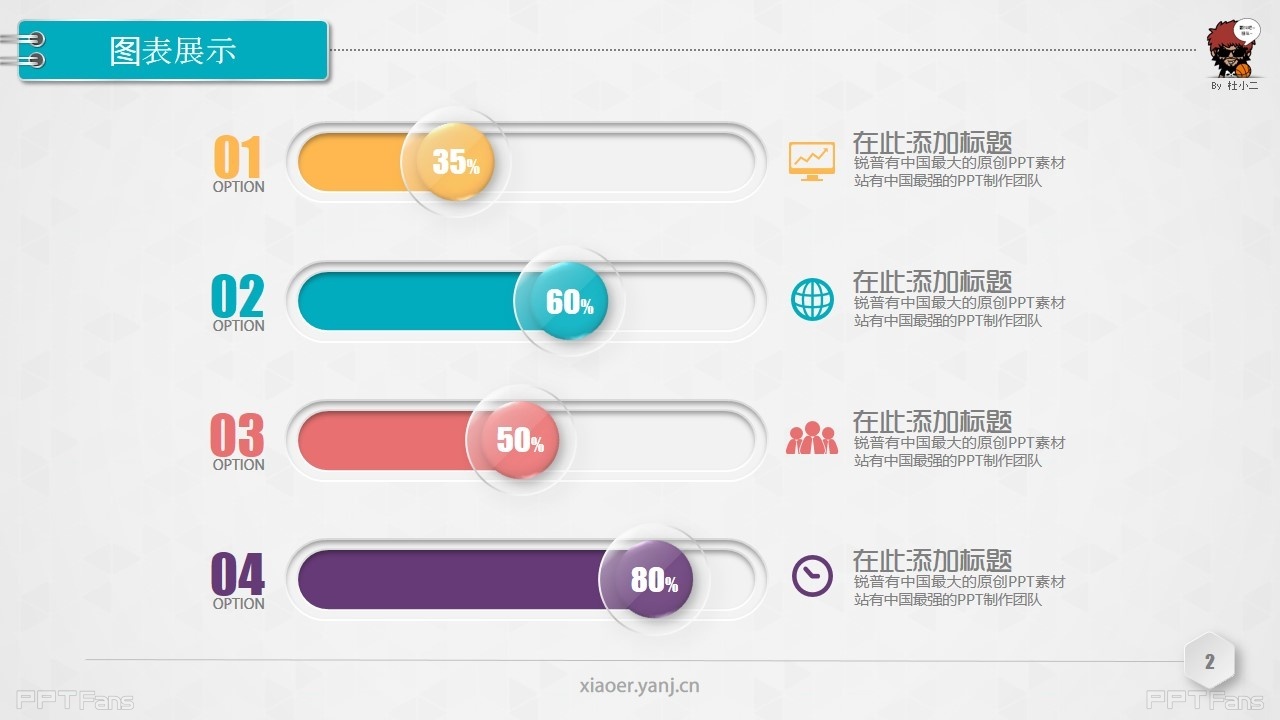
不久前“杜小二”在锐普学堂中发过一篇用PPT制作数据图表的教程,非常精美。如下图。
如果PPT中的数据能动起来,模拟成数字滚动的进度条效果,数据能从0加载到100%(或特定数据)会怎样呢?想来也是相当的炫酷!当然,最后还是完成了PPT模拟滚动条效果的制作。
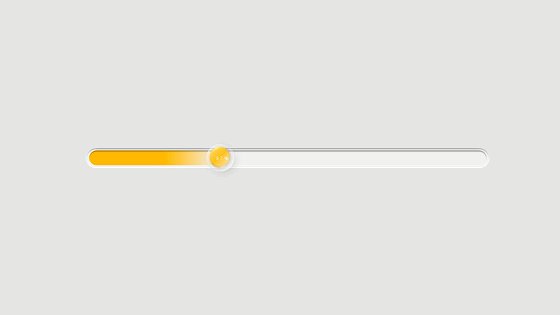
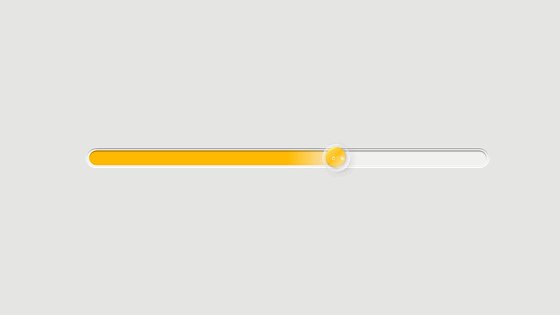
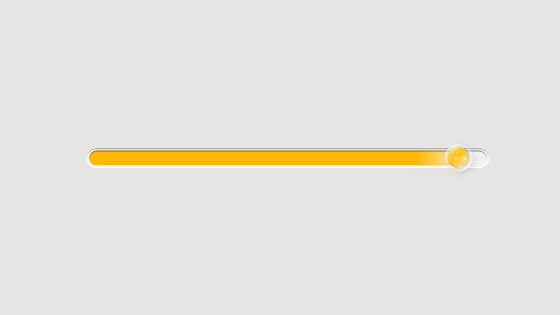
PPT滚动条动画最终效果预览:
PPT进度条效果制作思路
