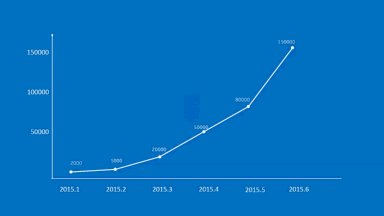
如何让大数据不在显得那么枯燥?今天教大家制作一个实用的且酷炫的图表动画。首先送上今天的图表动画效果图
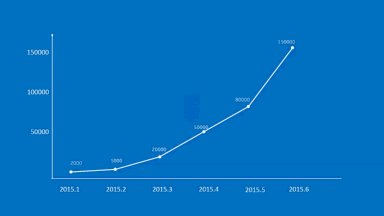
折线图

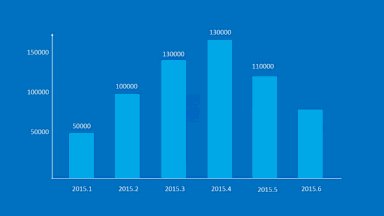
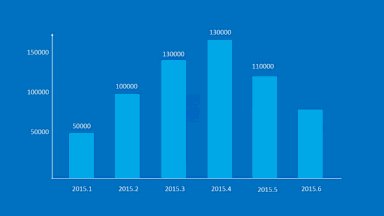
柱状图

饼图

如果感觉自己都会的朋友,就不用看了,如果还不会的,可以仔细的听利兄给你唠唠。
首先,折线图的动画教程

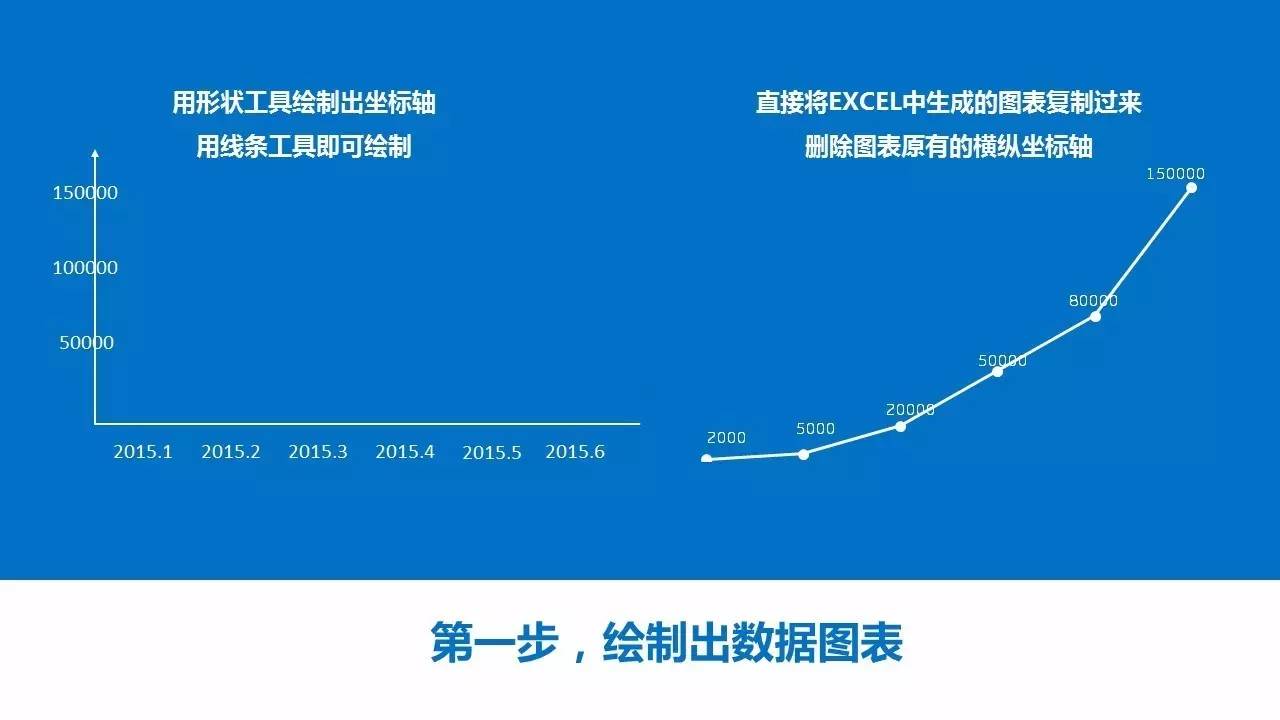
第一步,绘制出数据图表
坐标轴和数据图其实是分开的,坐标轴是通过形状工具绘制出的,而数据图表可以直接在EXCEL中复制过来,然后,删除多余的坐标轴。

