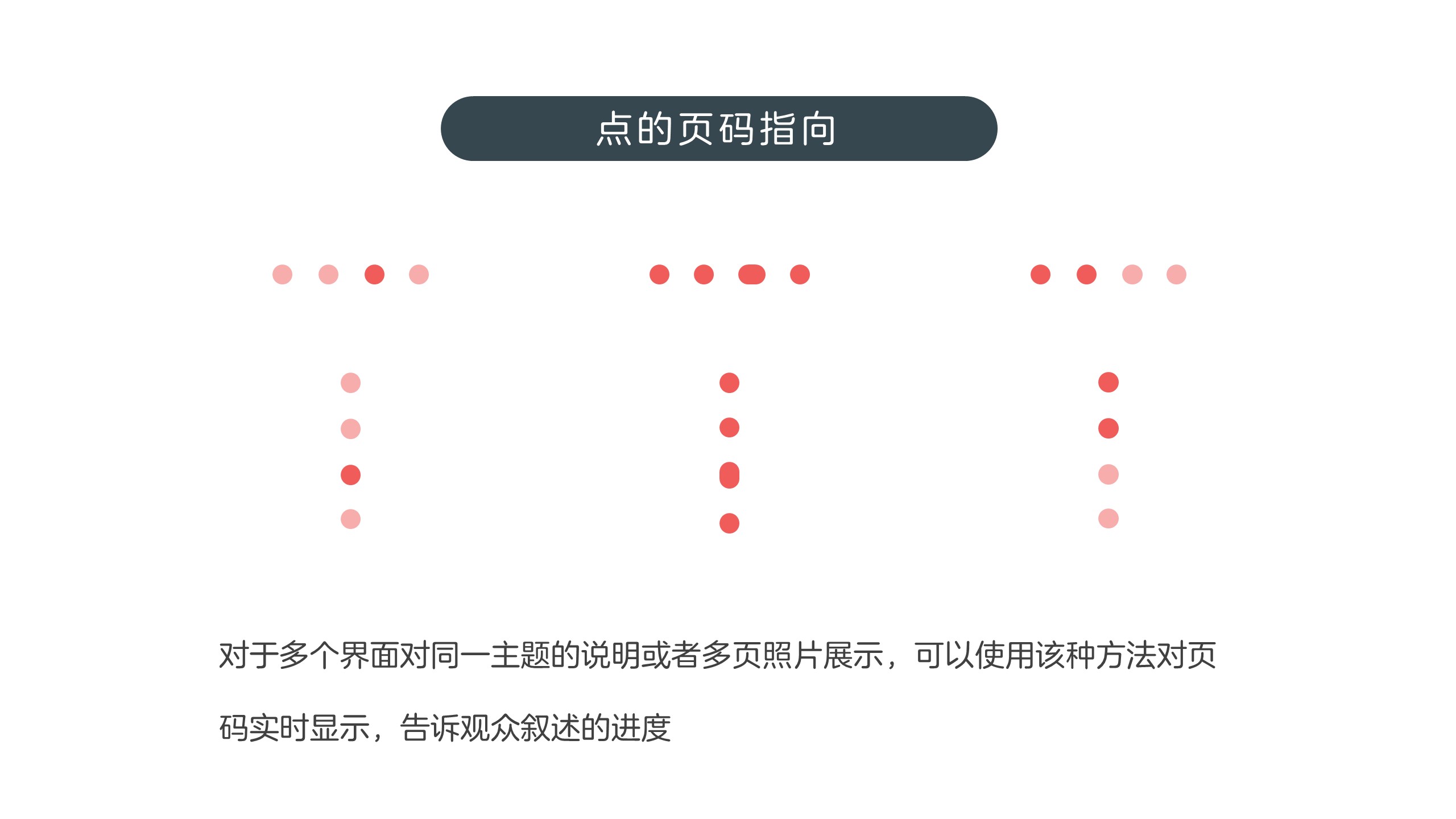
3.3 版面页码指向
这种方式的使用场景,可以用作多个界面对同一主题的说明或者多个界面照片的展示,通过这种方法对展示的slide实时显示,间接中告知观众演示进度,做到心中有底。

3.3.1 长流程对于节点过多的事件/时间流程,可以使用左右切换的方式用于流程的徐徐展开,另外使用三段指向的页码标识来给相应的每个界面做标示。

3.3.2 多个同质内容展示
在幻灯片制作中,会遇到许多同质内容的展示,观众可不想去猜测这种页面展示了几张还有几张,于是加入这种页码显示的标识,一定程度让观众心里不会太排斥。