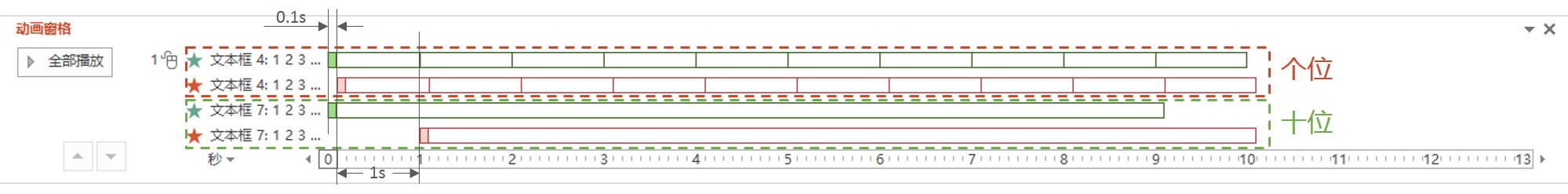
数据从0-100%按个位数变化,以0.1s为例,个位数字1有0.1秒的时间出现,个位数字2在下一个0.1s出现,同时个位数字1不显示……以此类推,到1.0s时个位数字1再次出现,同时十位数字出现1……就这样循环。
即个位数字1出现的时刻为:0.0,1.0,2.0,3.0……每次出现持续时间0.1s,相隔1s;同理个位数字2出现的时刻为:0.1,1.1,2.1,3.1……每次出现持续时间同样为0.1s,相隔1s。
PPT进度条效果制作方法
(结合上分析不难看出,最快捷的制作方法是使用文本动画中的按字母发送来实现)
1、个位数制作:
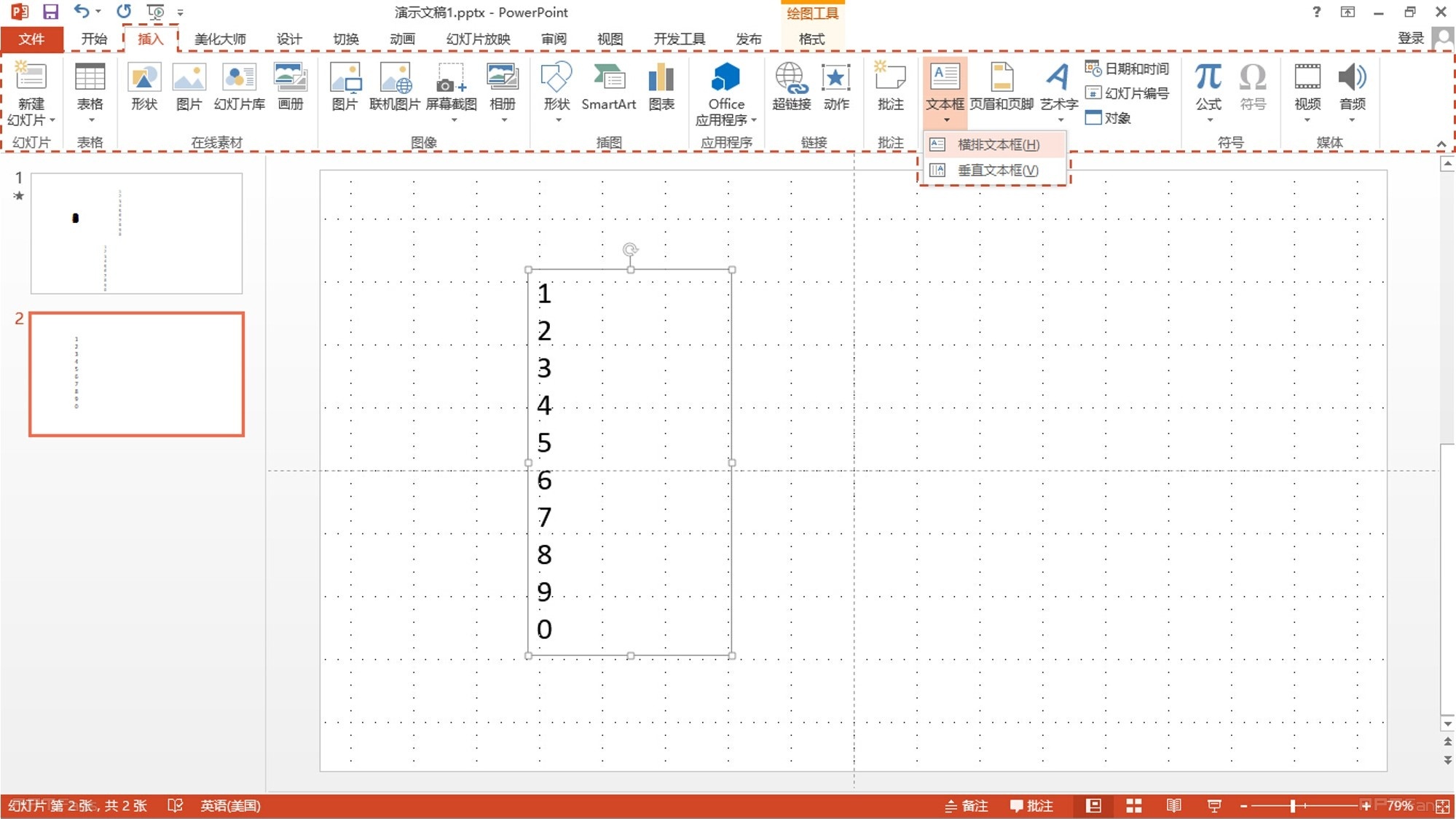