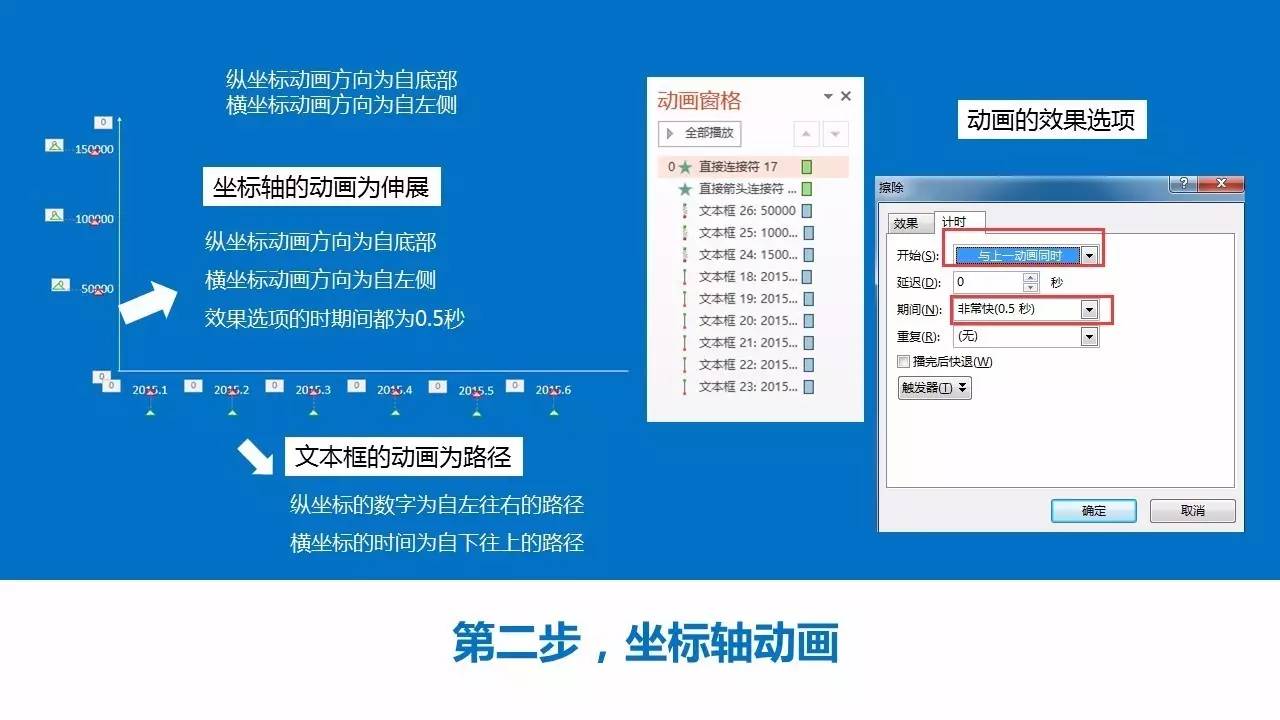
第二步,给坐标轴添加动画
坐标轴的动画其实包括横轴和纵轴的动画、文本的动画。
横轴添加的是伸展动画,方向为自左侧,时长为0.5秒
纵轴添加的是伸展动画,方向为自底部,时长为0.5秒
文本框的动画为路径,这里大家可以使用到一个动画的快捷按钮“动画刷”,只要给一个文本设置好动画,其它文本通过动画刷就能够轻松的实现。