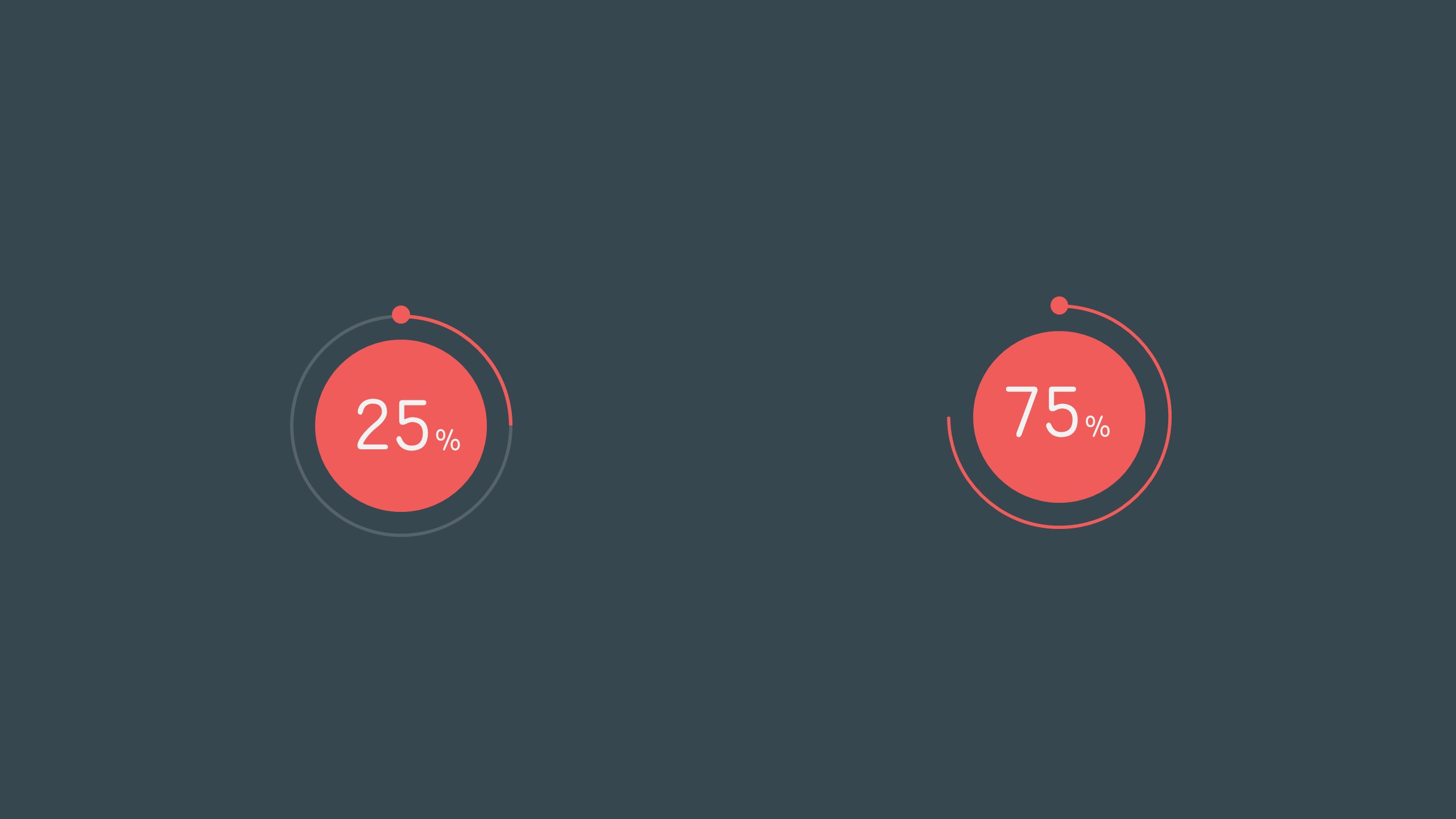
3.4 环形数据指向
动态的展示数据,小圆点从开始转动到最终的指向,这个展示的过程,会给人一种很酷的视觉感,并且从内心感受上来说,数据的展示本身也是信息图展示的关键,这种交互会增加演示中的乐趣。

4 点的提醒
对于这一块内容是不是属于提醒的范畴,我也不太很确定。因为这种true or false的简易逻辑,使用两个不同的圆形元素体现出来,也是有点提醒和警示的作用