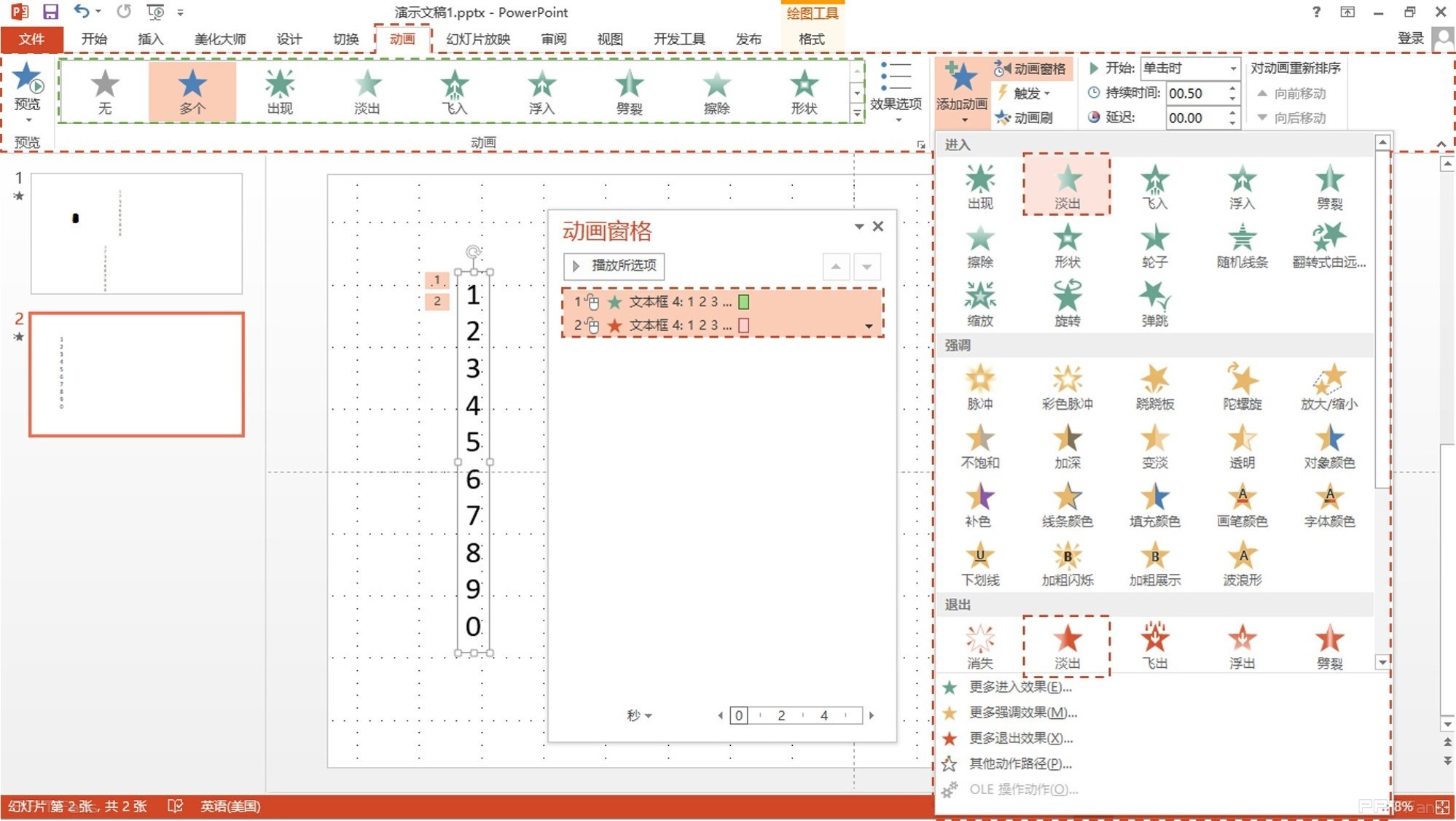
插入横向文本框,在文本框中填入“1234567890”,通过在每个数字间按Enter换行或直接拖动文本框使文本内容纵向排列【勿使用纵向文本框,否则数字方向不对】。
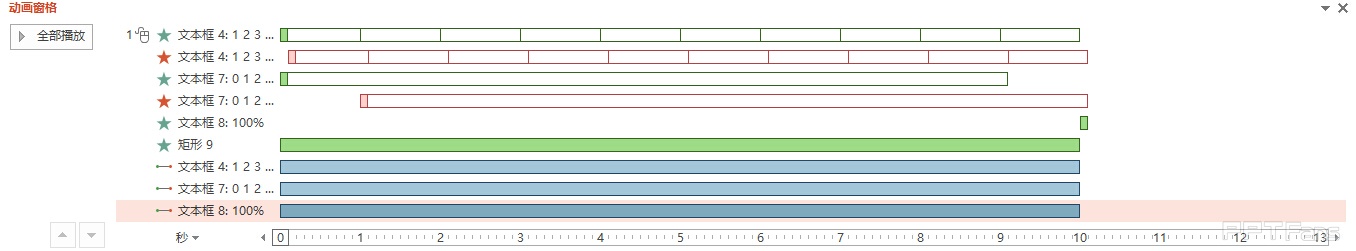
对文本添加进入动画淡出和退出动画淡出【绿色虚线框中可快捷添加单个动画,若需要添加多个动画应按橙色步骤进行】
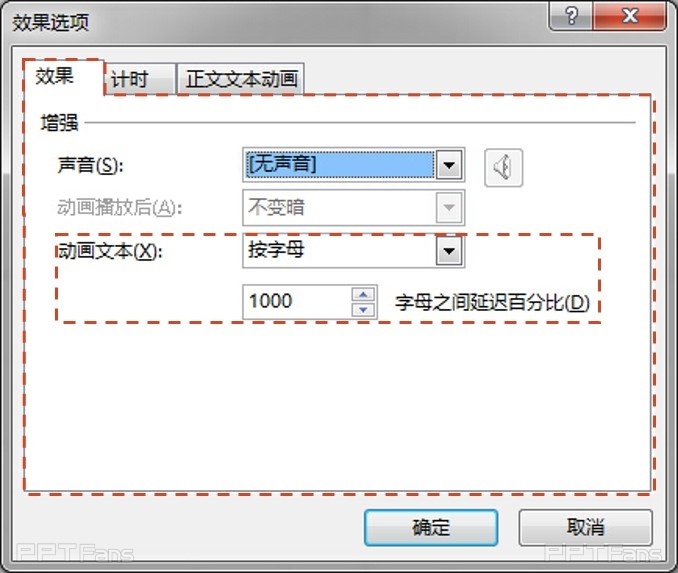
选中动画窗格中两个动画设置效果选项,效果>动画文本>按字母发送>字母延迟百分比100%
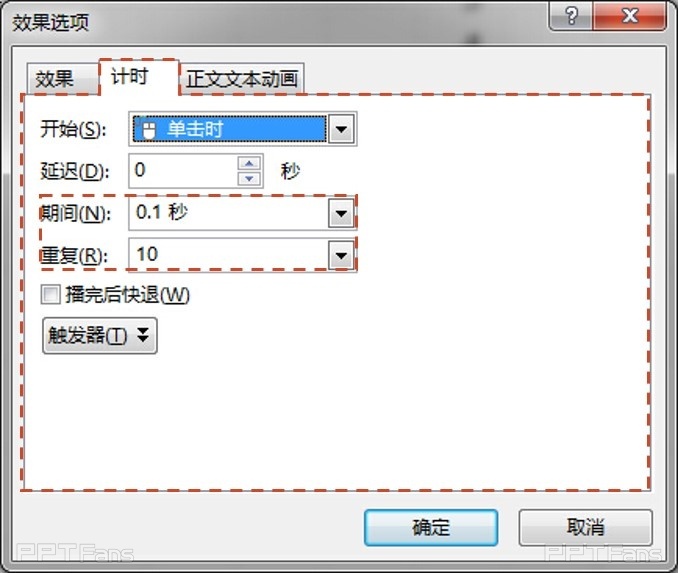