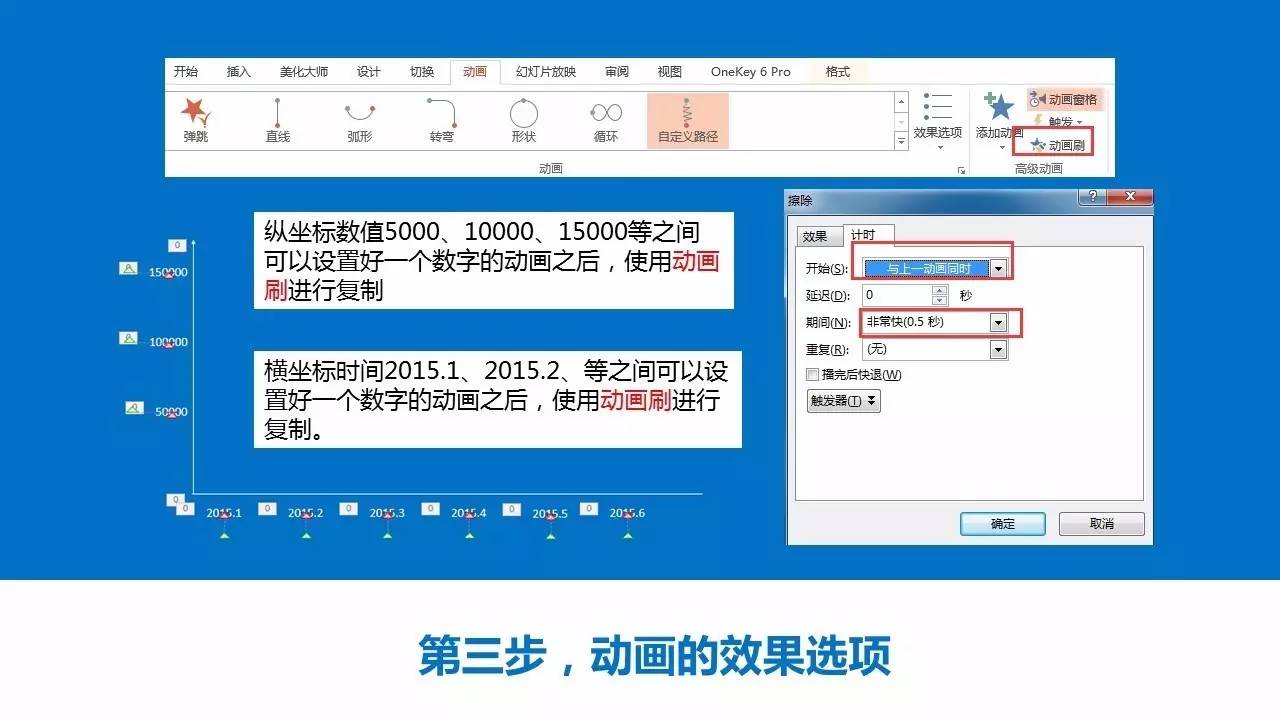
第三步,设置效果选项
对于动画较多的,我们可以使用动画刷进行快速的设置
设置好动画之后,我们需要对动画进行微调,主要为修改动画效果选项中的
动画开始时间和动画持续时间。