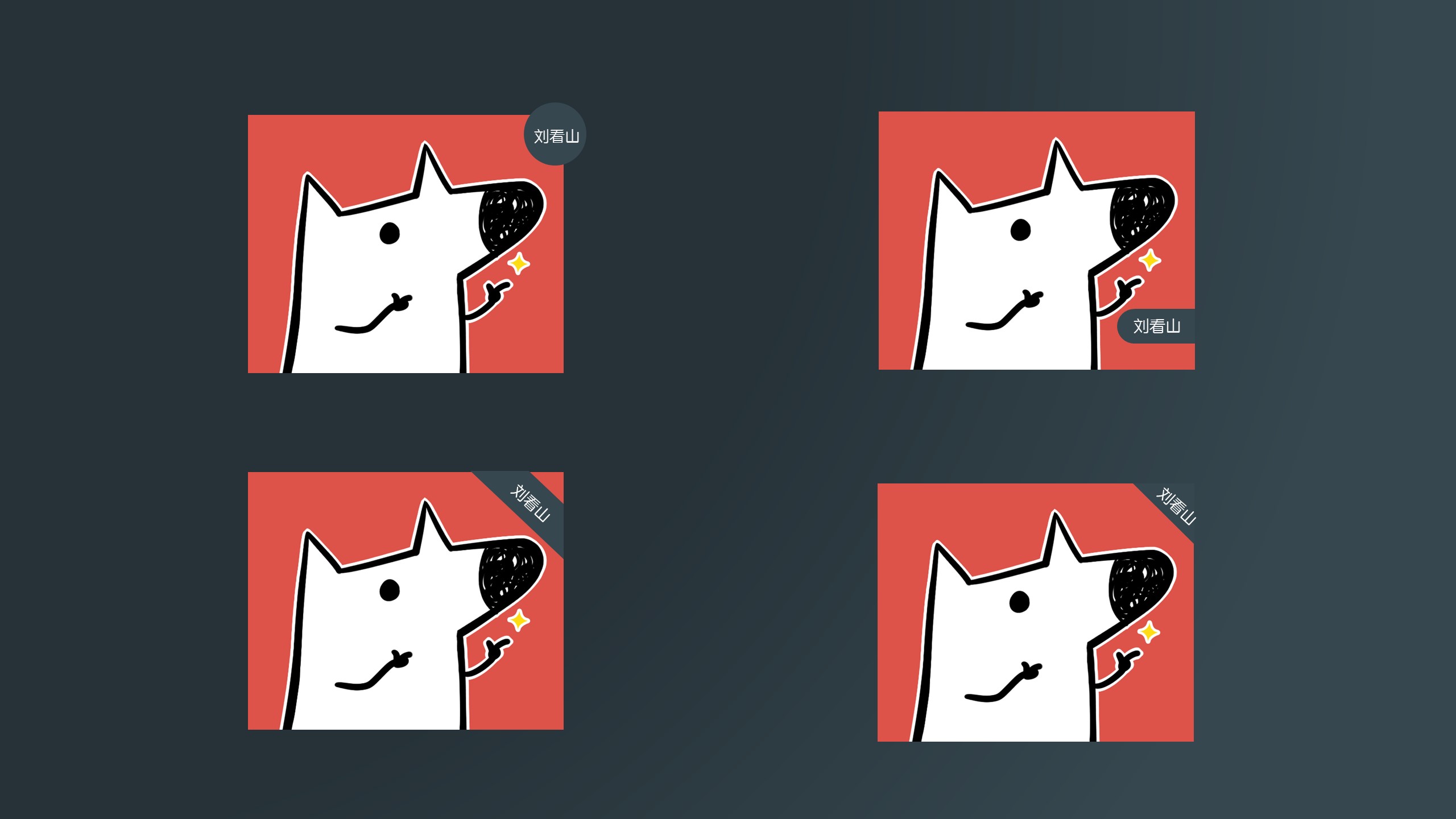
5 点的修饰
这个仁者见仁·智者见智,点只是个点缀的部分,不承载重要的内容信息,起到一个补充说明的作用。同时也是因为大与小,深与浅的视觉区分,还是很容易注意到点所补充的内容信息。
可以给颜色块、图片修饰处理,其位置处于被修饰对象的右上角或者右下角区域位置,这个也符合视觉阅读:上到下、左到右的习惯。



最后,第二篇专栏到此结束
交流可以私信或者评论留言
因为有一些页面涉及到动态演示,所以源文件:幻灯片中的「点」
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/24812079


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
[…] 幻灯片中的点 […]