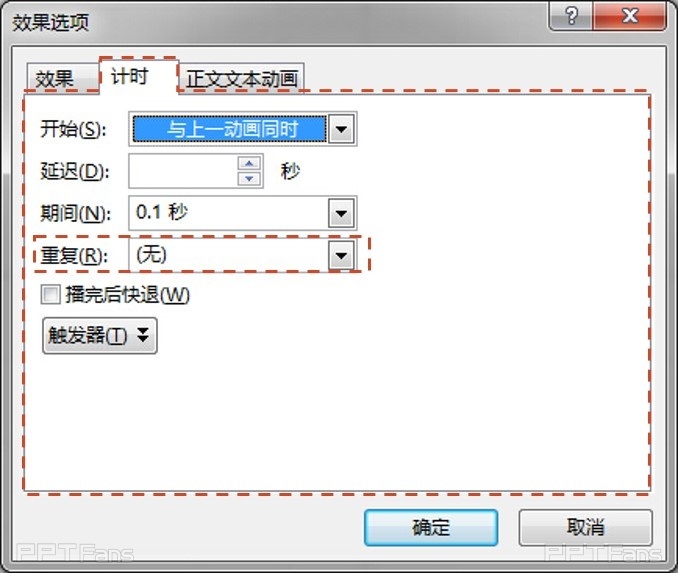
计时>期间(动画持续时间)0.1秒>重复10次
对退出动画进行具体设置
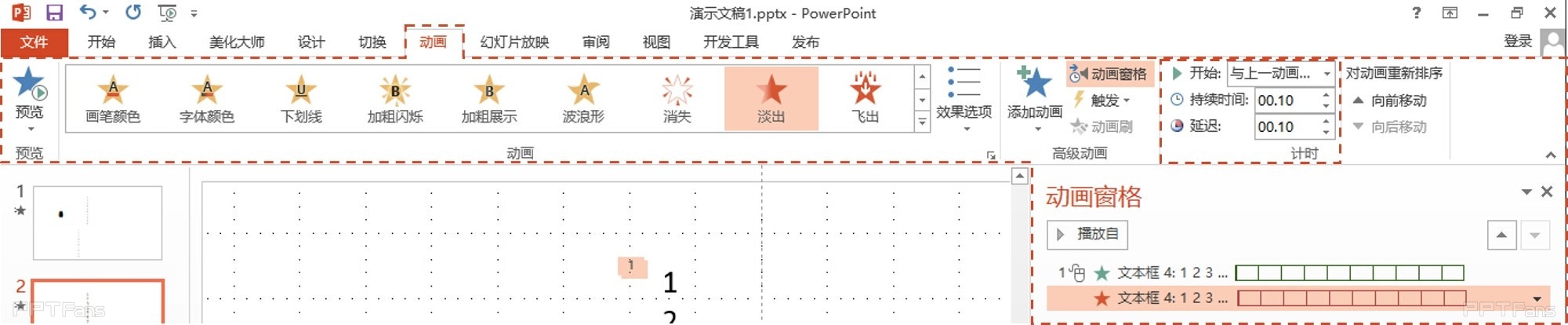
开始与上一动画同时>持续时间0.1s>延迟0.1s
文本设置,修改行距为0,这样所有数字就会重叠在一起
完成以上步骤那么个位数的制作就大功告成了,下面就是十位数了。
接下来将所有文本上下左右对齐,播放一下你会发现令人惊讶的效果(gif动图):
2、 十位数制作:
十位数的制作与个位数制作完全相似,插入横向文本框,输入“0123456789”,使数字纵向排列【这里是“0123456789”不是“1234567890”,其实个位数改为“0123456789”也无差异】