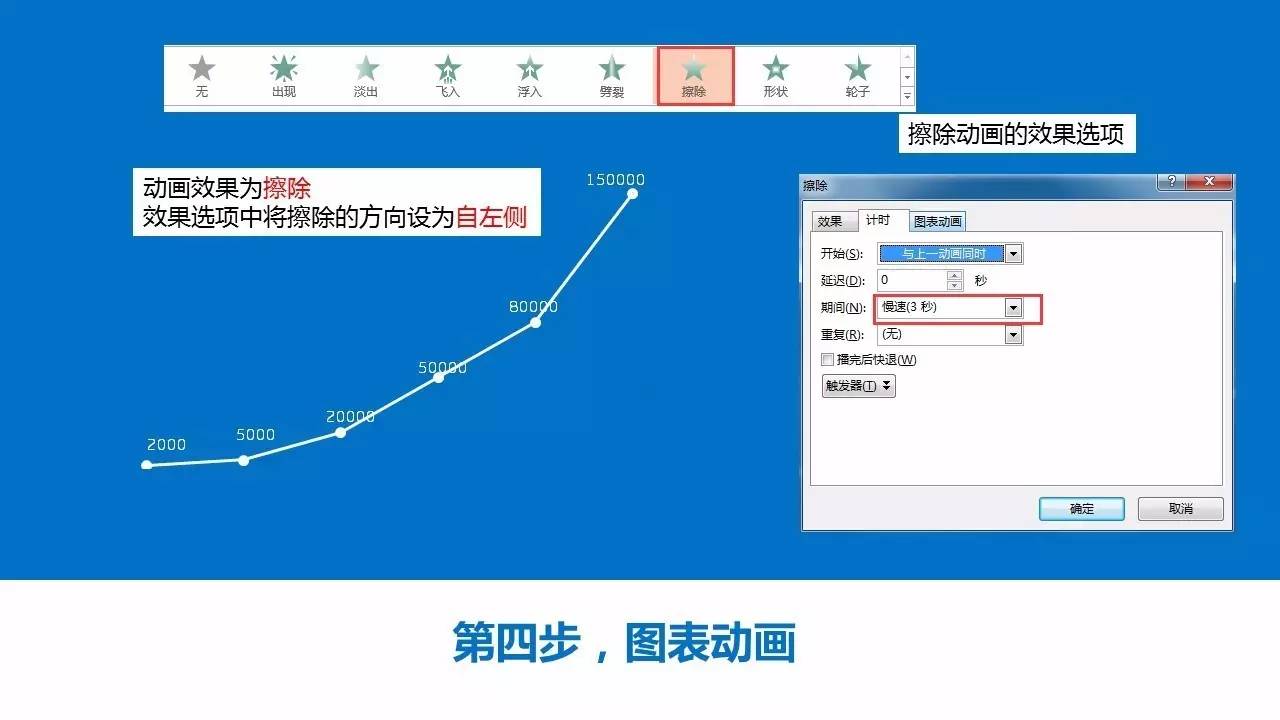
第四步,设置数据图表的动画
数据图表的动画为擦除,方向为自左侧
动画时长设置为1秒,开始时间在坐标轴动画之后。

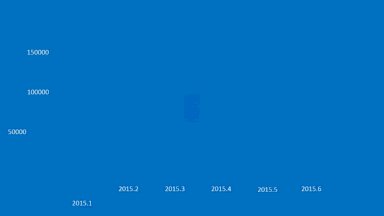
其次,柱状图的动画

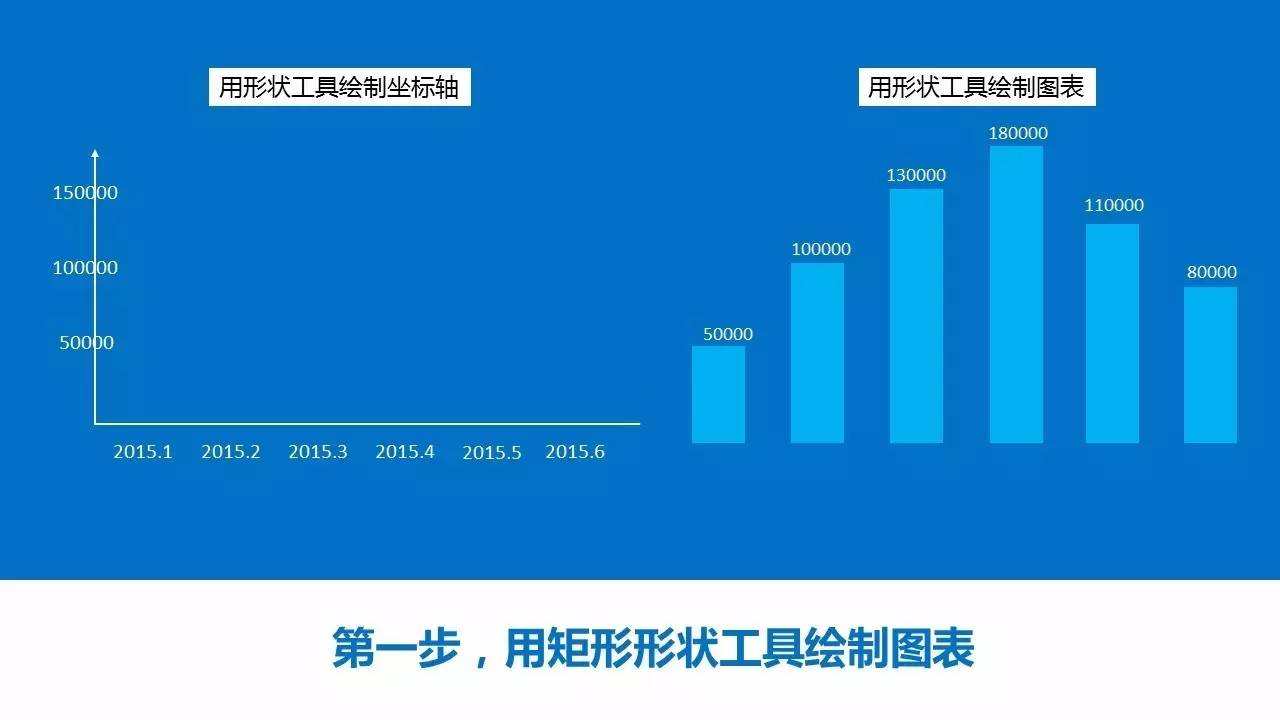
第一步,绘制出数据图表
通过形状工具的线条,绘制出坐标轴;用矩形绘制出数据图表。

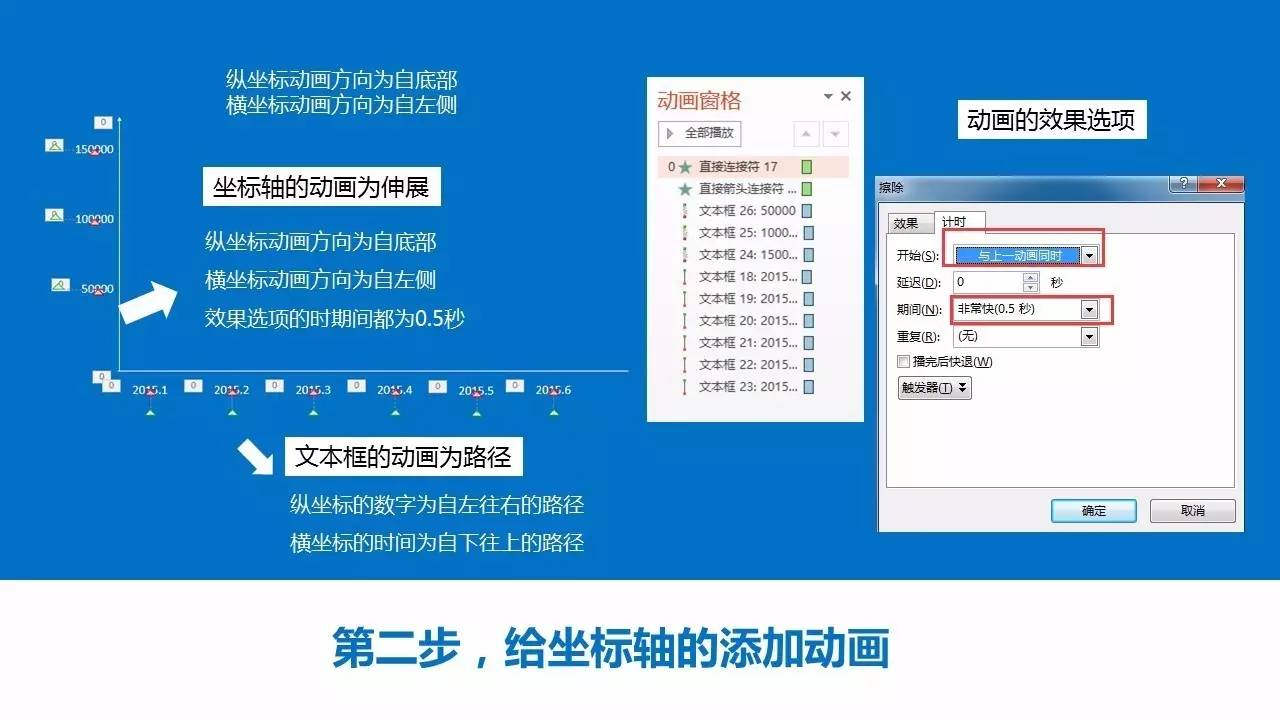
第二步,给坐标轴添加动画(同折线图)
坐标轴的动画其实包括横轴和纵轴的动画、文本的动画。
横轴添加的是伸展动画,方向为自左侧,时长为0.5秒
纵轴添加的是伸展动画,方向为自底部,时长为0.5秒
文本框的动画为路径,这里大家可以使用到一个动画的快捷按钮“动画刷”,只要给一个文本设置好动画,其它文本通过动画刷就能够轻松的实现。