添加进入淡出和退出淡出动画,参数设置同个位数稍有差异:动画文本字母延迟百分比改为1000%,无重复。
十位数动画时间的排列:退出动画较进入动画延迟1s,其余与个位数设置相同
十位数和个位数效果预览:
3、最后完善
现在已经做完了个位数与十位数的变换,最后添加一个“100%”文本框,在动画结束后出现就可以实现至100%的变化了。为各个文本添加路径动画(向右),再与矩形色块擦出动画(向右)结合即可。

总结
本教程主要用到了动画选项中的重复,以及文本动画按字母发送等功能。特别提示按字母发送中延迟百分比即每个字母动画开始的时刻和上以字母动画开始时刻之差与单个动画持续时间的比值。100%即延迟时间与动画本身时间相同,0%即没有延迟,相当于不设置按字母发送。
本教程只提供思路,不提供源文件下载。具体实现,各位pptfans自行制作,有不明白的地方,欢迎在下方留言讨论。
特此感谢yoyoo的动画指导,对动画的设定进行了改进,使动画得以极大程度的简化@yoyoo。































 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
这个点怎么弄的,进度条上有个大黄点,怎么设置和那个小长条一直呀
请问当我把字符的间距调成0重叠在一起后,它们就不在一个水平线上了,导致倒数的时候1到0这10个数字会一边倒数一边往下移动一小段距离,这是怎么回事?
有没有试过用不同的字体,例如微软雅黑,看看是否还有该问题出现??