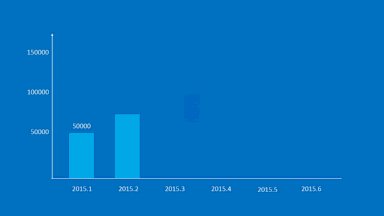
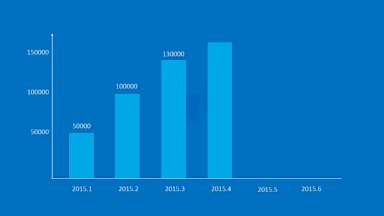
第三步,给数据图添加动画
给矩形添加伸展动画,方向为自底部,动画时长0.5秒还是1秒自己调节。
给文本添加出现缩放动画
动画之间为衔接递进的关系,所以动画的开始为上一动画之后。

最后,饼图的动画

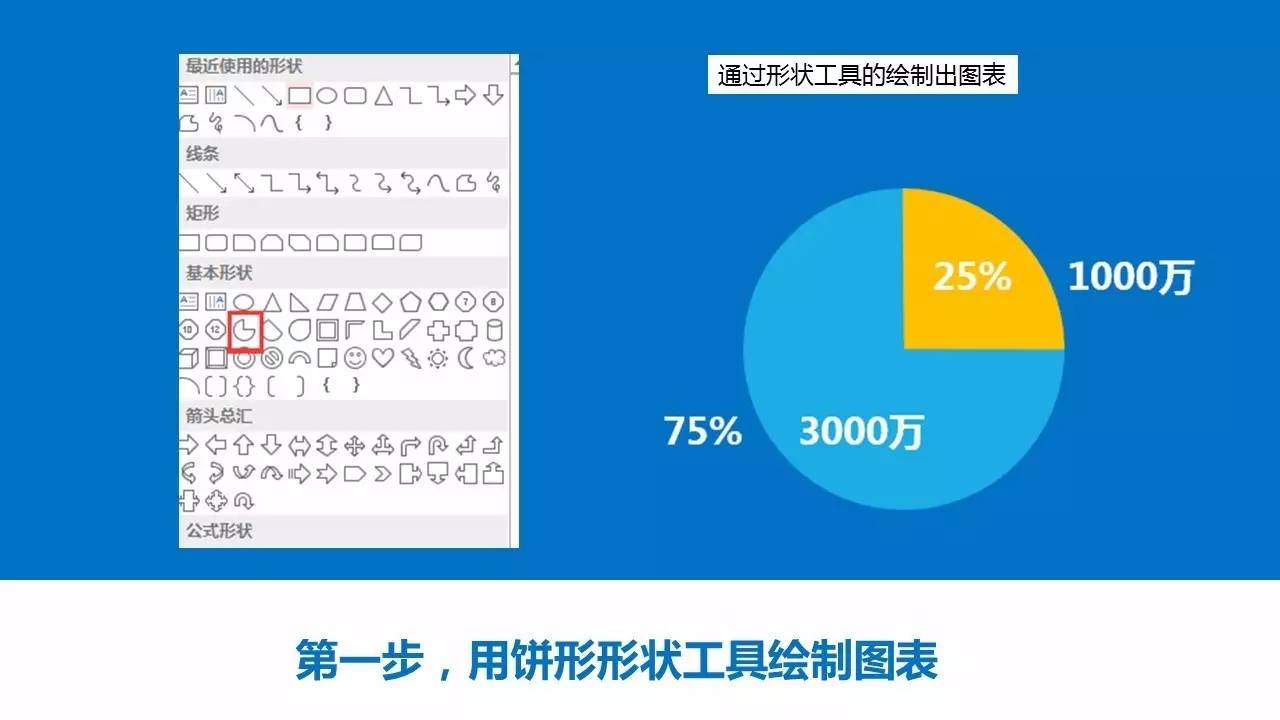
第一步,绘制出数据图表
通过形状工具中的饼形绘制出图表(这里黄色的部分为饼形通过控点调节的)

第二步,给饼形和文本框添加动画
75%的饼形色块主要有三个动画,分别为轮子动画,放大动画,还有淡出动画,其中扇形和放大为同时进行。
文本数据主要也有三个动画,分别为出现,路径和淡出。
黄色的饼形有两个动画,分别为出现和放大。

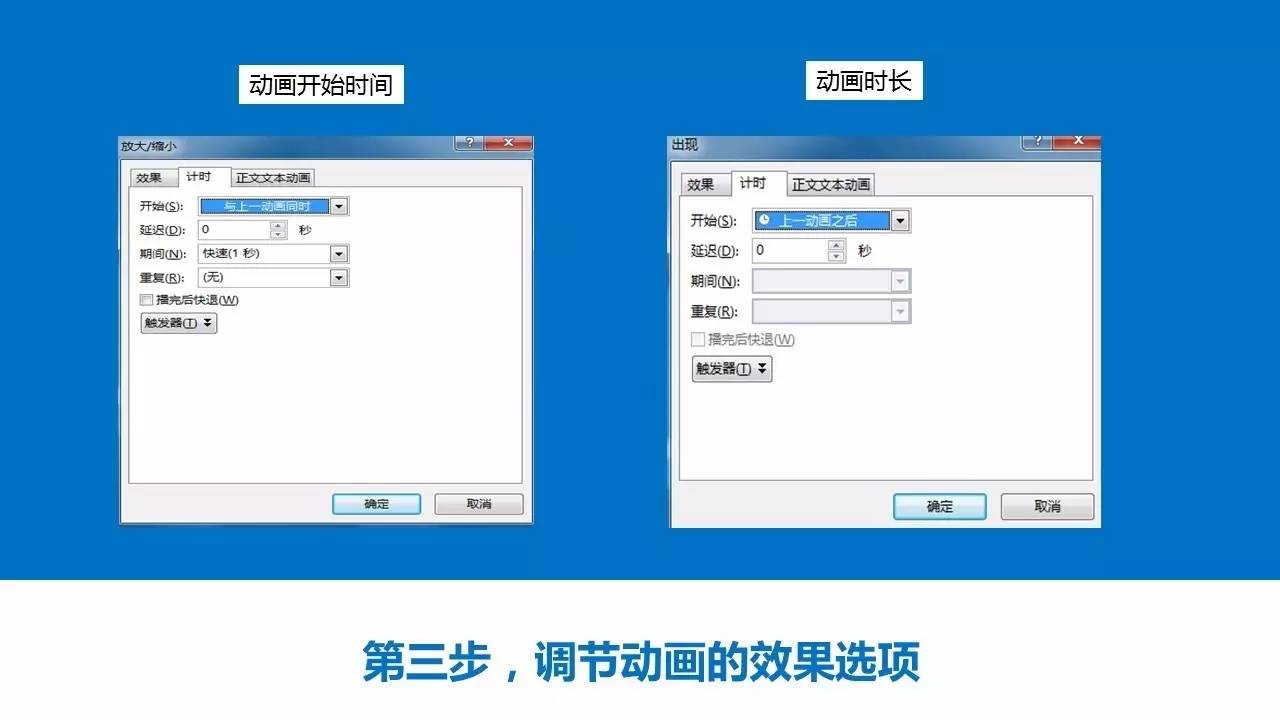
第三步,调节动画的效果选项
和前面的一样,效果选项调节的大部分还是开始的时间和持续的时长,所以对于这个动画它的开始时间,有些是与上一动画同时,有些是上一动画之后,时长大家也可以自己去掌控。

文章到这里就结束了,谢谢观看。
本人来自微信公众号:营销新人
作者:利兄


















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。